




- Better degree of formatting
- Easily maintainable websites
- Faster to access
- Quicker to download
- Can be adopted for different mediums
CSS Versions
- W3C published the CSS Level 1 Recommendation in 1996.
- A year later, the CSS Level 2 Recommendation
- CSS2.1, become an official W3C Recommendation until June 2011.
- CSS2.1 standard was being worked on, a different group at the W3C was working on a CSS3 draft.
Browser Adoption
- While Microsoft’s Internet Explorer was an early champion of CSS, its later versions (especially IE5, IE6, and IE7) for Windows had uneven support for certain parts of CSS2.
- In fact, all browsers have left certain parts of the CSS2 Recommendation unimplemented.
- CSS has a reputation for being a somewhat frustrating language.

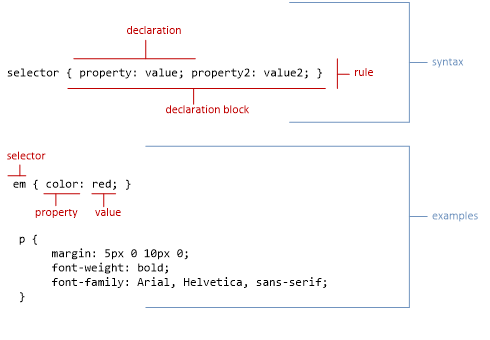
CSS Syntax


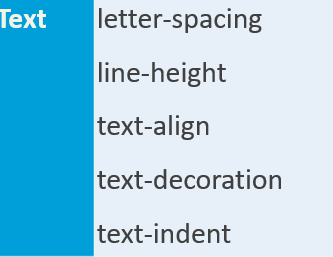
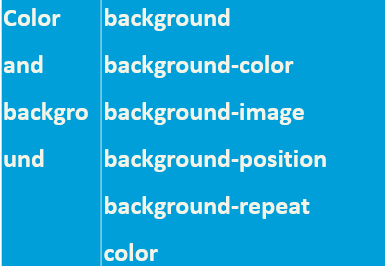
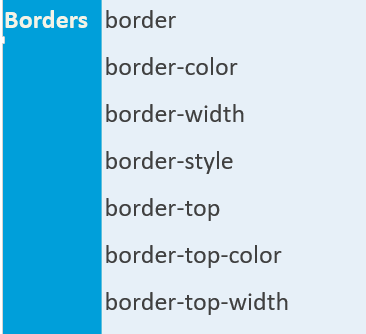
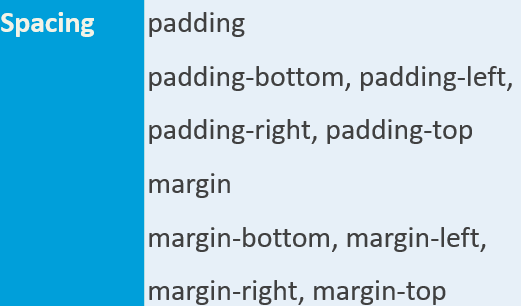
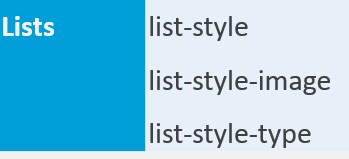
Properties


Properties
Properties





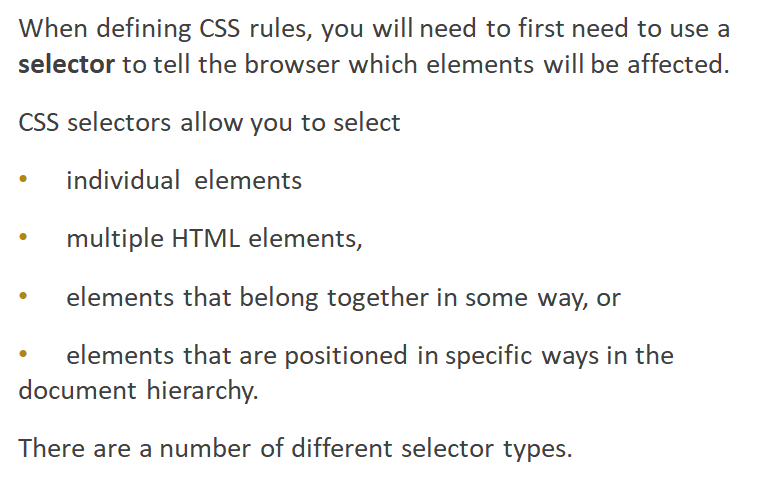
Element Selectors
selects all instances of a given HTML element
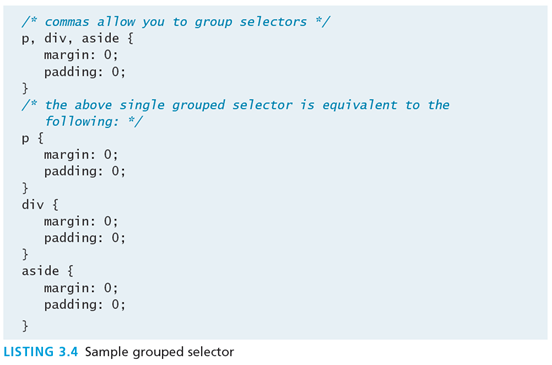
Grouped Selector
Universal Selector
Inheritance selector

