
나는 왜 React와 Typescript를 선택하게 되었을까?
장기영 (Thomas Jang)
CHEQUER FrontEnd Director
tom@chequer.io


CHEQUER


나는 왜 React와 Typescript를 선택하게 되었을까?
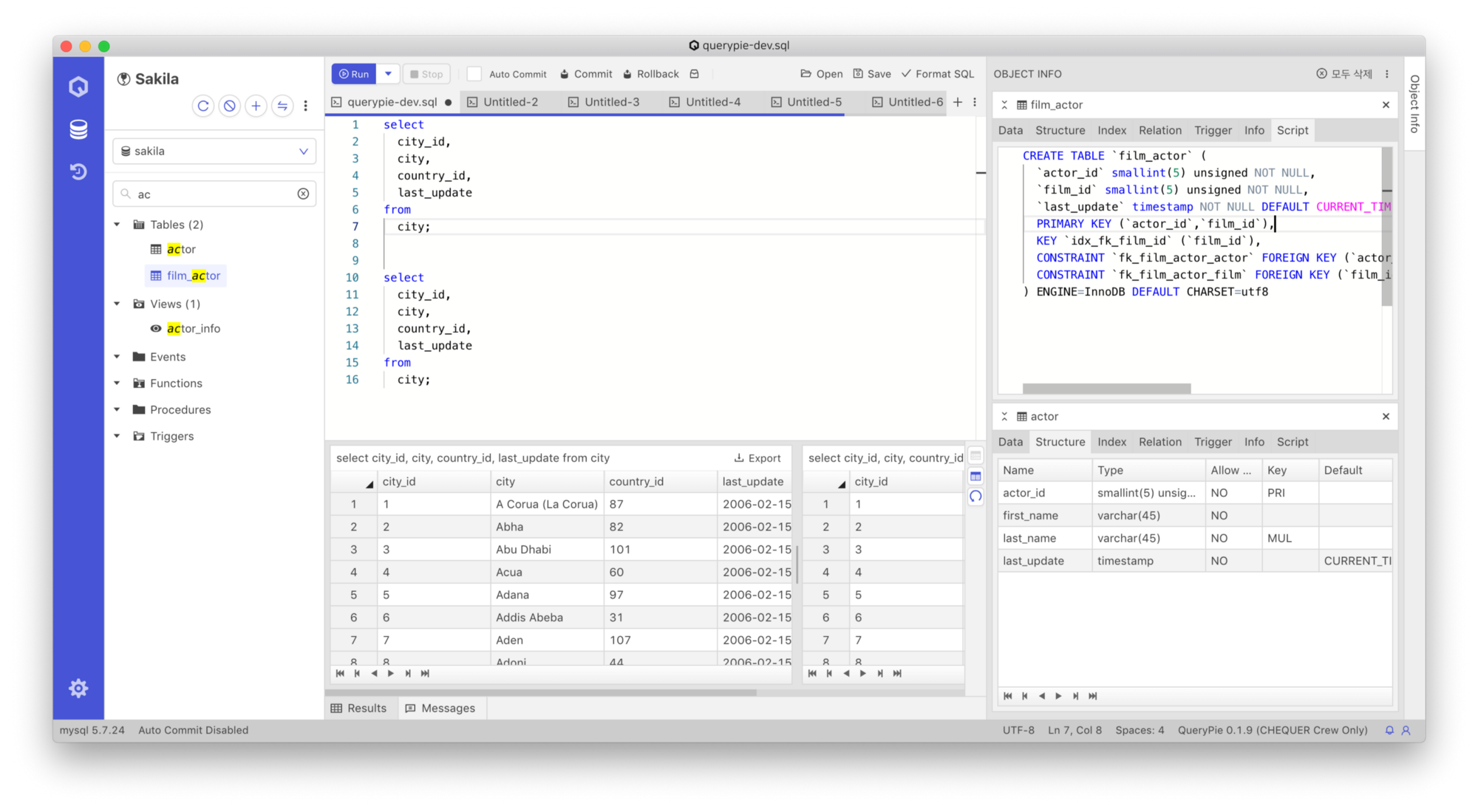
QueryPie는 왜 React & Typescript를 선택하게 되었나
오늘 할 이야기의 원래제목은
QueryPie가 뭔데?

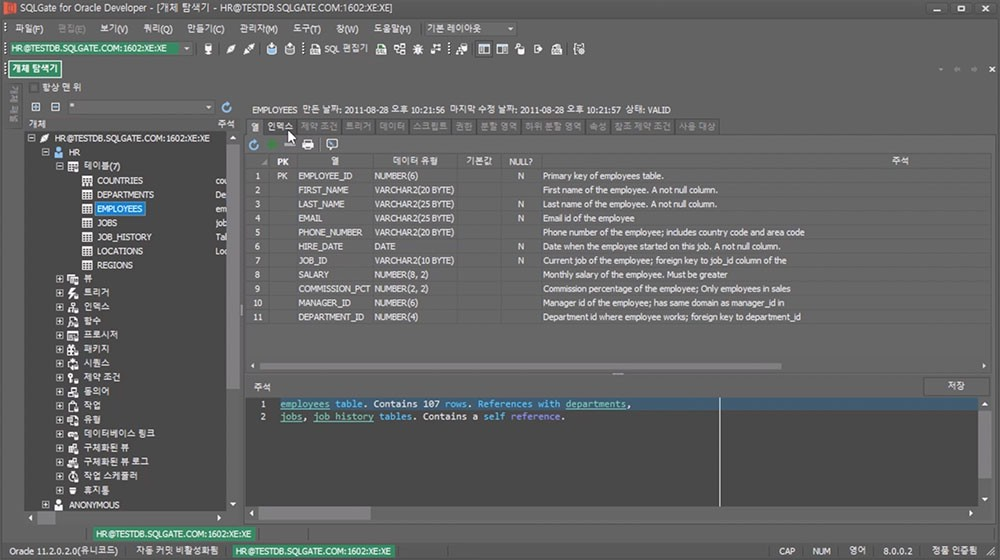
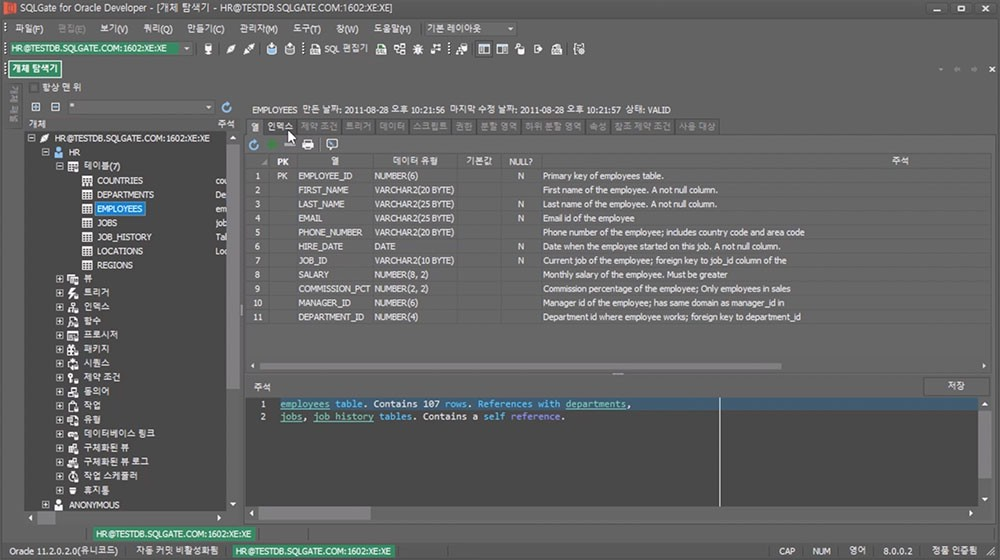
SQLGate 같은 데이터베이스 쿼리툴

CHEQUER




I am open-source developer
그런데 왜 갑자기 쿼리툴을 만드나?



