フロントエンドテスト入門
2020/1/11 Kyoto.js 17
chan_kaku
chan_kakuz
chan_kaku
takumiz19
Who?

FURYU Corp. @Kyoto
ServerSide Engineer
- Java
- Kotlin
Spring/Vue.js/Architecture/Test
角田拓己
今回はコードベースでの書き方の紹介はしません
注意
テスト全般のお話
#1

手動テスト
ユーザが操作するようにテストする
その他だとユーザビリティテスト、
プラットフォームを跨いだテストなど
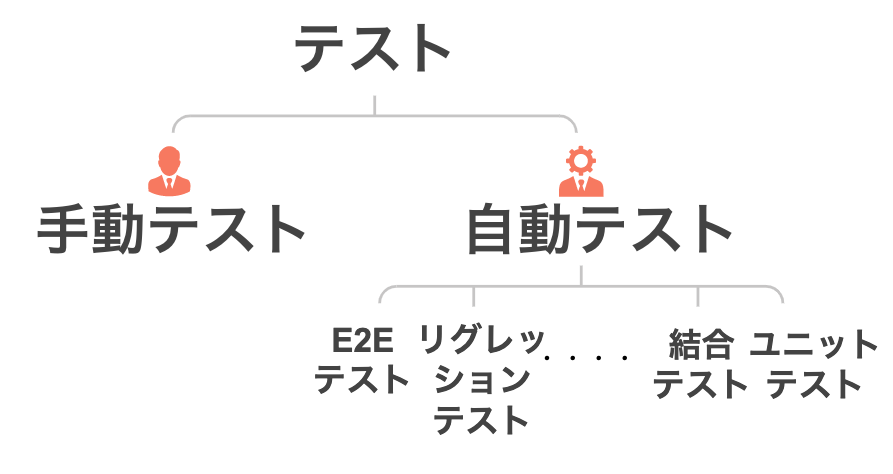
自動テスト

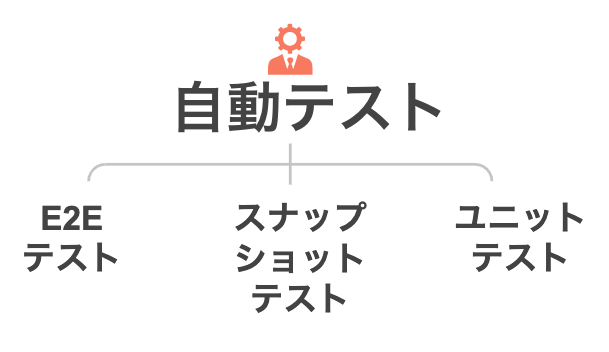
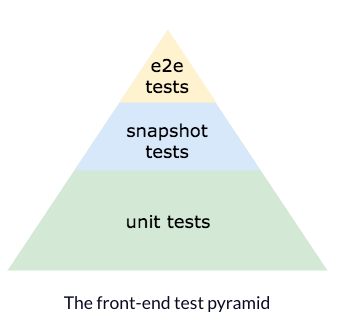
フロントエンドの
自動テスト
#2