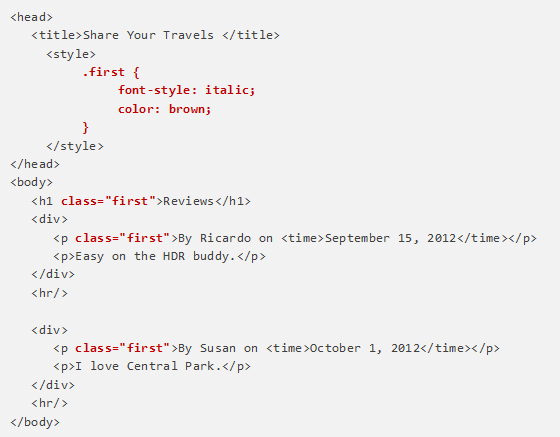
Class Selectors
Simultaneously target different HTML elements

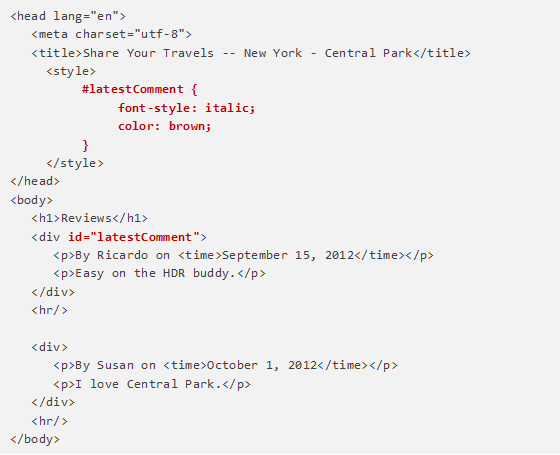
ID Selectors
Target a specific element by its ID attribute


Attribute Selectors
Selecting via presence of element attribute or by the value of an attribute

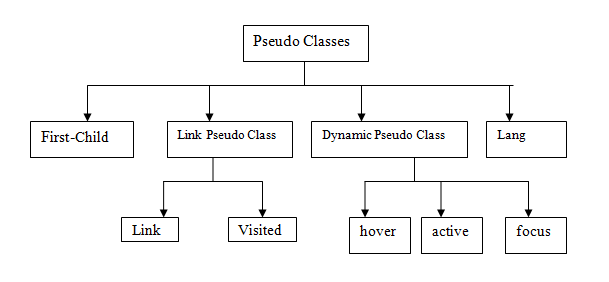
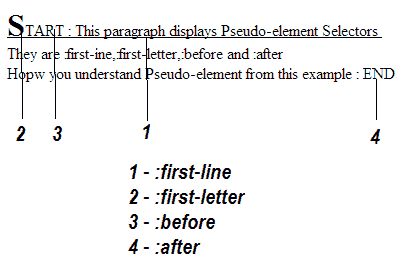
Pseudo Selectors
Select something that does not exist explicitly as an element