AXISJ (2013)
AX5UI
AXUI
jQuery based
jQuery, Bootstrap 호환, 체계적으로 분리된 모듈
React Component + TypeScript
2013년 오픈소스 활동을
시작하면서
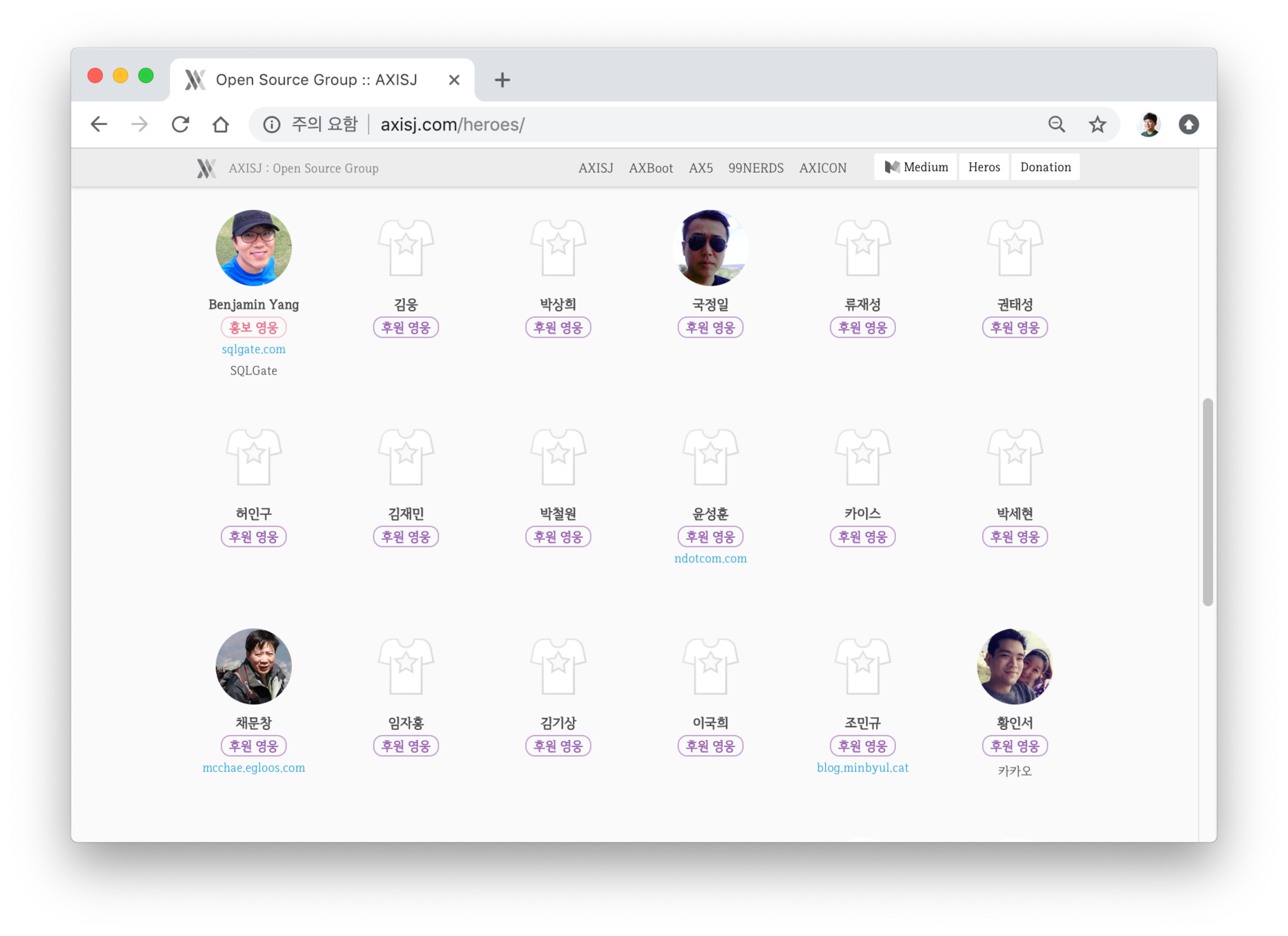
후원페이지도 함께 열었습니다.
아무런 기대 없이...
설마 누가 후원을 하겠어 ?



Benjamin Yang
양용성 대표

Brant(황인서)

그 외에도 많은 분들이..


Benjamin
Brant
(대표이사)

Tom
(그냥이사)
CHEQUER

돈을 줄테니
SQLGate를 새로 만들어 달라~!
주식회사 체커


한국 토종 소프트웨어 (델파이, Windows only)
전세계인이 사용하는
소프트웨어가 되자!
우리의 목표
Mac, Linux에서도
쓸 수 있는 소프트웨어를
만들어야 해 !

2016년 12월

Chromium Blink


NodeWebKit
Java는 우리의 친구니까.
jxBrowser와 함께가자.
JDBC
JAVA
jXBrowser
Chromium
jQuery, VanillaJS
2명이 2달동안
시제품을 만들어
가능성을 타진해보자
이 정도면 됐으니
이제 잘 만들어 보자

이제 만들기만 하면 돈버는건 시간문제야
하지만
Front-end 개발은
걱정이 too many..

고민 Top 3
-
기능 추가나 수정을 빠른 시간에 할 순 없을까?
-
DOM조작을 좀더 편리하고 안전하게 할 수 없을까?
- 문제가 있는지 실시간으로 파악할 순 없을까?
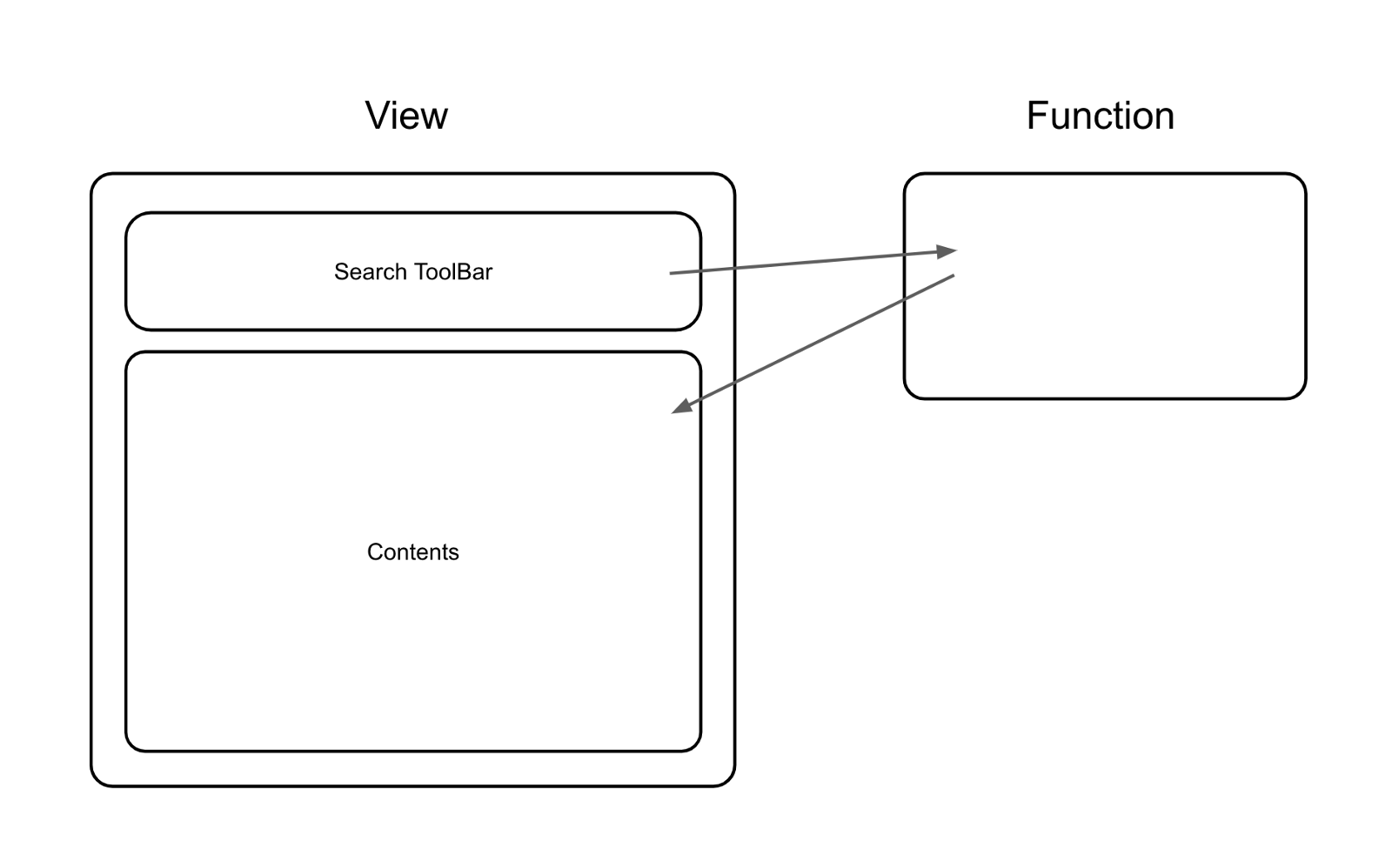
고민 1. 기능 추가 및 수정의 어려움

