UNSUCKING CSS
* DANIEL'S CSS
A
COMMUNiCATION
STORY
5 ways to improve the sucky CSS you've got
WHY DOES CSS SUCK?
EVERYTHING IS A GLOBAL
...and us.
We Make it suck.
DEVELOPMENT DMZ
DEVELOPERS
Busy doing "REAL" work
DESIGNERS
Busy creating
"REAL" solutions
n00bs here
Name Everything
SEMANTICS++
<ul id="tweets"><li><h5> {{ user }} </h5><p> {{ body }} </p>
<ul id="tweets"><li class="tweet"><h5 class="tweet--user"> {{ user }} <h5><p class="tweet--body"> {{ body }} <p>
D(CS)SL
#tweets li { ... }#tweets li h5 { ... }#tweets li p { ... }
#tweets .tweet { ... }#tweets .tweet .tweet--user { ... }#tweets .tweet .tweet--body { ... }
MARKUP-agnostic
( for the semantically challenged )
<ul id="tweets"><li class="tweet"><h5 class="tweet--user"> {{ user }} <h5><p class="tweet--body"> {{ body }} <p>
<div id="tweets"><div class="tweet"><div class="tweet--user"> {{ user }} <div><div class="tweet--body"> {{ body }} <div>
USE A PREPROCESSoR
A CLASS ACT
#tweets .tweet { ... }#tweets .tweet .tweet--user { ... }#tweets .tweet .tweet--body { ... }
#tweets {.tweet {.tweet--user { ... }.tweet--body { ... }}}
LAW (OF DEMETER) abiding CITIZEN
#tweets {.tweet {.tweet--user { ... }.tweet--body { ... }}}
#tweets {...}.tweet {.tweet--user { ... }.tweet--body { ... }}
WRAP ARTIST
#tweets {...}.tweet {.tweet--user { ... }.tweet--body { ... }}
#tweets {...}#tweets__featured {...}#tweets__sponsored {...}.tweet {.tweet--user { ... }.tweet--body { ... }}
BUT WHICH PROCESSOR?
>> The one that ships with your framework. Period <<
WARNING ON SASS
>> It's the only one in the bunch that doesn't honor CSS <<
FOLLOW THE MODELS
TEAM "TEAMWORK"
— designers and developers hi-fiving each other —
.tweet { // resource.tweet--user {...} // instance variables.tweet--body {...}&.is-retweeted {...} // predicate methods&.has-conversation {...}}#tweets { // resource collection&.tweets__recent {...} // named scope}
BETTER NAMING WITH BEM
— bem.info for info on bem —
