2014 fall Freeweek
TO
YOUR
#HEALTH
GOAL
Standup twice a day in the company of others.
OUTCOME
- #HEALTH channel
- 10am & 3pm activities
- ~5-8 people join in
- 10 min walks
- Wall sit challenges
- NEEEEEERF!
BENEFITS
- Connect with those I don't sit with
- Breakthrough mid-day challenges
FUTURE
Expand to other PCO cities
THE
App
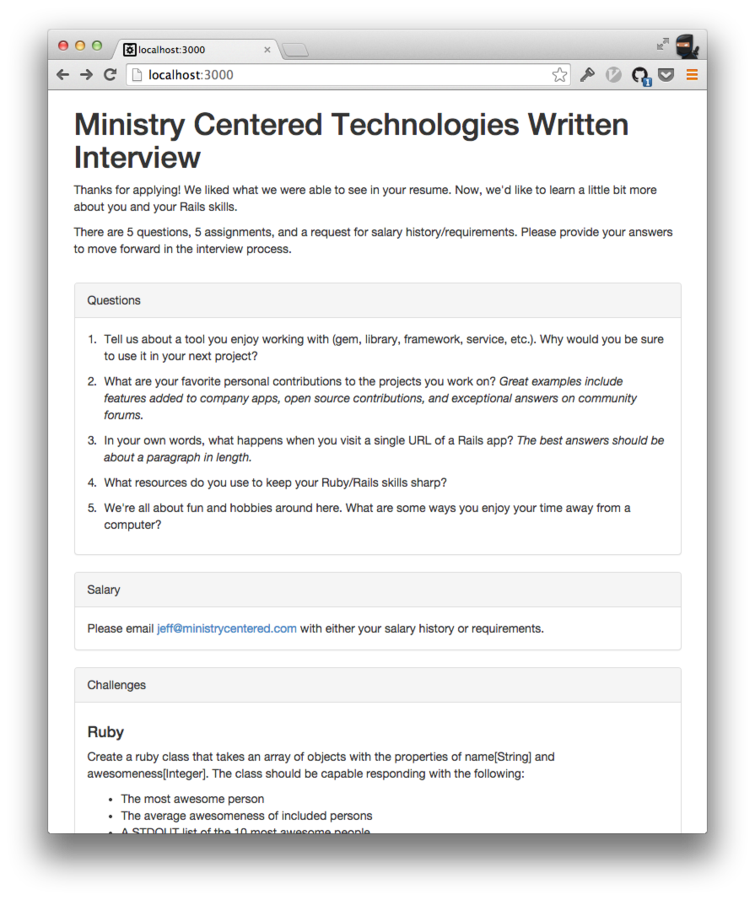
INTERVIEW
With @besie
GOAL
Improve the quality of PCO interview questions.
OUTCOMES
- /interview Rails app
- Re-written questions
- 5 new Rails challenges
- 2 new jQuery challenges
- No more PB&J
Updated Questions
- In one place
- Under version control
- Rewritted to better fit our criteria
- No trick questions

