JavaScript 异常监控
前端页面的问题是怎么被发现的?
- 测试同学验证
- 项目关注人提出
- 用户投诉
前端页面捕获异常?
- 监控的目标资源及场景
- 异常级别过滤
- 主动埋点上报 & 全局异常收集
- 需要收集的信息
- 日志持久化方案
- 错误信息的统计管理
- 异常监控 & 上报
前端页面错误怎么捕获?
“万能的” window.onerror

然而实际上你会拿到:
msg : Script error
file : ""
line : 0
col : 0
err : undefined
出现 “Script error” 的场景和条件:
1、通过 window.onerror 注册监听脚本错误事件
2、浏览器:Firefox、Chrome、Safari、IE7+(*)
3、页面内使用了 script 标签引入,非同域的资源, 且发生脚本错误。
举例:
http://a.com/index.html 里引用了
http://b.com/index.js
解决script error
在脚本文件的 HTTP response header 中设置 CORS
比如: Access-Control-Allow-Origin: http://a.com
在页面的 script 标签中设置 crossorigin 属性
比如: <script src="http://b.com/index.js" crossorigin></script>
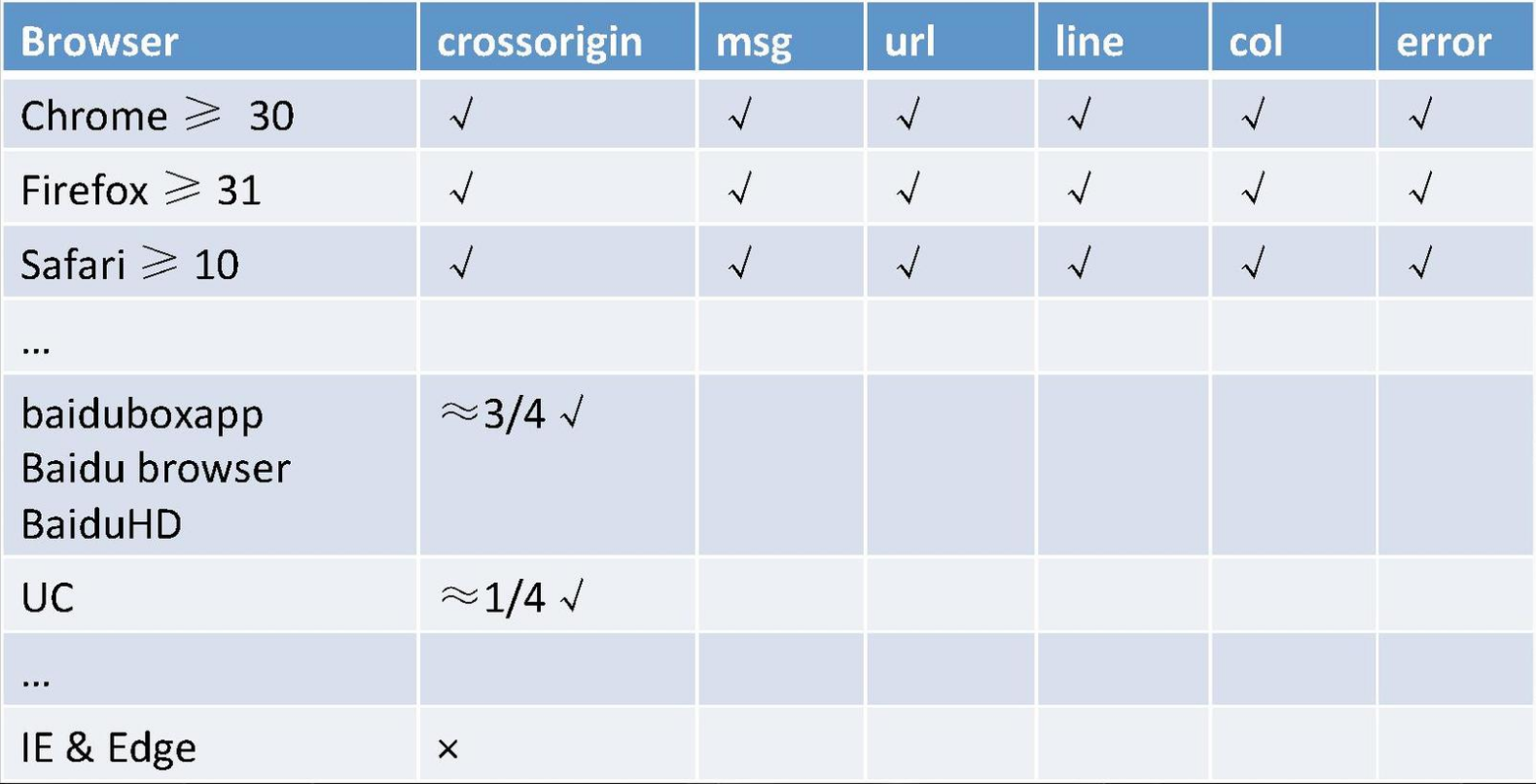
浏览器的支持情况

