Chris Yip
Front-end Leader @ feifei.com
Grunt and gulp.js
Build system for JavaScript world
Why Build System?
- Dependencies management (RequireJS / Browserify)
- CoffeeScript to JavaScript
- ECMAScript 6 to ECMAScript 5 (Traceur)
- SCSS / LESS to CSS
- Auto install / update 3rd-party dependencies (Bower)
- Linting (JSHint, JSONLint, CSSLint)
- Testing (Jasmine, PhantomJS)
- Resource compression (UglifyJS, imagemin)
- LiveReload, etc...
Grunt
The JavaScript task runner
- Configuration over code
- Everything is a plugin
- Designed for small projects and plugins
Grunt
Quick Start
npm install -g grunt grunt-cli grunt-init git clone https://github.com/gruntjs/grunt-init-gruntfile.git ~/.grunt-init/gruntfile mkdir PROJECT_NAME && cd $_grunt-init gruntfile# answer a few questionsnpm installgrunt # start the default task
DO NOT use grunt <0.4
Grunt
Gruntfile.js
npm install --save-dev load-grunt-tasks grunt-contrib-lessmodule.exports = function (grunt) {
require('load-grunt-tasks')(grunt)
grunt.initConfig({
yeoman: { src: 'src/', dist: 'dist/' },
less: {
main: {
expand: true,
cwd: '<%= yeoman.src %>',
src: ['*.less'],
dest: '<%= yeoman.dist %>',
ext: '.css'
}
}
})
grunt.registerTask('default', ['less'])
}- No more pre-process (compile, compress, concat)
- No more compiled files (e.g. CSS) in Git / SVN
- No more 3rd-party application (CodeKit, Koala)
- No more inconsistent configuration
- No more build system explanation for new members
- Easy to do tests before commit and merge
gulp.js
The streaming build system
- Stream-based
- Code over configuration
- Everything is code (Node modules)
gulp.js
Quick Start
npm install -g gulp
npm init
npm install --save-dev gulp
mkdir PROJECT_NAME && cd $_
touch gulpfile.js
gulp.js
gulpfile.js
npm install --save-dev gulp-lessconst gulp = require('gulp'),
less = require('gulp-less')
gulp.task('less', function () {
return gulp
.src('/less/*.less')
.pipe(less({ compress: true }))
.pipe(gulp.dest('/css'))
})gulp lessgulp.js
Replacing Grunt with gulp.js?

gulp.js
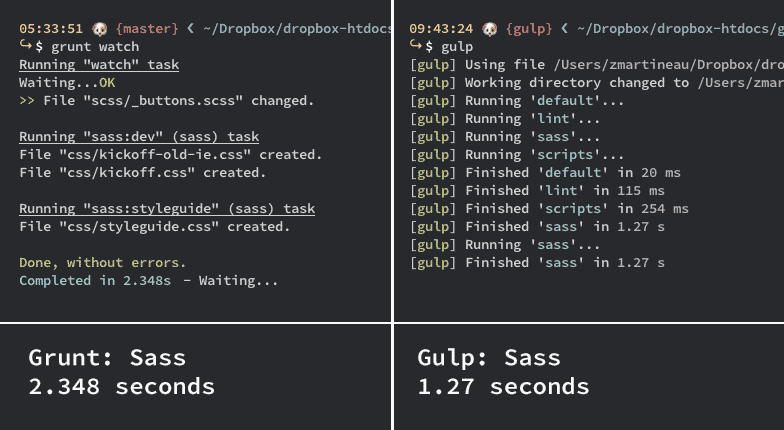
Grunt vs gulp.js

via http://labs.tmw.co.uk/2014/01/speedtesting-gulp-and-grunt/
gulp.js
Grunt vs gulp.js
gulp.task('build', ['js', 'less', 'jade'])
gulp.task('deploy', ['build'], function (cb) {
var build = require('./build')
, deploy = require('./deploy')
, tar = require('gulp-tar')
, gzip = require('gulp-gzip')
build(ENV).then(function () {
gulp
.src('.build')
.pipe(tar('build.tar'))
.pipe(gzip())
.pipe(deploy())
cb()
})
})
AWESOME!
gulp.js
- gulp is not task runner
- gulp task is not just a plugin
- gulp is faster than Grunt (thanks to node stream)
gulp.js is the GNU Make for JavaScript world!
gulp.js
gulp.task
const jshint = require('gulp-jshint'),
, stylish = require('jshint-stylish')
gulp.task('jshint', function () {
return gulp
.src('**/*.js')
.pipe(jshint())
.pipe(jshint.reporter(stylish))
})
gulp.js
gulp.src
gulp.src(['**/*.js', '!node_modules{,/**}'])
https://www.npmjs.org/package/glob
gulp.js
gulp.dest
const uglify = require('gulp-uglifyjs')
gulp.task('js', function () {
return gulp
.src('**/*.js')
.pipe(uglify({ outSourceMap: true }))
.pipe(gulp.dest('dist/'))
})gulp.js
gulp.watch
const livereload = require('gulp-livereload')
gulp.task('watch', function () {
livereload.listen()
gulp
.watch('**/*.{js,css,png,jpg,gif,jpeg,webp}')
.on('change', livereload.changed)
gulp.watch(['**/*.js'], function (event) {
gulp
.src(event.path)
.pipe(jshint())
.pipe(jshint.reporter(stylish))
})
})