E2Eテスト
手動テストと同じような感じ
バックエンドも含めたサービス全体のテスト
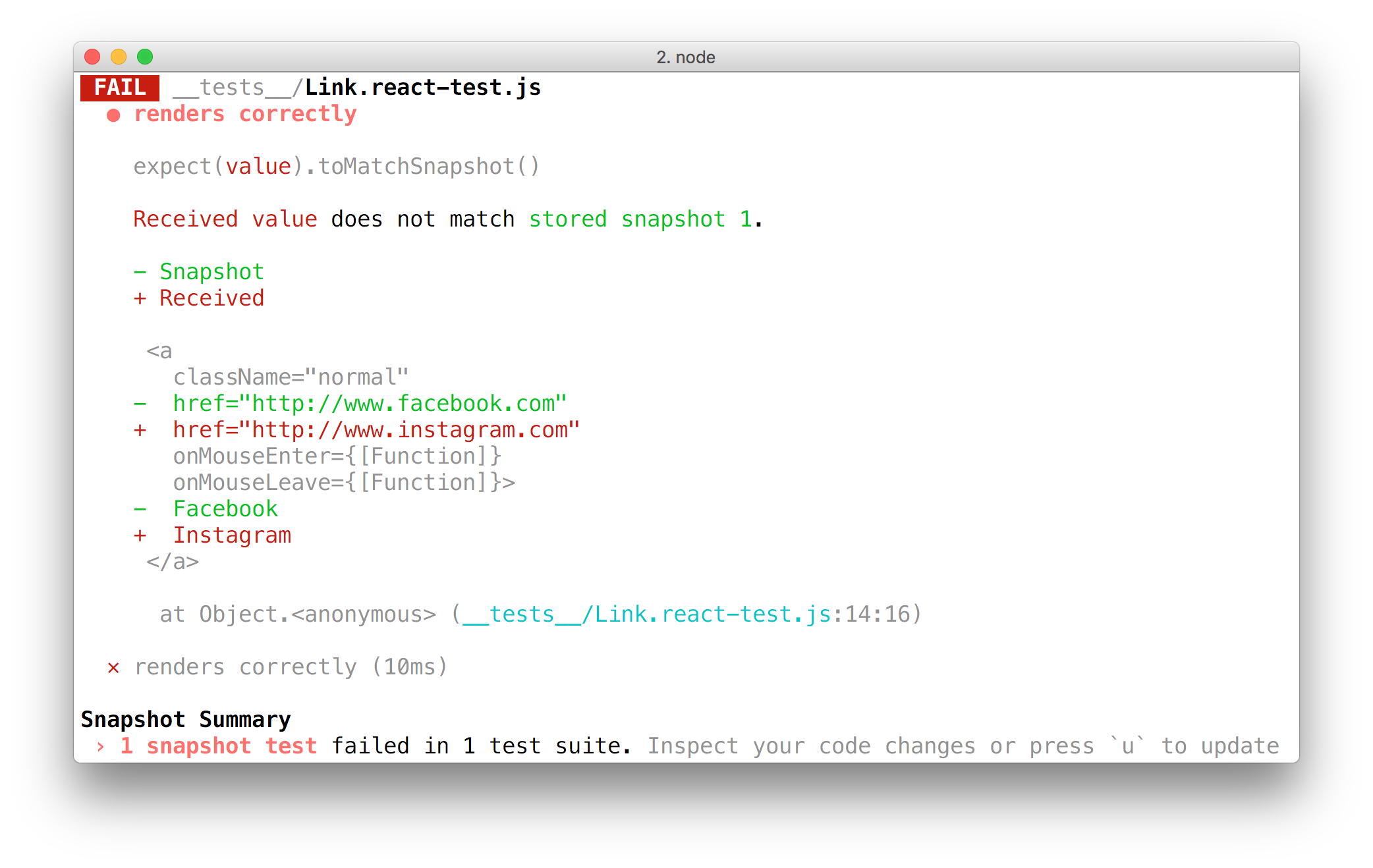
スナップショットテスト
UIの変更を検知するようなテスト
コンポーネントなどに対して生成されるHTMLを比較する

ユニットテスト
単体テスト
ある単体ごとにテストを行う
→関数、コンポーネントなどなど
const sum = (a, b) => {
return a + b
}
インプット
アウトプット
-
a=1, b=2
-
a='hoge', b='fuga'
-
a=1, b='hoge'
sum
-
3
-
'hogefuga'
-
'1hoge'

TESTING Vue.js Applications
by Edd Yerburgh
60%
30%
10%
メリット
デメリット
#3
E2Eテスト
メリット
- ユーザ動作に一番近いテストである
- ブラウザ依存のものを検知できる
デメリット
- ほんの少しのデザイン変更でもテストが落ちる
- 保守にコストがとてもかかる
- テスト実行に一番時間がかかる
スナップショットテスト
メリット
- どのようにレンダリングされるかを担保させることができる
デメリット
- class,idを変更するだけでも落ちる
ユニットテスト
メリット
- このテスト自体がドキュメント(仕様)になる
- テストを書きながら責務の分離ができたりする
デメリット
- テストの書き方を間違えると通るテストを書いてしまう
自動テストを導入する前に
考えるべきこと
#4
今回の話は新規案件ではなく
後からテストを導入する時の話です!
本当に自動テスト必要ですか?
自動テスト→新たにコードを書く
テストを書かない時に比べて
リリースに時間がかかる
メンテナンスが必要になる
手動テストの方が
早く終わる場合もある
カオスな状態でテスト導入してもあまり意味がない
自動テストでもコストはかかるのでちゃんと考えた方が良い
自動テストを導入する前に
やるべきこと
#5
責務の分離
(リファクタリング)
モジュール同士が密結合しすぎていてユニットテストができないことが多い
自動テストの手段
#6
E2Eテスト
E2Eテスト
-
Selenium
-
NightWatch
-
Cypress
-
PhantomJS
-
Puppeteer





