Keeping pull requests productive with linting and tests


Slides at the end
Green text are links
Making it easy to follow best practices
Why?
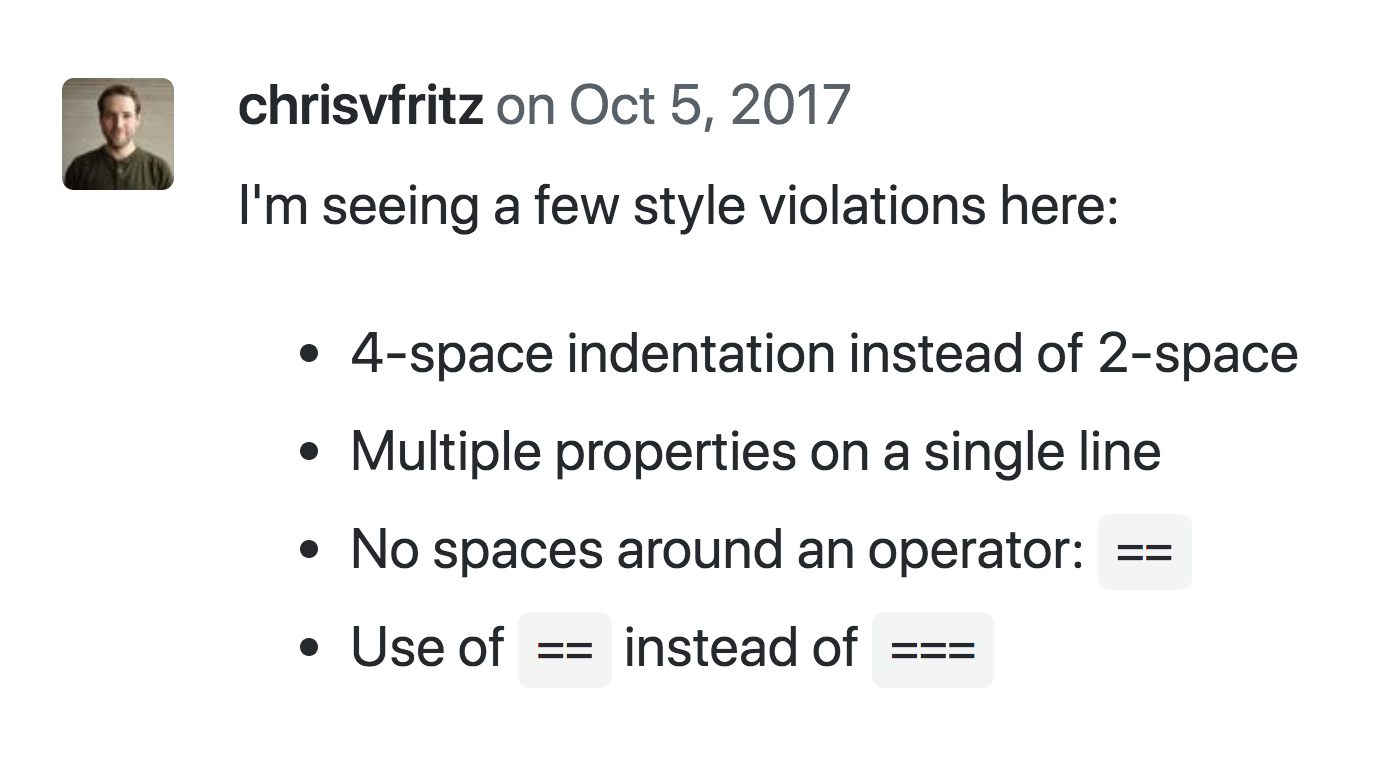
More useful code reviews

