Taking The Web
off the screen
@charlotte_dann
Why use computers for art?
Physical
Design
Build
Test
Learn
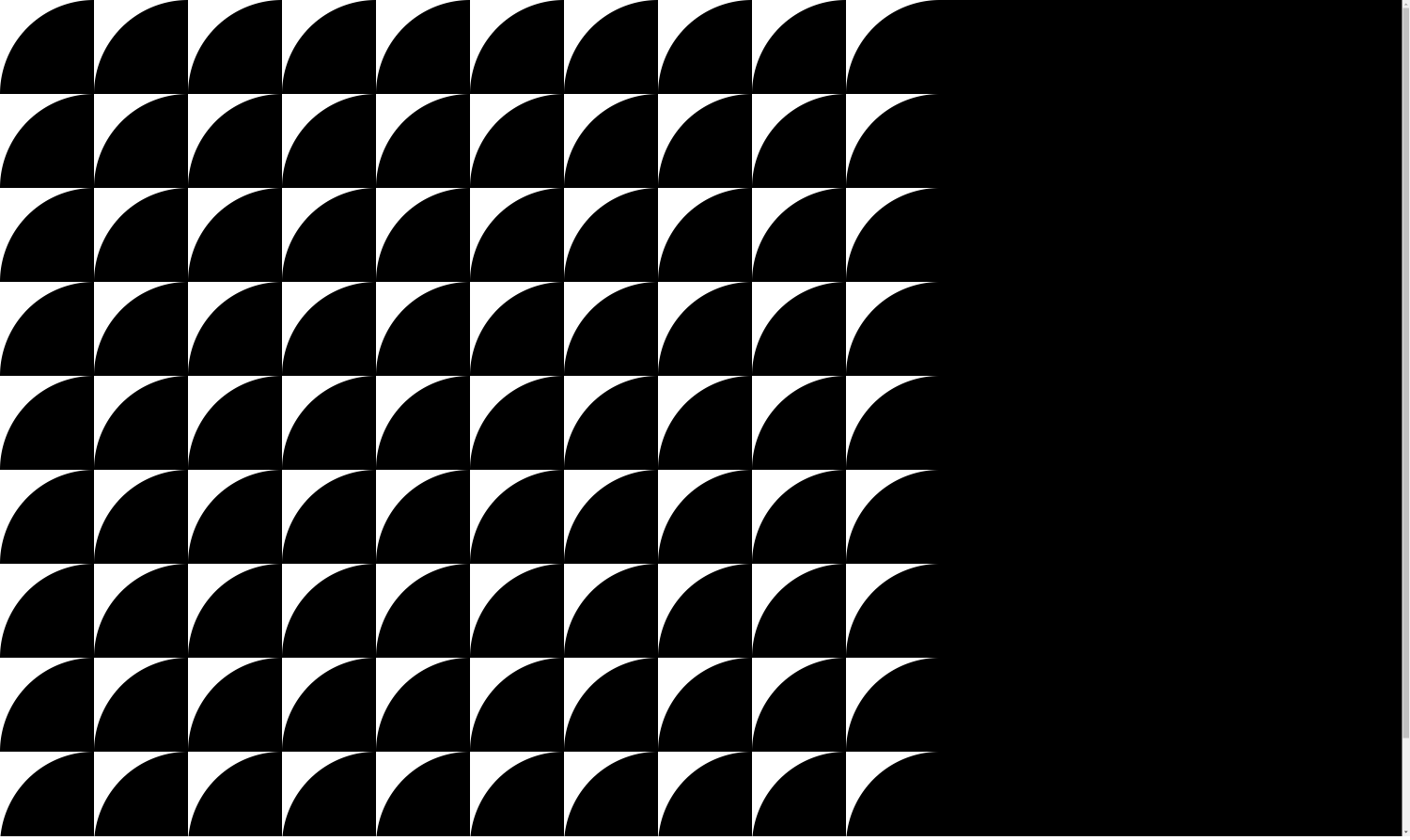
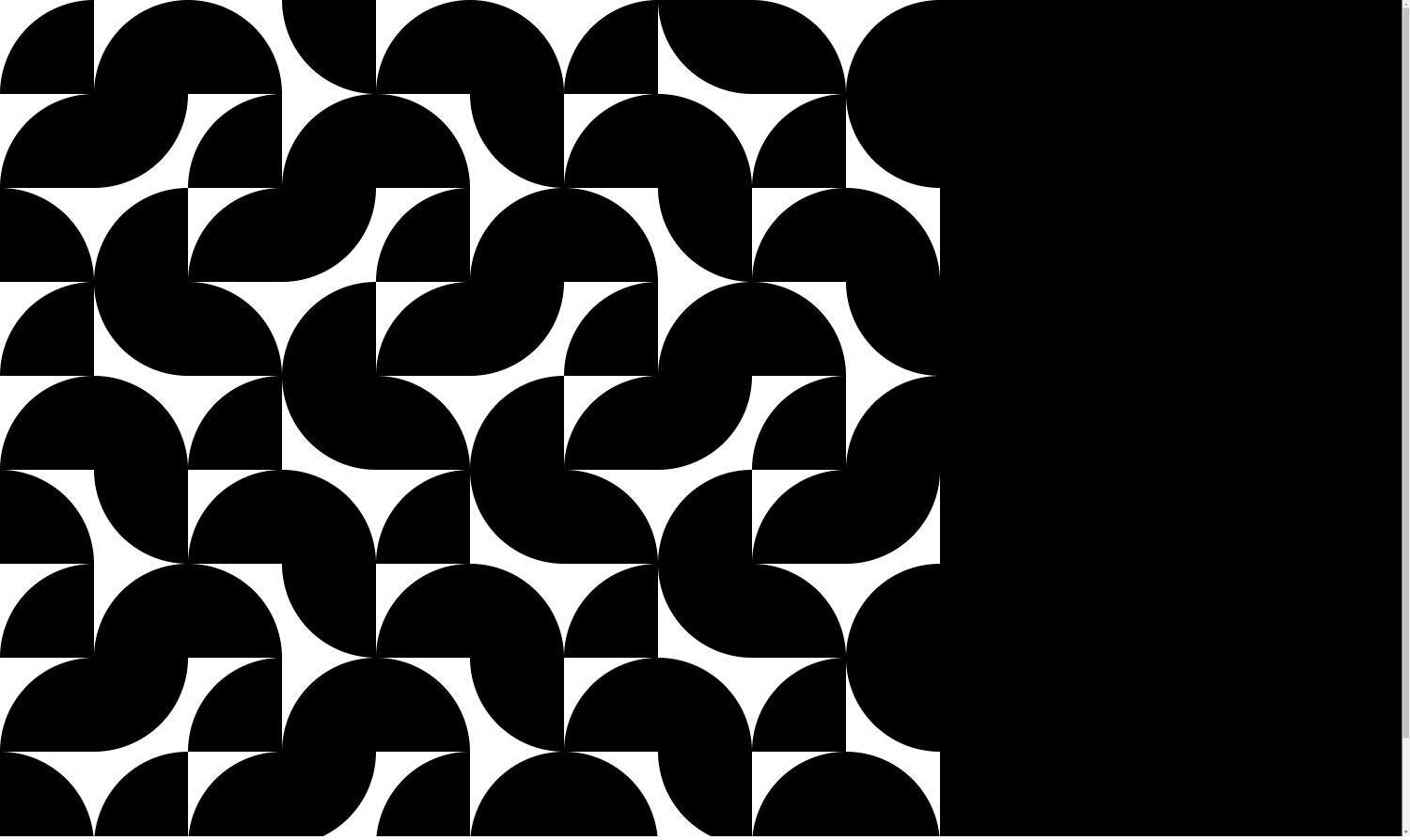
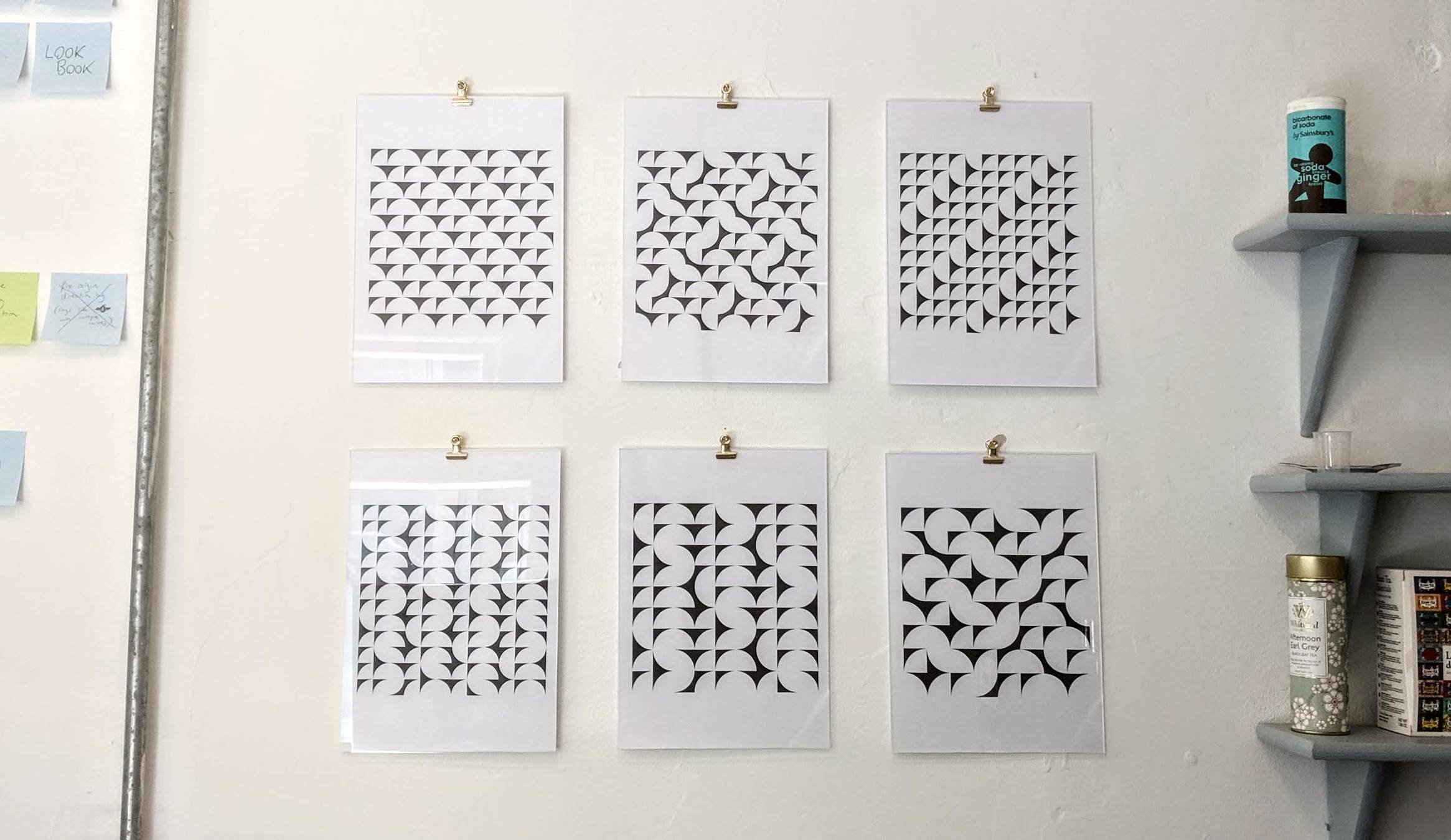
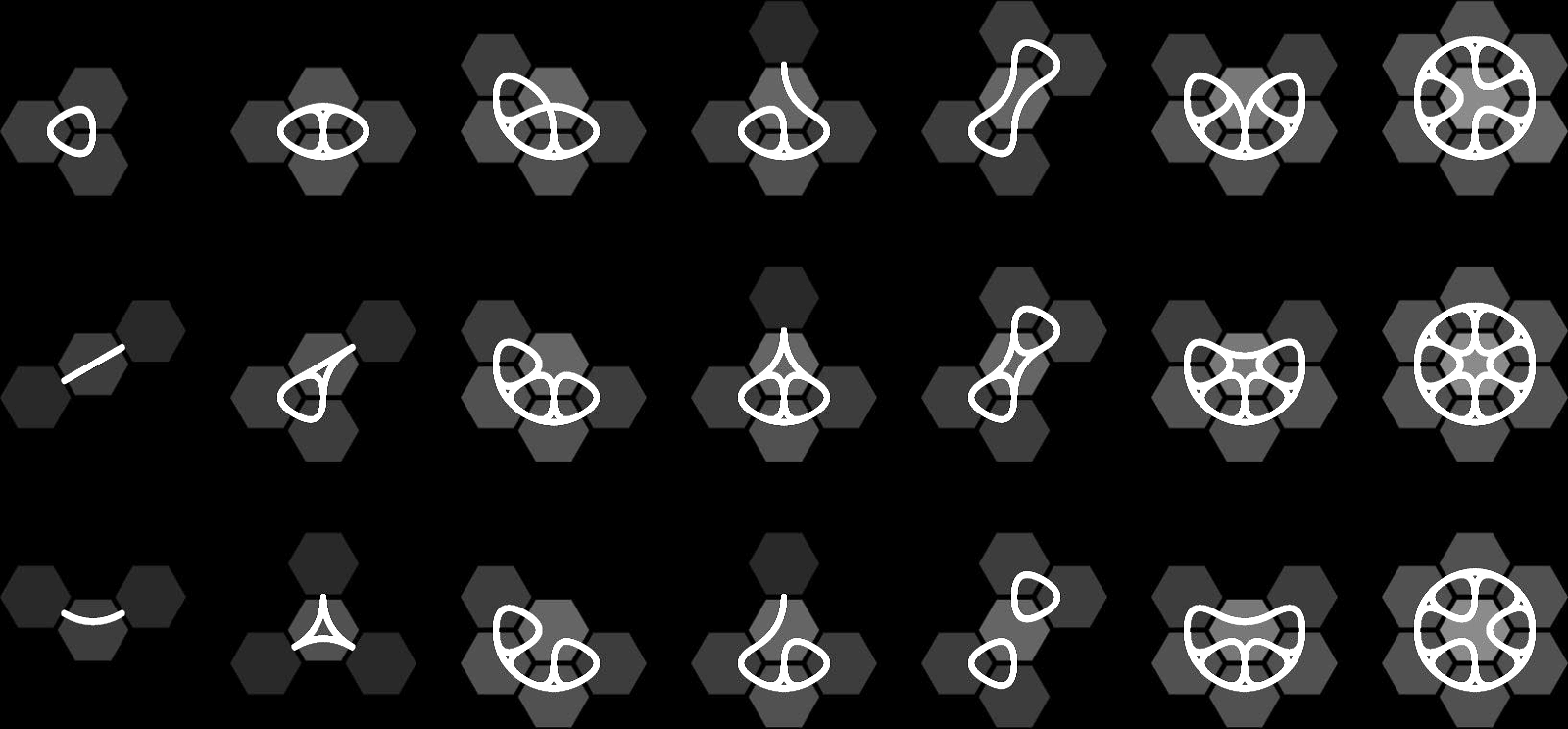
CSS Generative Art
.grid {
display: grid;
grid-template-columns: repeat(10, 1fr);
}
.grid__item {
width: 100%;
height: 100%;
background: white;
position: relative;
overflow: hidden;
}
.grid__item:before {
content: '';
display: block;
position: absolute;
width: 200%;
height: 200%;
border-radius: 50%;
background: black;
}

