Vue.js
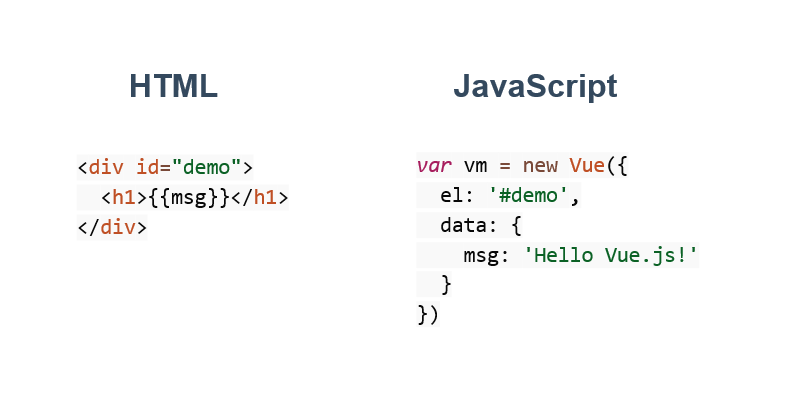
简单实例

模板语法
“Mustache” 语法
<span> Message: {{ msg }} </span>

HTML标签里的特性
|
<div v-bind:id="dynamicId"></div> |
<button v-bind:disabled="isButtonDisabled">Button</button>
指令
指令(Directives)是带有 v- 前缀的特殊属性
当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
指令(参数)
v-bind 可以用于响应式地更新 HTML 属性(缩写:)
v-on 用于监听 DOM 事件(缩写@)
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>
指令(修饰符)
修饰符(Modifiers)是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
|
<form v-on:submit.prevent="onSubmit"></form> |
.prevent 修饰符:v-on 指令对于触发的事件调用 event.preventDefault():
计算属性&&观察者
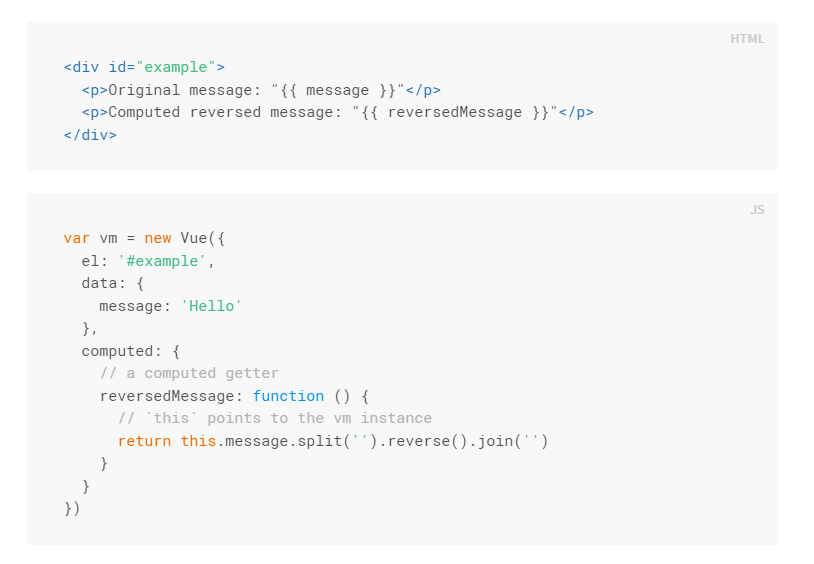
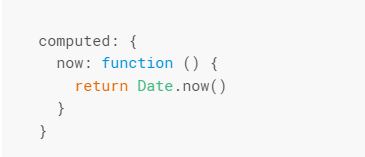
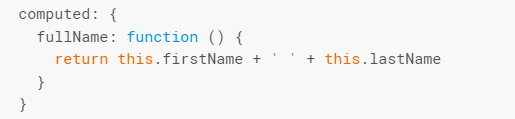
计算属性(computed)