Why?
More useful code reviews

Why?
Faster development

Why?
Higher quality code

Great recruiting tool!
Replace (some) training with doc PRs
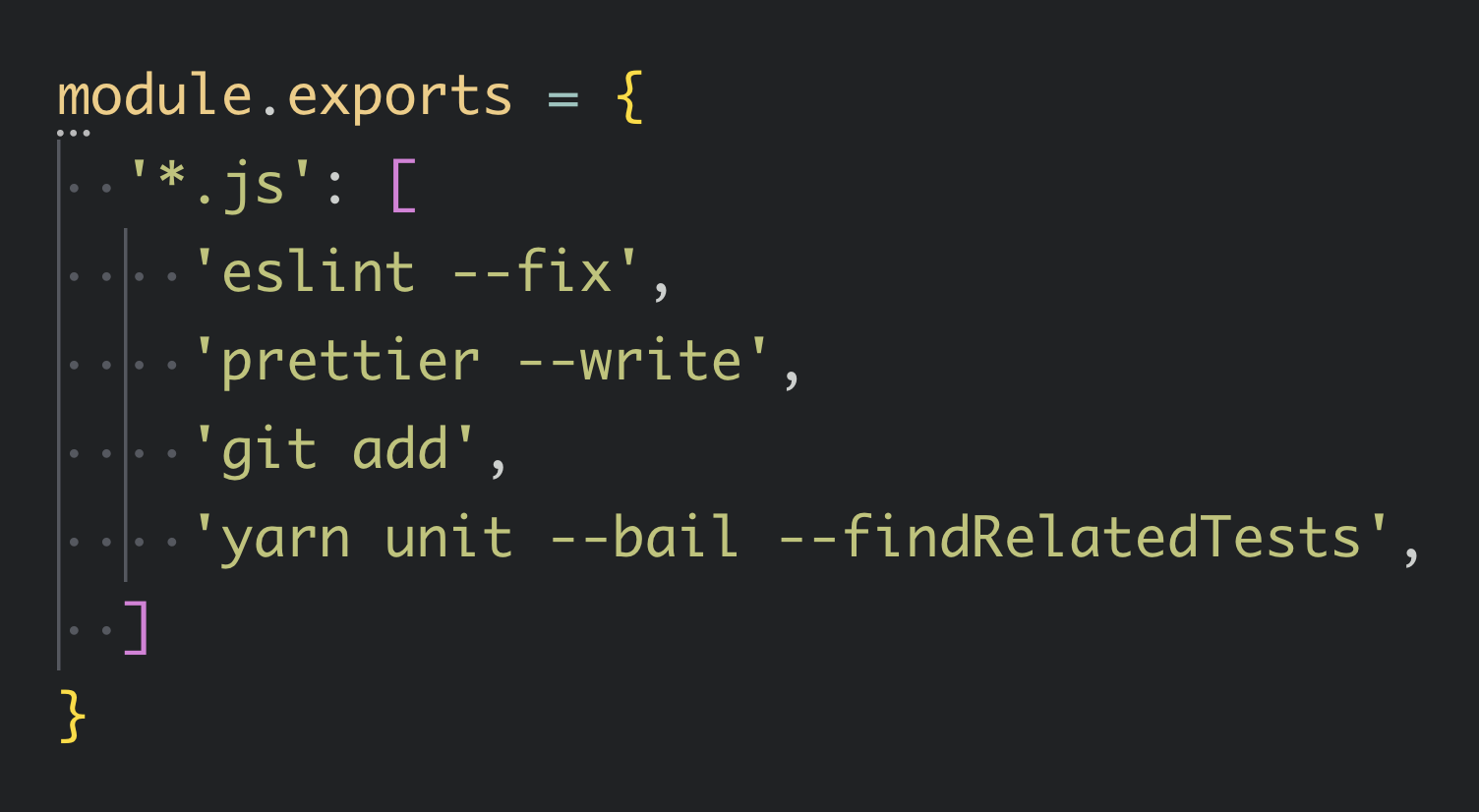
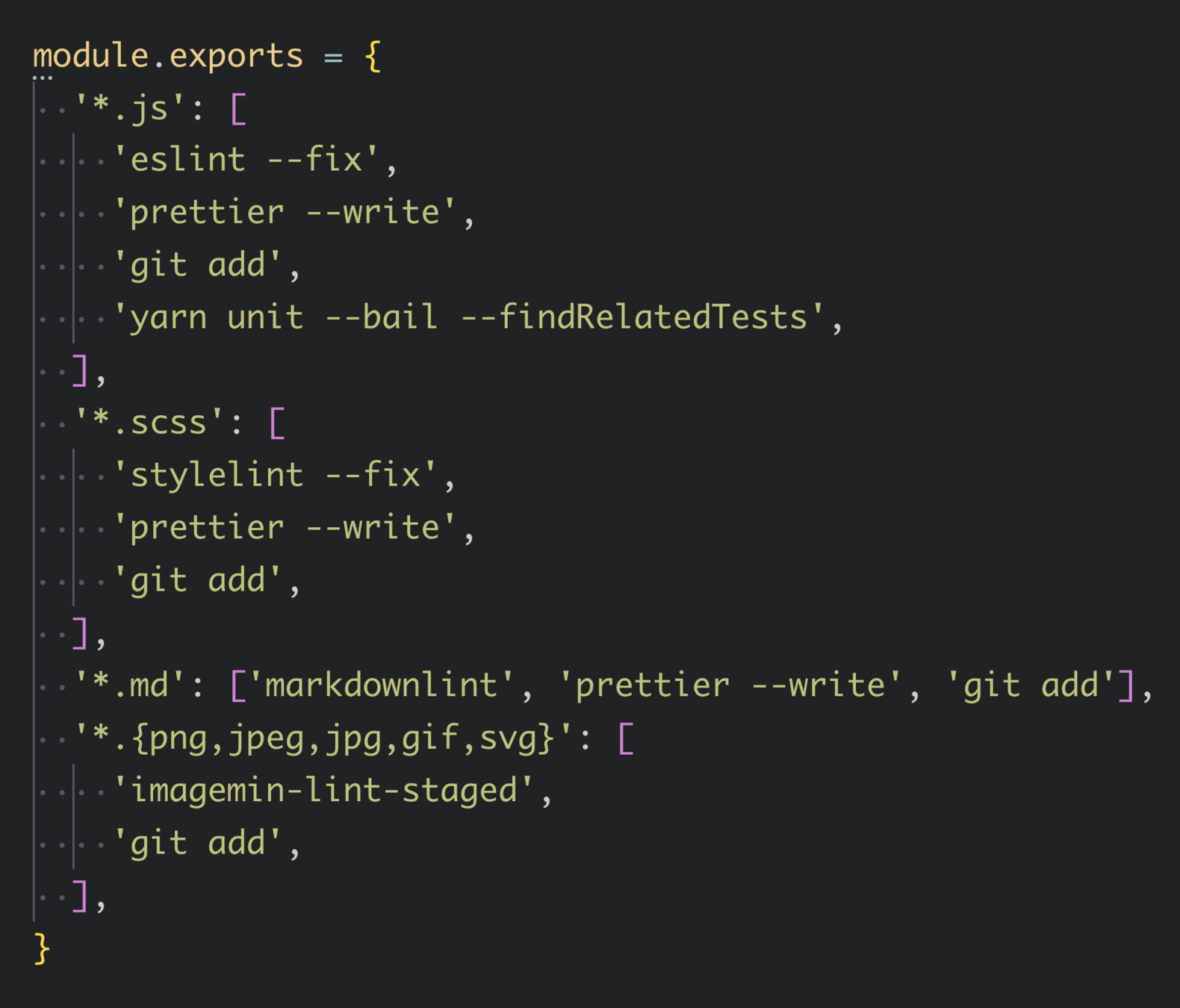
Pre-commit guards
(with lint-staged)


