
Let's Discuss
A non-trivial set of Ethereum smart contracts and the UI that talks to them
The Goal
Create a system wherein developers of Ethereum-based apps or games with in-app purchases can mint the items they sell as ERC-721 tokens (like CryptoKitties).
It would handle most of the heavy lifting so that those developers could get on with the business of writing a kick-ass product.
Holders of tokens could sell, trade, or even rent them on the open market, so their investment in game items doesn't have to be a total loss when they leave it.
Decisions, Decisions
- What contract language should I use?
- What blockchain stack do I need to get started?
- What framework(s) will I build the UI with?
- What should the project structure look like?
There are so many questions to get answers to before you get started, it can be paralyzing.
To write Ethereum smart contracts, you need a language that compiles to an executable for the Ethereum Virtual Machine (EVM).
- Solidity - Official Ethereum Language
- Bamboo
- Vyper
- Mutan, Golang-like. Deprecated in march 2015.
- LLL, Lisp-like. Still supported in core but hardly used.
- Serpent, Python-like. No longer recommended.
Options
Language Decision
I chose Solidity because it has been around the longest and has the highest level of community support.
Many of the well-known Ethereum hacks must be taken into account when coding our contracts.
Newer languages like Bamboo are said to defeat some of these hacks, e.g., reentrancy, making them safer by default.
Tradeoff
Language Decision
Blockchain Stack Decisions
"Rabbit hole appearing onscreen now,
Captain..."
a. How will I authenticate and authorize users?
b. How will I interact with the blockchain?
c. How will I make sure I’m implementing best practices?
Related questions:
How will I authenticate and authorize users?
Short answer: Delegation
- MetaMask Plugin
- Brave Browser
- Mist Wallet

An intermediary will authenticate the user and pass their Ethereum addresses to your app.
Blockchain Stack Decisions
A Few Options
How will I interact with the blockchain?
Short answer: The Truffle Suite
- Regardless of UI architecture, we need an entire tech sub-stack for blockchain communication.
- Truffle Suite utilizes Ethereum's low-level API (web3.js) and exposes a more developer-friendly set of tools for running a local Ethereum node, running tests, debugging, sending transactions, caching data, and more.

Blockchain Stack Decisions
How will I make sure I’m implementing best practices?
- Use a Solidity linter like Solhint to ensure your code is formatted properly and adheres to identified best practices.
- Wherever possible, build on Open Source code like the OpenZepplin library and avoid reinventing the wheel. The "many eyes" principle works in your favor.
- Stay abreast of known vulnerabilities.
Short answer: Leverage the community
Blockchain Stack Decisions
UI Framework Decisions
Building the user interface raises yet another set of questions.
a. Which application architecture will I use?
b. Which component framework will I use?
c. How will I style my components?
Really? Why does this have to be so difficult?
Which application architecture will I use?
Short answer: React / Redux
- No framework/architecture is clearly better for this task
- There are TruffleBoxes to give you shrink-wrapped answers
- IMHO, they come with too much boilerplate
- Go with whatever you're comfortable with so at least something will be familiar territory on an adventure into new tech
UI Framework Decisions

Which component framework will I use?
Short answer: Bootstrap
- Again, no particular kit is more suited to the task
- Material Design is nice, but is more prescriptive with regard to layout and animation. If not used properly, it stands out as amateurish
- Bootstrap for React works well
- This project is very much about playing with tech, and Bootstrap feels like Legos.
UI Framework Decisions

How will I style my components?
Short answer: CSS in JS via Styled Components
UI Framework Decisions

- Standard CSS
- LESS/SASS
- CSS in JS
A Few Options
Although it's not the most common approach, with React, CSS in JS is an easy choice, made manageable by Styled Components
Project Structure Decision
Options
Use a boilerplate quick start project?
Pfft.
Like a mountain goat defying logic and gravity, I decided to go my own way.
One big and possibly confusing monorepo that tightly couples the client and blockchain parts
Separate projects for client and blockchain that lead to constant switching between fat IDE instances
Short answer: Big honkin' monorepo
Project Structure Decision
- Smart contract sources
- Smart contract tests
- Migration scripts which compile and deploy the contracts to the blockchain
- Scripts that create mock data on the blockchain for manually testing the app
- React HTML template and assets
- React app sources
- Configuration files
- Project documentation
Top Level Contents
Client Functionality
- Select the Shop Owner’s Ethereum address
- Create Shops tied to the Shop Owner’s address
- Select an existing Shop to maintain
- Display the Categories and Items in a selected Shop
- Add Categories to the Shop Owner’s Shops
- Add Items to the Categories of the Shop Owner’s Shops
- Report and withdraw the balances of the Shop Owner’s Shops
What does the application that communicates with the blockchain to perform shop maintenance need to do?
Features
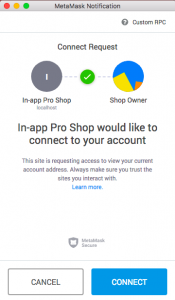
Show spinner while connecting
Client Functionality

Until connected to MetaMask (or directly to local Ganache node via fallback) don't show any menus or forms that the user can interact with.