간단한 애플케이션의 프로세스 흐름
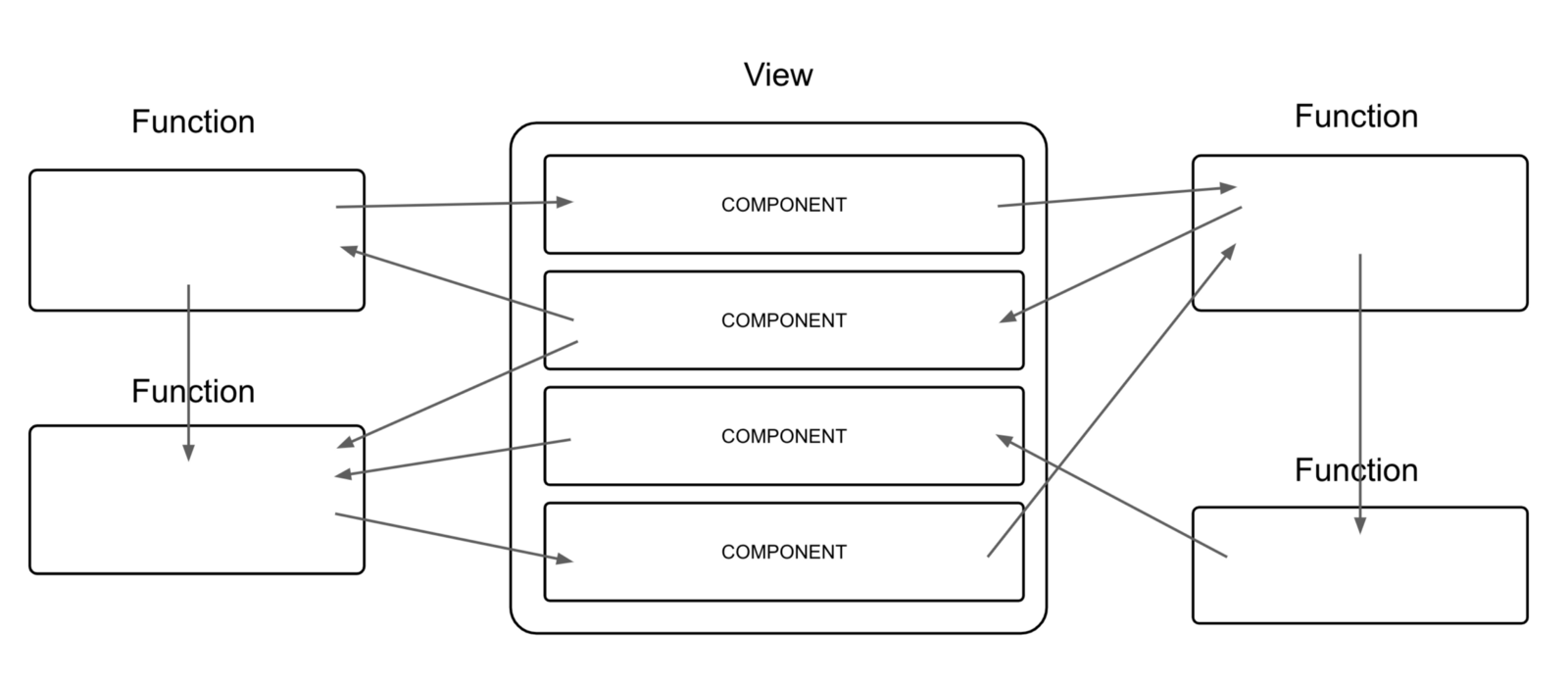
고민 1. 기능 추가 및 수정의 어려움
복잡한 애플리케이션의 프로세스 흐름

고민 1. 기능 추가 및 수정의 어려움
아무리 복잡해도 할수 있습니다. 우리는
개발을 오래 했으니까요.

도쿄 지하철 노선도
시간이 오래 걸리는건 괜찮아요.
(잠을 안자면 되니까)
고민 2. DOM 조작의 편의성
var div = document.createElement("div"); var el = document.querySelector("div.user"); var align = el.getAttribute("align");
div.innerHTML = "string";
만들고, 찾고, 속성을 읽고, 내용을 변경합니다.
참 쉽죠
고민 2. DOM 조작의 편의성

고민 2. DOM 조작의 편의성
DIV
DIV
DIV
Result
Event Binding
☹︎ Repainting
고민 3. Error 리포트
window.onerror = function (msg, url, lineNo, columnNo, error) {
const string = msg.toLowerCase(), substring = "script error";
if (string.indexOf(substring) > -1) {
axWarningDialog.alert('Script Error: See Browser Console for Detail');
} else {
sqlgate.api.call({
method: "POST",
data: JSON.stringify({
"url": url,
"message": msg,
"detail": JSON.stringify(error)
}),
url: "/api/v1/error",
callback: function (result) {
}
});
}
return false;
};개발방식을 바꿔야 한다
ReactJS, VueJS, AngularJS
어떤게 나랑 가장 잘 맞을까?

Dongwoo Gim
자바스크립트개발자 포럼 운영, Facebook DevC 리더
React를 선택하세요.
후회없을 겁니다.
아 ! 동우님 말을 따를테니 체커에 입사하세요.
아....
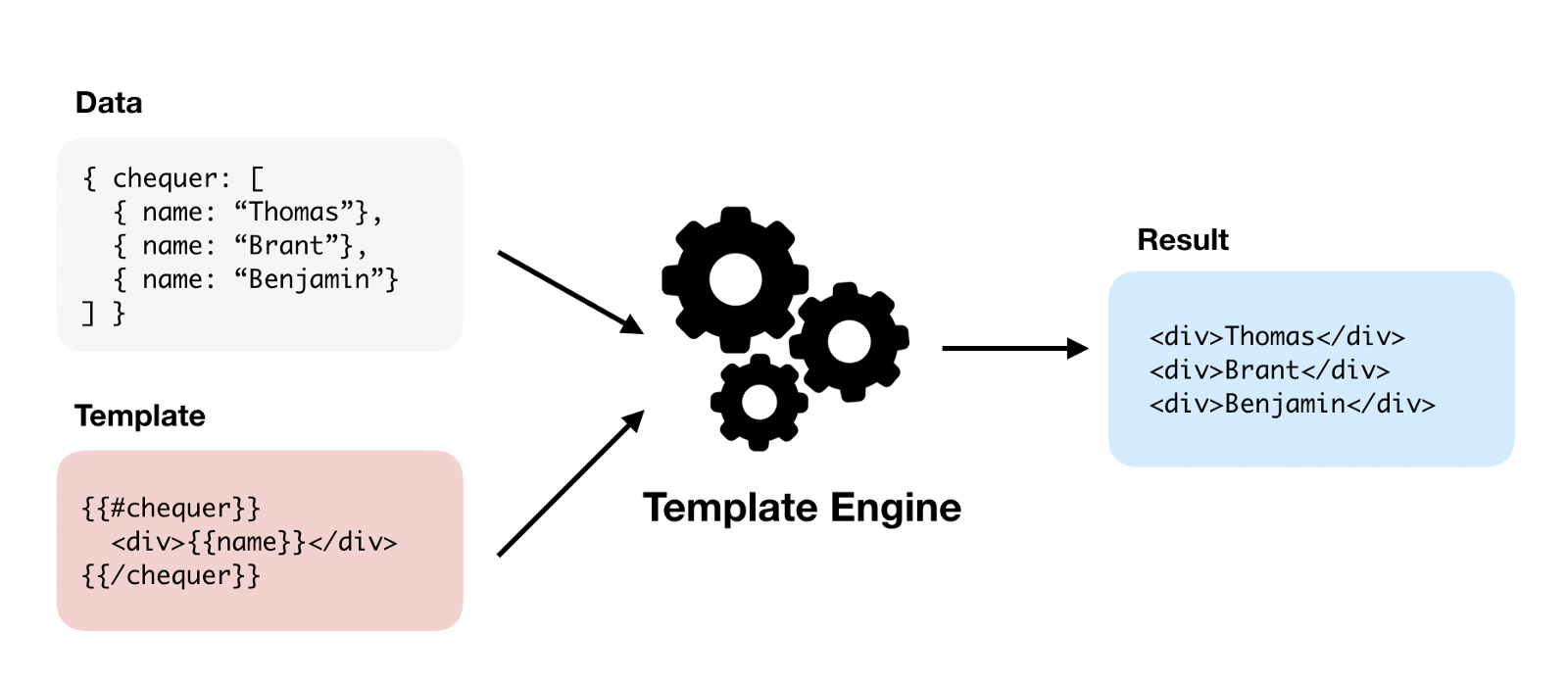
JSX vs Template
- AngularJS, VueJS 에서 사용하는 "v-xxx", "ng-xxx"는 싫다.
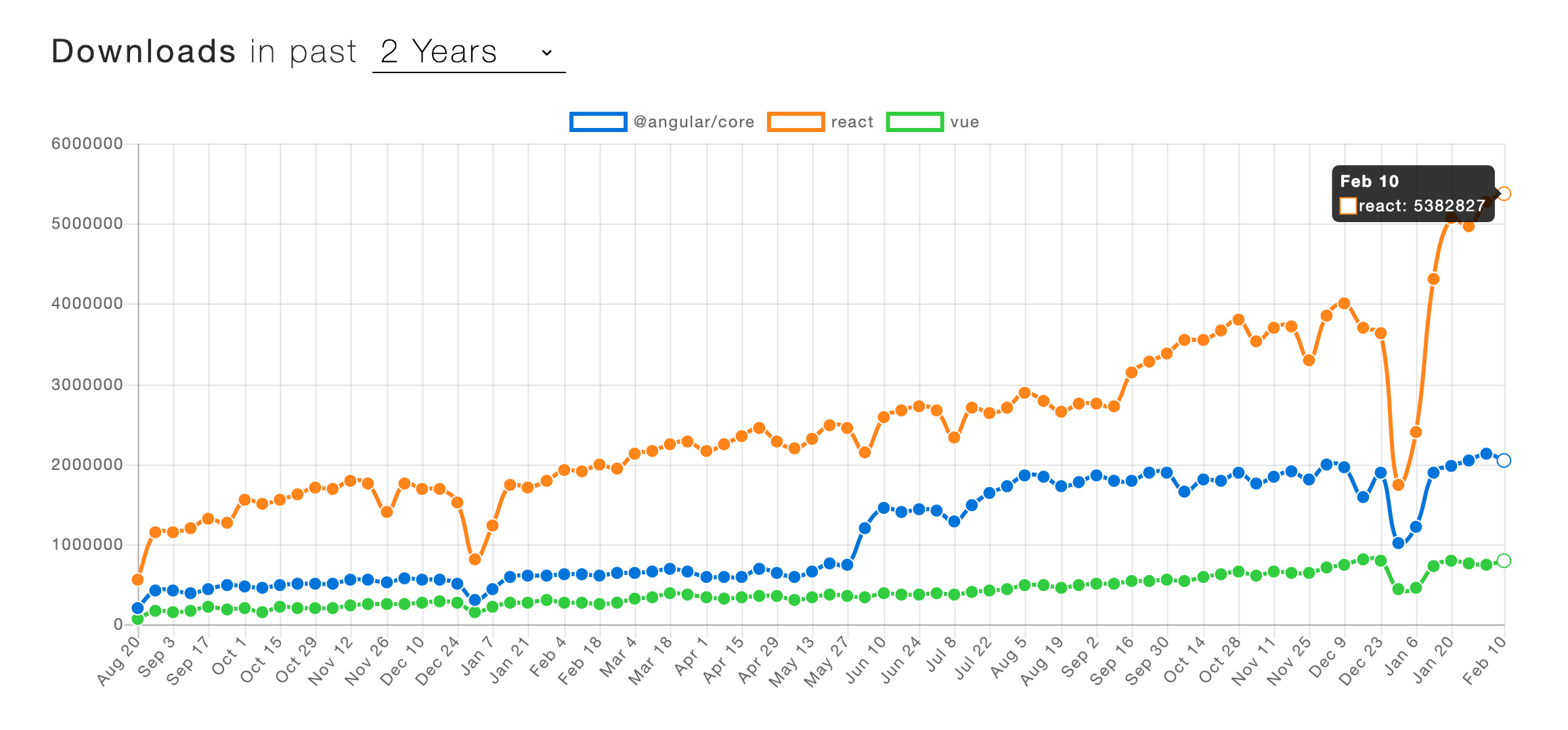
- 자바스크립트 만으로 정의되는 Module이 좋다.
- React 사용률이 지속적으로 증가하는 흐름.
- TypeScript와 궁합도 좋음.
- SemanticUI, AntD 등 훌륭한 프레임웍 사용가능