スナップショットテスト
スナップショットテスト
-
Jest

ユニットテスト
ユニットテスト
-
Jest
-
AVA
-
mocha
-
Jasmine
-
Karma





選択肢多い、、、
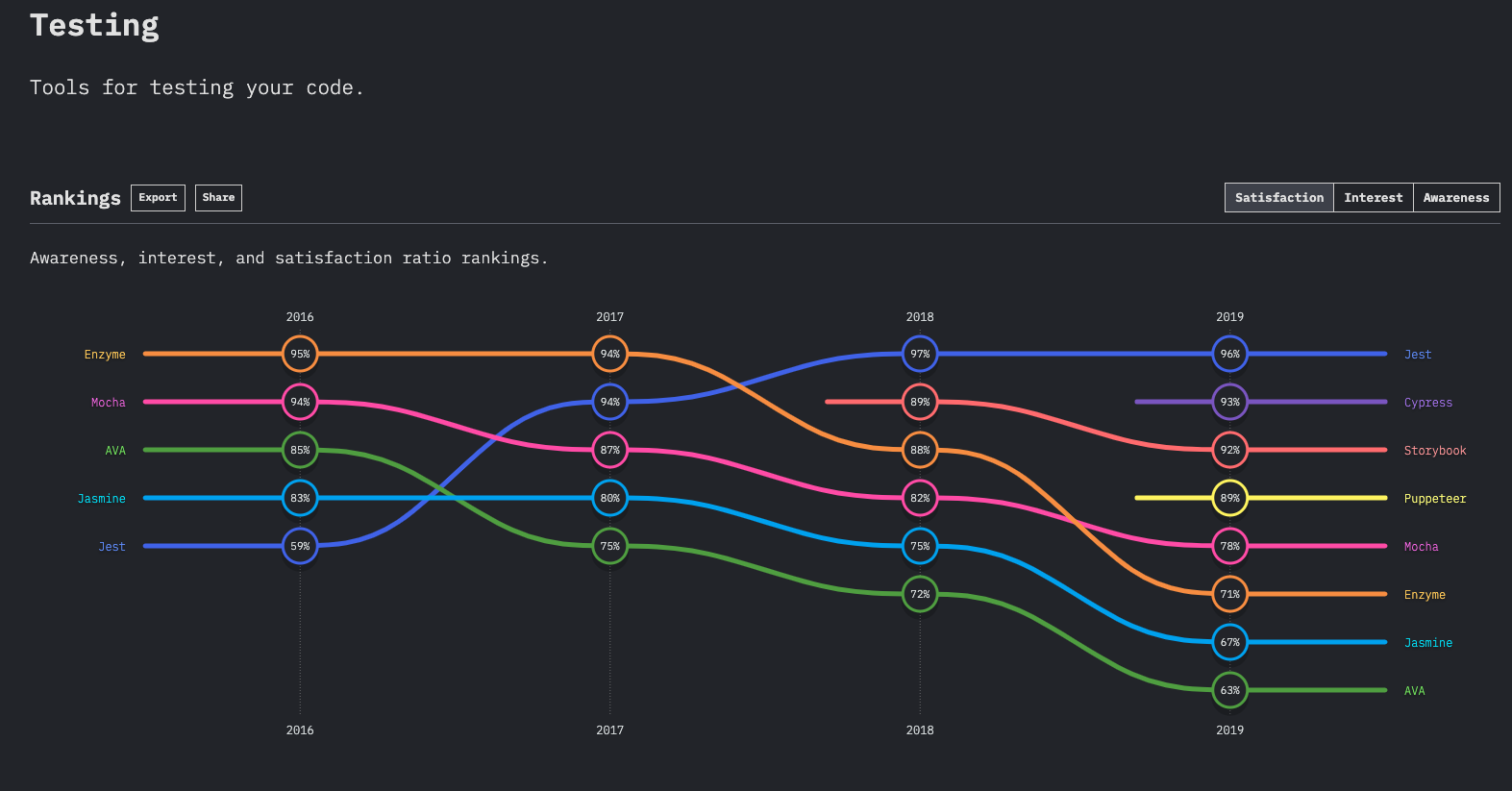
The State of JavaScript 2019

E2EだとCypress
スナップショットテスト、
ユニテだとJestが人気がある
フレームワーク依存とか、
チーム依存とかもあるので一概にいえない部分もある
何から始めるか?
#7
サービスの性質にもよる
何を担保するのが優先なのか
考えてみる
個人的にはユニットテストから
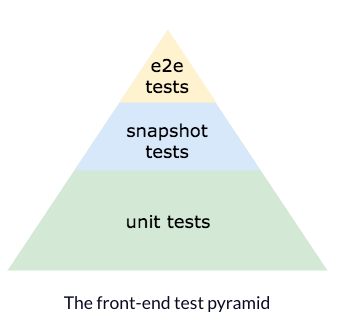
10%
30%
60%
Testing Vue.js Applications
by Edd Yerburgh

ユニテが半分以上を占めている
最後に
#8
フロントエンド のテストは今回挙げたものだけではない
ビジュアルリグレッションテスト
etc...
テストをやることでスピードは落ちるがリファクタリングとかはしやすくなる
みんなフロントでも
テストやろうぜ!
素敵なテストライフを!
参考
-
TESTING Vue.js Application(Edd Yerburgh)
-
システムテスト自動化 標準ガイド(Mark Fewster)
-
The State of JavaScript 2019
-
フロントエンドのテストに真面目に向き合う