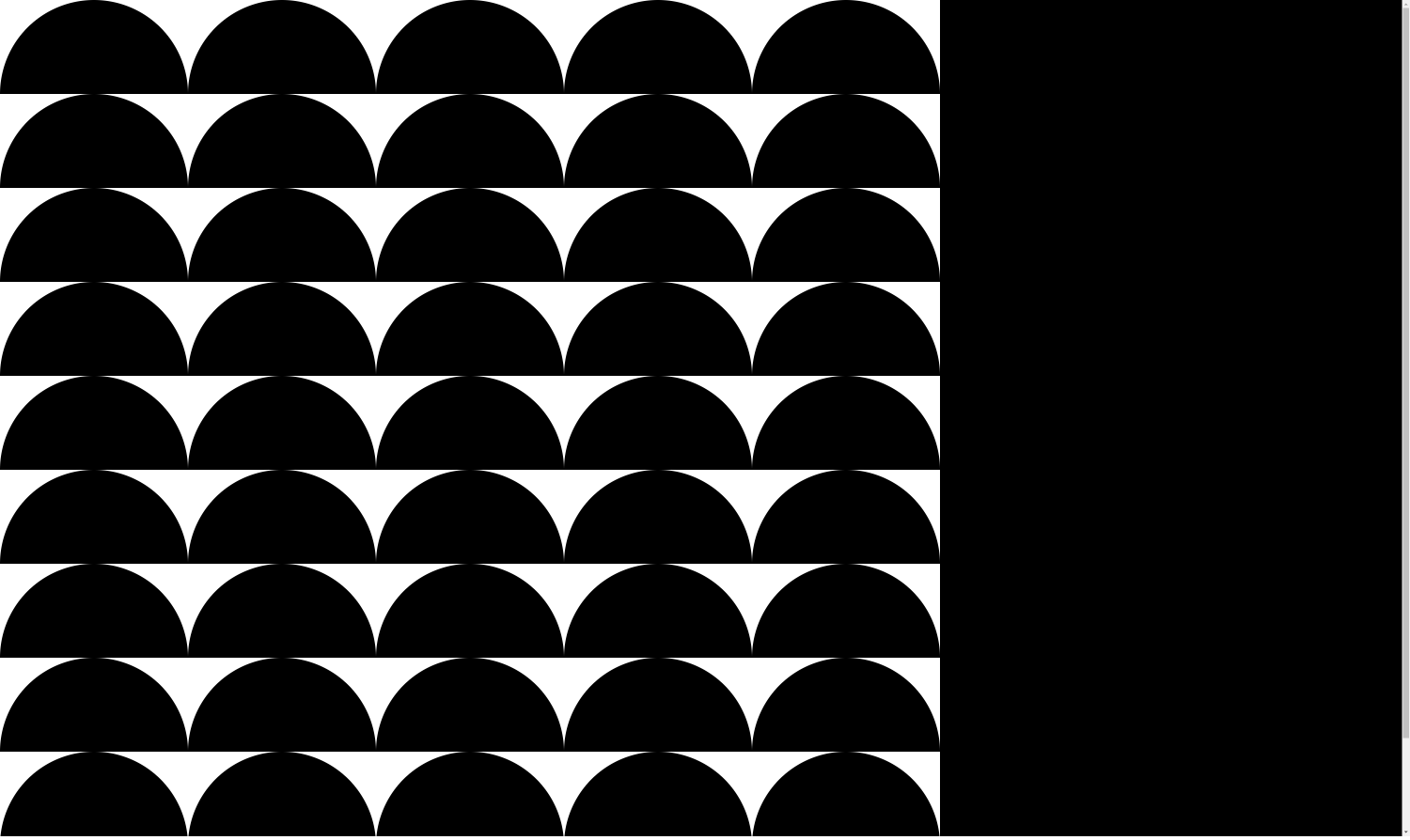
.grid__item:before {
content: '';
display: block;
position: absolute;
width: 200%;
height: 200%;
border-radius: 50%;
background: black;
}
.grid__item:nth-child(2n):before {
right: 0;
}