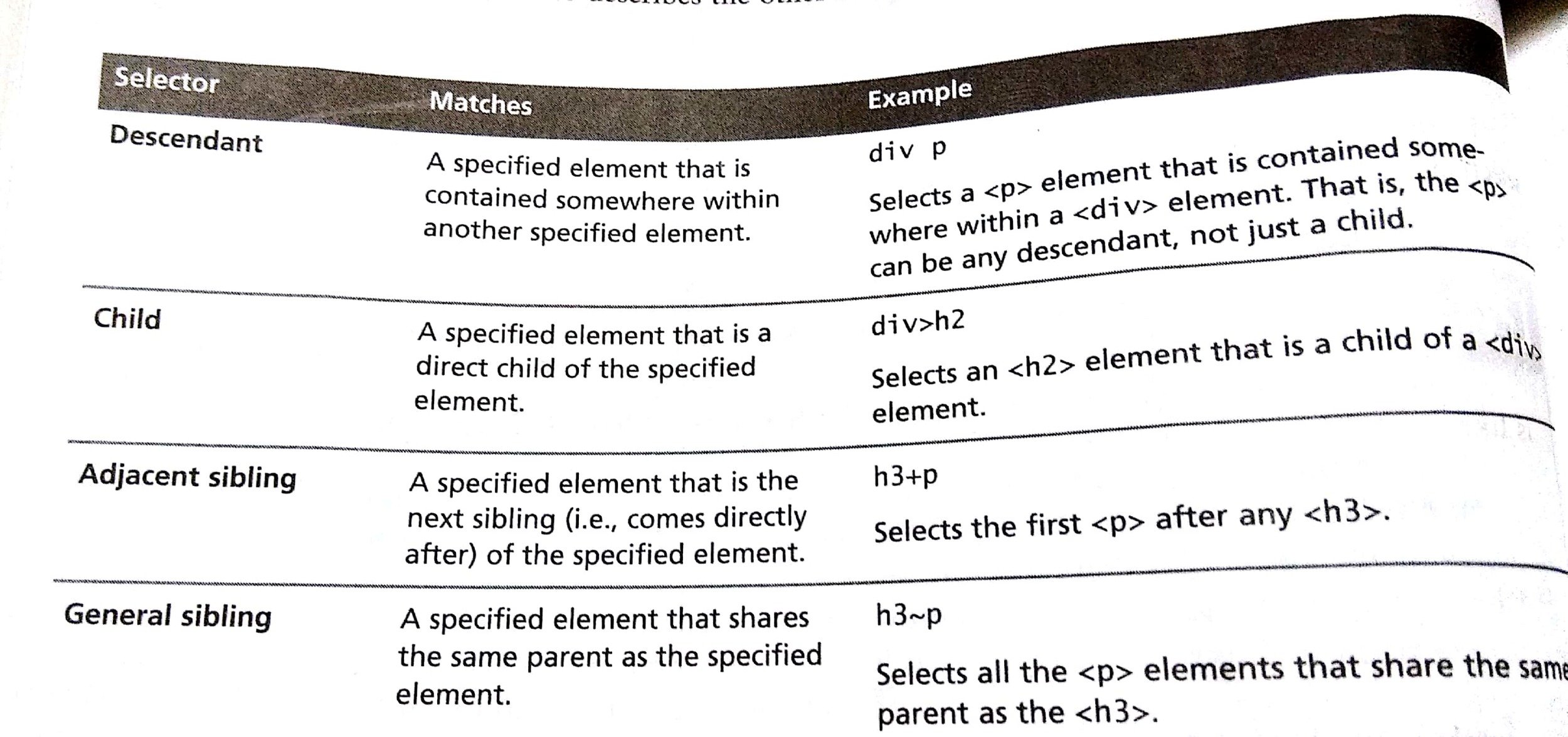
Contextual Selectors
Select elements based on their ancestors, descendants, or siblings
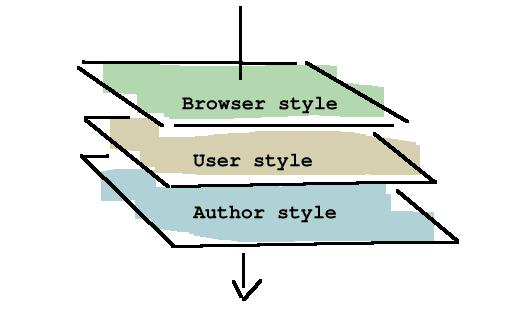
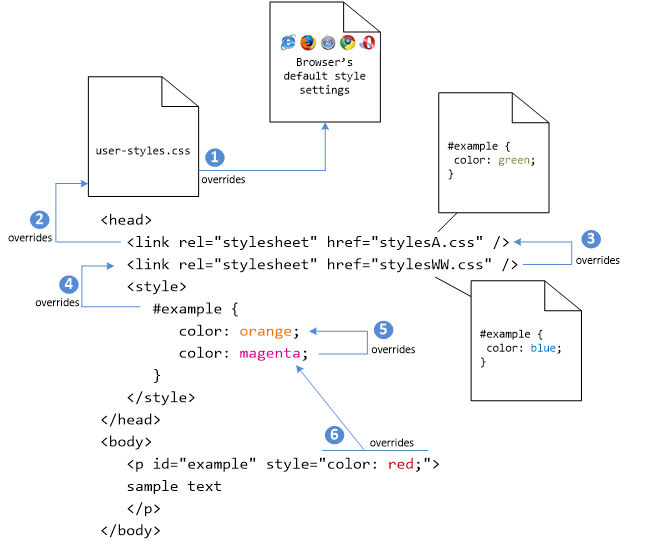
Cascade: Styles Interact
Principles to handle cascades (conflicts)
-
Inheritance
-
Specificity
-
Location
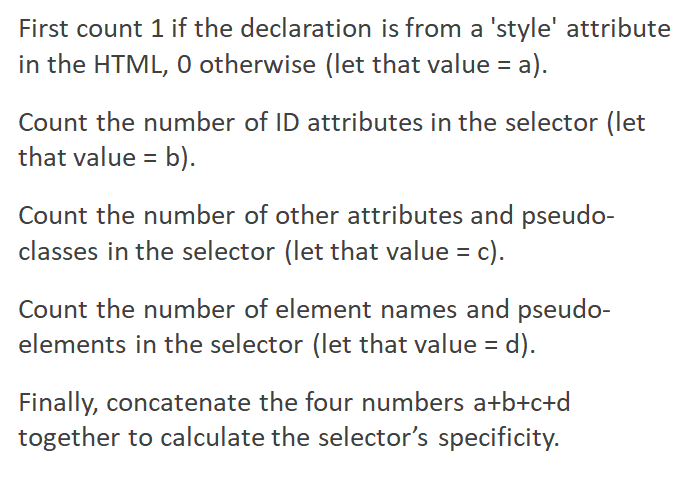
Specificity Algorithm