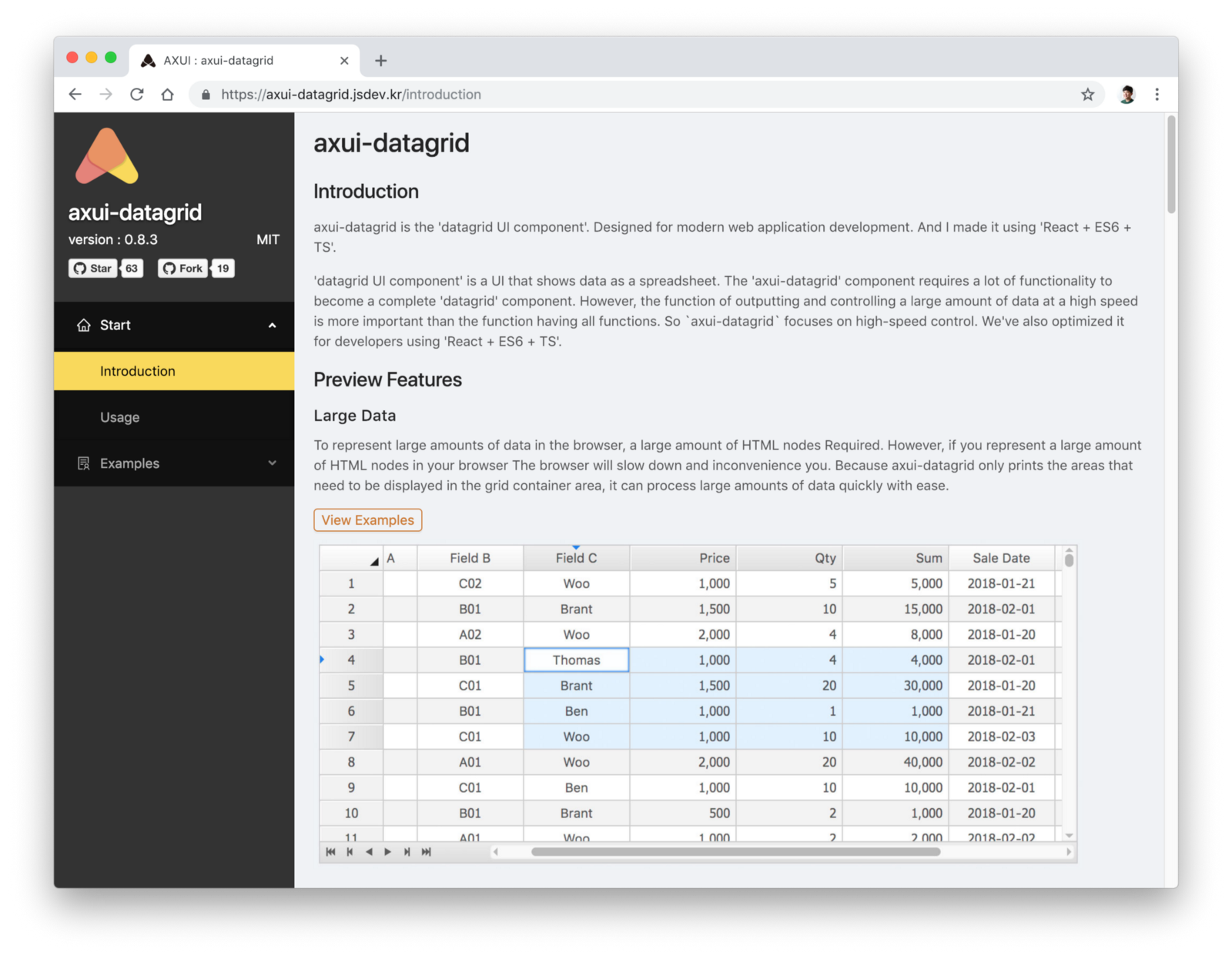
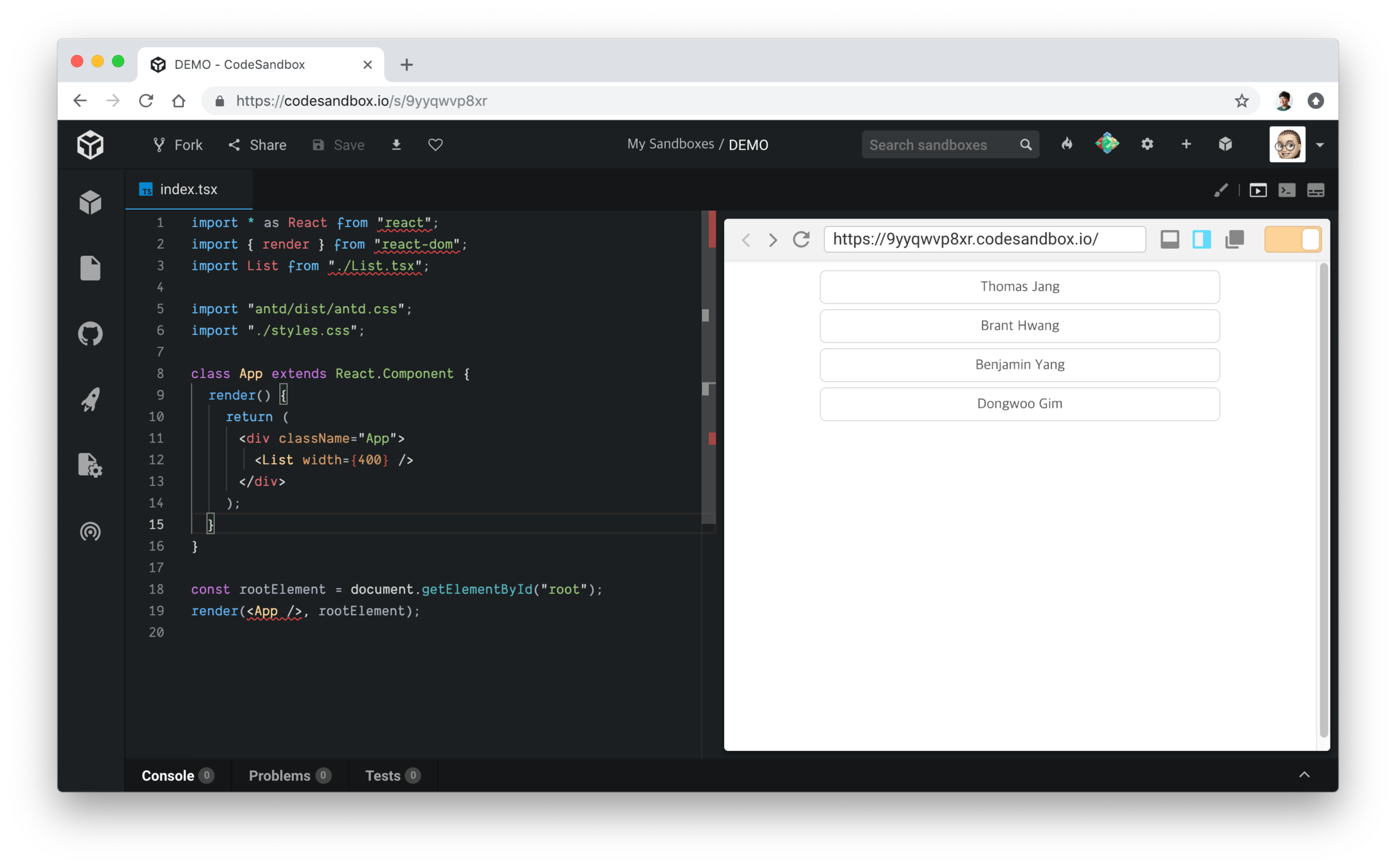
Datagrid
no dependency, ReactJS, TypeScript
익숙해 질때까지
수련 또 수련!!