.grid__item:before {
content: '';
display: block;
position: absolute;
width: 200%;
height: 200%;
border-radius: 50%;
background: black;
}
.grid__item:nth-child(3n):before {
right: 0;
}

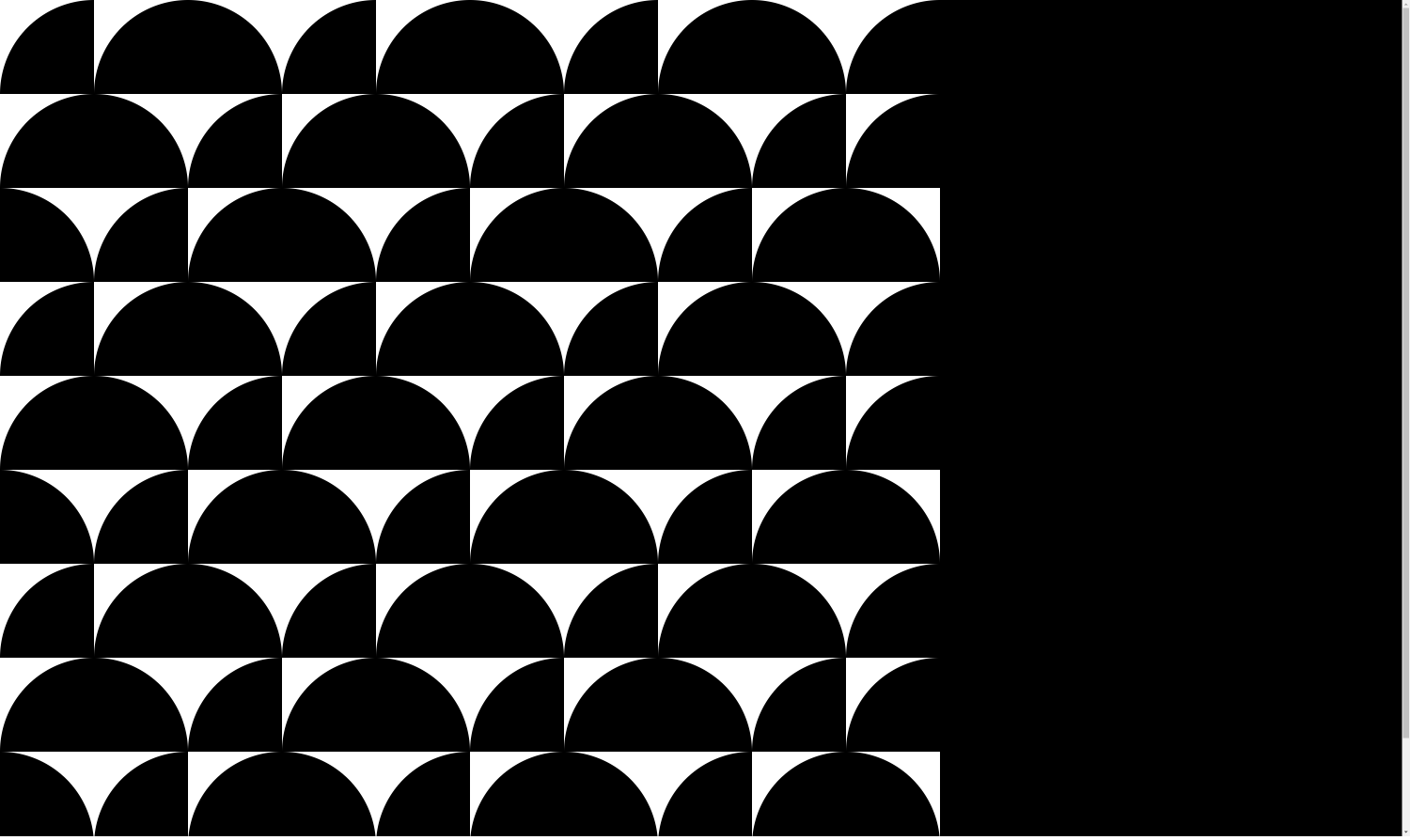
.grid__item:before {
content: '';
display: block;
position: absolute;
width: 200%;
height: 200%;
border-radius: 50%;
background: black;
}
.grid__item:nth-child(3n):before {
right: 0;
}
.grid__item:nth-child(2n):before {
bottom: 0;
}

.grid__item:before {
content: '';
display: block;
position: absolute;
width: 200%;
height: 200%;
border-radius: 50%;
background: black;
}
.grid__item:nth-child(2n):before {
right: 0;
}
.grid__item:nth-child(3n):before {
bottom: 0;
}