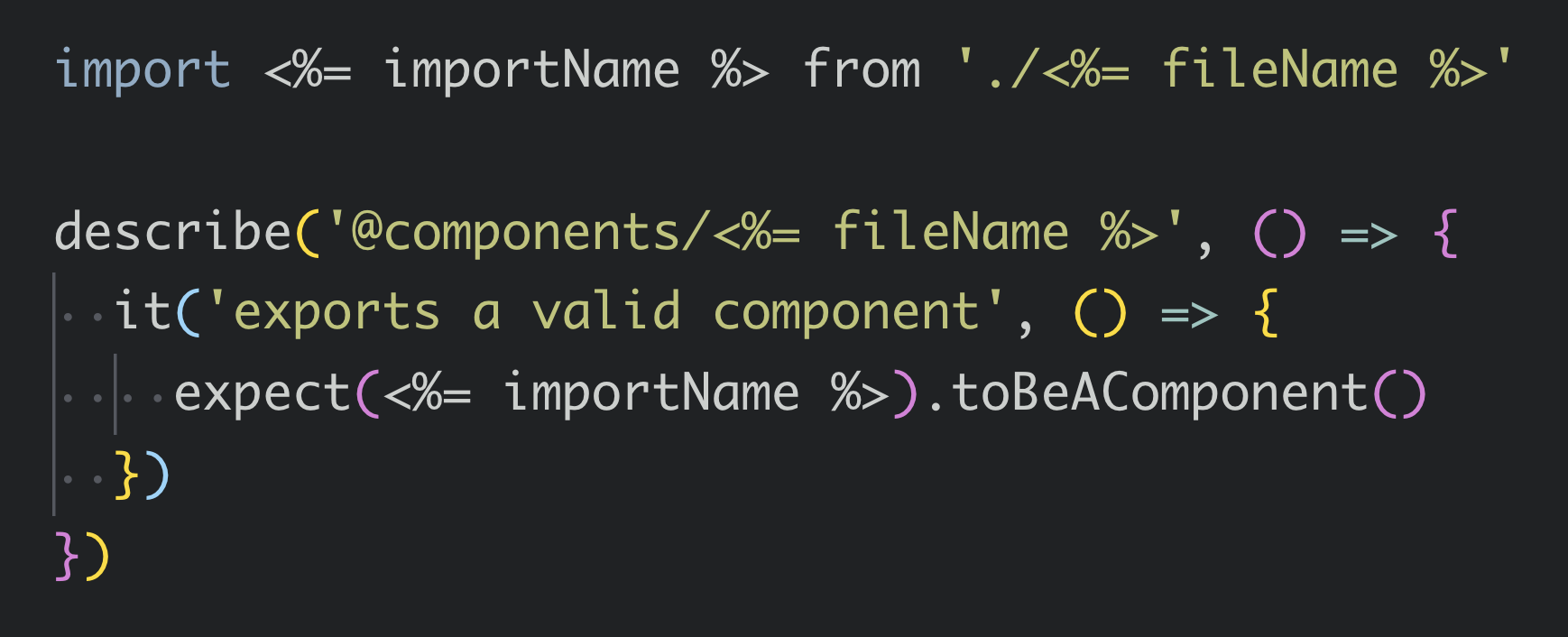
Build generators
with Hygen

Build generators
with Hygen
Reduce friction
speed up development and simplify refactors
Enforce best practices
e.g. automatically generate a unit test with each module
Code snippets
Same advantages as generators