QueryPie
계획대로 되고 있어!!
QueryPie Overall Architecture

참고 : QueryPie를 지탱하는 기술 https://bit.ly/2GLq9Q2

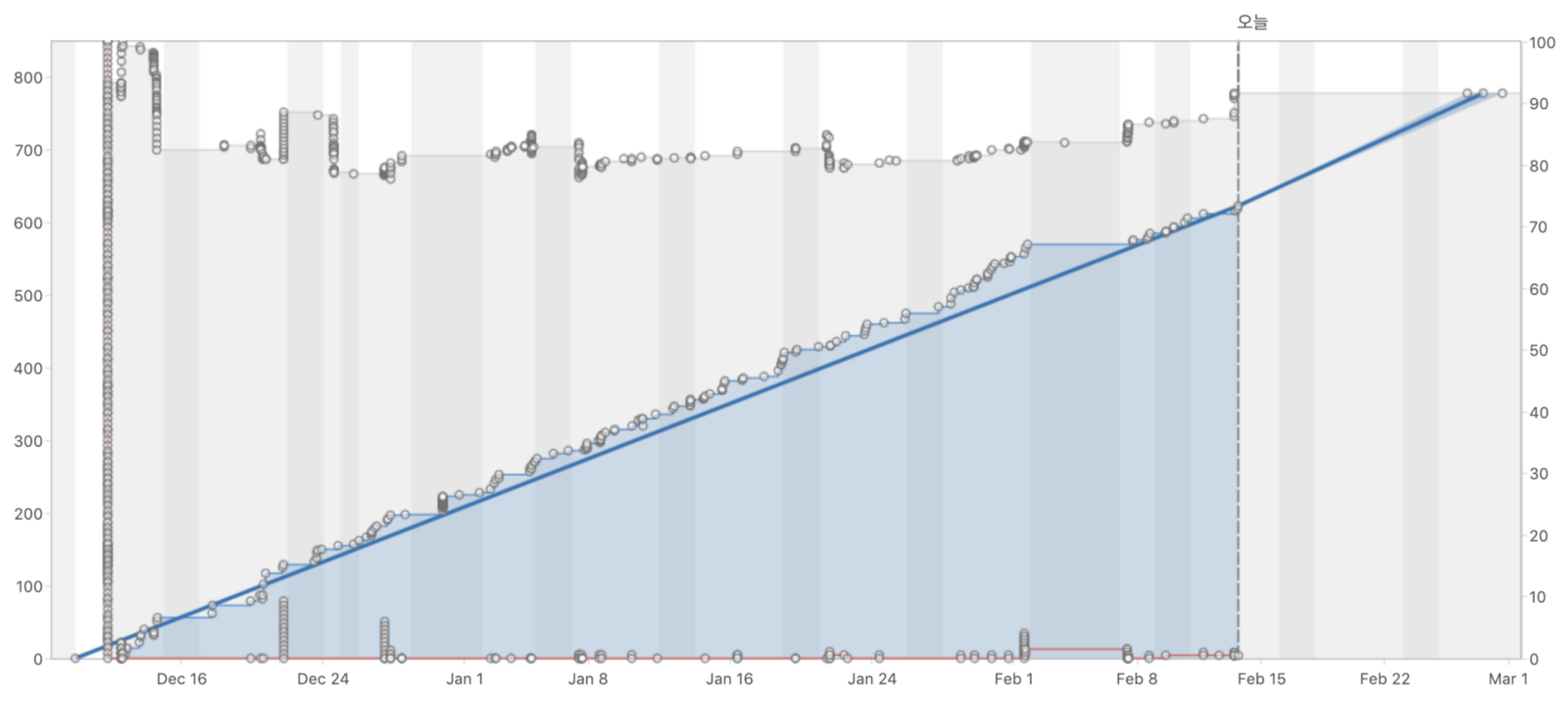
현재 스프린트 진행중
참고 : 팀과 함께 성장하는 Agile Scrum https://medium.com/p/cfaa4b71c263
고민 Top 3 해결
-
기능 추가나 수정을 빠른 시간에 할 순 없을까?
-
DOM조작을 좀더 편리하고 안전하게 할 수 없을까?
- 문제가 있는지 실시간으로 파악할 순 없을까?
고민 1. 기능 추가 및 수정의 어려움

고민 1. 기능 추가 및 수정의 어려움

고민 2. DOM 조작의 편의성

고민 2. DOM 조작의 편의성
변경해야할 요소만 알아서 변경
고민 2. DOM 조작의 편의성
가장 많은 테스트를 거쳤다고 볼수 있지 않을까요?

