Javascript : Good parts

Simplest thing is hard
for loop
for (i in someArray){ }
for (var i in someArray) { }
for (var i in someObject) { }
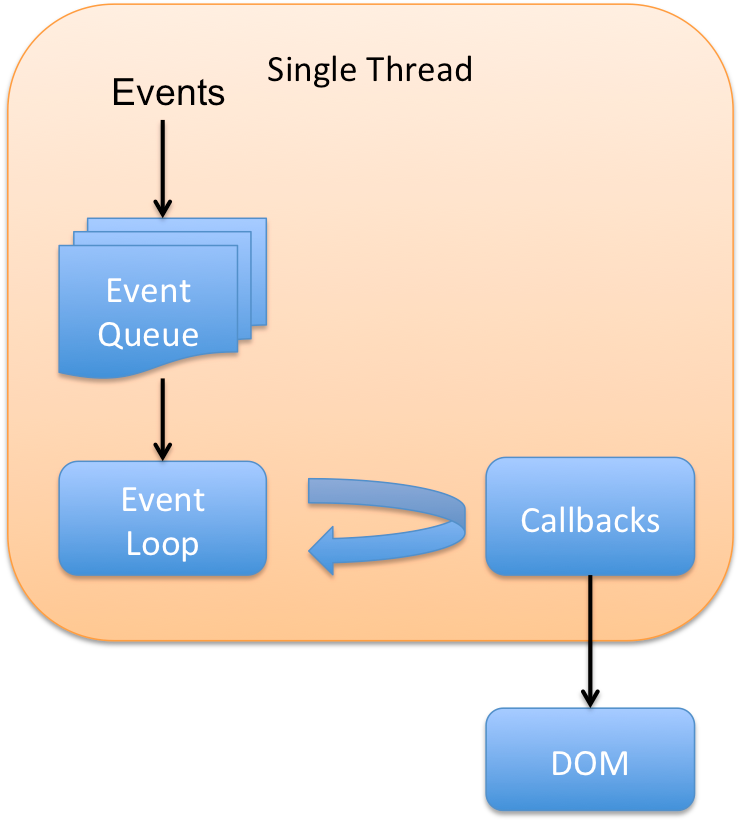
Don't use setTimeout for timing
not guarantee
var remoteValue = false;
$.ajax({ success: function() {
remoteValue = true;
}
});console.log(remoteValue); //outputs "false"
AngularJS
Controller1
$scope.a=1;
Controller2
console.log($scope.a);
$scope.a = 2;
$scope.a = 2;
console.log($scope.a);
in Chrome Dev Tools
console.log(a)
in Dev Tools:
a=1+2;
in Browser script file
a = 1;
a = 1;
in Browser script file
a = 1;
in Browser script file
b.c = 1;
in Browser script file
"use strict";
a = 2;
Angular Nested controller
More ReSOURCES
Code School Interactive free classes
https://www.codeschool.com/courses/javascript-best-practices
superherojs.com