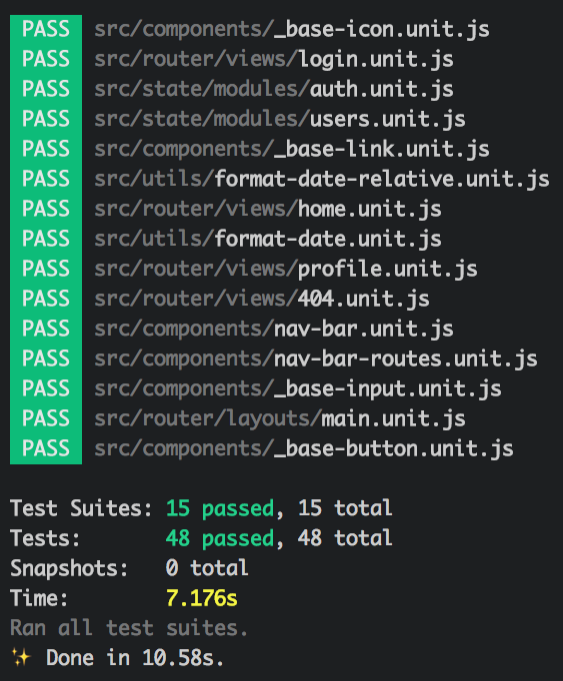
Testing
Biggest problems
we stop writing and running tests when they're NOT...
Visible
Everyone knows when
tests are failing
Reliable
Tests don't fail intermittently
Fast
Tests run quickly
Debuggable
When a test fails,
it's easy to learn why
End-to-end tests
with Cypress
Why Cypress?
Writing e2e tests
Best practices
Don't maintain state between tests
they should be able to run with it.only
