
Getting Started with GraphQL, Apollo, and React
Midwest JS
August 17th, 2017
Ryan Glover
CEO, Clever Beagle


Okay, who is this clown?
Ryan Glover via Chicago, IL
CEO at Clever Beagle ( @clvrbgl)
Founder/Author at The Meteor Chef ( @themeteorchef)
Totally cute, tons of fun. ❤️💯👍
(I secretly dislike emoji speak, but the kids are doing it so...hey!)
What are we learning today?
What is GraphQL and why would we use it?
What is Apollo? How does it relate to GraphQL and React?
Opinion: is REST actually dead?
Walkthrough: Connecting a GraphQL server and schema to React with Apollo.
What is GraphQL?
A layer between our UI and data sources (a database, a third-party API, etc).
Flips our thinking to put an emphasis on the data requirements of our interface first. No unnecessary data in responses; just what we need (makes multi-platform easier).
Eliminates the need for HTTP requests to multiple endpoints to get the data for a single interface. No more GET /users and then GET /posts to get the user's posts.
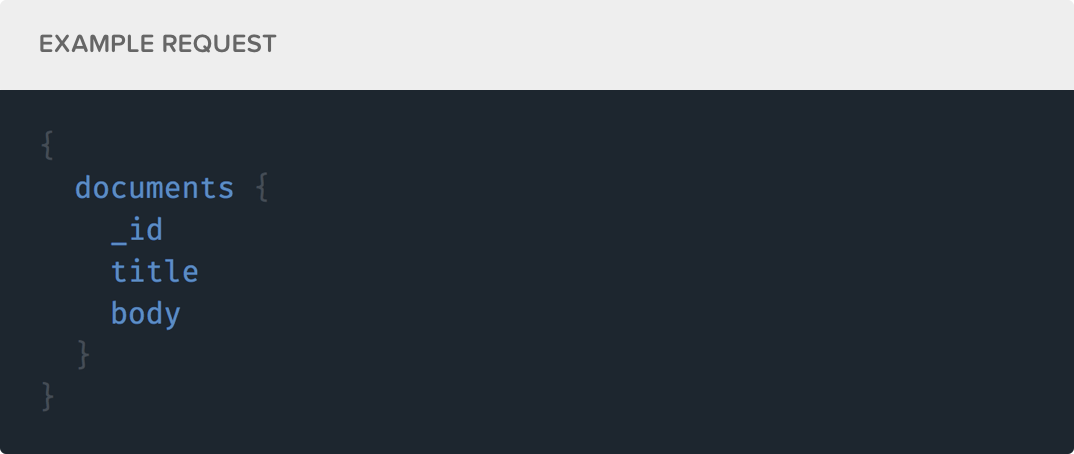
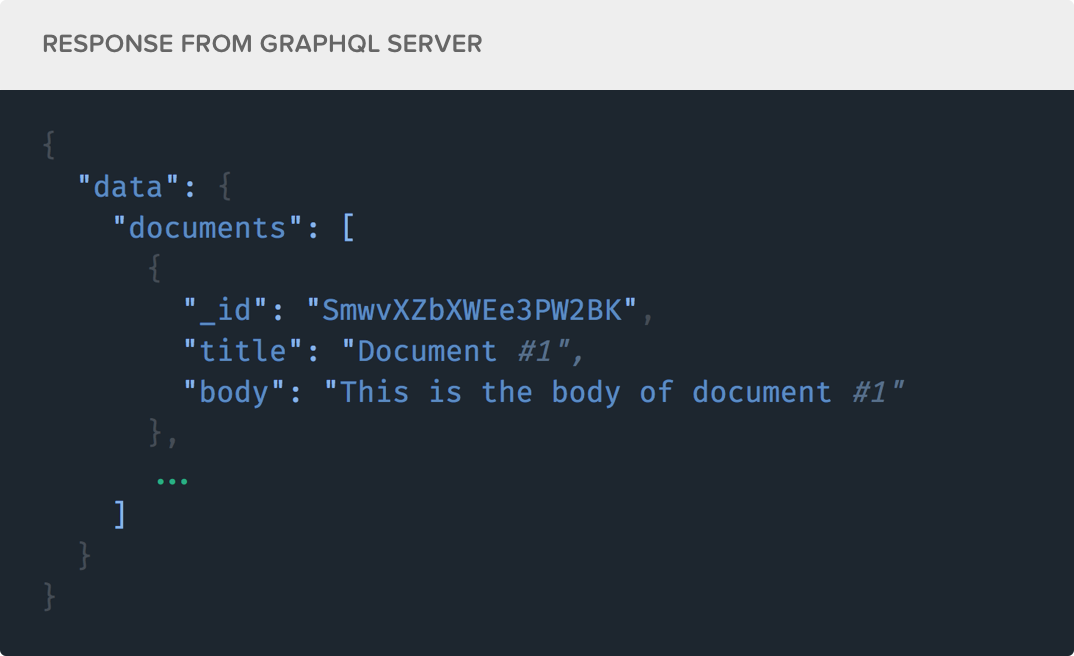
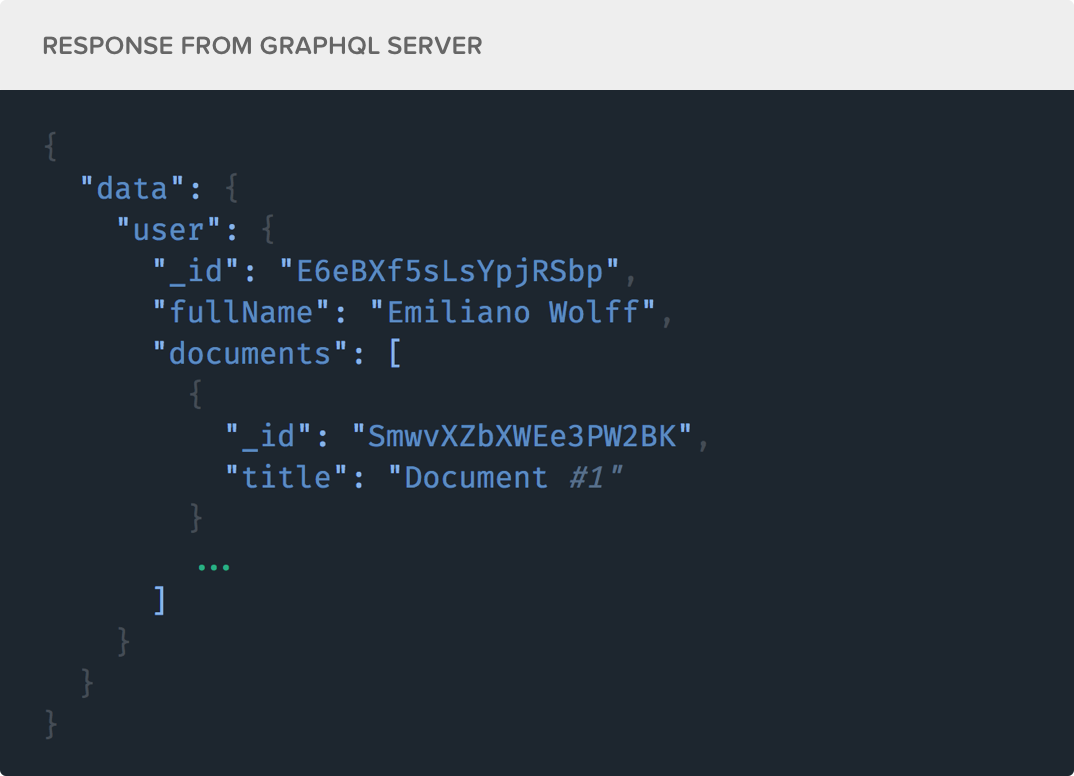
