(elm)troduction
An introduction to elm-lang.
http://slides.com/chrisbuttery/elmtroduction

Elm in a nutshell
Elm is a functional language that compiles to JavaScript.
Not a functional wrapper for JS - a standalone language.
Created by Evan Czaplicki in 2012
For building games and user interfaces.
Has influenced many new JavaScript libraries
Good parts
-
Inferred type system (No runtime exceptions!)
-
Stability - The compiler protects us from ourselves
-
Immutable data structures
-
Virtual DOM (so fast!)
-
Compiles to JS or HTML/CSS/JS
-
The terse syntax is enjoyable - no { } or ;
-
The Elm Architecture makes developing apps fun
SPOILER! There's no bad parts.
What's in the box?
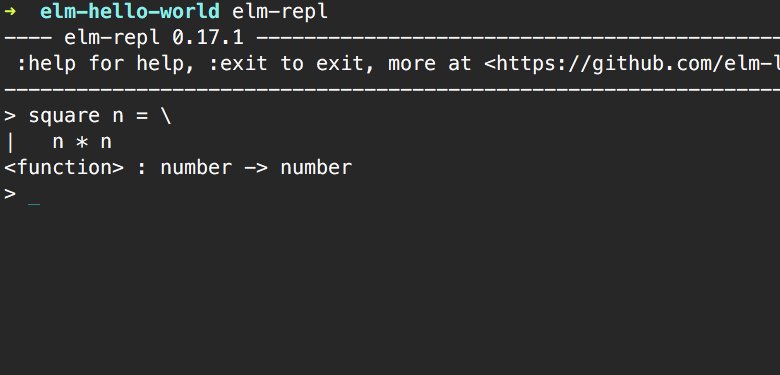
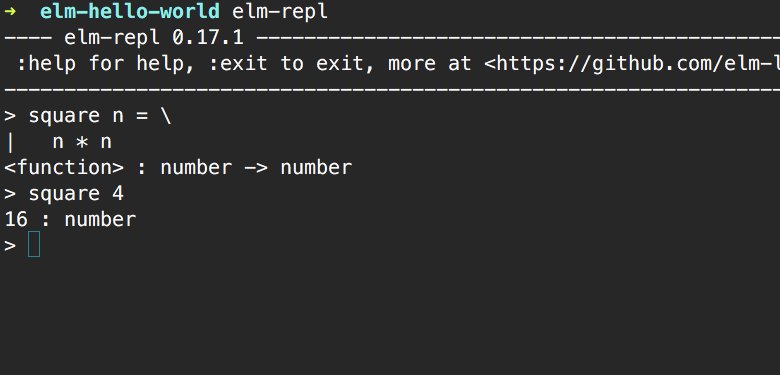
elm-repl
Experiment with elm on the command line.

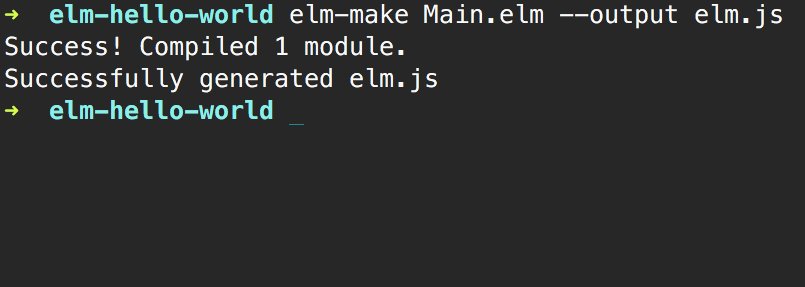
elm-make
Build and compile your .elm files to JavaScript

elm-reactor
Build & serve locally

elm-package
Install and publish elm packages.