Don't manipulate the DOM for state setup
manually manipulate your app instead
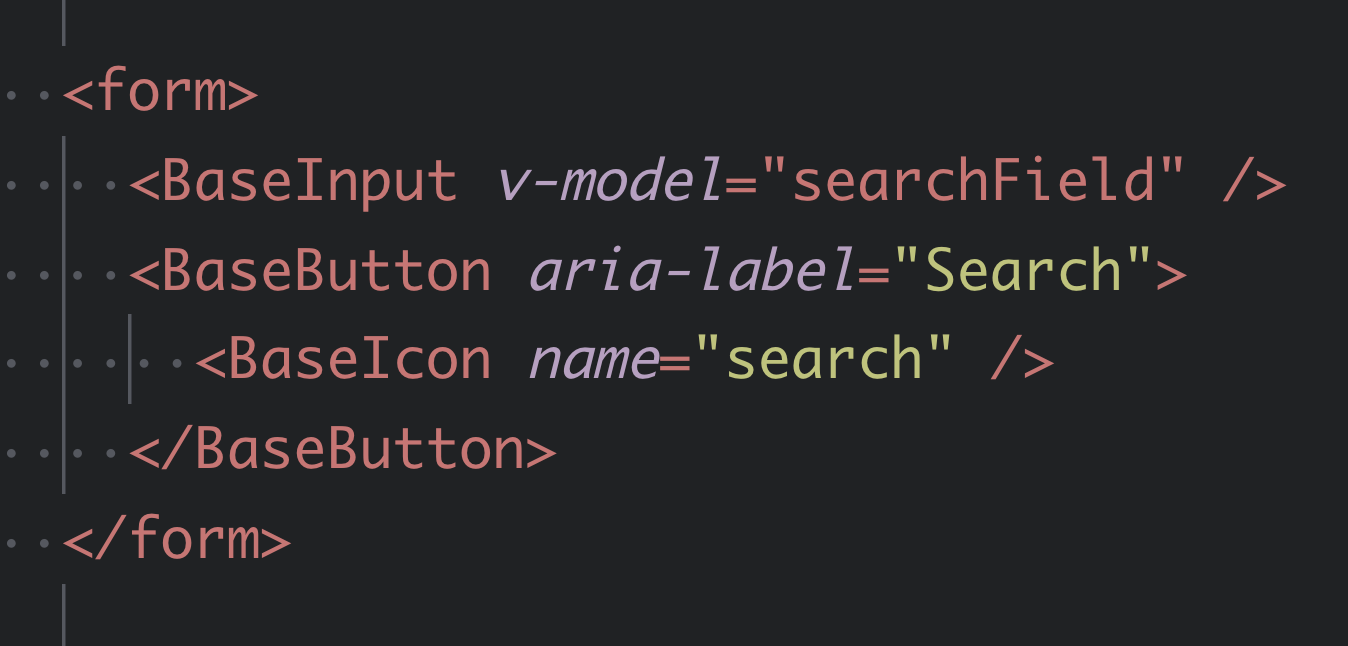
Don't select elements with classes
think from the user's perspective, or select elements by intent
Integrating e2e tests
Integrate into your review process
Write and run in development
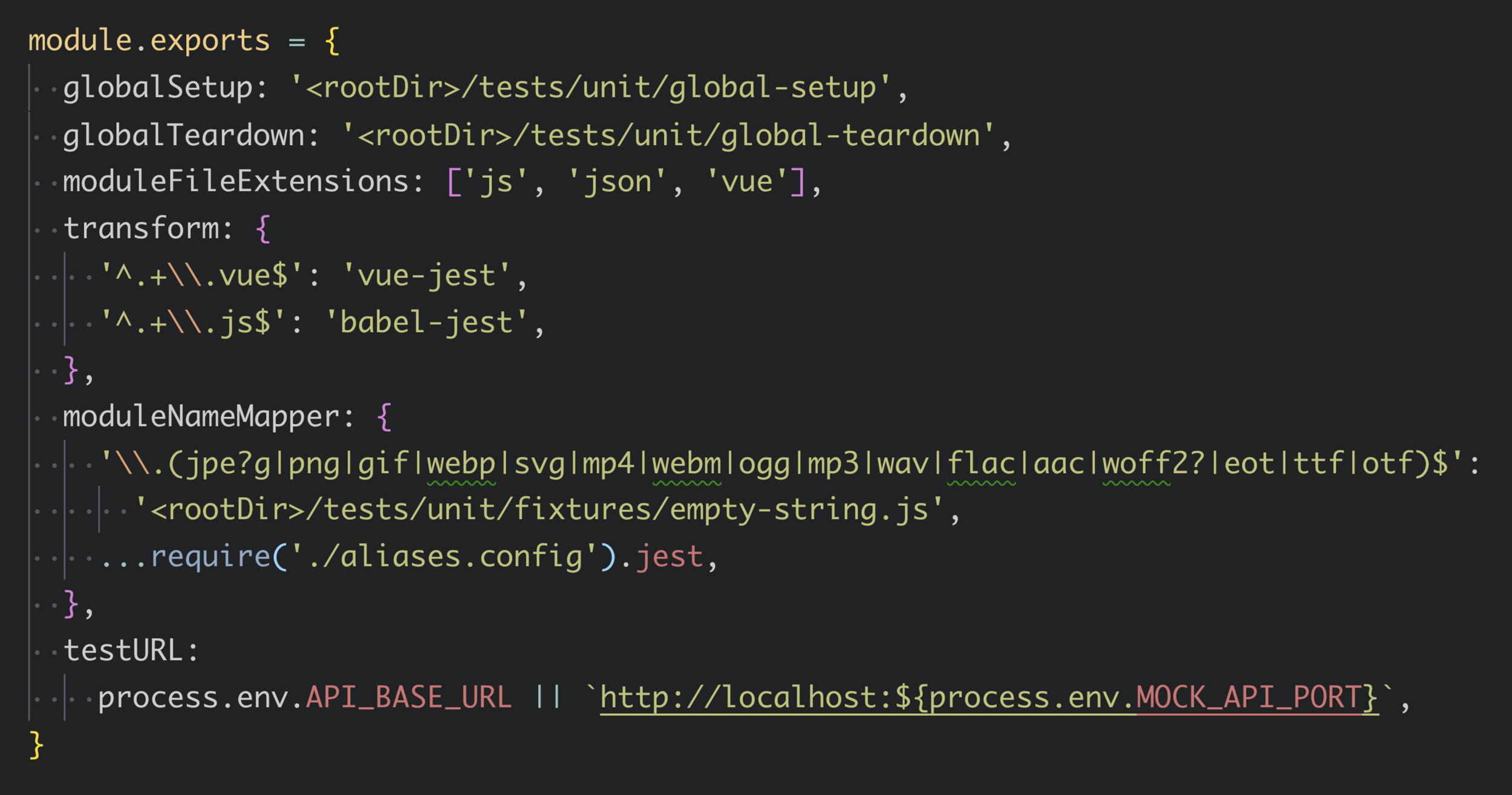
Unit tests
with Jest
Why Jest?
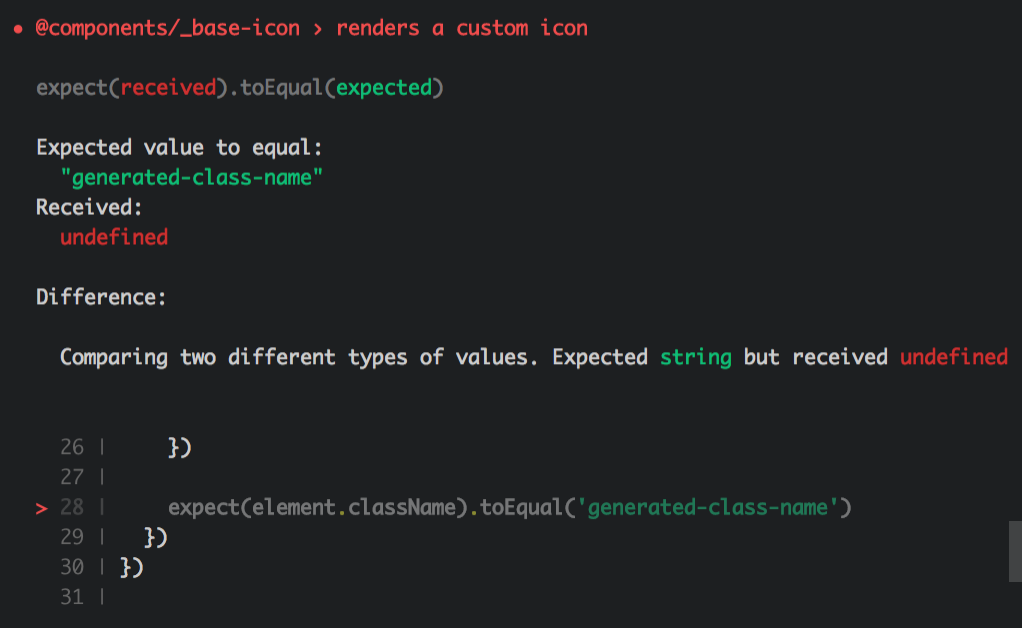
Great output on failure