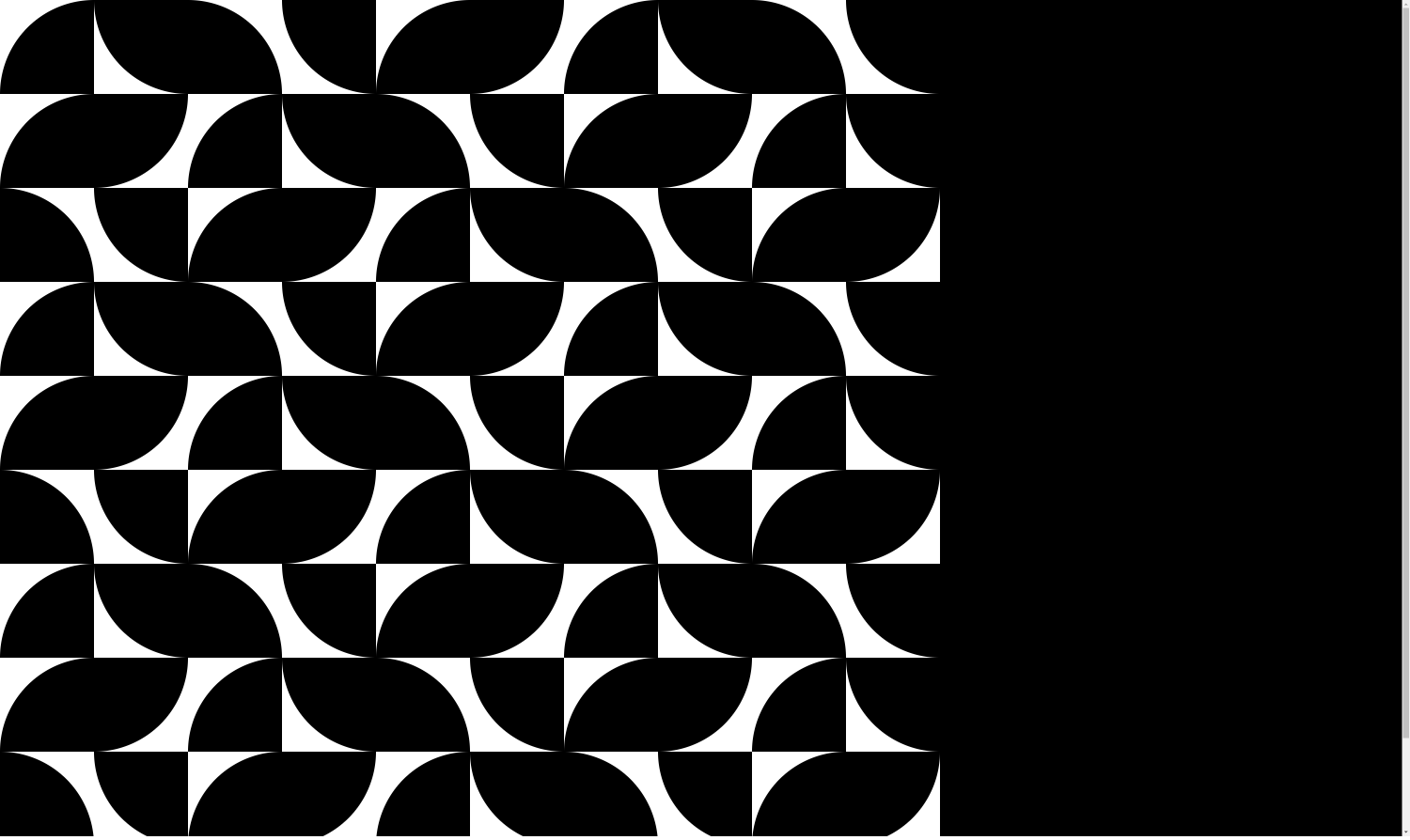
.grid__item:before {
content: '';
display: block;
position: absolute;
width: 200%;
height: 200%;
border-radius: 50%;
background: black;
}
.grid__item:nth-child(3n):before {
right: 0;
}
.grid__item:nth-child(4n):before {
bottom: 0;
}



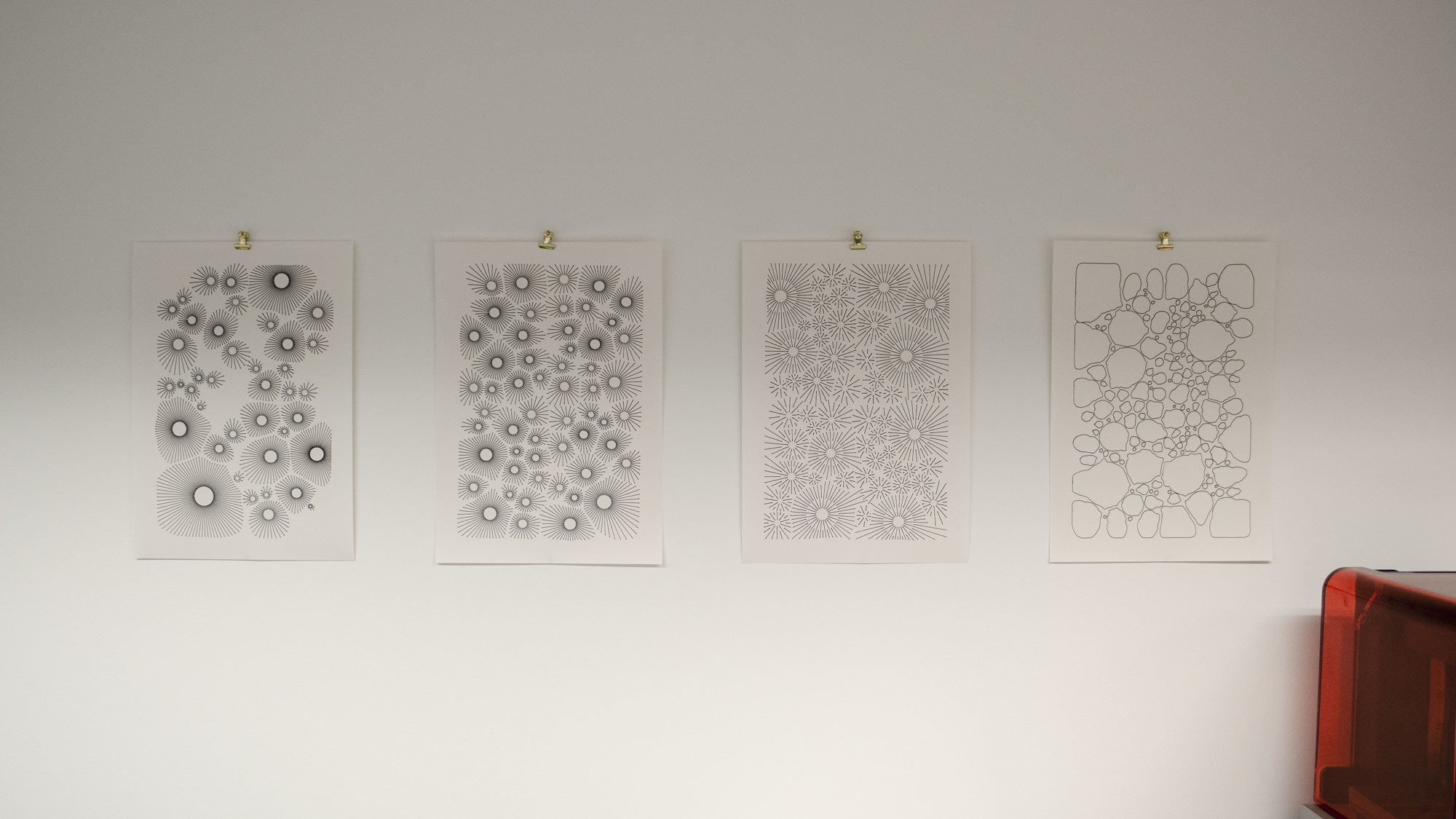
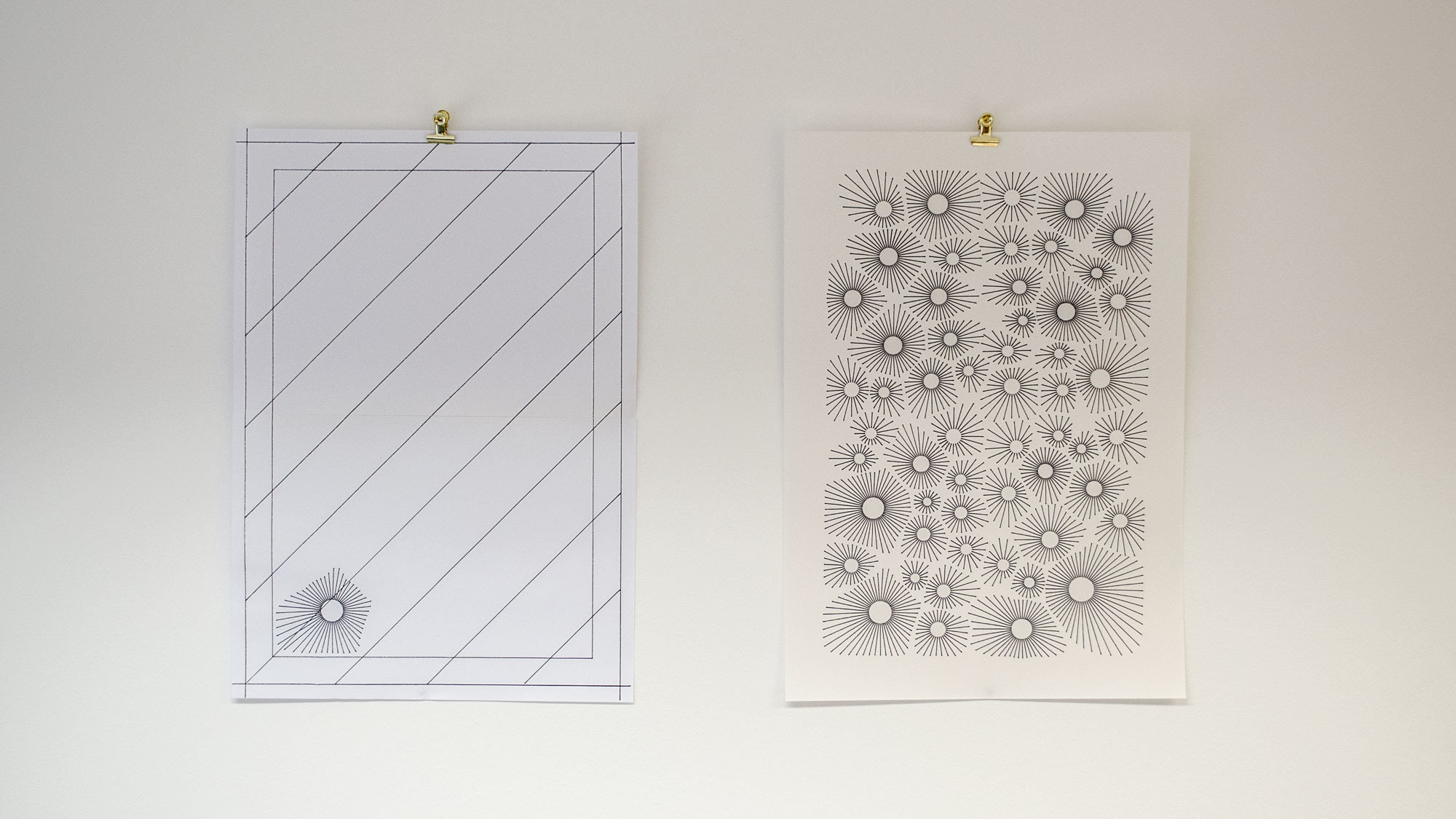
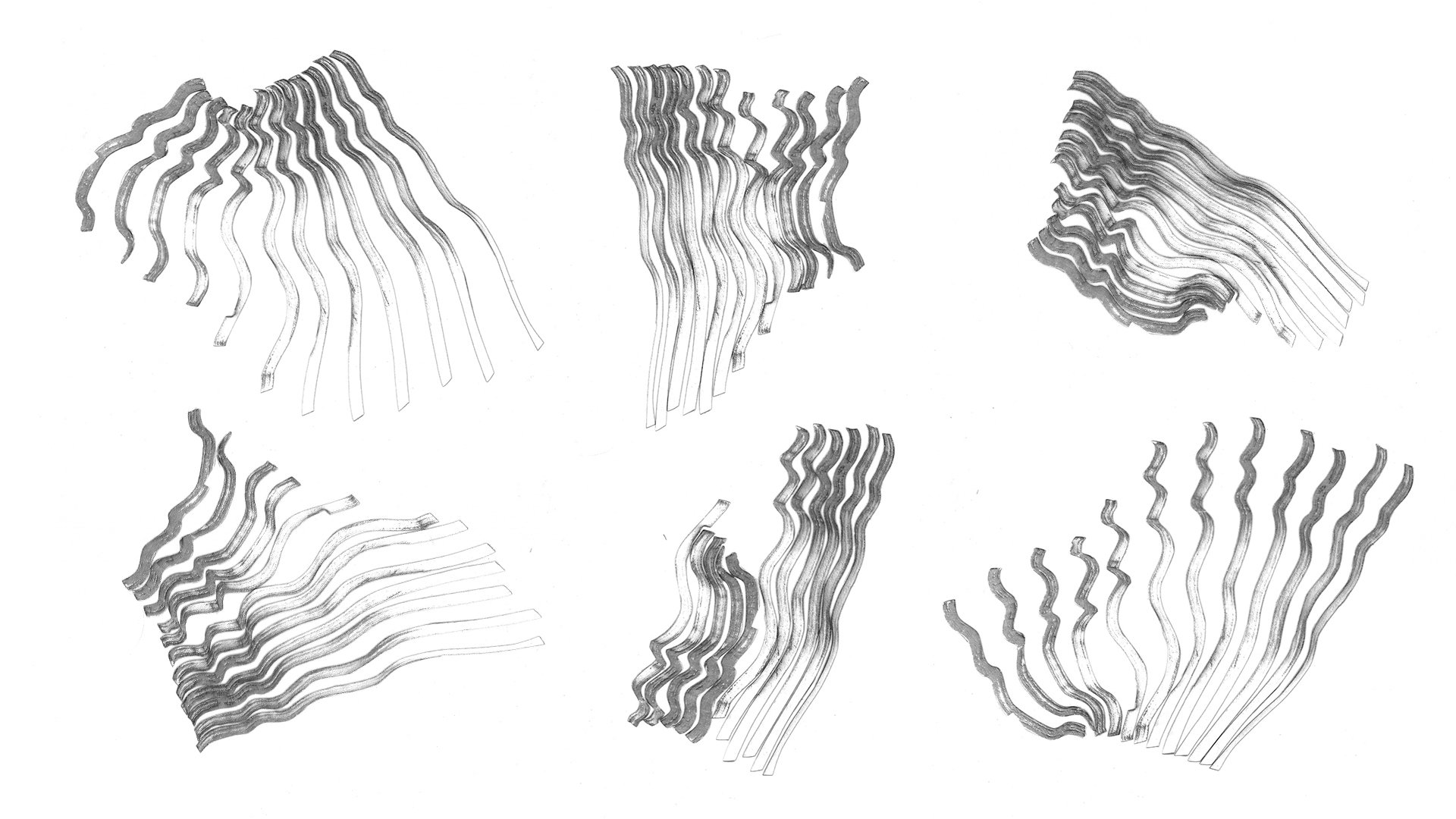
Pen Plotting