window.onerror不能用怎么办?
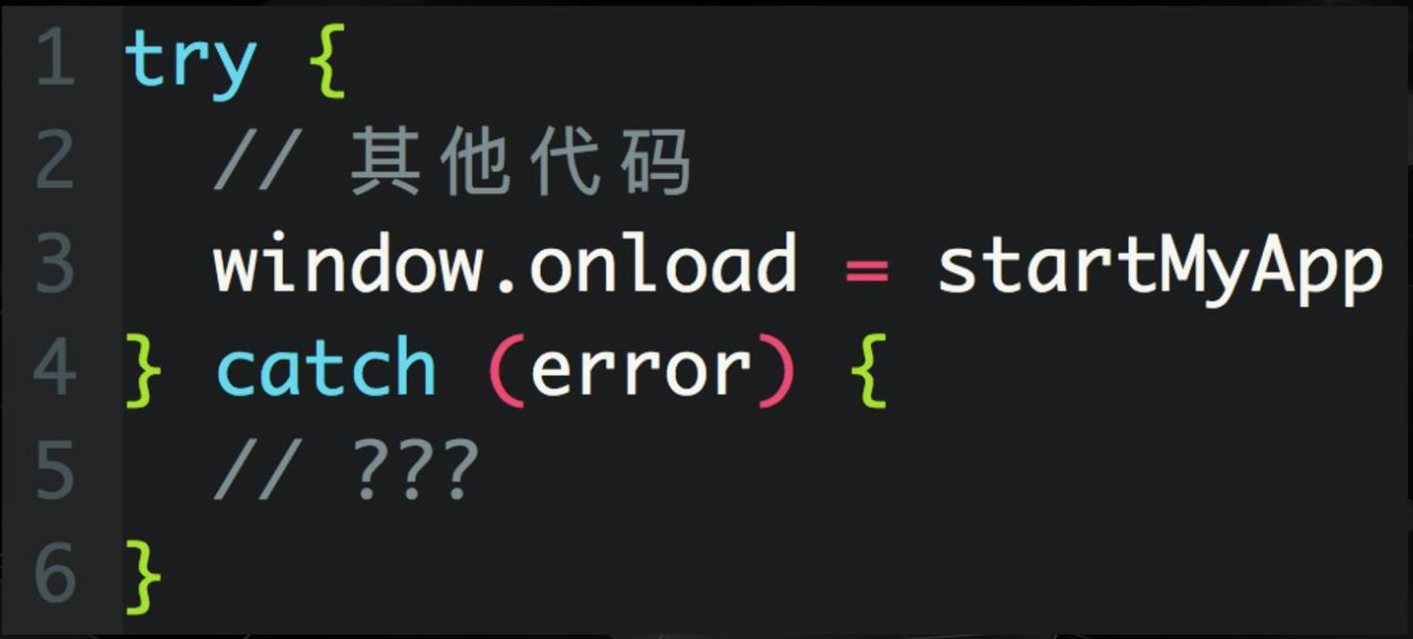
try & catch

异步

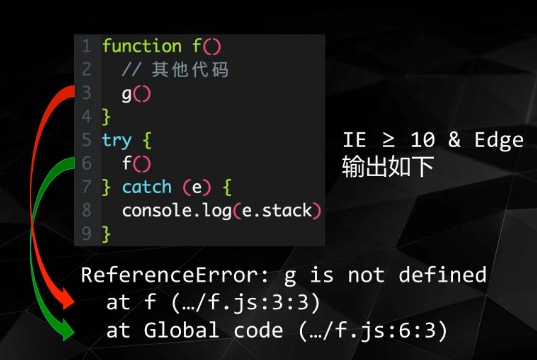
error包含的信息