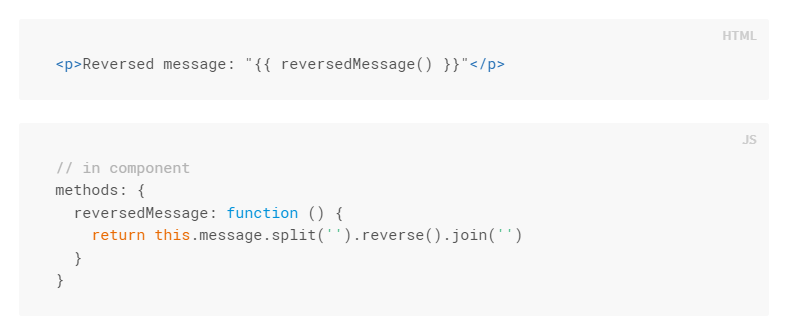
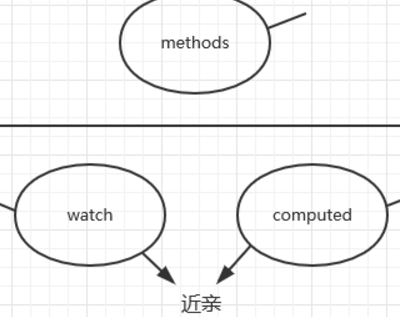
computed && methods

计算属性是基于它们的依赖进行缓存的

computed && watch


computed && watch && methods

methods里面定义的函数,是需要主动调用的
watch和computed相关的函数,会自动调用,computed源码中是用watch实现的
watch && computed
都是希望在依赖数据发生改变的时候,被依赖的数据根据预先定义好的函数,发生“自动”的变化

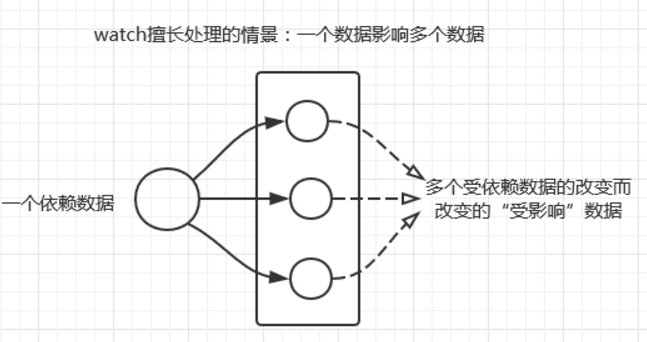
watch擅长处理的场景:一个数据影响多个数据
computed && watch
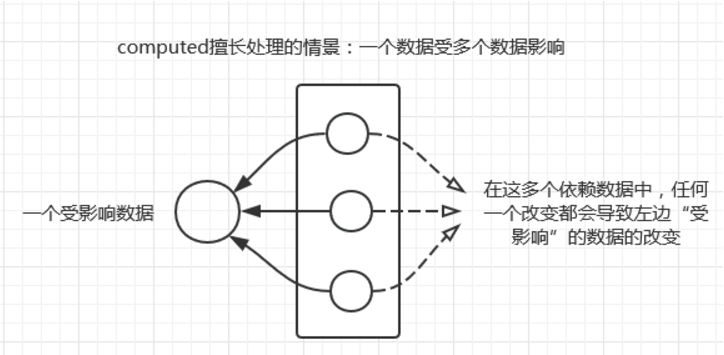
computed擅长处理的场景:一个数据受多个数据影响