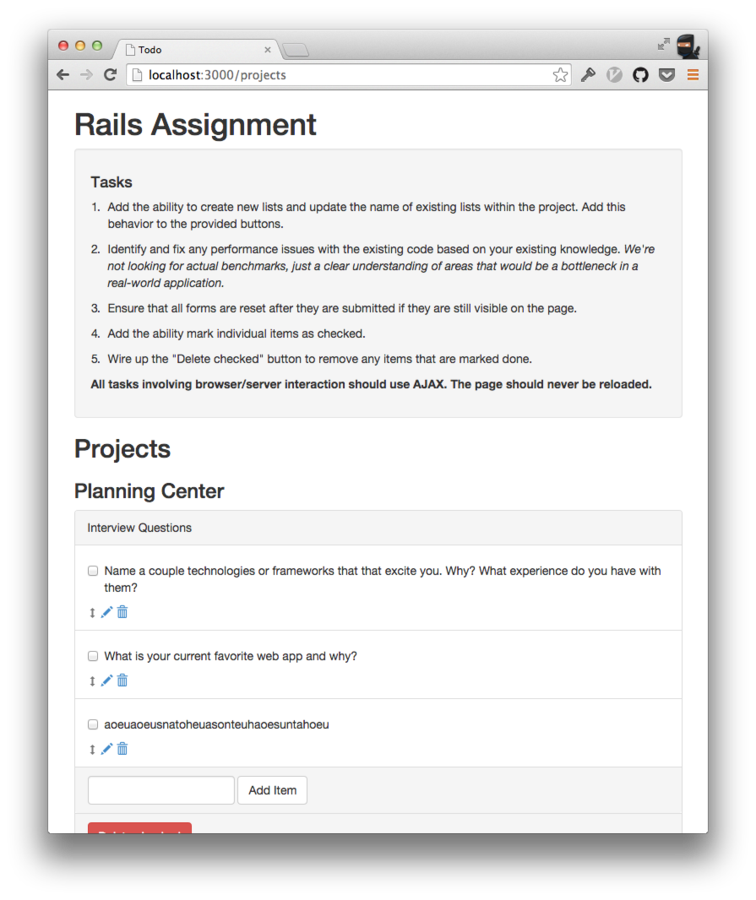
RAILS CHALLENGES

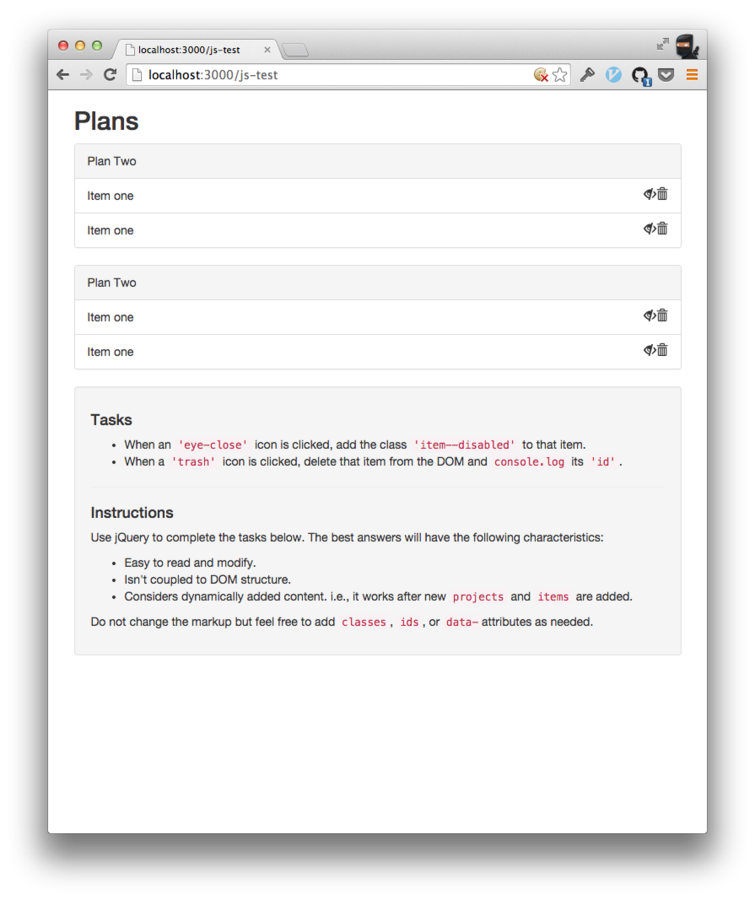
jQuery Challenges

#CODERETREAT
11/14/2014
REACT
MY BLOSSOMING obsession
Why React is Better than Ember*
* for PCO
THE DRIP