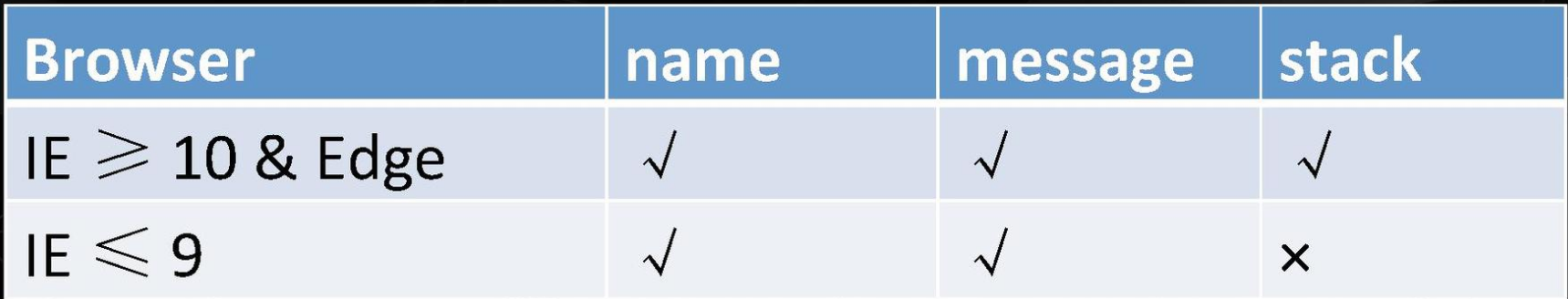
error.stack

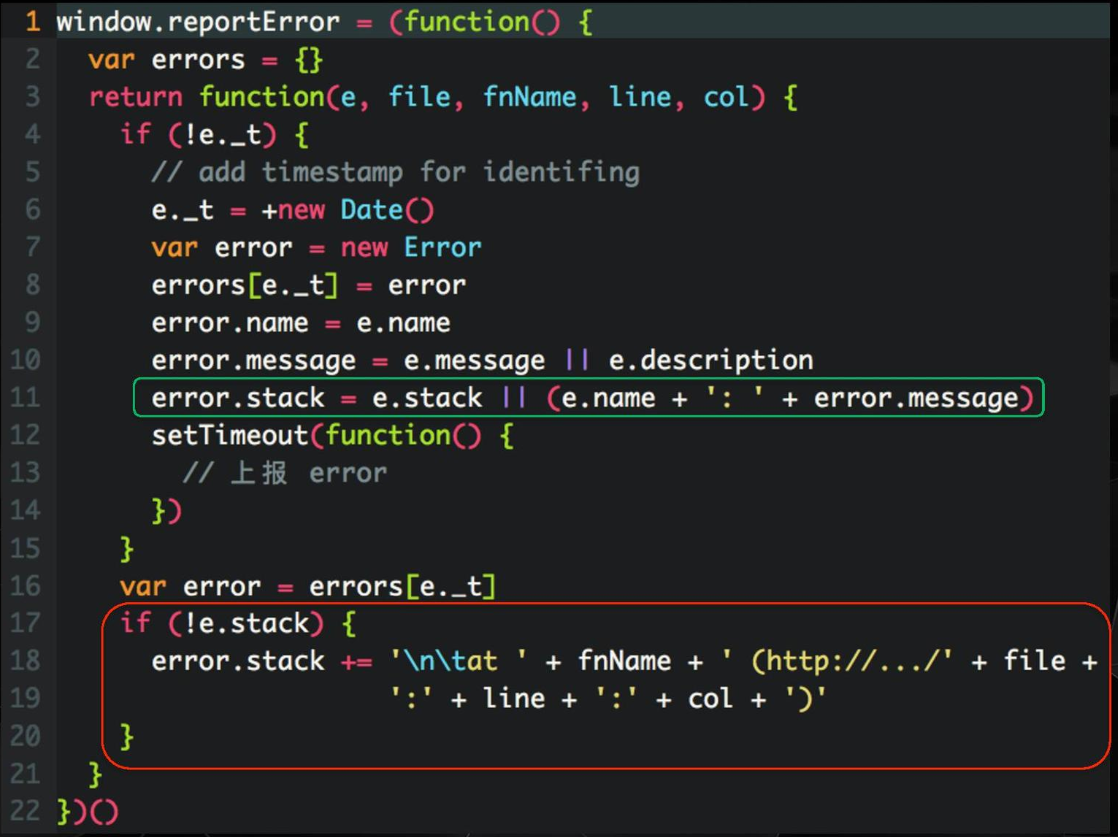
Error没有stack的浏览器怎么办?
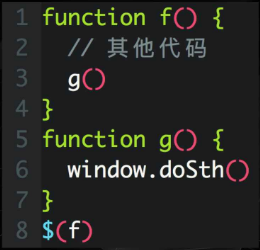