Test everything on crappy paper first

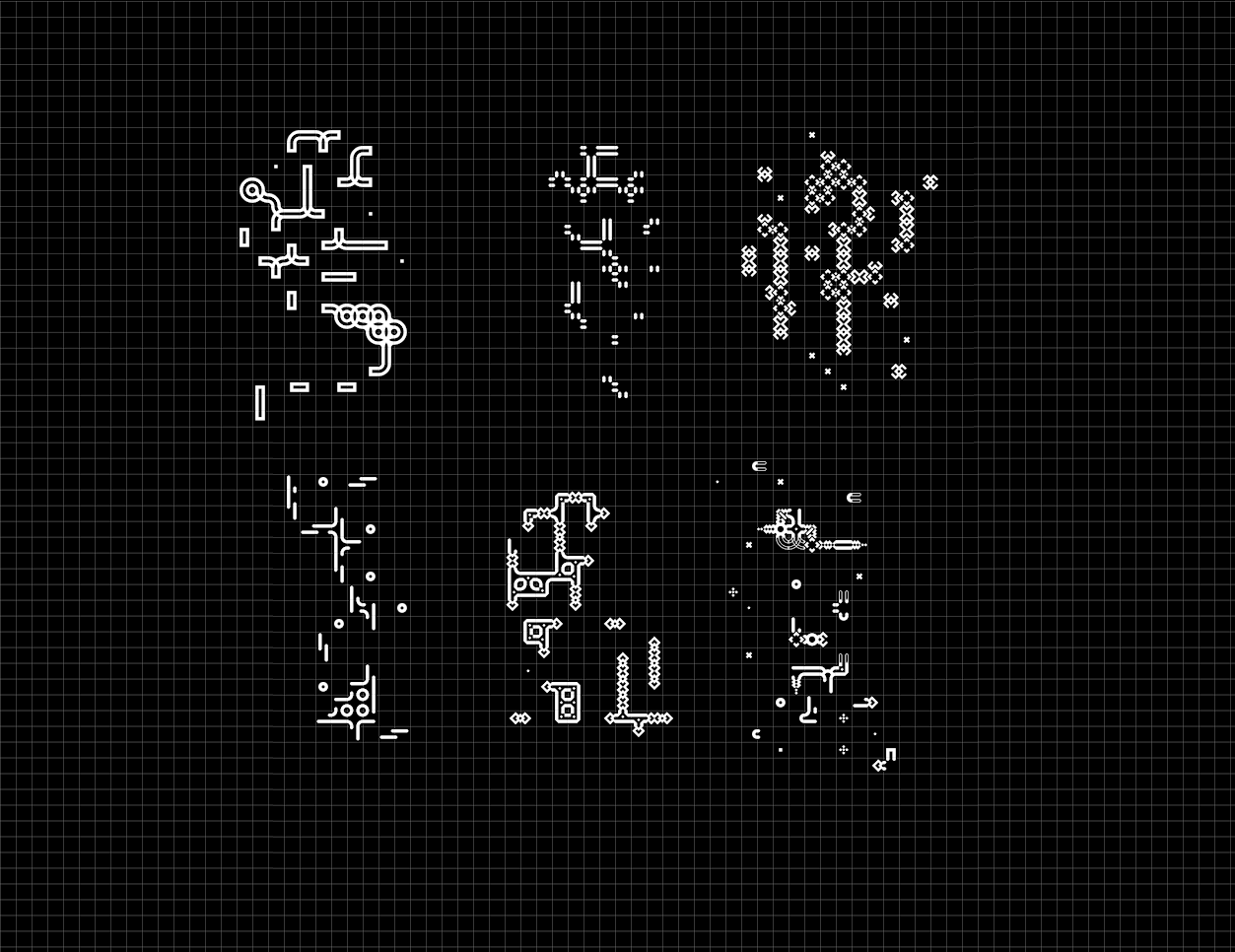
Use canvas2svg for
easy vector outputs from canvas drawings