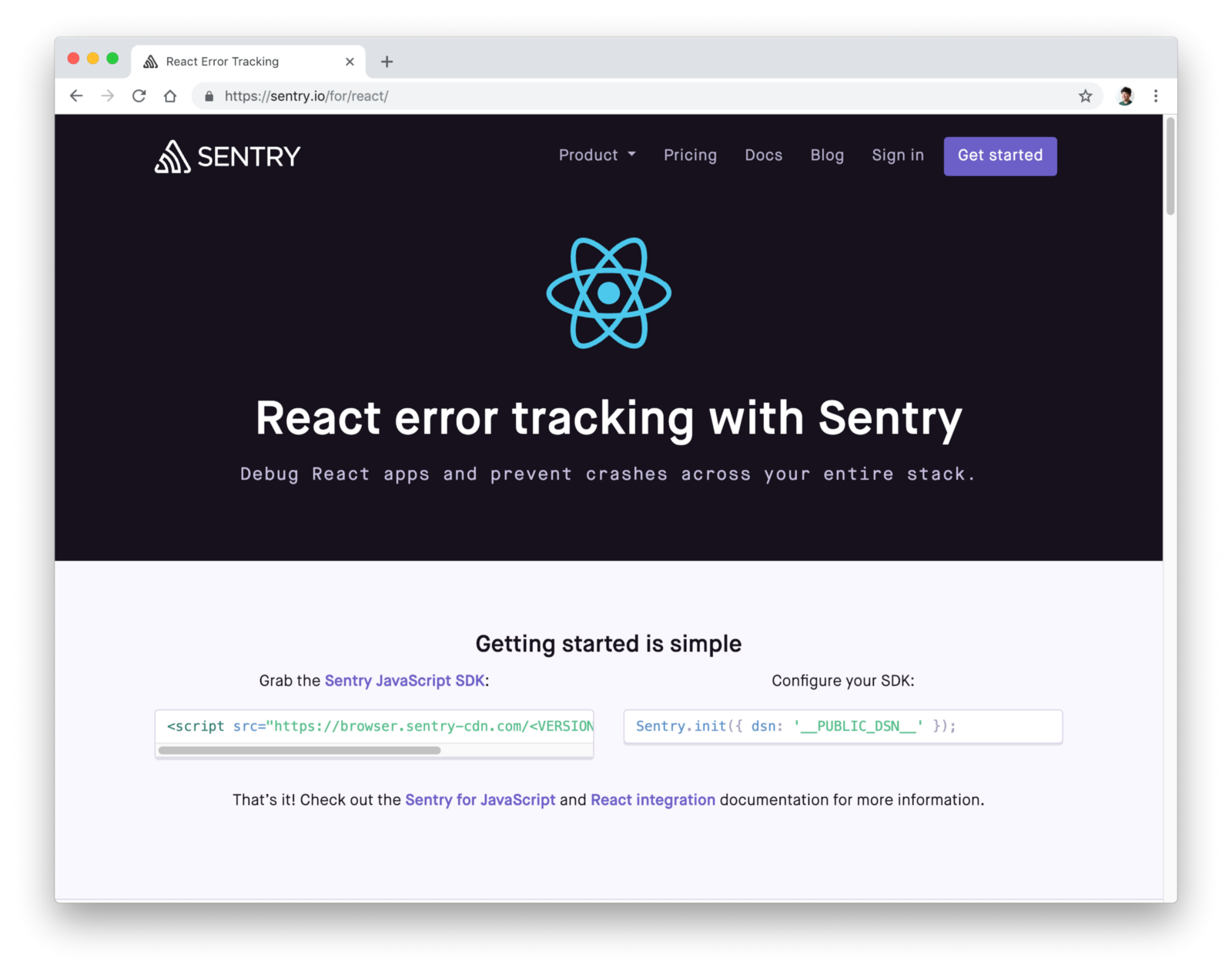
고민 3. Error 리포트
SENTRY

고민 3. Error 리포트

실수는 인간이 한다.
Typescript와 VSCode를
함께 쓰면 99.9%
오타가 줄어듭니다.
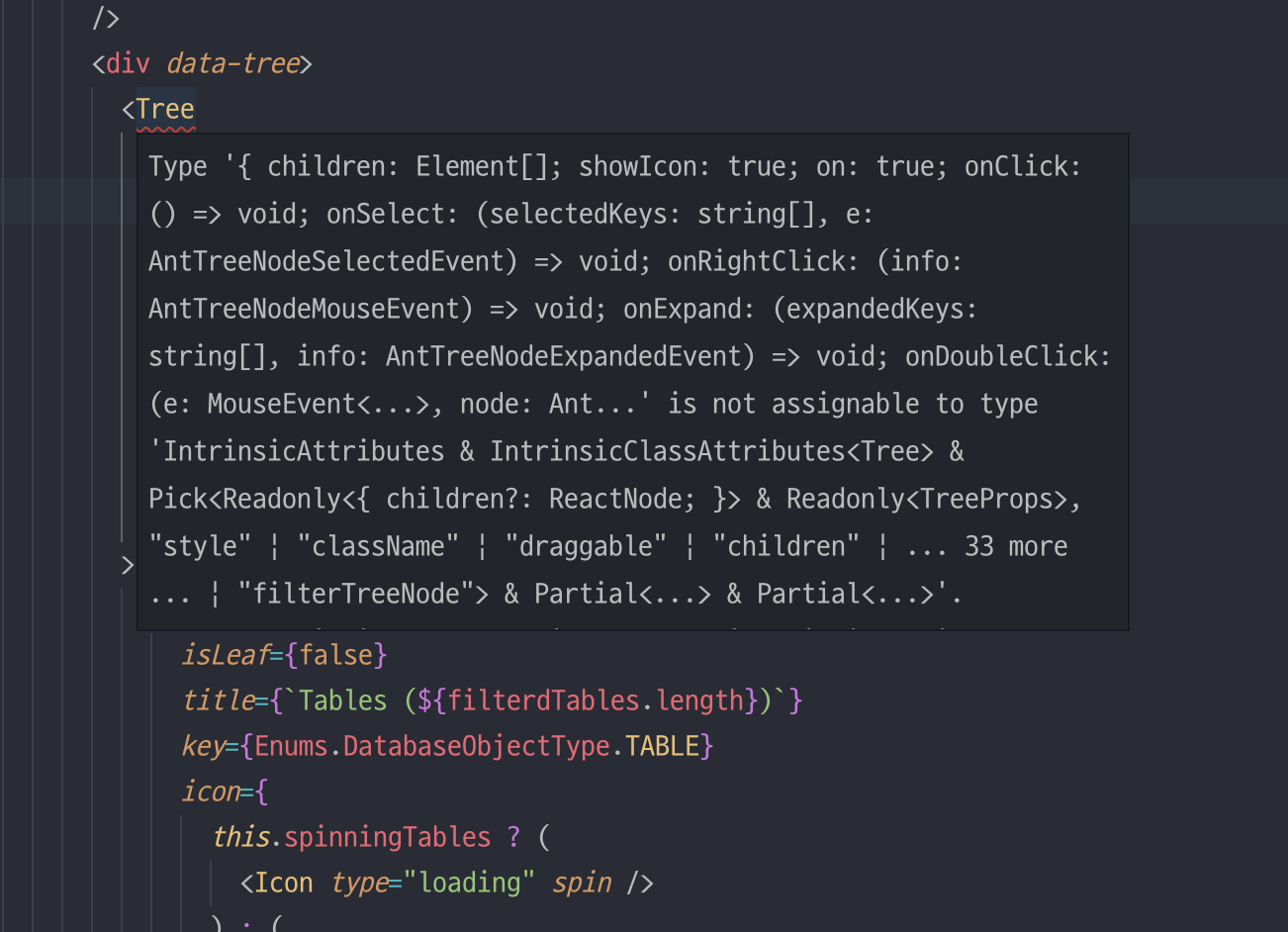