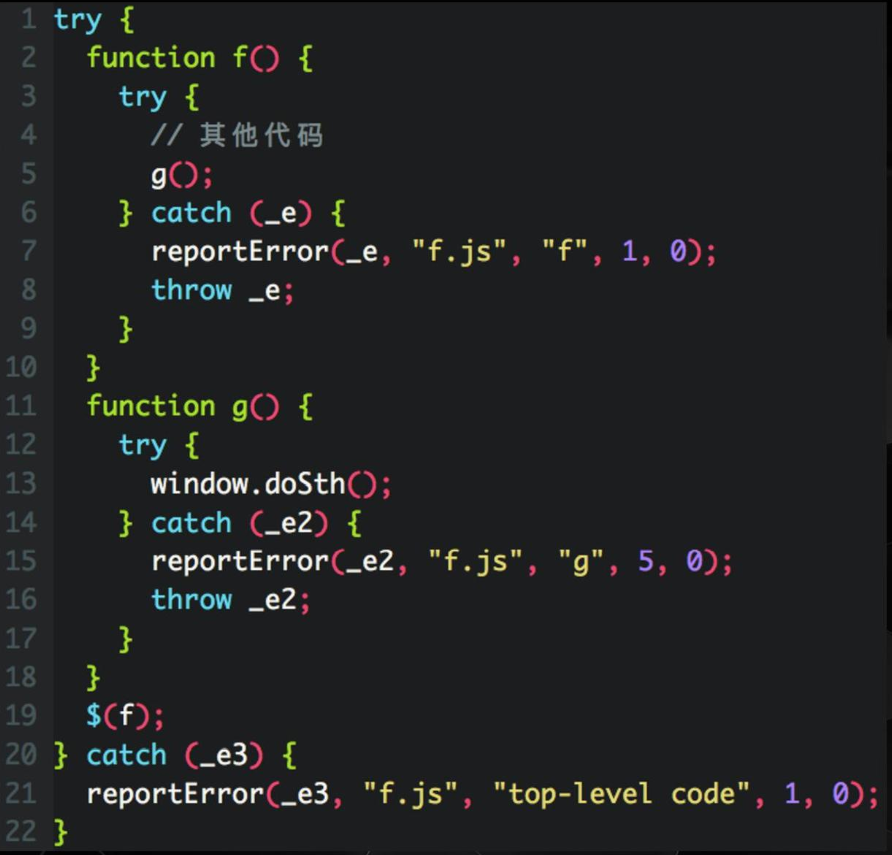
代码埋点


手动组装 "stack"

构建过程和工具
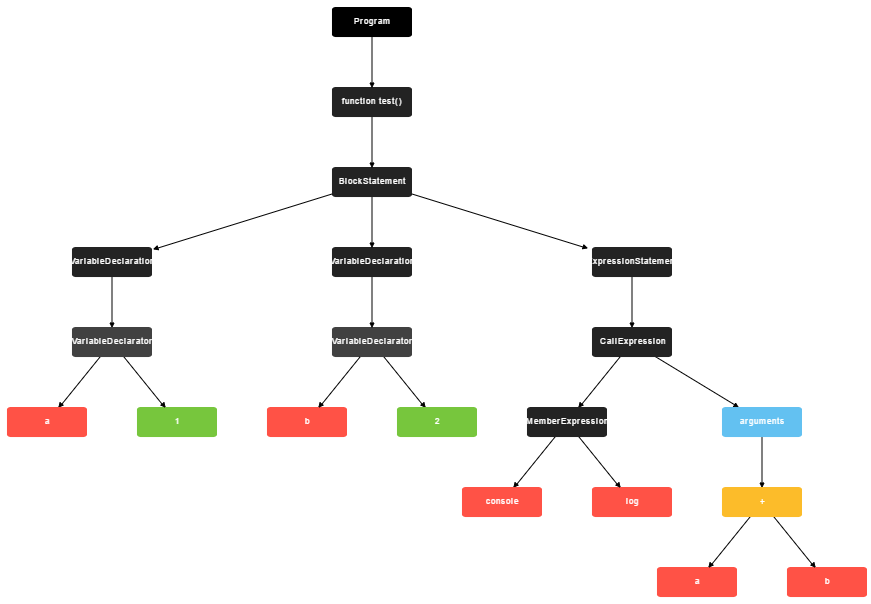
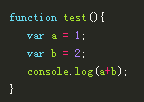
AST(抽象语法树)