.tweet { // BLOCK.tweet--user {...} // ELEMENT.tweet--body {...} // ELEMENT&.tweet__sponsored {...} // MODIFIER}#tweets { // BLOCK.tweets--header {...} // ELEMENT&.tweets__recent {...} // MODIFIER}
and yes, this is not strict bem
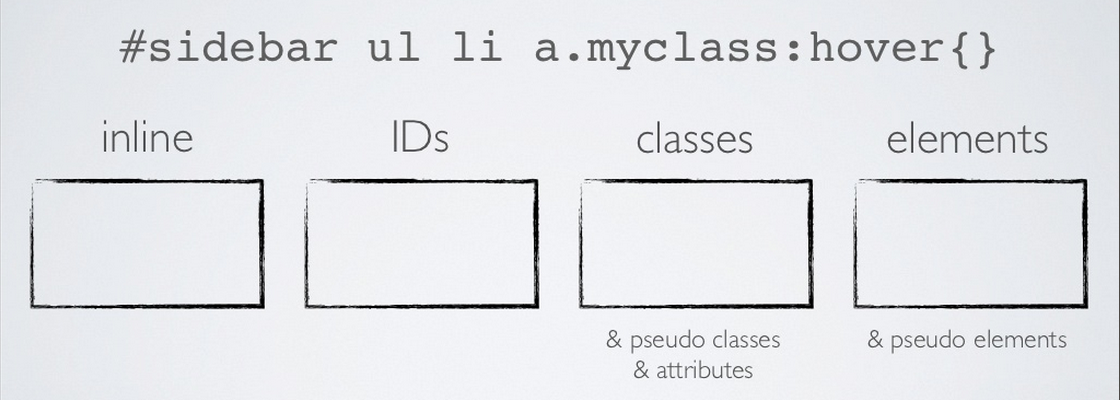
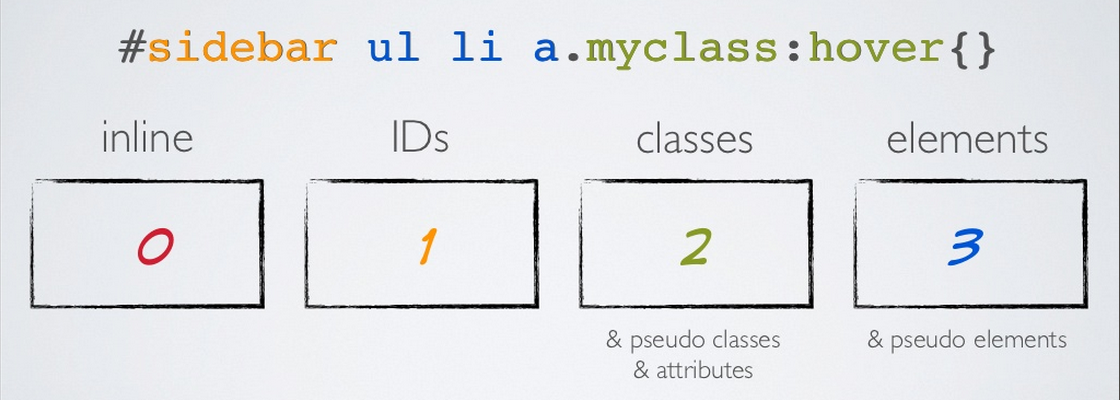
KNOW YOUR specificity
CSS RULES FOR DUMMIES

CSS RULES FOR DUMMIES

!important?
Your selector * 1000
>> Mo' specificity, Mo' problems <<
silly rabbit...
IDs are for Javascript
DOCUMENT-WEBITIS
p {...} /* BASE STYLE FOR ENTIRE PAGE */h1 {...}img {...}div.no-semantic-element {...} /* crap. no element for this one */p.my-super-special-p-tag {...}/* because we don't have p2, p3...*/#header {...} /* WEBPAGE HEADER OVERRIDES */#header h1 {...} /* base h1 + headery goodies */#header a {...} /* base a + headery goodness */#footer {...} /* WEBPAGE FOOTER OVERRIDES */#footer h1 {...} /* base h1 + headery goodies */#footer a {...} /* base h1 + headery goodies */
REFACTORED TEMPLATE
<ul id="tweets"><li class="tweet"><h5 class="tweet--user"> {{ user }} <h5><p class="tweet--body"> {{ body }} <p>
<div class="timeline" id="timeline"><ul class="tweets" id="{{id}}"><li class="tweet"><h5 class="tweet--user {{#if verified}}is-verified{{/if}}"data-user-id="{{user_id}}">{{ user }}<h5><p class="tweet--body"> {{ body }} <p>
FINISED STYLES
.timeline {...}.tweets {...}.tweet {.tweet--user {...}.tweet--body {...}&.is-verified {...}}
MY WHAT MAINTAINABLE .JS YOU HAVE
# Show user profile$('#timeline').on 'click', '.tweet--username', ->user = $(this).data('user-id')revealProfleModal(user)# Expand Tweet$('#timeline').on 'click', '.tweet--body', ->tweet = $(this).closest('.tweet')tweet.addClass('.tweet__expanded')# Retweet$('#timeline').on 'click', '.tweet--retweet', ->tweet = $(this).closest('.tweet')retweetTweet(tweet)
THE GOAL IS
COMMUNICATION
>> Hi-five each other with code <<
CARRY ON.
@chantastic
slid.es/chantastic/unsucking-css