Why Jest?
Quite fast

Why not Jest?
Not a real browser
😔

Why not Jest?
Have to reinvent your build config

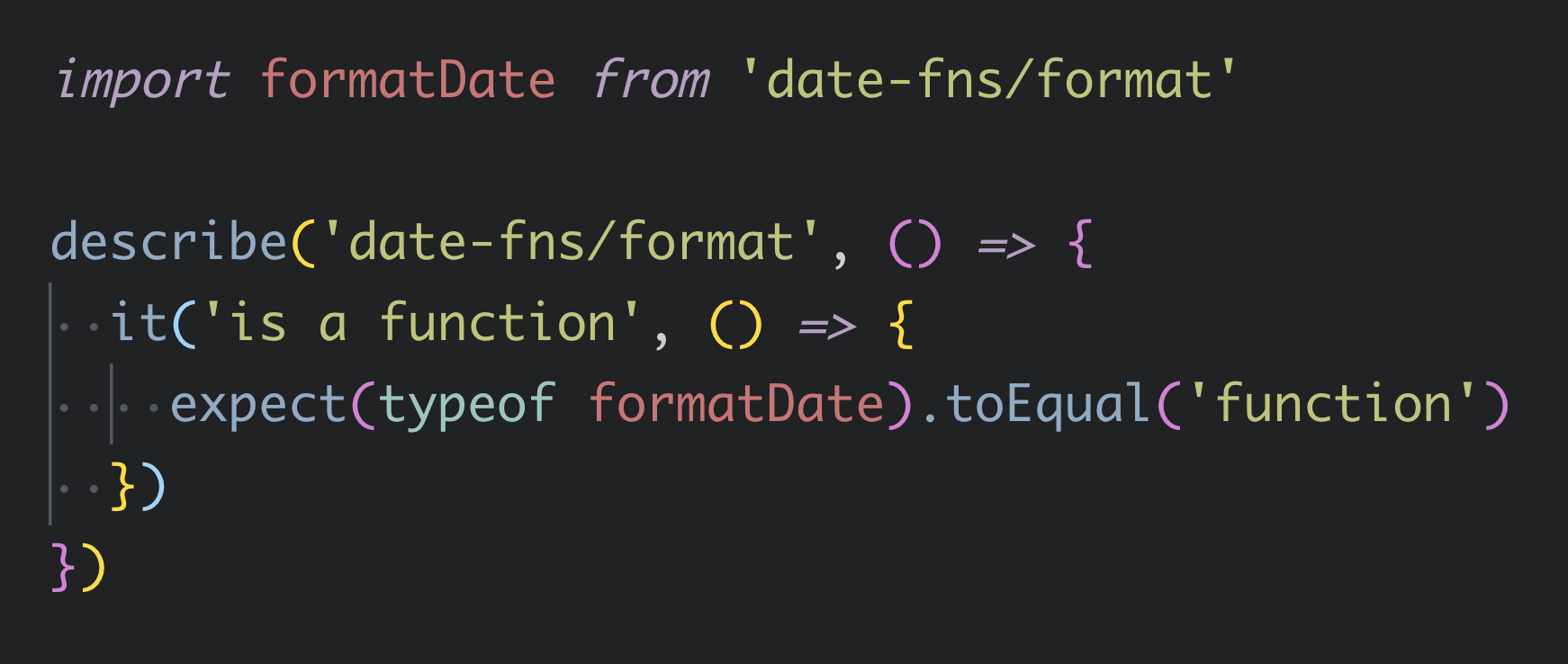
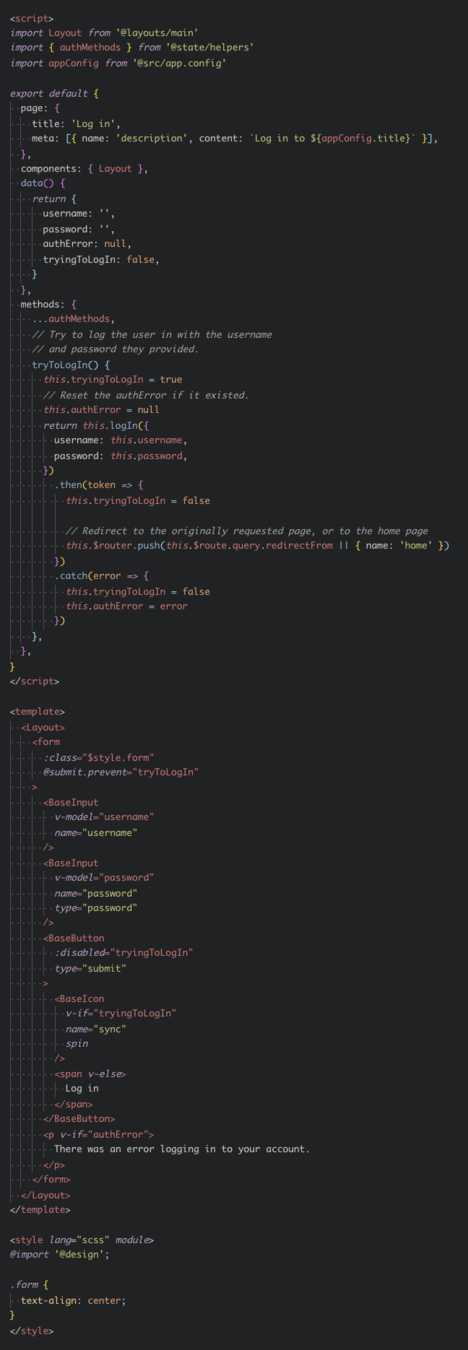
Writing unit tests
Don't test that JS/libraries work