Queries


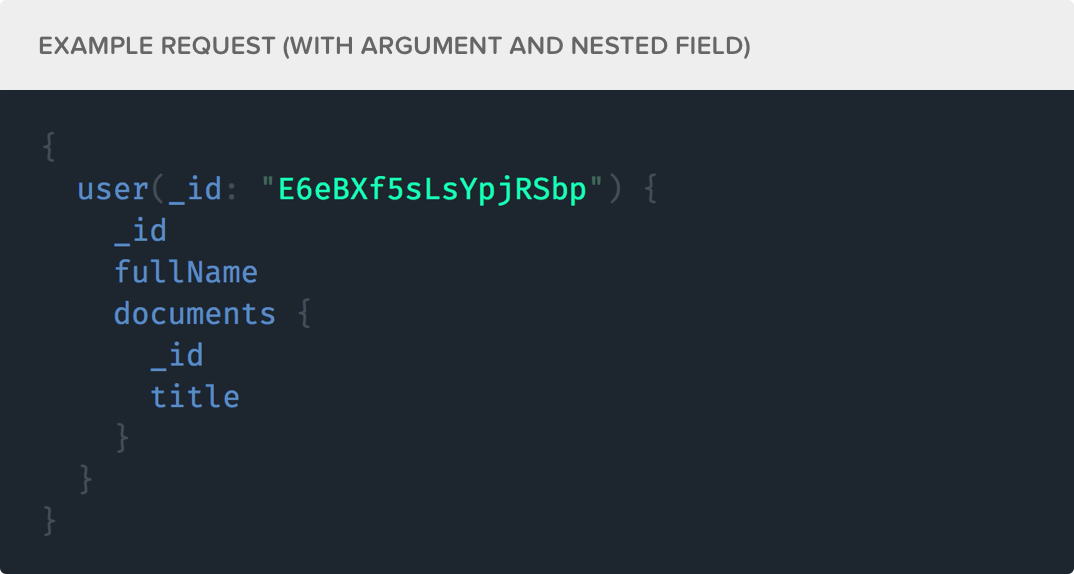
Queries (w/ Arguments and Nested Fields)


Good to know: While query fields are executed in parallel, mutation fields run in series, one after the other. This helps to avoid race conditions on writes 👍
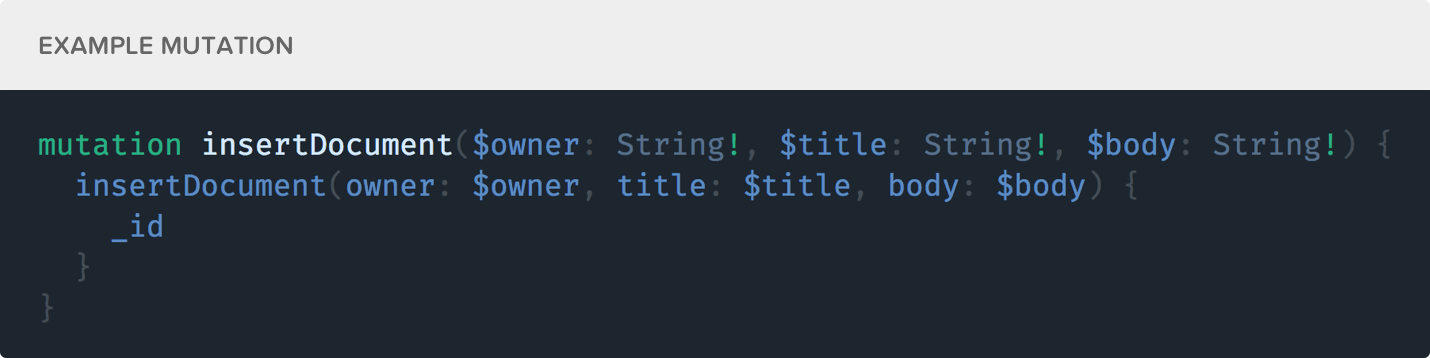
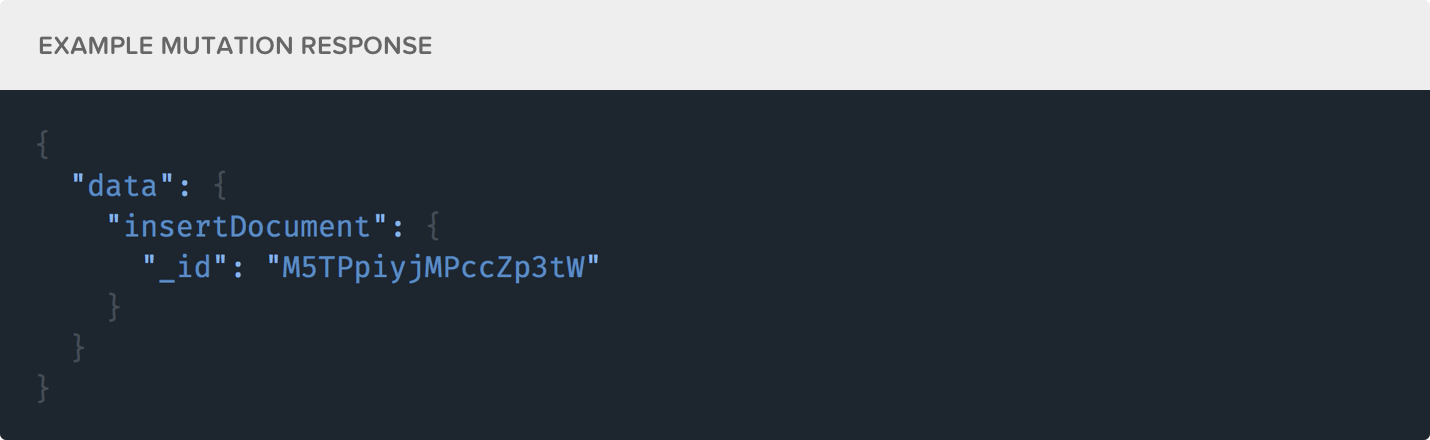
Mutations