Splash Screen
Client Functionality
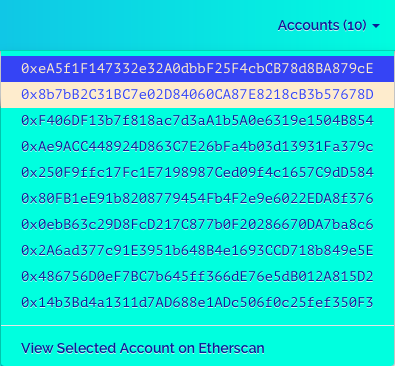
Once connected, user can create a Shop, choose an existing Shop, switch Accounts, or view Account on Etherscan.
Accounts Menu
Client Functionality

If connected to MetaMask, you'll only see one Account, with Ganache direct, you'll see 10. Once connected, auto-select the first Account so the user doesn't have to if there's only one.
- The application's only conception of the user is their 32 bit Ethereum address, expressed as a hexadecimal number.
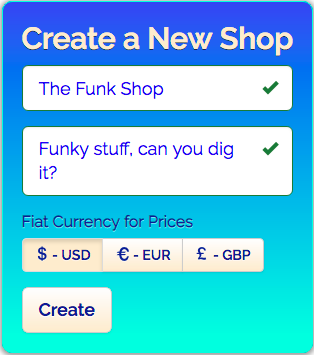
Create New Shop Form
Client Functionality
Shops have Name, Description, and Fiat Currency.

- Prices need to be set in a stable fiat currency, like USD, so the Shop Owner doesn’t have to change them every time the value of Ether skyrockets or nosedives.
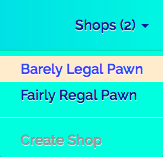
Shops Menu
Client Functionality
If the user has existing Shops, show them, but don't auto-select. Create Shop menu item takes you back to splash page if on Shop edit page, otherwise it's disabled.

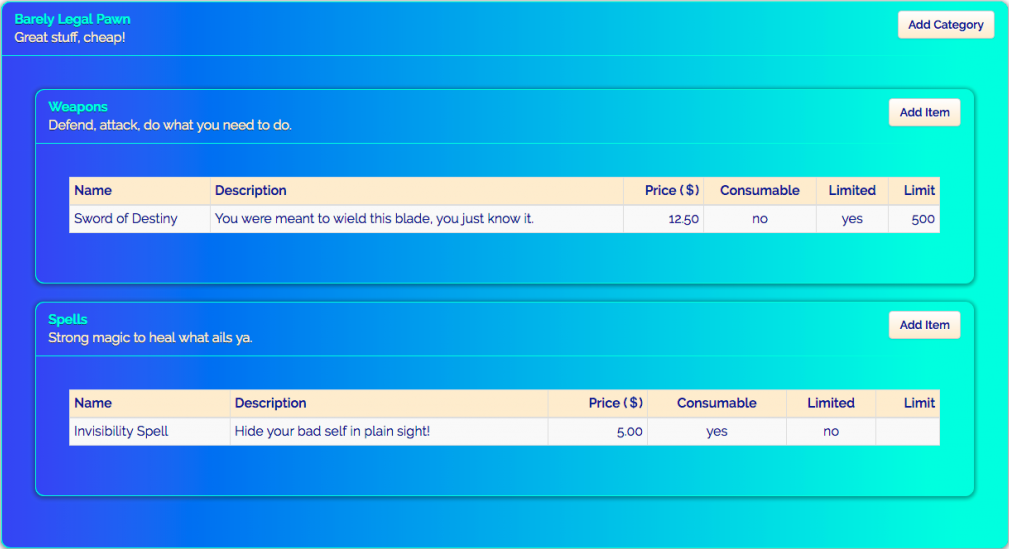
Shop Maintenance Page
Client Functionality

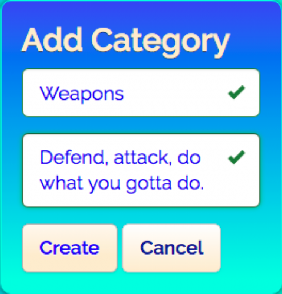
Add Category Form
Client Functionality
Categories have a Name and Description and serve only to group the Shop's Items.