const size = 1000
const canvas = document.createElement('canvas')
canvas.width = size
canvas.height = size
document.body.appendChild(canvas)
const context = canvas.getContext('2d')
context.strokeStyle = '#fff'
context.lineWidth = 5
context.lineCap = 'round'
const u = size / 20
context.beginPath()
for (let i = 0; i < 100; i++) {
const x = i%10
const y = Math.floor(i/10)
const rotations = (i%3 === 0 && 1) + (i%4 === 0 && 2)
context.save()
context.translate(u+x*u*2, u+y*u*2)
context.rotate(rotations * Math.PI / 2)
context.moveTo(-u, u)
context.quadraticCurveTo(-u, -u, u, -u)
context.restore()
}
context.stroke()

const size = 1000
import saveAs from 'file-saver'
import C2S from 'canvas2svg'
const context = new C2S(size, size)
context.strokeStyle = '#fff'
context.lineWidth = 5
context.lineCap = 'round'
const u = size / 20
context.beginPath()
for (let i = 0; i < 100; i++) {
const x = i%10
const y = Math.floor(i/10)
rotations = (i%3 === 0 && 1) + (i%4 === 0 && 2)
context.save()
context.translate(u+x*u*2, u+y*u*2)
context.rotate(rotations * Math.PI / 2)
context.moveTo(-u, u)
context.quadraticCurveTo(-u, -u, u, -u)
context.restore()
}
context.stroke()
const blob = new Blob([context.getSerializedSvg()], {
type: 'text/plain',
})
saveAs(blob, 'pattern.svg')
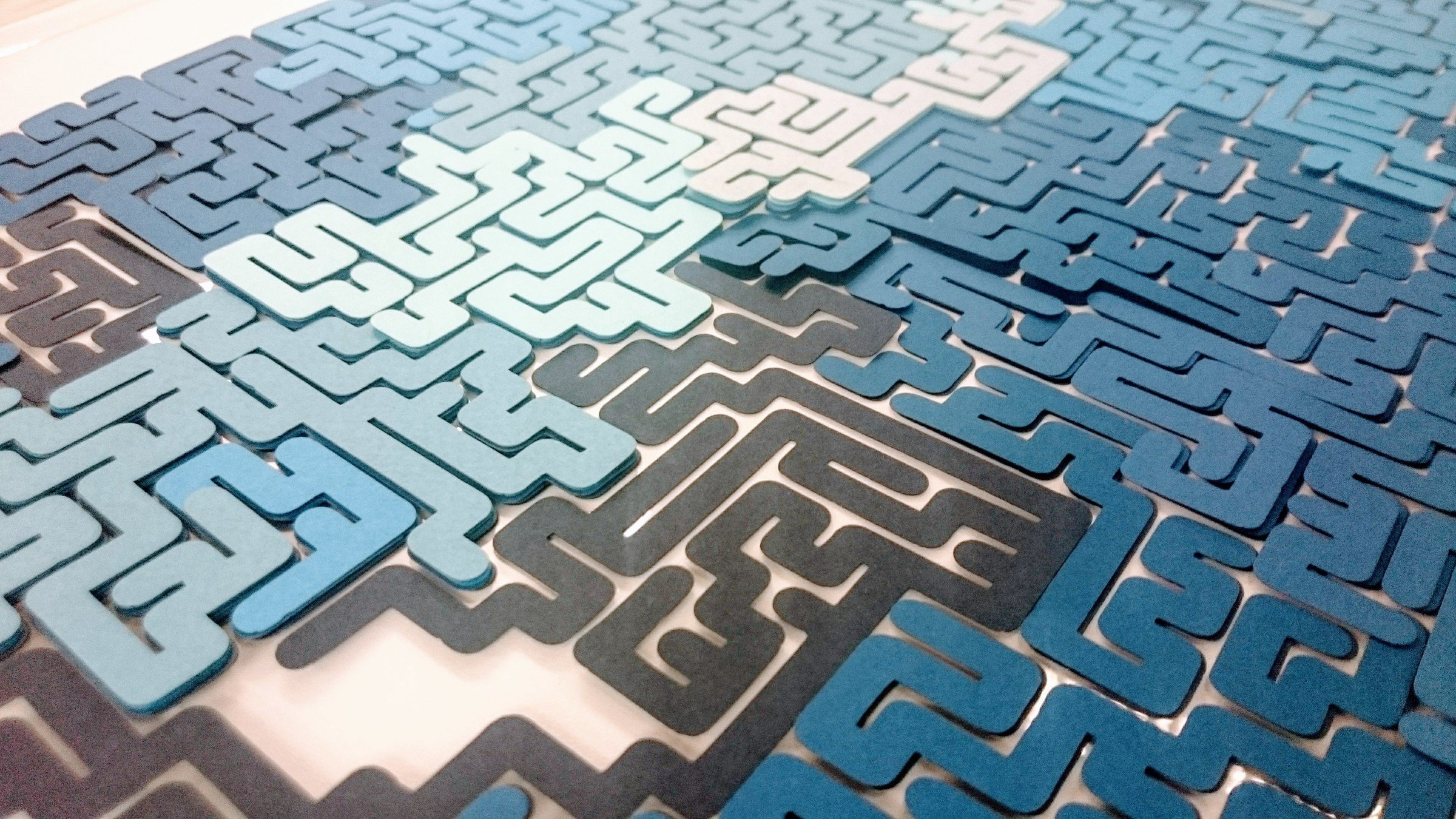
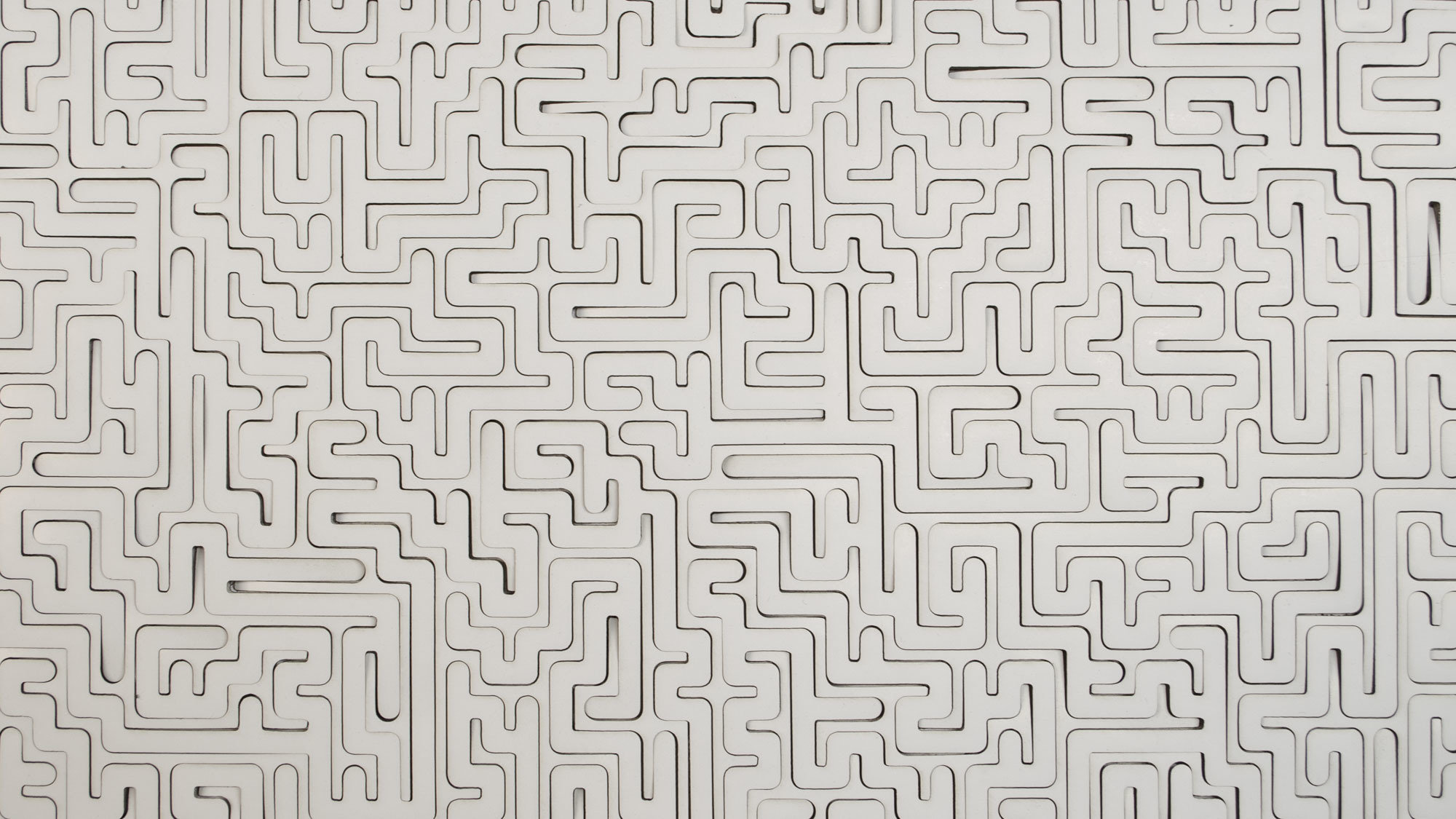
Laser Cutting
abstractpuzzl.es
abstractpuzzl.es