条件渲染

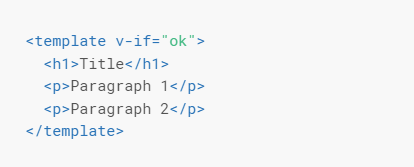
在 <template> 中配合 v-if 条件渲染一整组
v-if

用 key 管理可复用的元素
v-if && v-show
v-if ,是“真正的”条件渲染,惰性的
v-show ,元素总是会被渲染,并且只是简单进行display的操作
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件不太可能改变,则使用 v-if 较好。
注意, v-show 不支持 <template> 语法,也不支持 v-else。
列表渲染
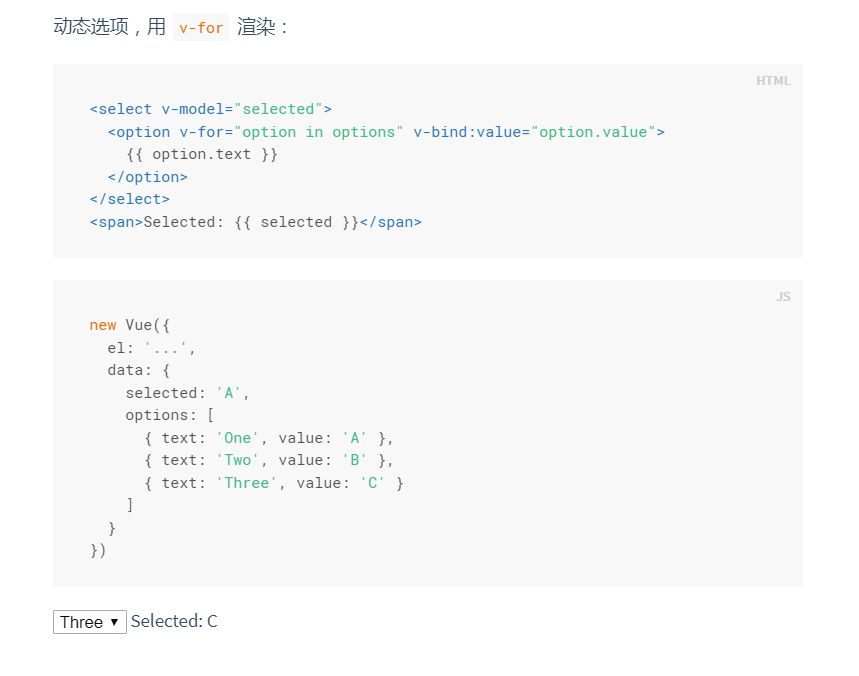
v-for



数组

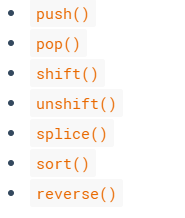
变异方法(改变原数组)

非变异方法(返回新数组)
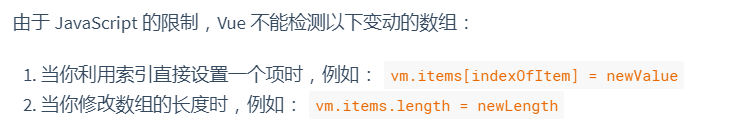
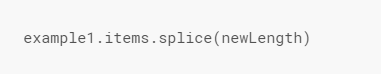
数组



Object.defineProperty
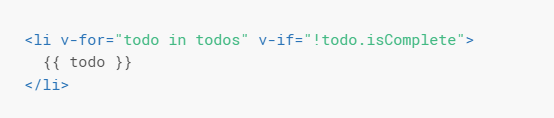
v-for && v-if

v-for 的优先级比 v-if 高

事件处理
方法事件处理器

事件修饰符

键值修饰符



表单输入绑定
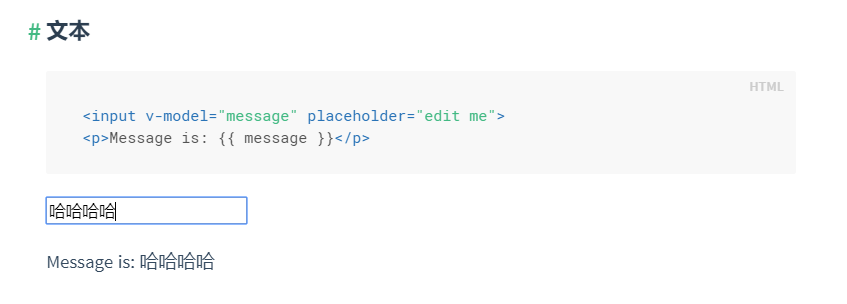
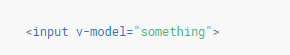
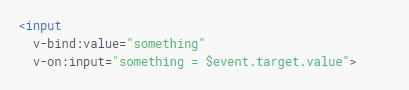
v-model
在表单控件元素上创建双向数据绑定