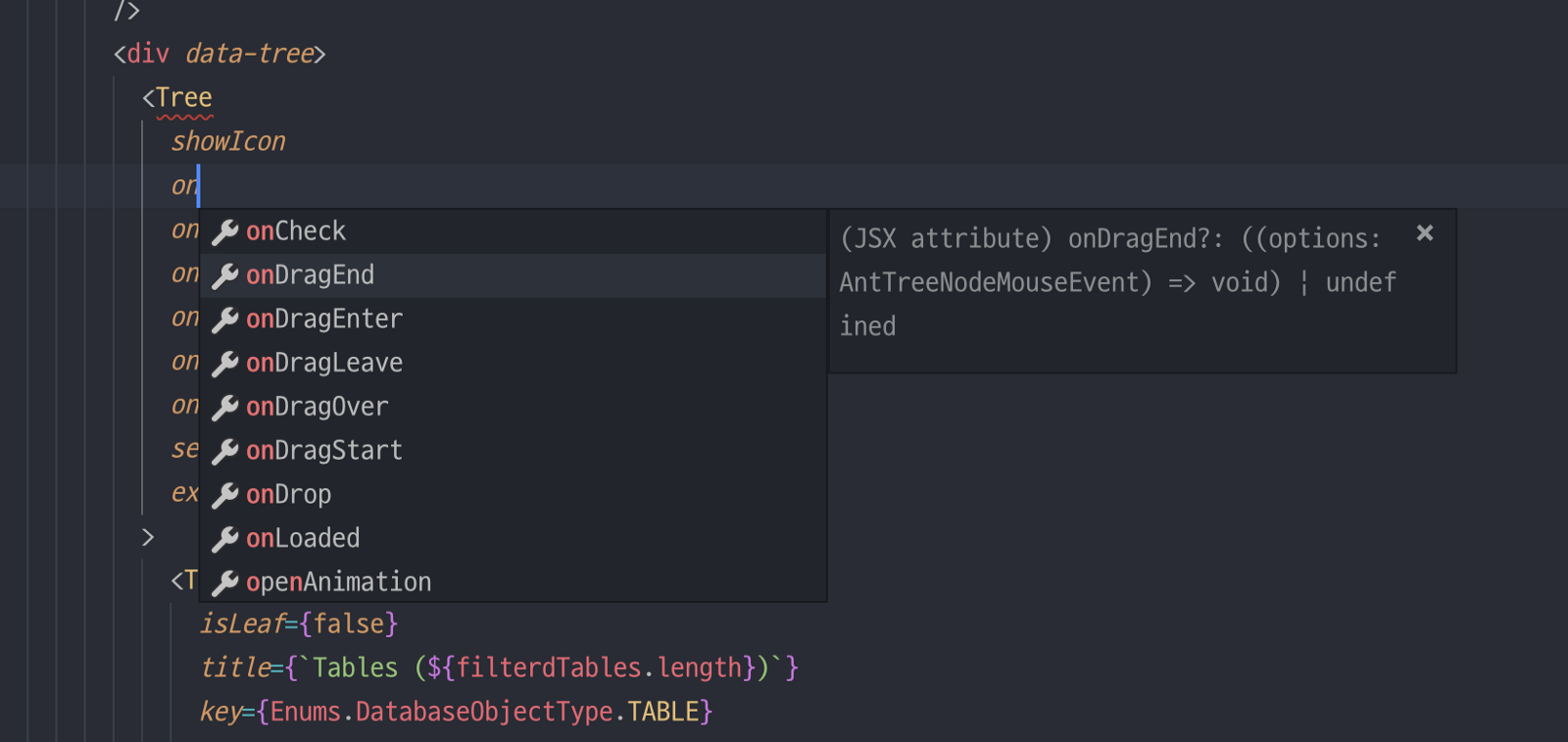
고민 3. Error 리포트
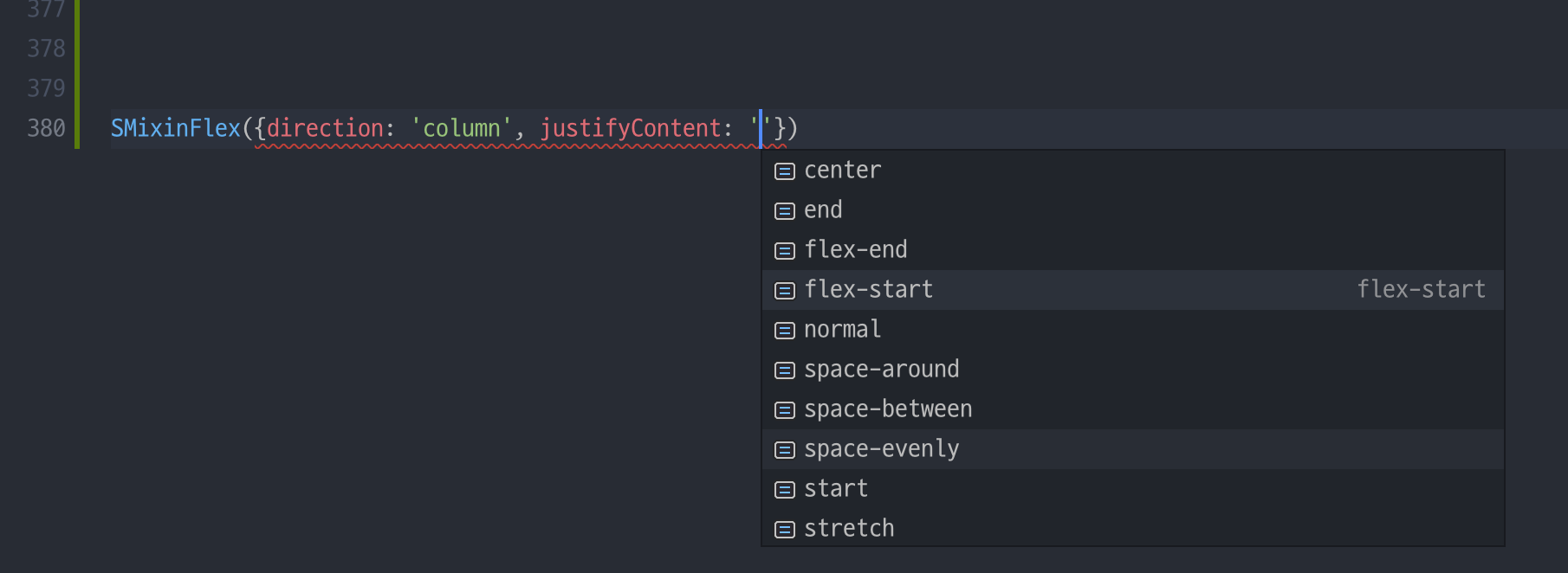
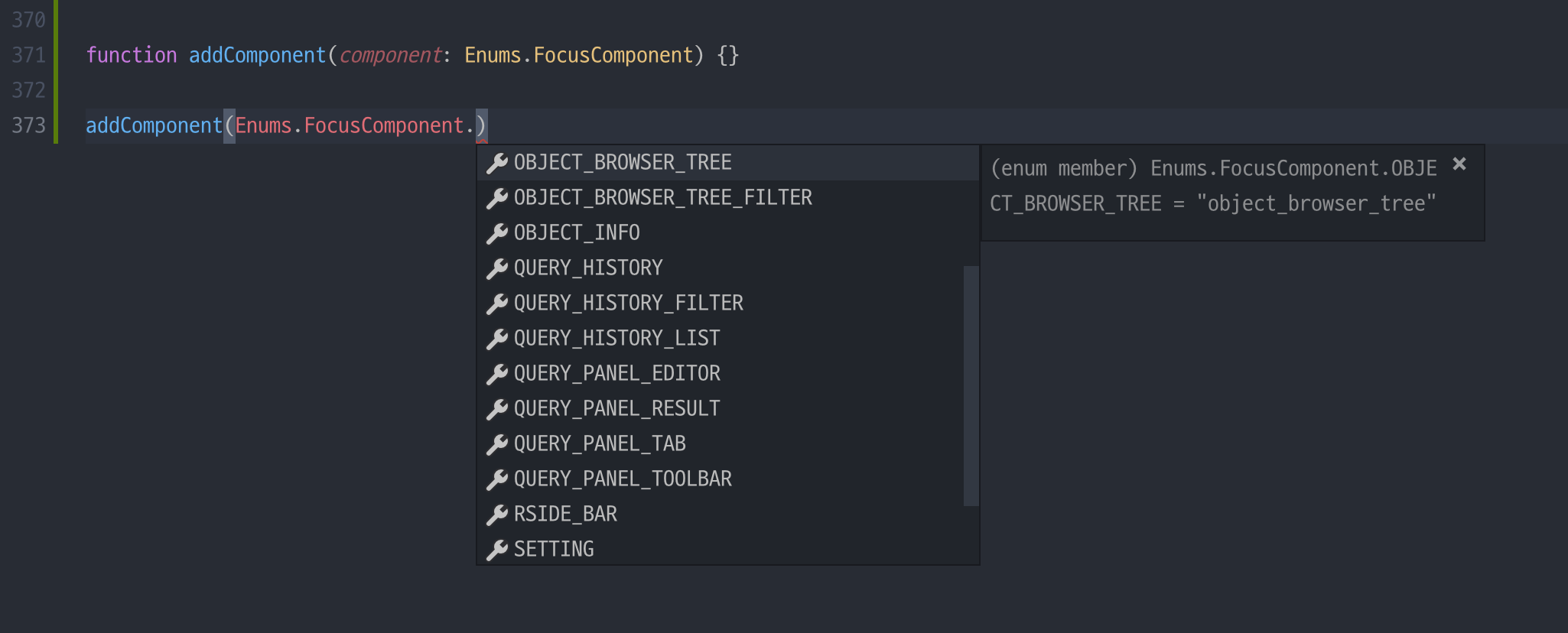
자동완성까지...