Get access at a Hackspace, university, or pay-by-the-hour facilities
Figure out the right settings with material testing first

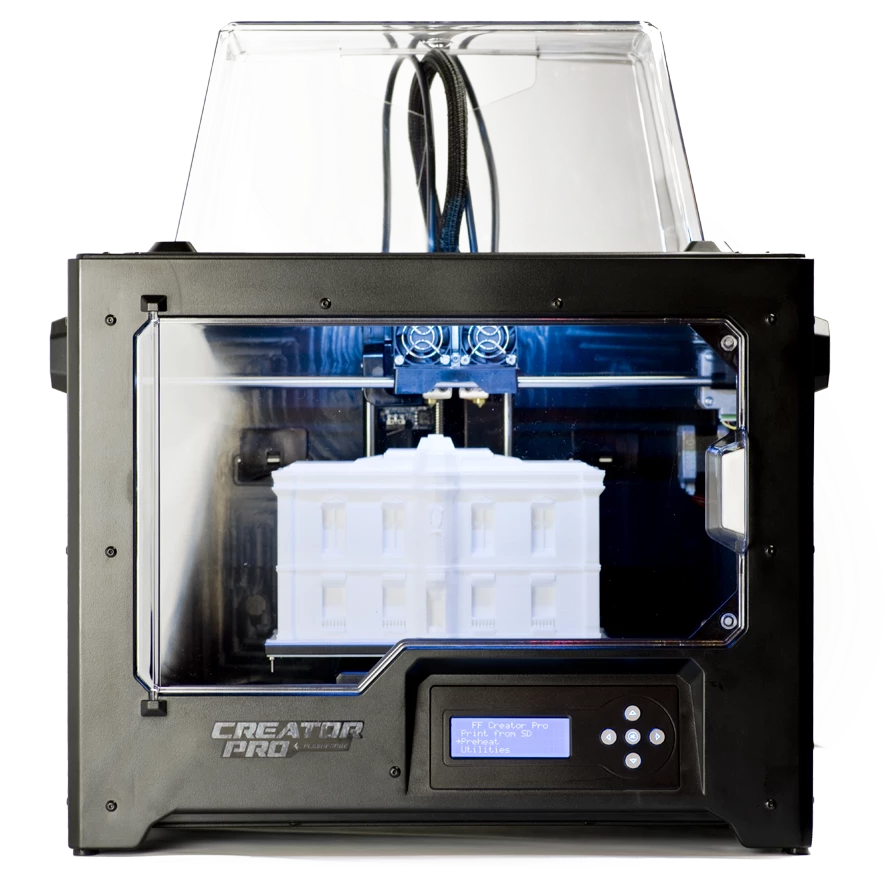
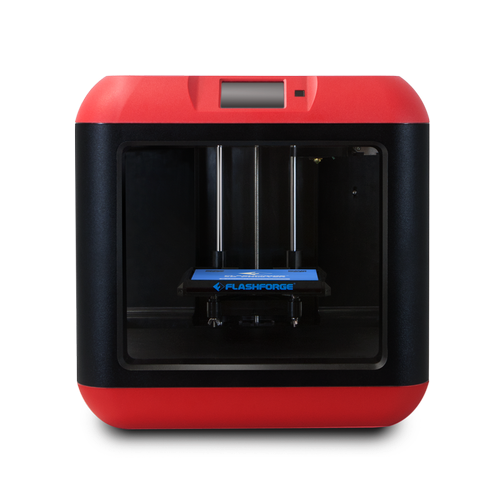
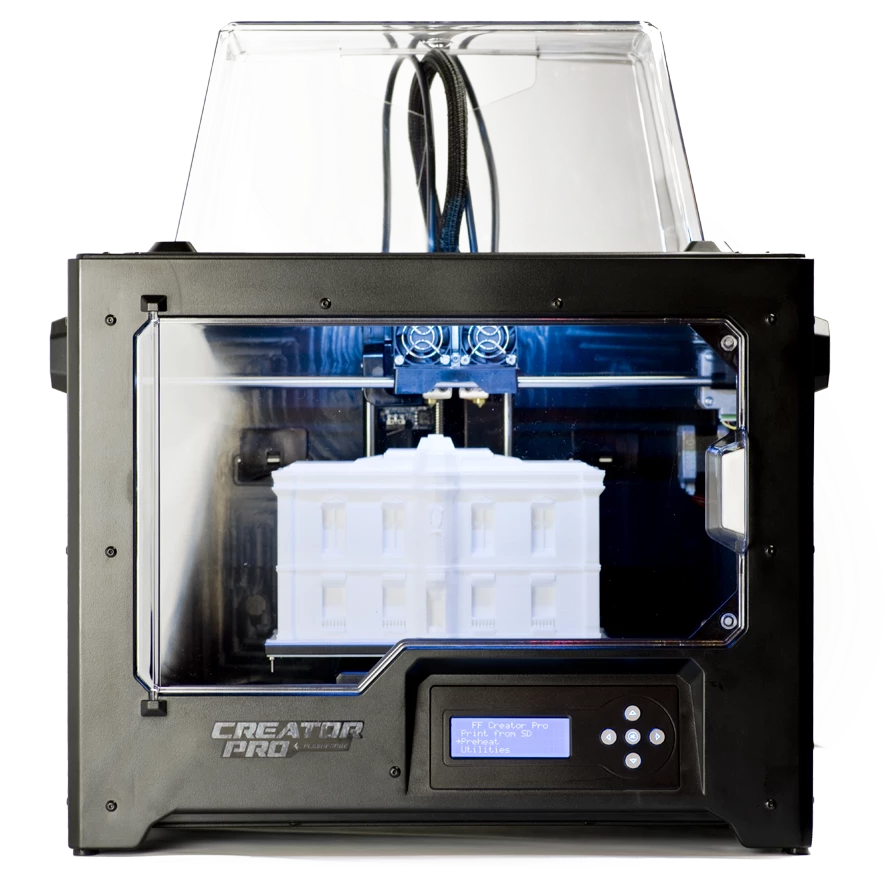
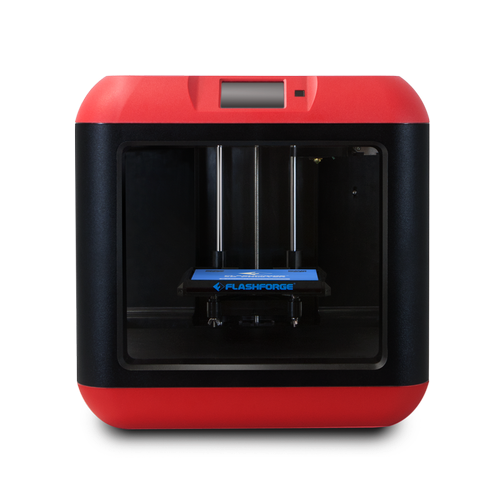
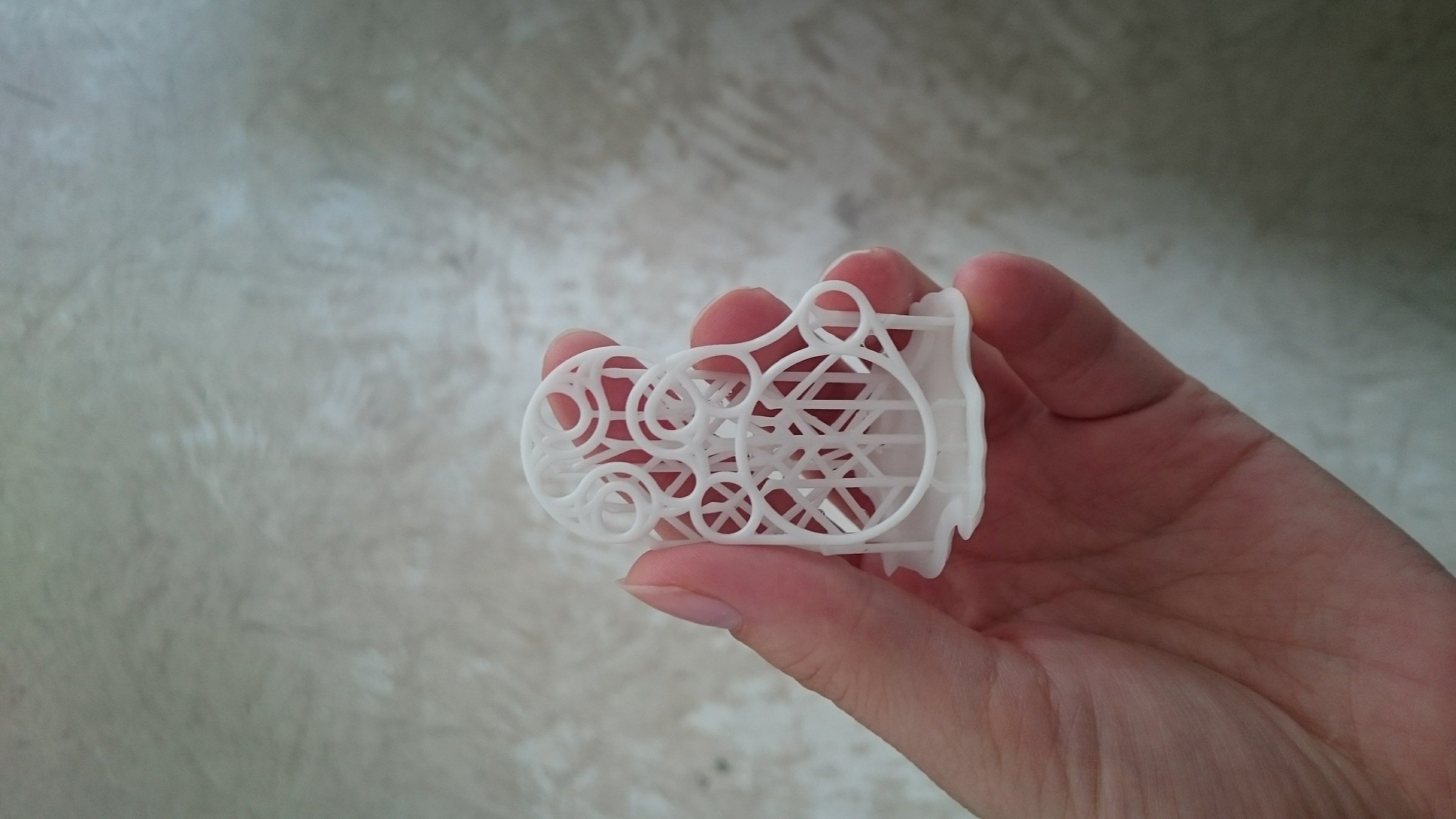
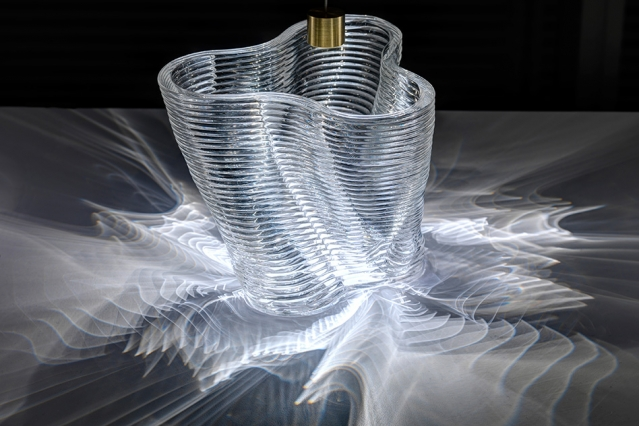
3D Printing

