Debugging!
Debugging!
You're going to f'ing love it by the end of this course :)
Today's Tour
- What is debugging?
- How to debug
- console.log
- Debugging pattern
- Common error messages
Who loves puzzles?
Who loves problem solving?
Then you already love debugging!
What is debugging?
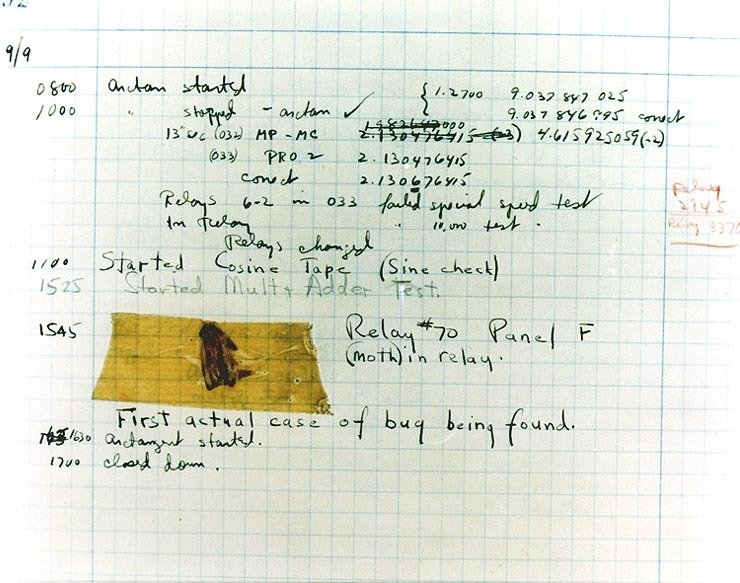
The super badass Admiral Grace Hopper found this moth stuck in a switchboard in an early supercomputer.
You should check her out. She's incredible.

Debugging is just fixing code
Whenever your code isn't doing what you expect it to, and you spend time figuring it out, that's debugging.
You will do this a lot.
That's totally normal.
Debugging is just fixing code
-
"I like debugging: it's the one time that hacking is as straightforward as people think it is. You have a totally constrained problem, and all you have to do is solve it. Your program is supposed to do x. Instead it does y. Where does it go wrong? You know you're going to win in the end. It's as relaxing as painting a wall."
- Paul Graham, http://www.paulgraham.com/hp.html -
"If something that seems like work to other people doesn't seem like work to you, that's something you're well suited for. For example, a lot of programmers I know, including me, actually like debugging... you may have to like debugging to like programming, considering the degree to which programming consists of it."
- Paul Graham, http://www.paulgraham.com/work.html
What is our goal?
What it's not:
"Everything's broken. I need to fix it all."
What it is:
"What specific line in my code isn't doing what I want it to?"
Your goal:
Reduce the problem from "ALL OF MY CODE IS BORKEN!!!!" to a single, solvable thing you can work on.
Single, solvable thing
Reducing the problem to a single, solvable thing is much easier to do! All you need to do is find where your issue is.
Then from there, you'll gain the confidence that you can totally go off and figure out that single, solvable thing.
How do we debug?
To the console!!!
Error messages are your best friend.
You will grow to love them for the useful information they give you.
Whenever I get a new error message, I get a bit excited because the computer just gave me more information to solve this bug!
Best Practice: Console
Write your code in the .js files that are saved on your computer.
Write console.log('hi there'); statements inside your code that is saved in those .js files.
Open up those files in the browser (hint: we're doing this for you automatically when you open up that basic index.html file).
Open up the console in that browser window.
Antipatterns
Repl.it, jsbin, and other environments. They oftentimes require extra keystrokes, oftentimes don't throw the same error messages, and are less useful than the tools available in the console as you work on more and more complex things.
Writing code directly in the console- write it in your .js files.
These things will work, and were good ways to start getting into programming, but you're advanced enough now that it's worth doing it in your .js files and the console.
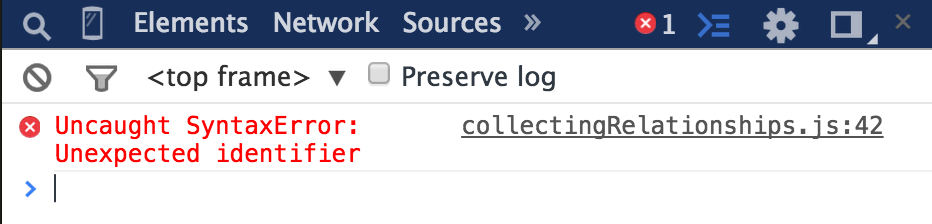
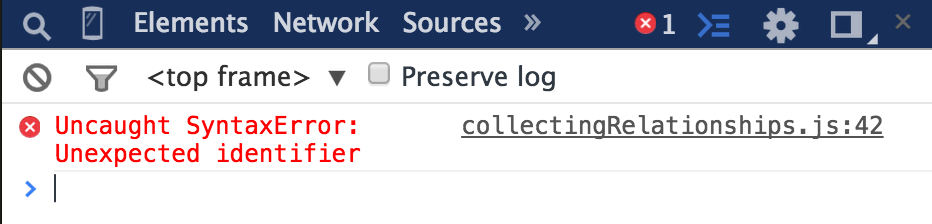
What does all this red mean?
The console will tell you exactly which line is throwing the error.
See, our computer's being nice to us!