Good to know: subscriptions have not been officially added to the GraphQL spec. Some GQBAAS providers and alternative server implementations are available. 🌟
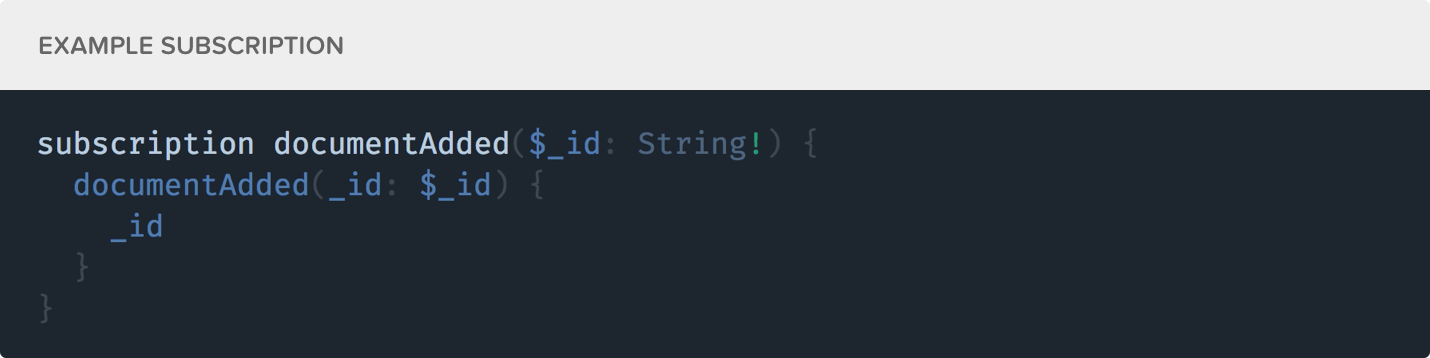
Subscriptions


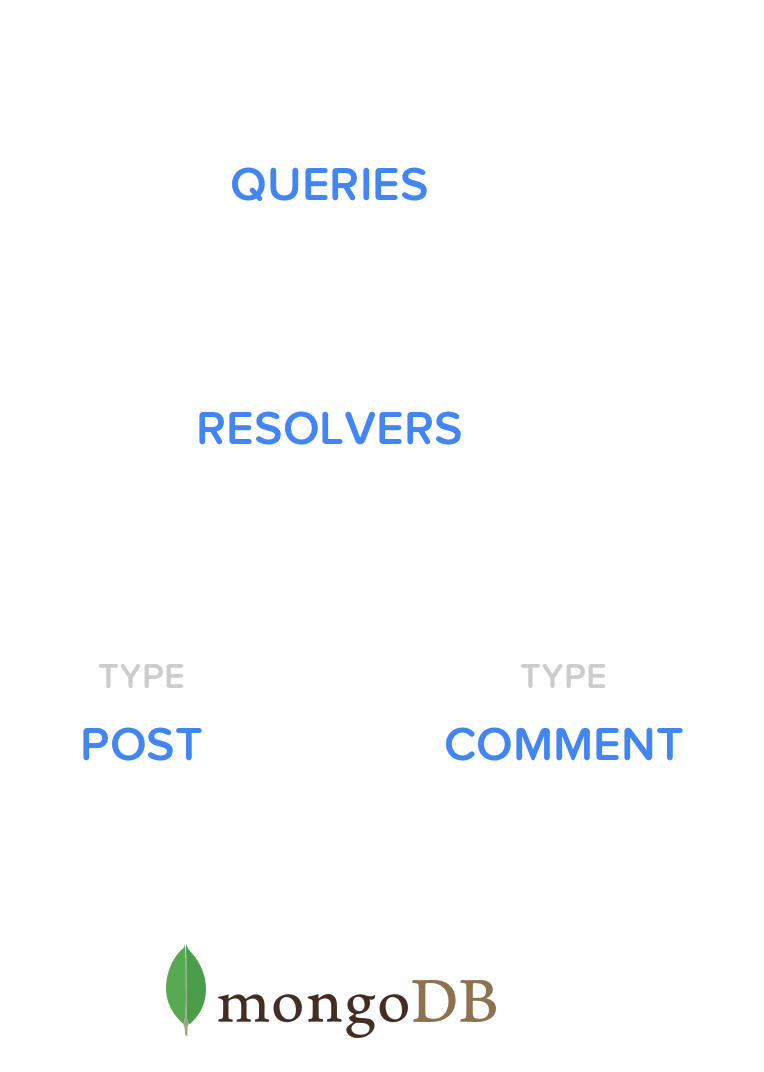
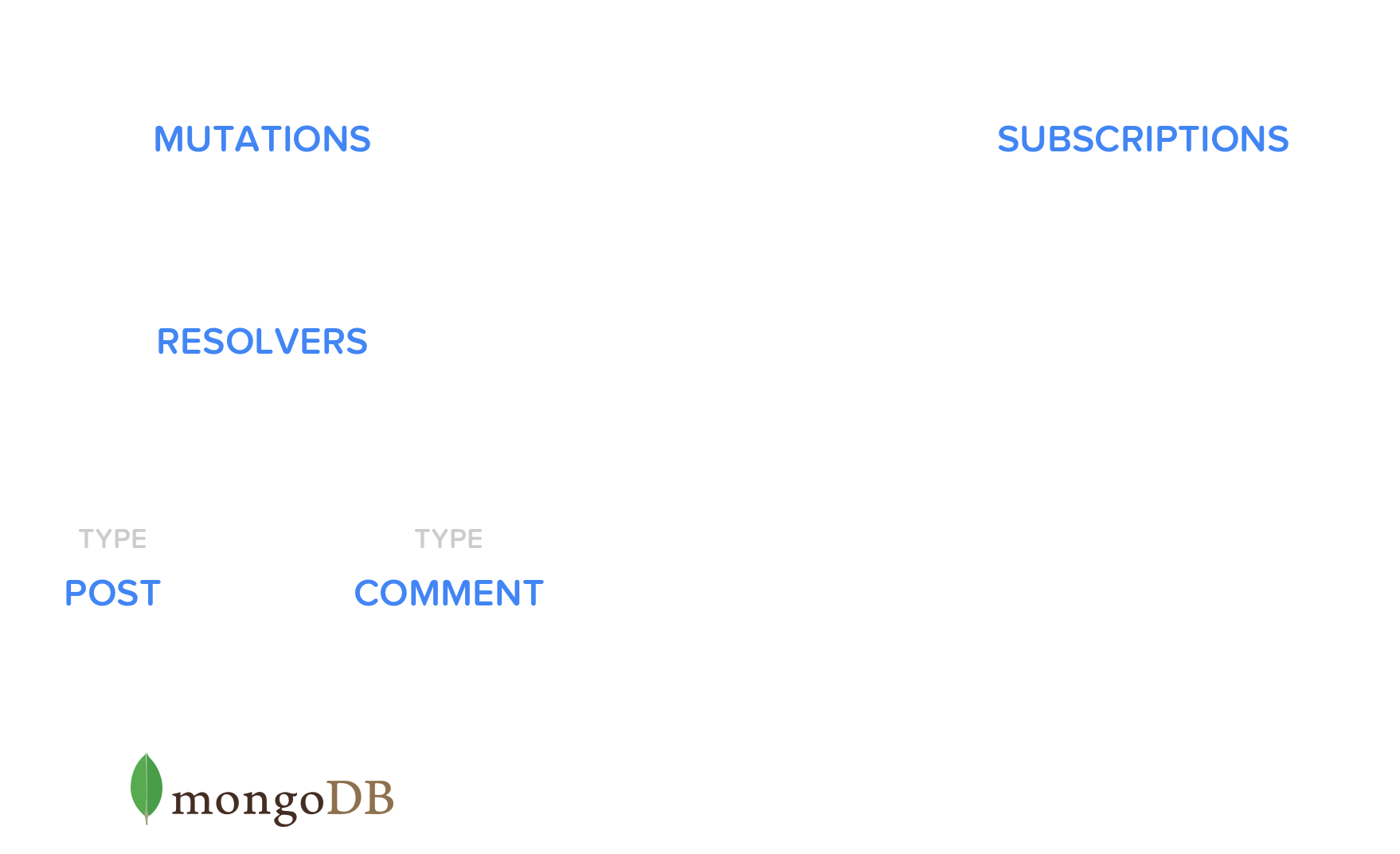
The GraphQL Server

The GraphQL Schema


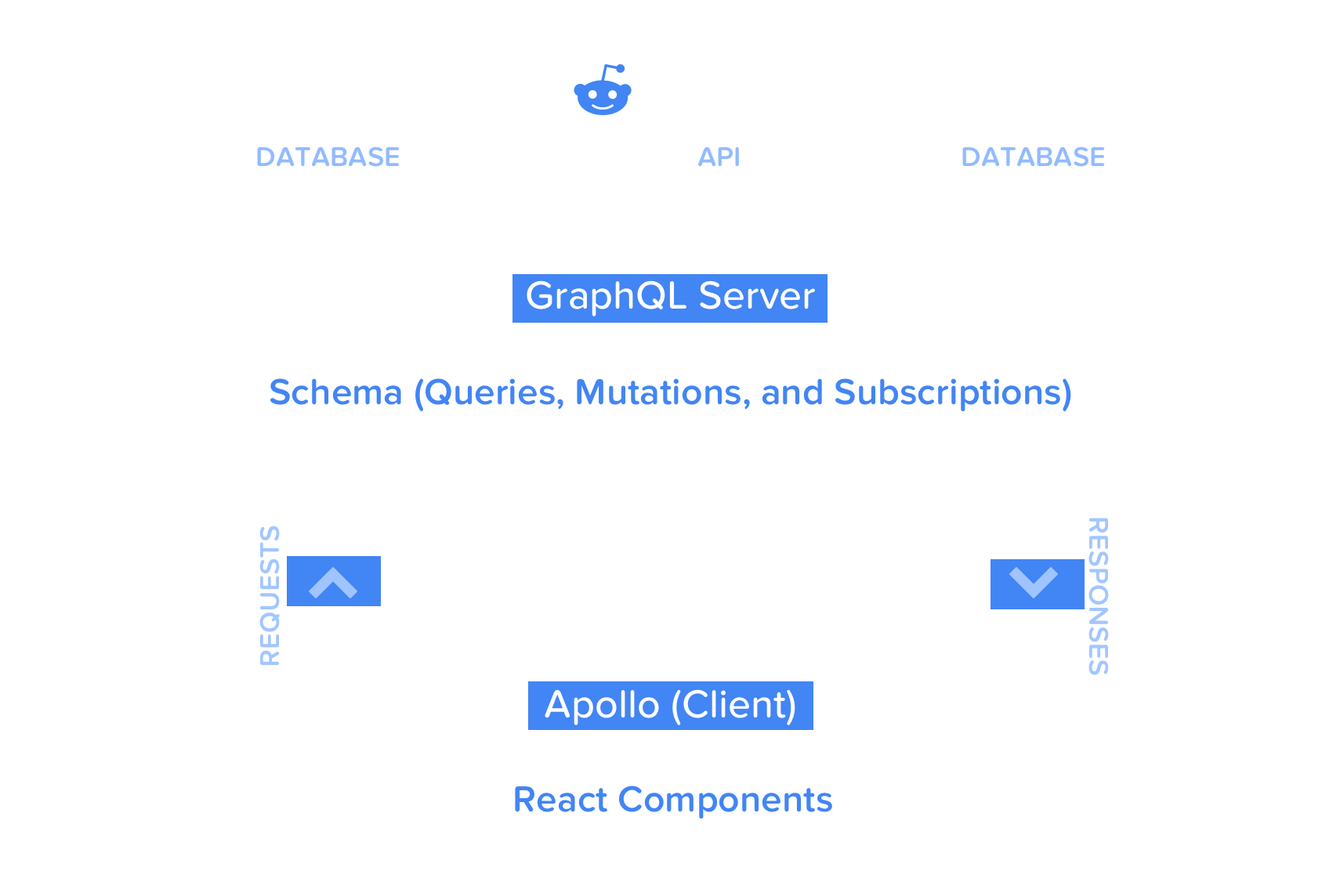
What is Apollo?
The glue between your GraphQL server/schema and your UI (for example, React).
Streamlines the process of performing queries and mutations, as well as establishing subscriptions on the client.
Offers implementations for React, React Native, Angular, iOS (Swift), Android, and a vanilla JavaScript option as well.
Apollo to GraphQL Schema Communication

Let's look at some code!
https://clvr.fyi/midwestjs2017
GRAB THE REPO & FOLLOW ALONG:
DOCS FOR THE BOILERPLATE OUR DEMO WAS BUILT WITH:
https://clvr.fyi/pupboilerplate
Does this mean REST is dead?! Ah! Panic! Burn it!

Thanks, folks! 🙂
Come say hi and let me know if you want to meet up and hack this week! Don't forget to follow:
@clvrbgl
@themeteorchef
@rglover
This talk's repo: https://clvr.fyi/midwestjs2017