THE DRIP

WHAT I HAVE TO DO TO CONVINCE YOU TO LIKE EMBER
- Ember is good
- Batman is not a good representation of JSMVC-capabilities
- All our apps should use it wholesale
- JSONAPI is good
- Tom Dale and Yahuda Katz aren't bad
What I have to DO TO convince you to LIKE REACT
- Prove that I can build simpler, faster, more extensible, more reliable Interfaces components, with better APIs, in less time.
React
AND
RAILS
SERVER-SIDE REACT
How cool would it be if we could create real-time UI in React Components, render them server-side and capture them client-side?
react-rails
- John Lynch thought this would be cool and built it
- It IS cool
- It's now working in Interfaces
<%= react_component('SoRaylzHelpr') %>
Add A reaCT COMPONENT IN RAILS
<%= react_component('SuchNodez'), {prerender: true} %>
Make it server-pre-rendered
Drawbacks
-
Additional infastructure to manage. (pool of JS VMs on Application start)
-
Requires that you build components in a speCIFIC WAY. (LIST COMPONENTS OR prop->InitialState pattern)
-
A few HARRY compatability warnings in DEV.
-
Only available in unstable versions of react-rails
MY OPINION
It's great. BUT WAIT.
React
And
Interfaces
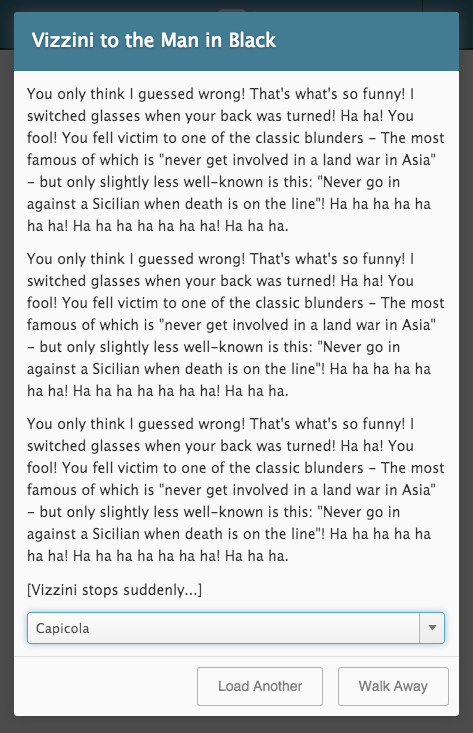
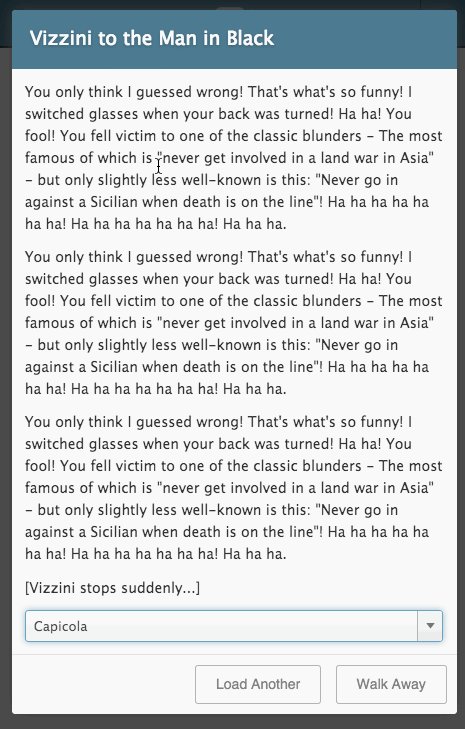
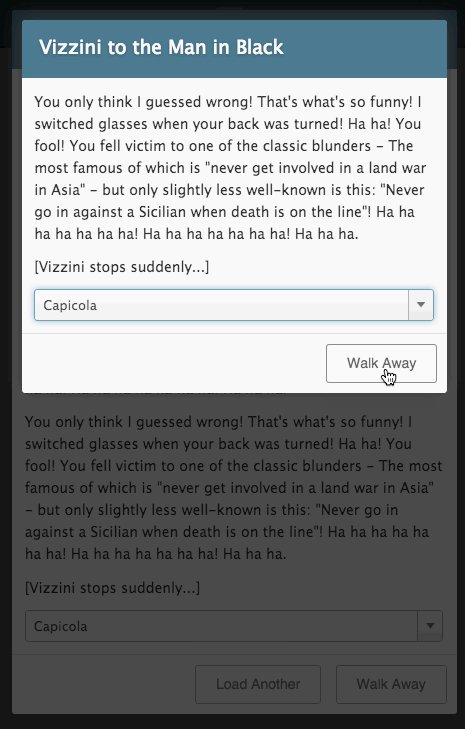
INTERFACES#MODAL
MO'(DAL) PROBLEMS
- Only one Modal
- No lifecycle events, for unbinding event-listeners.
- Varied implementations across apps
- State in DOM
- First-input focus issues for with slow async requests.
- Recuring implementation problems (Registrations, Resources - twice)