What info do we get from this?
What type of error is this? //SyntaxError
What exactly is broken? //Unexpected identifier
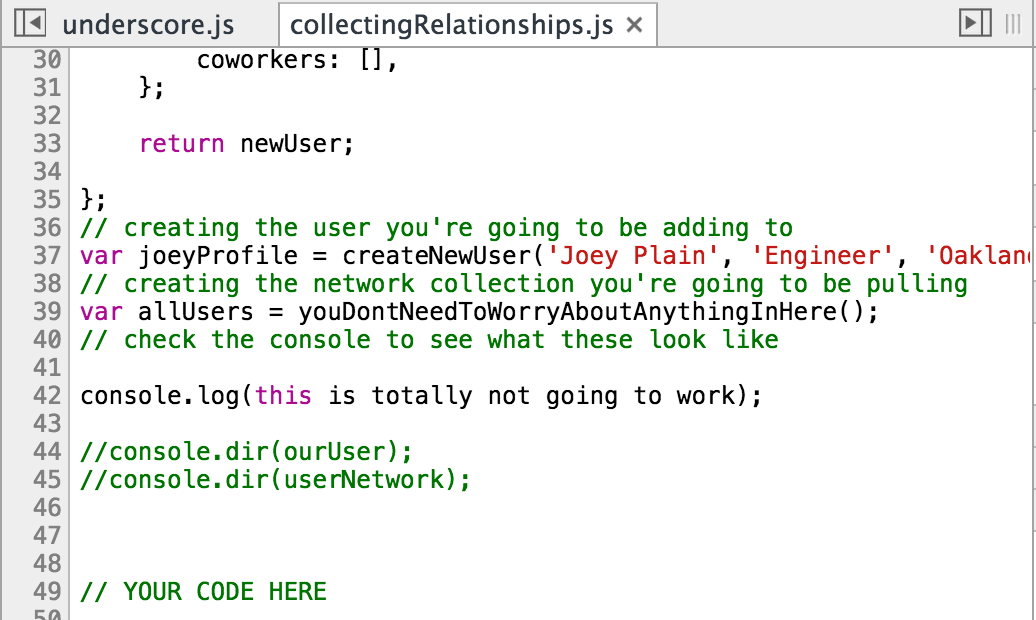
Where is it broken? //collectingRelationships.js file, line 42
THIS IS ALL YOU NEED. IT’S LITERALLY TELLING YOU EVERYTHING.
TRUST THE CONSOLE.

Click on it
Sometimes this screen gives you more info.
Take this info back to your .js file and make updates there.