고민 3. Error 리포트
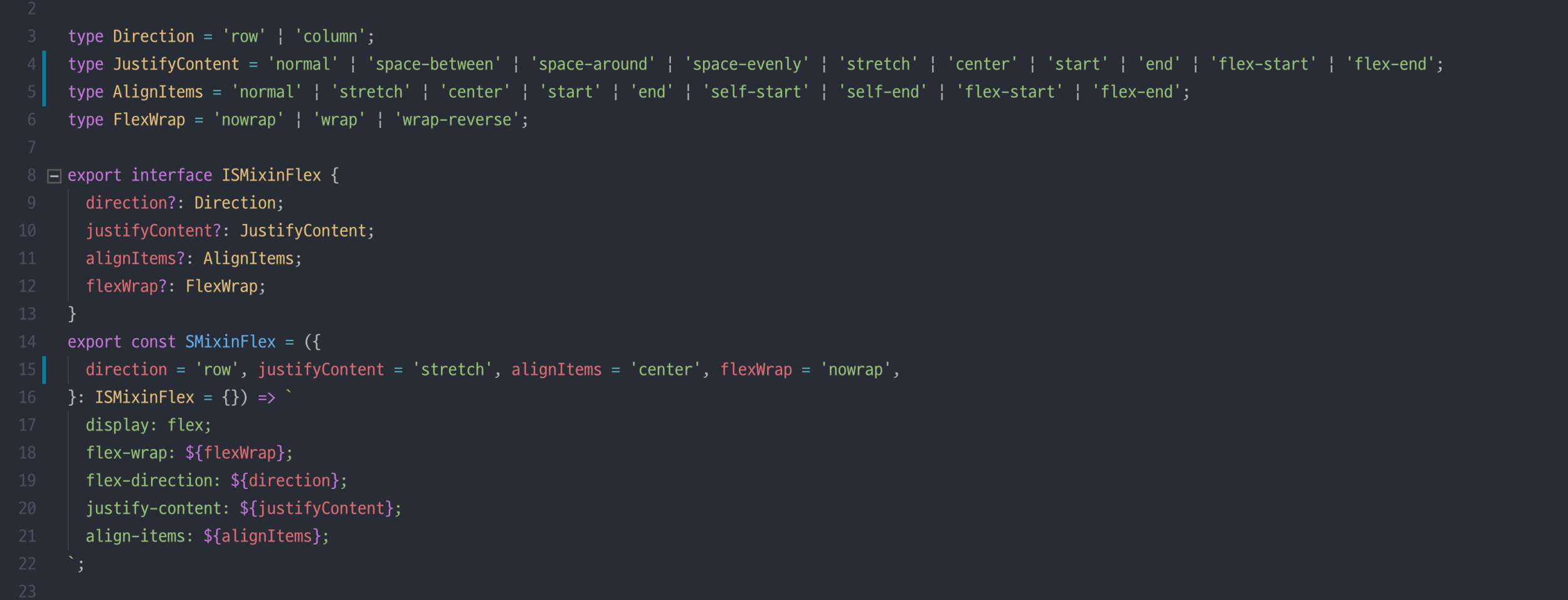
모든 변수와 함수는 정의 할 수 있다.
with TypeScript

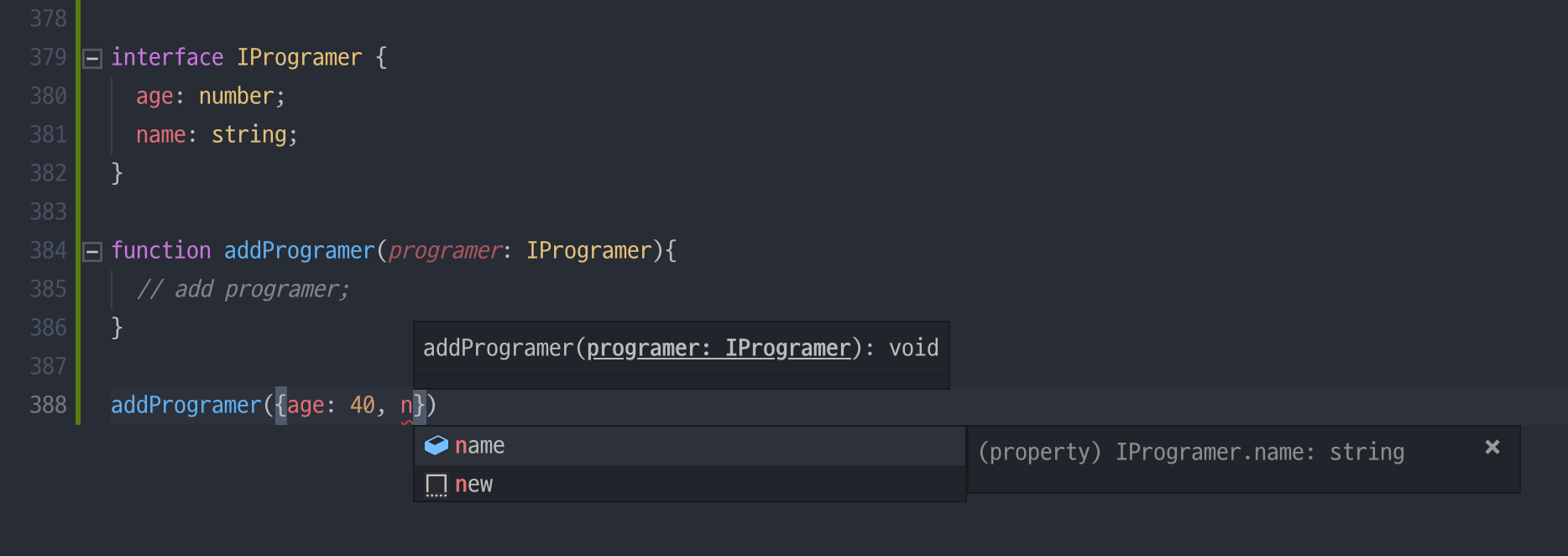
함수인자값 정의

함수인자값 정의
함수인자값 정의

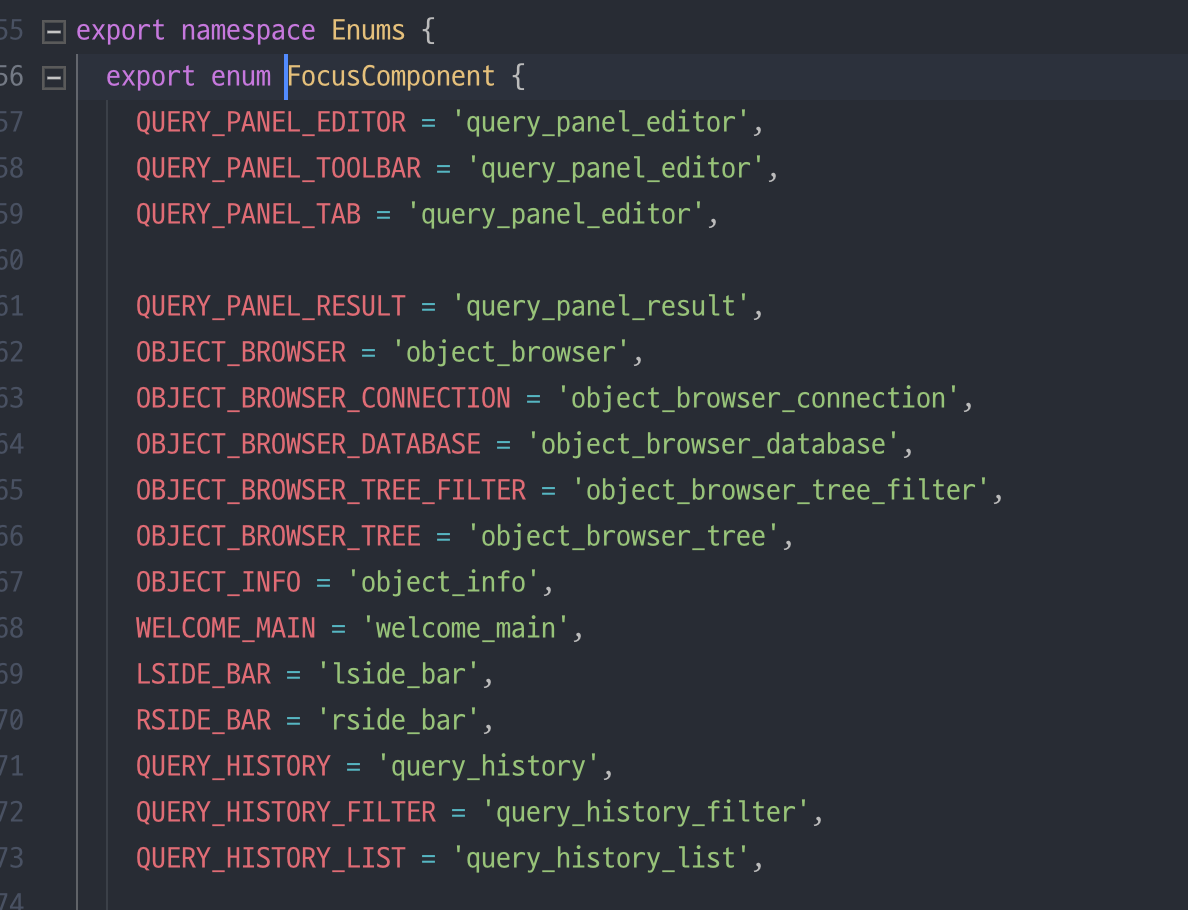
Enum활용

Enum활용


TypeScript와 함께하는..
TypeScript 에 대해 조금더 알고 싶다면
이웅재님 (인프런) 세미나
한국어로만 선별된 타입스크립트 리소스 리스트
" 소프트웨어 분야에서 영원한 것은 없고 언제나
새로운 기술이 오래된 기술을 대체한다. "
맺음말
" 변화를 두려워 하지 말고 변화를 즐기자 "
결론

보다 자세한 내용은 -> https://medium.com/querypie