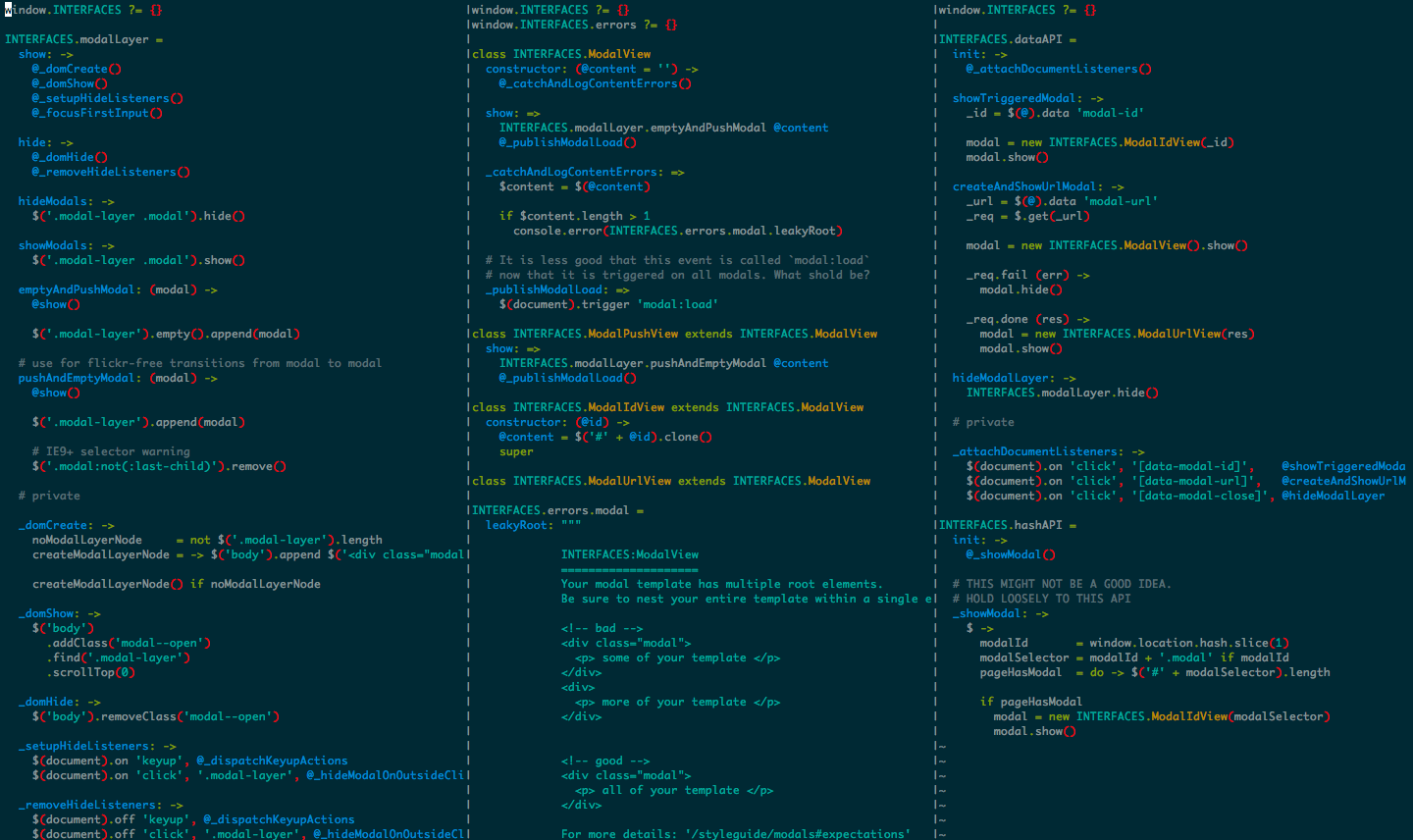
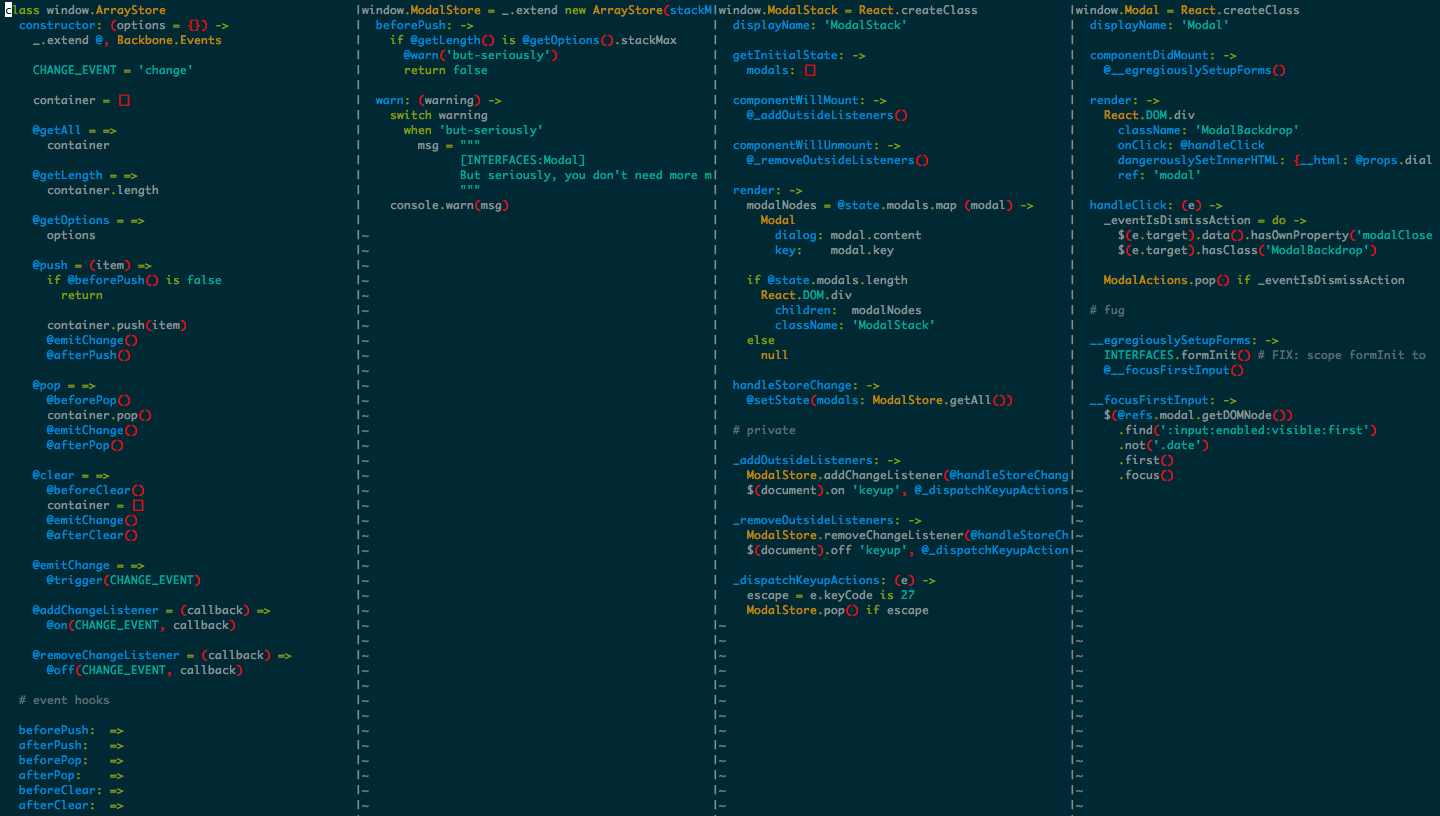
MODALITY
- Unlimited Support Modals Capped at 2. Let's be reasonable
- Simpler API .push(), .pop(), .replace()
- No `body.modal--visible` hack
- Content agnostic No more single-node constraiant
- Events happen on component Reliable first-input focusing
- Lifecycle hooks for organized extension
- Testable

~4 hours to re-create existing modal IN REACT
~12 hours to RESOLVE LIT'RALLY every issue and feature request.
* excluding AJAX callbacks
CURRENT : 208 LINES

ONLY existing features
WITH REACT: 157 LiNES

New features and general-purpose ArrayStore

REACT
AND
PCO
React-Patterns
It's like a tiny little book covering what Tim and I learned while making Service Live.

* Yes, planningcenter. Not ministrycentered.
REACT
AND
COMMUNITY
I WRote A POST
It's being reviewed
MY FIRST DEV-BLOG
An intro to what we're liking about React.

...And I COULDN'T HELP MYSELF
An improved typopgraphy
stylesheet.
'Til all are one