Writing unit tests
Usually use a shallow render

Writing unit tests

Writing unit tests
Pull out (potentially)
shared logic

Integrating unit tests
Never commit failing tests
run unit tests against staged files on a pre-commit hook
Continuous integration
make sure you know when tests are failing
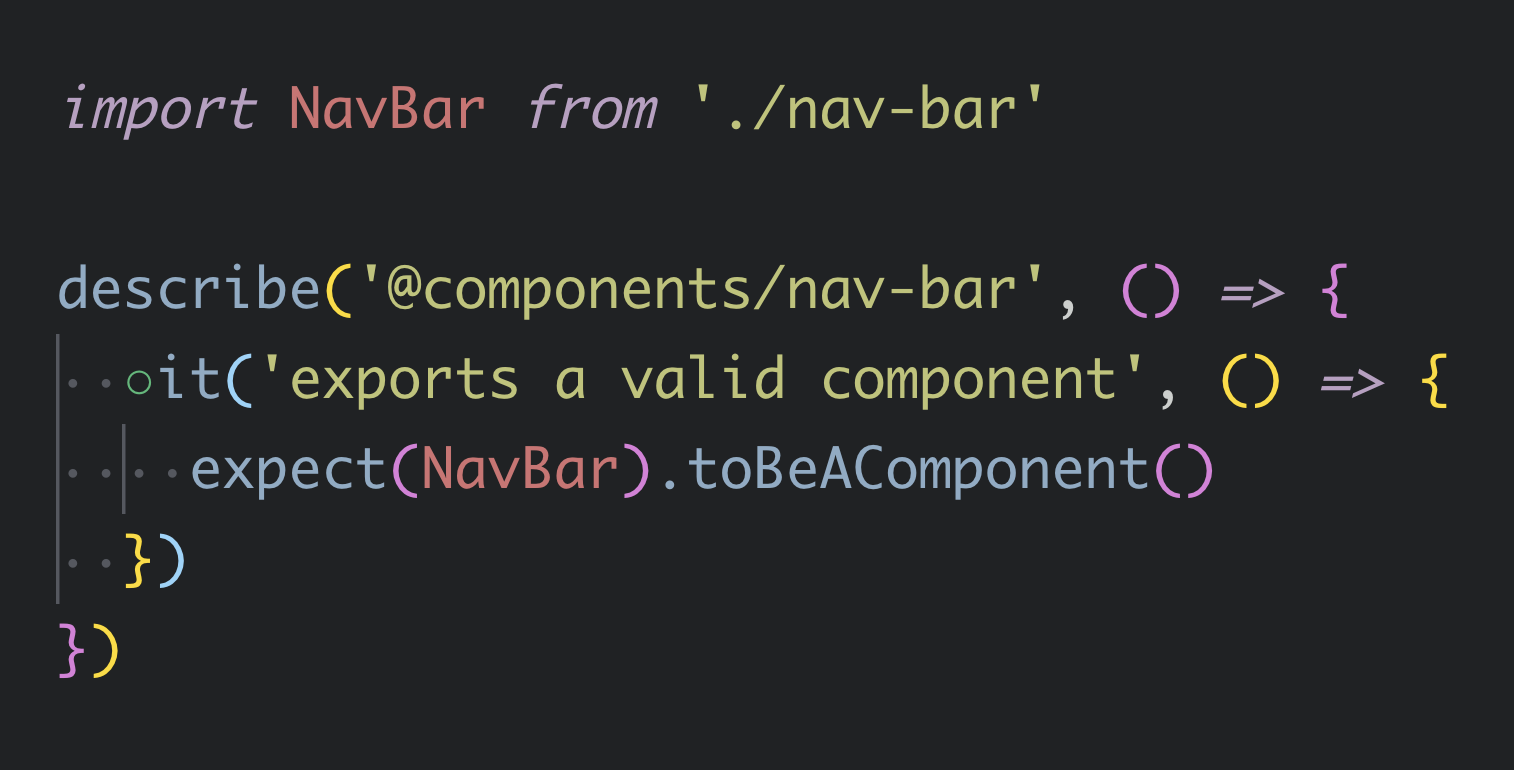