- Categories are called SKU Types in domain logic and smart contracts.
- "Category" is just a more user-friendly term for the UI.
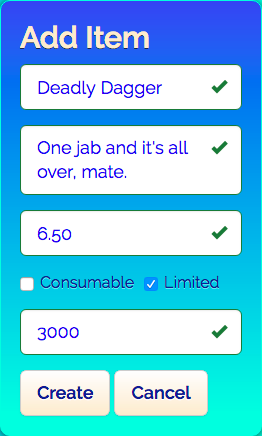
Add Item Form
Client Functionality
Items are priced in the Shop's fiat currency, can be consumable, and/or rare.

- Items are called SKUs in domain logic and smart contracts. SKU means "Stock Keeping Unit"
- "Item" is just a more user-friendly term for the UI
- In the domain logic an Item is actually a minted token
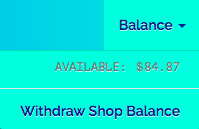
Shop Balance Menu
Client Functionality
When a Shop is selected, the Balance menu is shown. If there is a non-zero balance, the user can transfer that balance to their Ethereum address.

Get the Project
git clone https://github.com/cliffhall/in-app-pro-shop.git
Project Setup
Build / Run / Deploy Prerequisites
Install Node 8.11 or above (also installs npm)
Install Node Modules
cd path/to/in-app-pro-shop; npm install
Install Ganache CLI
npm install -g ganache-cli
Install Truffle
npm install -g truffle
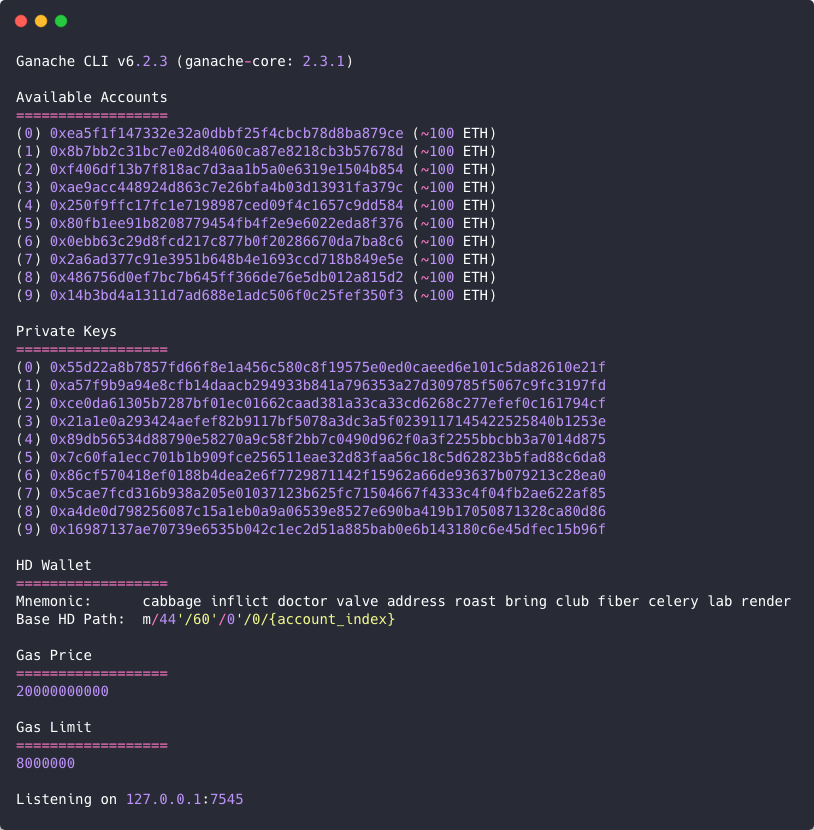
Start Ganache
npm run ganache:start
Testing the Blockchain

- Ganache is our local blockchain node.
- We're starting it in 'deterministic mode' which means it will generate the same set of accounts every time, which is helpful for testing.
Start Truffle Console
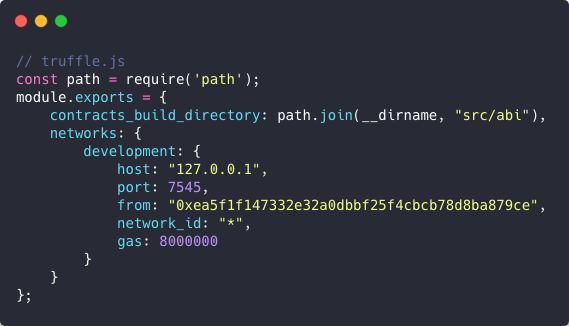
truffle console
Testing the Blockchain
- Configured in truffle.js