Location
When inheritance and specificity cannot decide

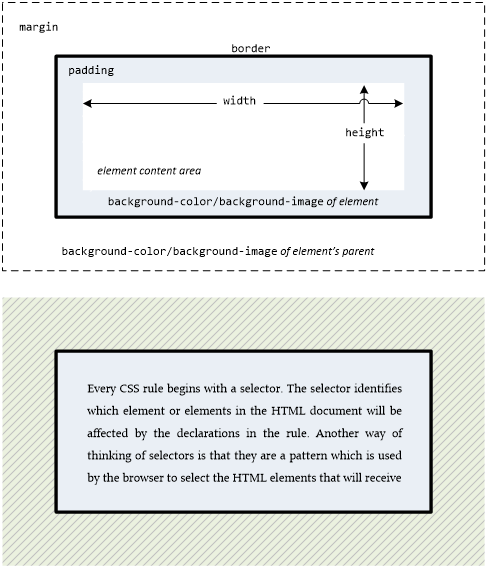
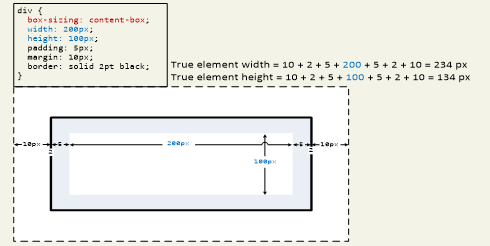
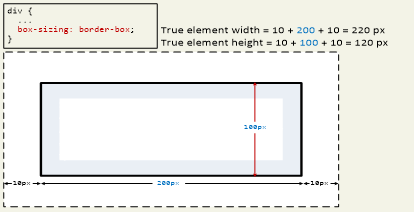
Box Model
think inside the box


Collapsing Margins
Width and Height
- The width and height properties specify the size of the element’s content area.
- Only block-level elements and non-text inline have a width and height.
- By default the width of and height of elements is the actual size of the content.
- For text, it is font size and font face;
- For images - the width and height of the actual image in pixels

Element size with content-box
Element size with border-box

Limitations of height property

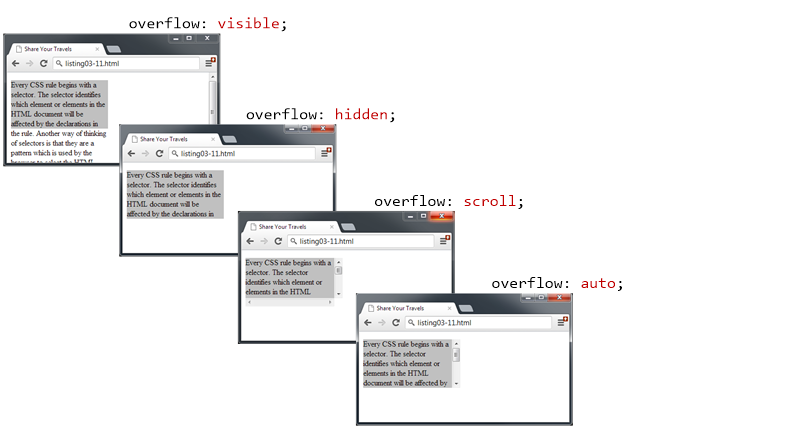
Overflow property