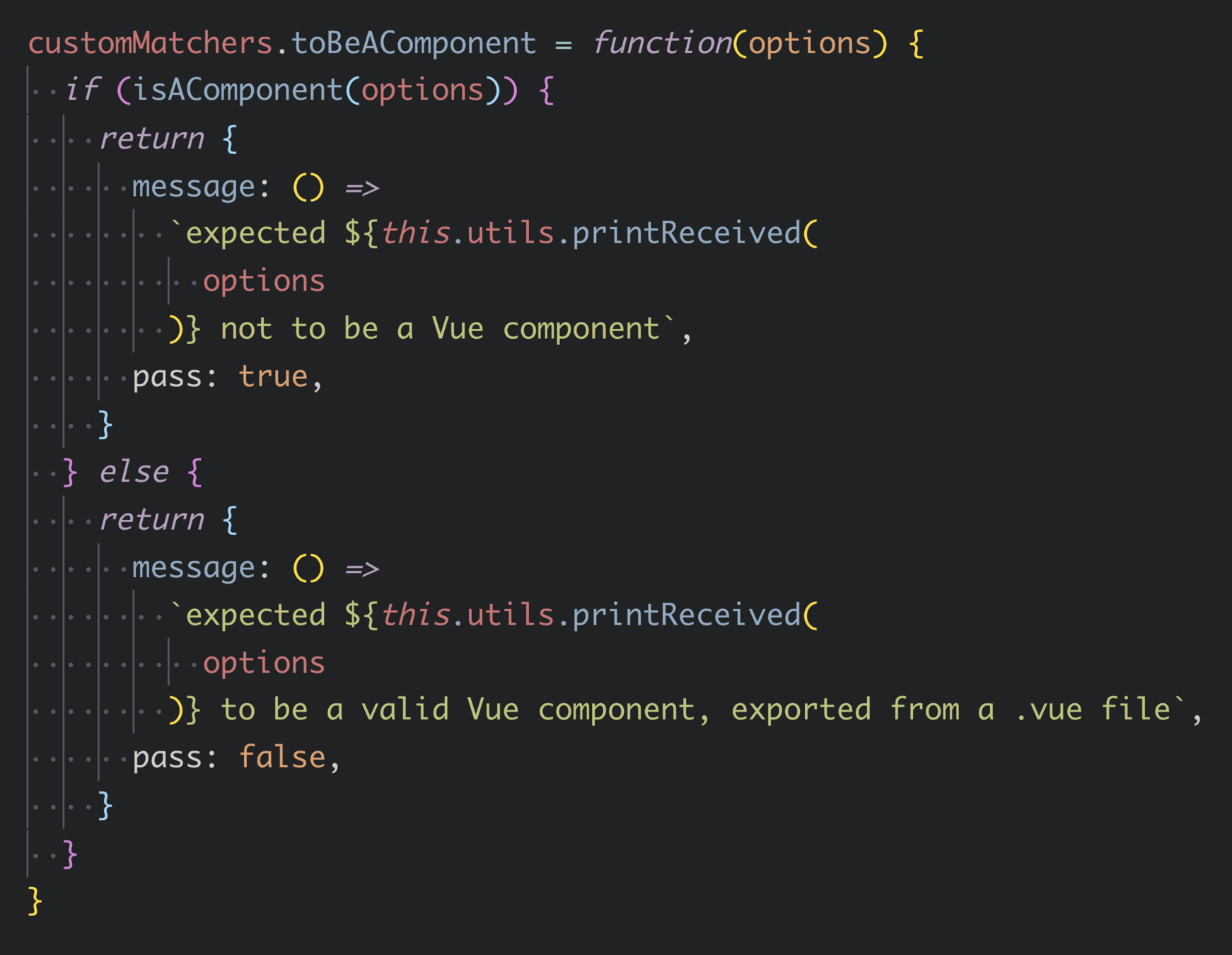
Solve hard problems in setup files
create helpers and custom matchers to simplify complex assertions
First-class unit tests
Put unit tests next to the tested file
(e.g. hello.js and hello.unit.js)
- never think about organization of unit tests
- missing tests are very obvious
- helps onboard new developers