Deploy Contracts
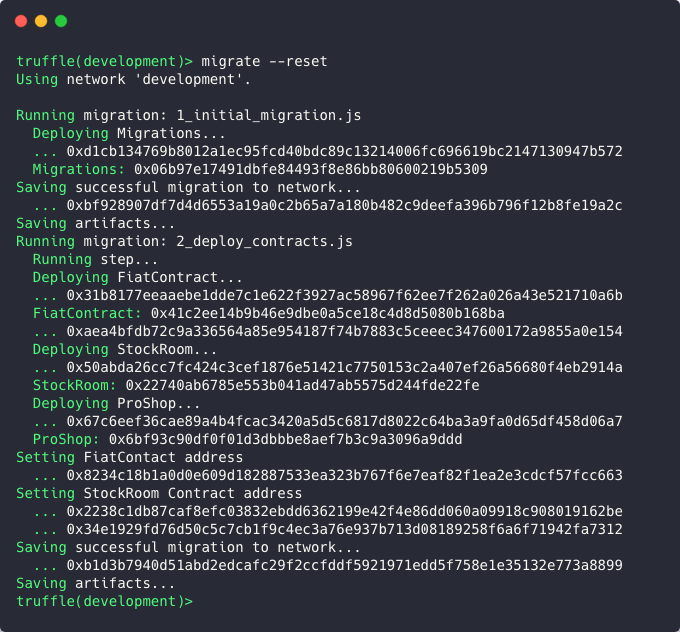
migrate --reset
Testing the Blockchain

- "Migration" is Ethereumese for "deployment"
Run Tests
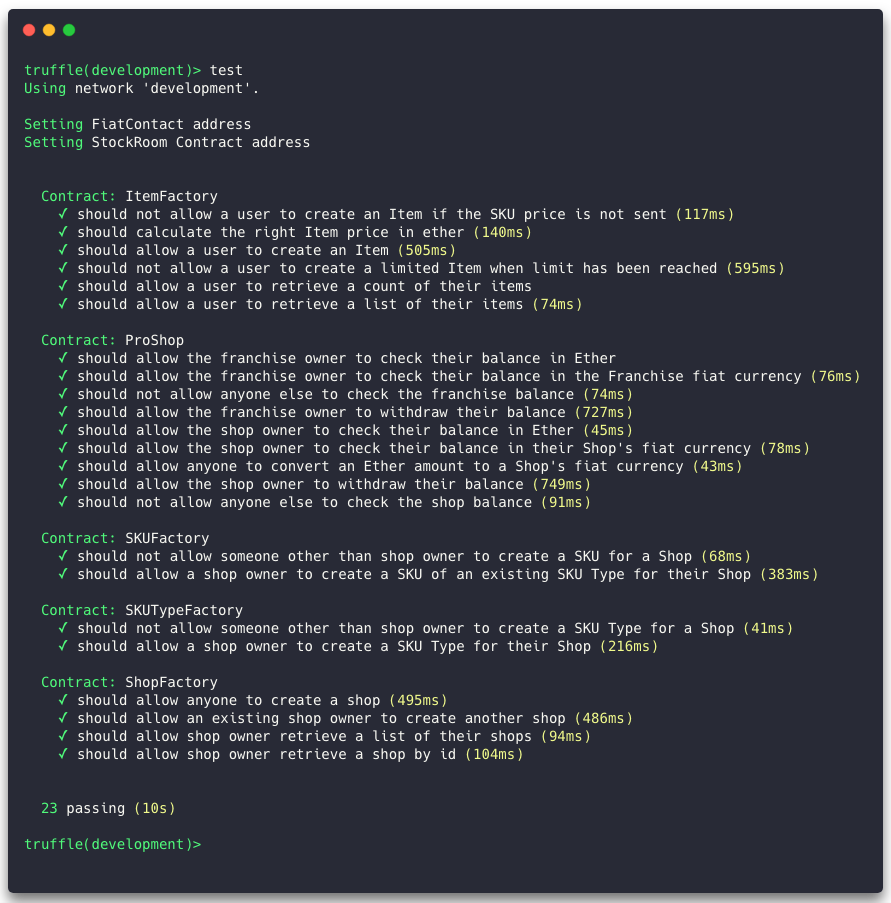
test
Testing the Blockchain

- This proves that the contracts are deployed and their functionality works as expected.
Dive Deeper
The In App Pro Shop Docs
Live Demo on Ropsten Testnet

Project Github Repository