Generative Gestaltung






You can export STL
files from ThreeJS















































Reaction Diffusion Coral Cup,
Nervous System

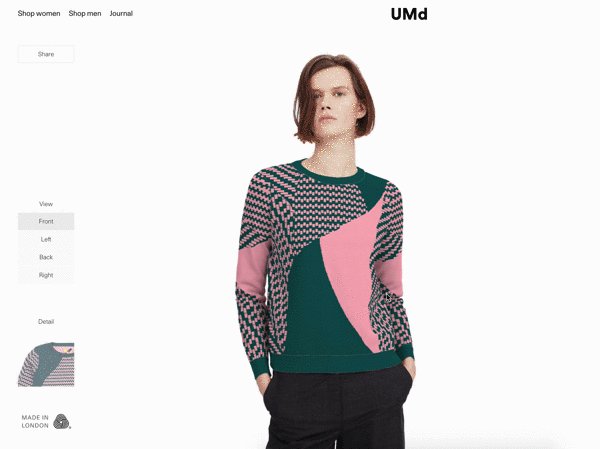
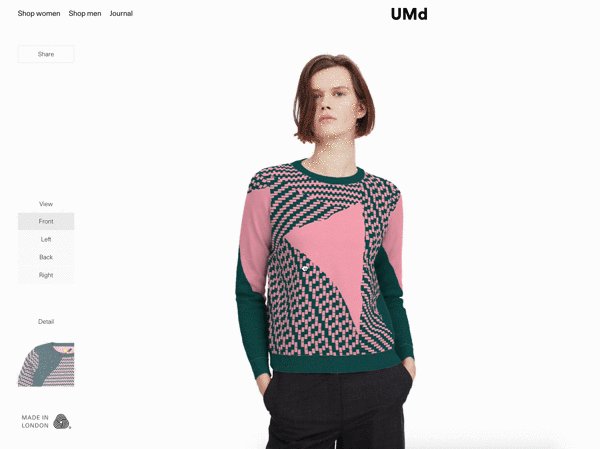
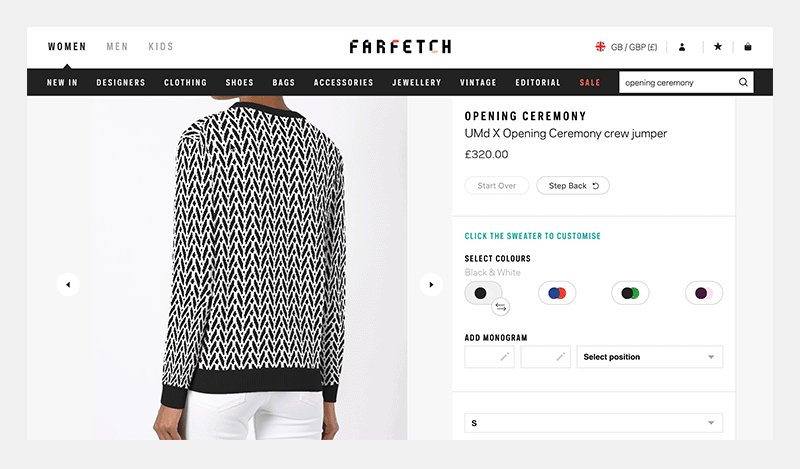
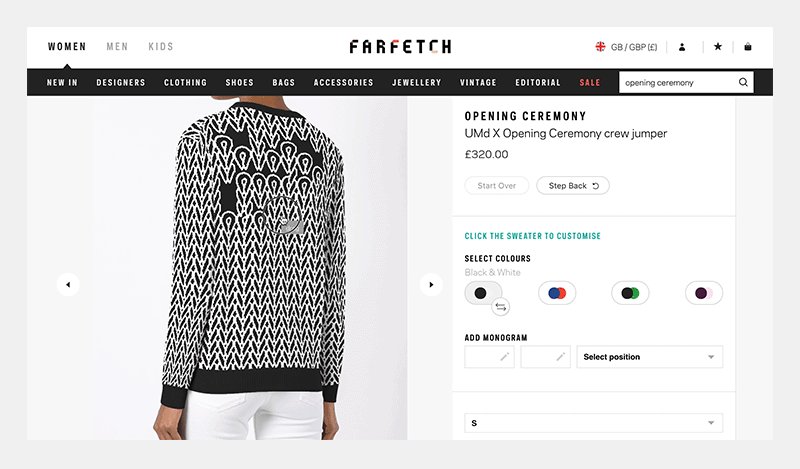
Mass customisation, unmade


3d-printed glass,
mit glass lab



thank you
@charlotte_dann