v-model v-bind

修饰符

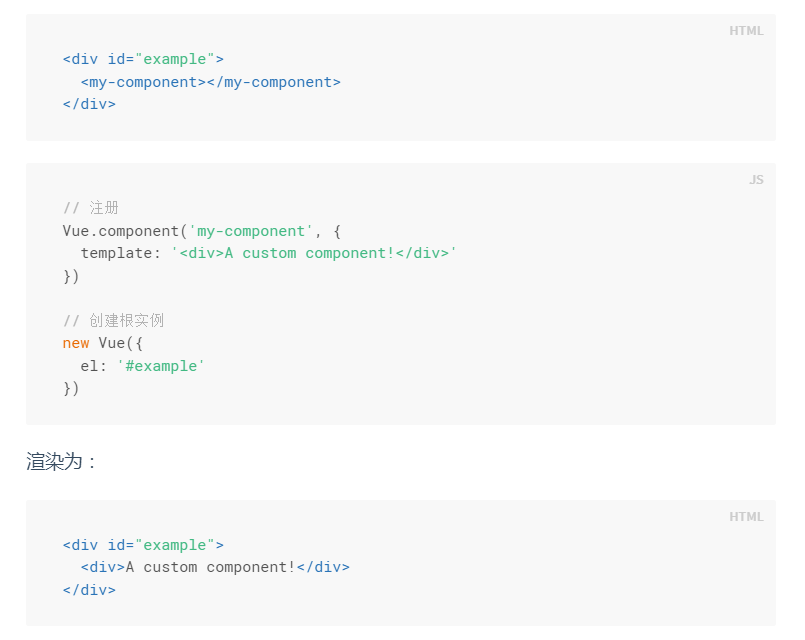
组件

创建组件
Prop传递数据

子组件使用父组件的数据,要显式地用 props 选项声明它期待获得的数据
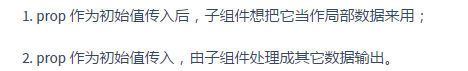
prop 是单向绑定
当父组件的属性变化时,将传导给子组件,但是不会反过来



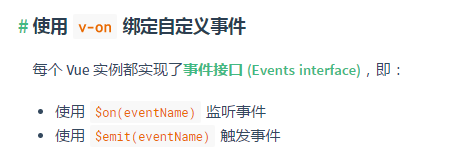
自定义事件

自定义事件 && 表单


- 接受一个 value 属性
- 在有新的值时触发 input 事件
内容分发slot

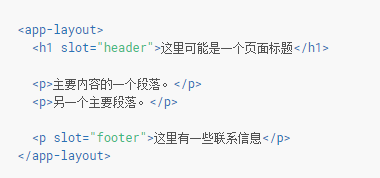
父级

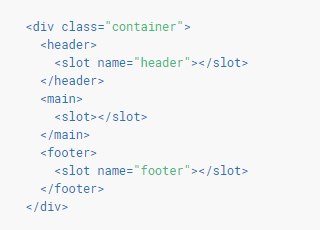
app-layout组件

渲染结果
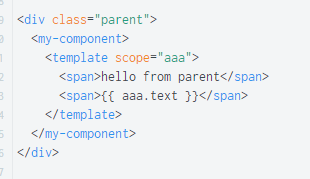
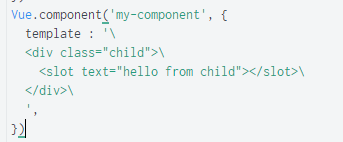
作用域插槽



作用域