Literals & Conditionals
True : Bool
False : Bool
42 : number -- Int or Float depending on usage
3.14 : Float
'a' : Char
"abc" : String
{-- If statements (no brackets, no semicolons) --}
if powerLevel > 9000 then "WHOA!" else "meh"
if n < 0 then
"n is negative"
else if n > 0 then
"n is positive"
else
"n is zero"Defining functions
-- a function with 1 param
isEven n =
n % 2 == 0
-- a function with 2 params + type annotation
sum : number -> number -> number
sum x y =
x + y
sayHello : String -> String
sayHello name =
"Hello, " ++ name ++ "!"
-- usage
sum 3 6
-- 9 : number
isEven(sum 3 6)
-- False : Bool
sayHello "Bruce"
-- "Hello, Bruce!" : StringCore libraries
// Lets take a list of names, capitalise them, and reverse the order!
// JavaScript
["Sally", "Bill", "Bob", "Jenny"].map(name => name.toUpperCase()).reverse();
// ["JENNY", "BOB", "BILL", "SALLY"]
{--
-- List core library functions:
-- map : (a -> b) -> List a -> List b
-- reverse : List a -> List a
-- |> This is a forward function applicator (kinda like chaining)
-- }
List.map (\v -> String.toUpper v) ["Sally", "Bill", "Bob", "Jenny"]
|> List.reverse
["Sally", "Bill", "Bob", "Jenny"]
|> List.map (\v -> String.toUpper v)
|> List.reverse
-- ["JENNY", "BOB", "BILL", "SALLY"]
Using the List core library to manipulate a data structure
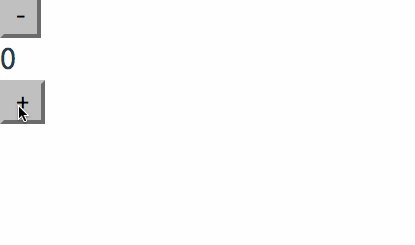
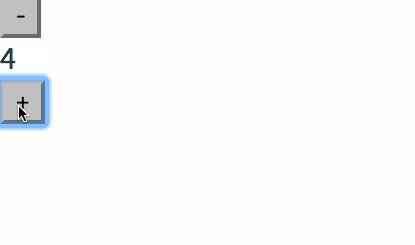
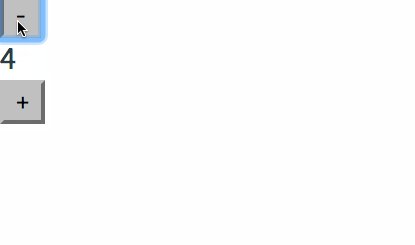
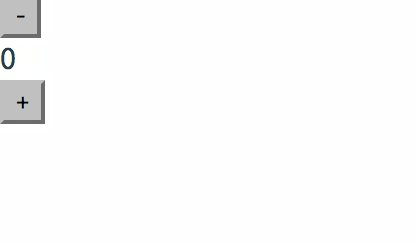
The Elm Architecture (TEA)
A basic pattern for web-app architecture
model - view - update

import Html exposing (div, button, text)
import Html.App exposing (beginnerProgram)
import Html.Events exposing (onClick)
-- application entry point
main =
beginnerProgram { model = 0, view = view, update = update }
-- view function
view model =
div []
[ button [ onClick Decrement ] [ text "-" ]
, div [] [ text (toString model) ]
, button [ onClick Increment ] [ text "+" ]
]
-- update function
type Msg = Increment | Decrement
update msg model =
case msg of
Increment ->
model + 1
Decrement ->
model - 1
Not everything has to be written in elm
Interoperability with HTML, CSS & JavaScript
Communicate between JS & elm via
incoming/outgoing ports
JS compilation is compatible with CommonJS & AMD
How to get started?
Take aways
Less tooling - Say goodbye to JS fatigue
Statically typed with a helpful compiler
Easy transition from JavaScript
A fun(ctional) way of thinking and problem solving
Learn more
Elm Slack ( I'm @butters - say hi )
Questions?
