React Universal (Isomorphic) JavaScript


Wang Chien-Chieh - @jf423
Why Universal (Isomorphic) JavaScript ?
Multi-page
Client
Server
Request
HTML (View + Data)
Request
(Reload on every request)
(Generate Full page in every request)
HTML (View + Data)
-
Bad User Experience
-
Server Overloaded
-
Confused with MVC ?
-
etc...
Multi-page






Single Page Application (SPA)
Client
Server
Request A
HTML (View)
AJAX
(Generate the interactive part of view)
(Only generate part of page)
Data (JSON)
Single Page Application (SPA)
-
Implement Client Routing
-
Poor SEO ?





Universal (Isomorphic) JavaScript
Func(Date) => VIEW
Universal (Isomorphic) JavaScript
Client
Server
Request
HTML (View + Part of Data)
Request
(SPA)
(SPA)
HTML (View + Part of Data)
API Server
AJAX
AJAX

-
Rendering
-
Routing
-
Data
-
Style
render in both client side and server side ? error handle ?
how to recognize the route in both side ?
how to localize the css ?
how to access data in the lack of lifecycle hook ?







Minimalistic React framework for
server-rendered and code splitting
Server Rendering
-
Filebase system
every component inside pages/ gets server-rendered automatically and their scripts inlined - Automatic code splitting
transpilation and bundling in default
(with webpack and Babel) - head / document
take control of the <head> tag in html.
ex. customize meta tags
<Head>
<title>Index</title>
<link rel="icon" href="https://cdn.auth0.com/blog/next.jslogo.png" type="image/gif" sizes="16x16" />
</Head>URL Routing
It's the High Order Component which handle all the location.history
-
Link
-
prefetch
the ability to allow you to pre-download the script of other pages
<Link href={'/about'} prefetch><a>{v.fullName}</a></Link>(production only feature)
Data fetch
-
getInitialProps
Extra lifecycle hook for get data fetch and initial props
(Only for the file in /pages )
static async getInitialProps({ req }) {
const isServer = !!req;
if(isServer) {
console.log("i am server");
} else {
console.log("i am client");
}
}Style Component
style-jsx
export default () => (
<div>
<p>only this paragraph will get the style</p>
<style jsx>{`
p {
color: red;
}
`}</style>
</div>
)glamor
import { css } from 'glamor'
<div className={hello}>
Hello
</div>
const hello = css({
font: '15px Helvetica, Arial, sans-serif',
color: '#000'
});Deployment
npm run build npm run start
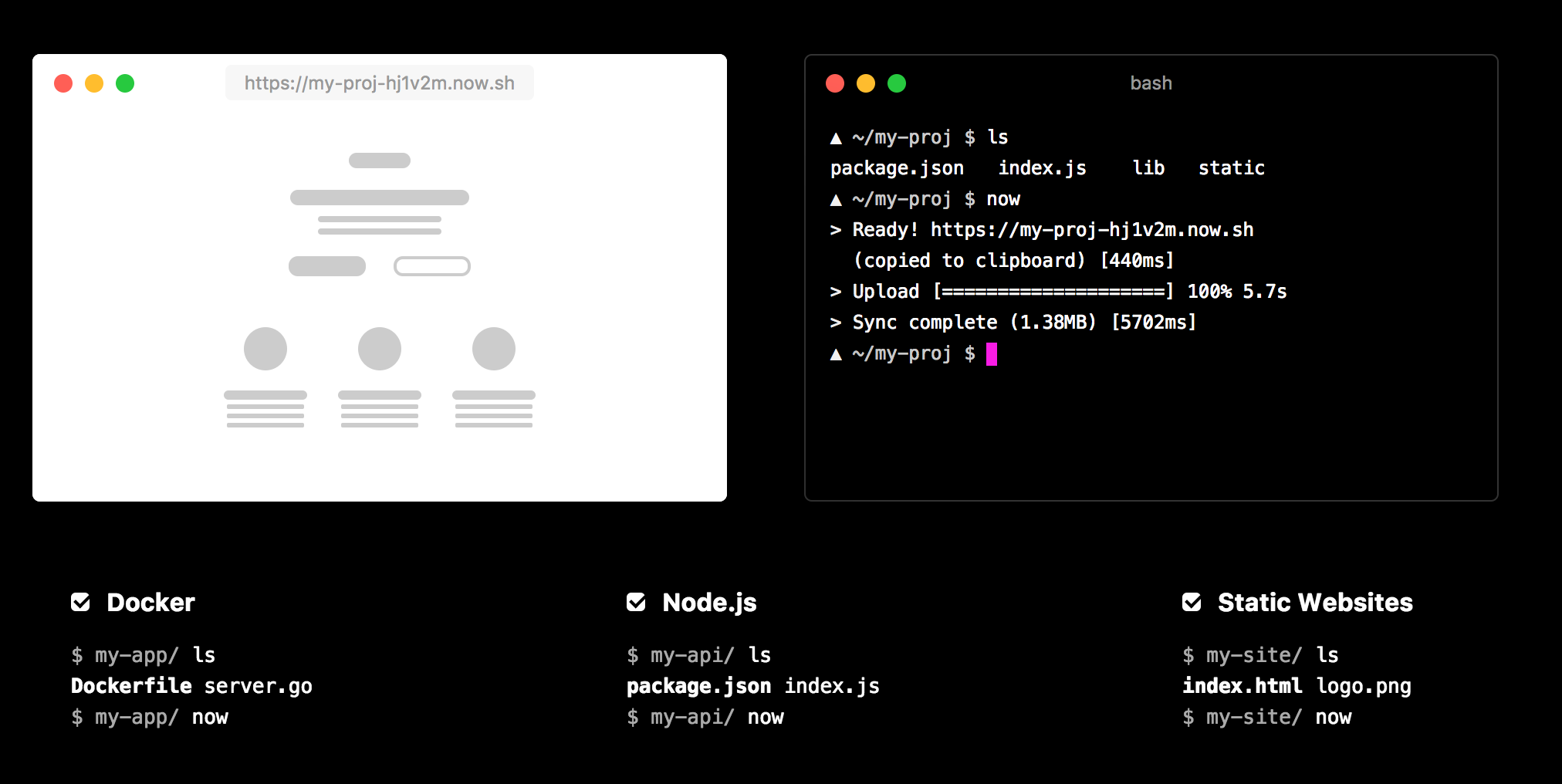
Now

npm install -g now now
*Based support to HTTPS and HTTP/2.
Resources
-
Github: https://github.com/zeit/next.js -
Official tutorial: https://learnnextjs.com/ (by ▲ZEIT) -
Original Next.js announcement: https://zeit.co/blog/next -
Next.js 2.0 announcement: https://zeit.co/blog/next2 -
Next.js 3.0 Preview announcement: https://zeit.co/blog/next3-preview -
React Universal with Next.js: (EN)https://scotch.io/tutorials/react-universal-with-next-js-server-side-react (CN)http://www.zcfy.cc/article/react-universal-with-next-js-server-side-react-2158.html -
Slack community: https://zeit.chat/ -
最简单的服务端渲染框架-Next.js快速入门: https://zhuanlan.zhihu.com/p/25191863