-
uglifyjs
-
babel : babylon (bable-template)
sourcemap
代码埋点的限制&不足
- 以function为单位的代码埋点,定位的行列信息与实际异常的抛出有偏差
- 文件尺寸会增大,压缩后5%-15%
- 对Promise的异常处理支持不够完美
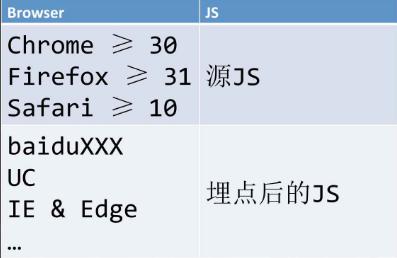
解决方案:分浏览器加载JS

release :
f.js
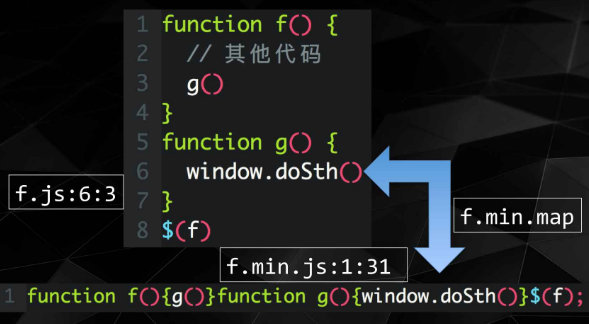
f.min.js
f.min.map
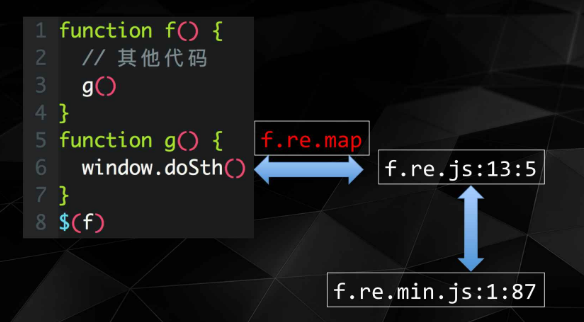
f.re.min.js
f.re.min.map
onerror:定位异常在源码的位置

try & catch: 定位异常在源码的位置

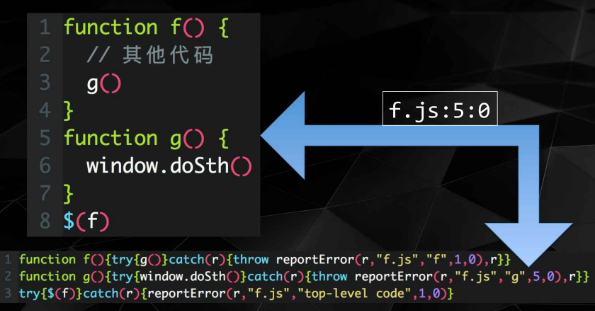
try & catch(手动拼装stack): 定位异常在源码的位置

异常上报 存储
Sentry的JS Client(revan.js) 集成 了TraceKit,上报前会对Error进行标准化处理
参考方案
IMWeb团队:badjs(开源)
https://github.com/BetterJS/badjs-report
淘宝前端团队 : JSTracker
http://taobaofed.org/blog/2015/10/28/jstracker-how-to-collect-data
KM上的前端日志存储方案:http://km.oa.com/group/24176/articles/show/285277?kmref=search&from_page=1&no=8
其他:
http://www.cnblogs.com/cathsfz/p/how-to-capture-and-analyze-javascript-error.html