Debugging Process
- Investigate each line of code
- console.log the results of that line with a label
- Find the last point where it is behaving as we expect/ the first place it isn't behaving as we expect
- Investigate each portion of the line that's not behaving as expected, further narrowing down the scope of the problem
- Awesome, now you've just identified the specific thing to work on!
Debugging Process
Here's how to set up your debugging process the first time:
1. Write code in a file on your computer
2. Save code
3. Switch over to your browser
4. Make sure console is open
5. Refresh page
Debugging Process: Keystrokes
Here's what you'll actually be doing on each iteration:
Command + S
Command + Tab
Command + R
Console.log() - your bfffff
Not sure what's going on? console.log it!
(with a comment)

Console.log()
Many new developers think they can just look at code and fully understand it, and know exactly what each variable will be at all points in time.
That sounds like a lot of work.
Console.log()
Make it easy for yourself- just investigate and console.log things to the console as you go to figure out what you're working with!
You guys should be pretty familiar with this from our loops exercises last week- keep up that same pattern of logging things to the console constantly to see what they are.
Console.log() - add labels
You're going to be console.logging many things. Make it clear what each one is by adding in a comment/label describing what it is:
console.log('name inside nameGetterFunc:',name);
You don't have to be creative, just tell yourself two things:
1. The variable name that you're logging
2. Where you are in your code
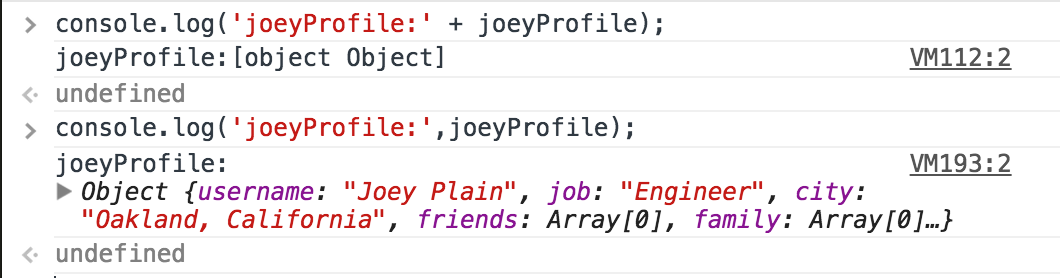
Console.log() - add labels
Note: the '+' operator in JavaScript will force the thing after the string to be a string as well.
The ',' operator will allow it to still be an object that you can investigate.

console.dir() - Advanced logging
console.dir(pirateTreasureChestObject);
console.dir() just gives you more ability to explore objects and functions and arrays.
It takes the training wheels off and shows you everything- even the things that console.log hides for you by default.
Rule of thumb: ignore everything in that weird light pinkish color. This is mostly just stuff JS provides for you by default. The stuff in that darker purple color is likely more useful.
Success Metrics From Week 1
Remember what our success metric was from week 1?
"How many times you logged something to the console and got a new result."
Test your code rapidly. We expect it to be wrong more often than correct. Testing your code rapidly and seeing what the latest results are will get you to being correct most quickly.
Common Error Messages
- Reference Error: "XYZ" is not defined
- It's evaluating something as a variable that you meant to be a string
- Unexpected end of input
-
- You probably didn't put in the right } ] ) or "
- Syntax error, unexpected identifier
- Your syntax is off. Go check out that line and see what looks wrong. Something is.
Common Error Messages
- "XYZ" is undefined
- You're probably trying to access something incorrectly
- Cannot read property "X" of "XYZ"
- You're definitely trying to access something incorrectly
- TypeError: String is not a function
- You think that what you've accessed is a function, but in reality, you've gotten to a string. console.log everything along the access chain to see where you went off course.
Use the magical web
- There's a reason StackOverflow is the most widely known site for engineers.
- Your job as an engineer isn't to know everything; it's to be able to find answers quickly, and to know enough to ask the right questions.
- Google for very specific things; people have written billions of lines of code and have likely run into a very similar problem to what you're facing.
You can now solve all your (coding) problems!
Today's Exercises:
The exercises are a review from last week and are not directly linked to the lecture material we covered today.
https://github.com/TelegraphPrep/week2