
Better Web Development With Svelte
Julie Cover (she/her)
While we're waiting:
git clone git@github.com:Cobular/svordle && cd svordle && npm i
Who's This Julie Person
- Sophomore CSE
- LA Hacks Tech Co-Lead
- Bplate Enthusiast
- Extremely Tired & Haven't Rehearsed This Yet
- Not a designer 😅😅
- Proud owner of over 100 unfinished projects


While we're waiting:
git clone git@github.com:Cobular/svordle && cd svordle && npm i
Who's this for?
While we're waiting:
git clone git@github.com:Cobular/svordle && cd svordle && npm i
- Why is Svelte?
- What is Svelte?
- How is Svelte?
While we're waiting:
git clone git@github.com:Cobular/svordle && cd svordle && npm i
Why is Svelte?
Modern Web Dev Sucks.
Web Frameworks
- Slow
- Complicated
- Frustrating
- More than you need
- Less than you want
What is Svelte?
Make good sites with ease

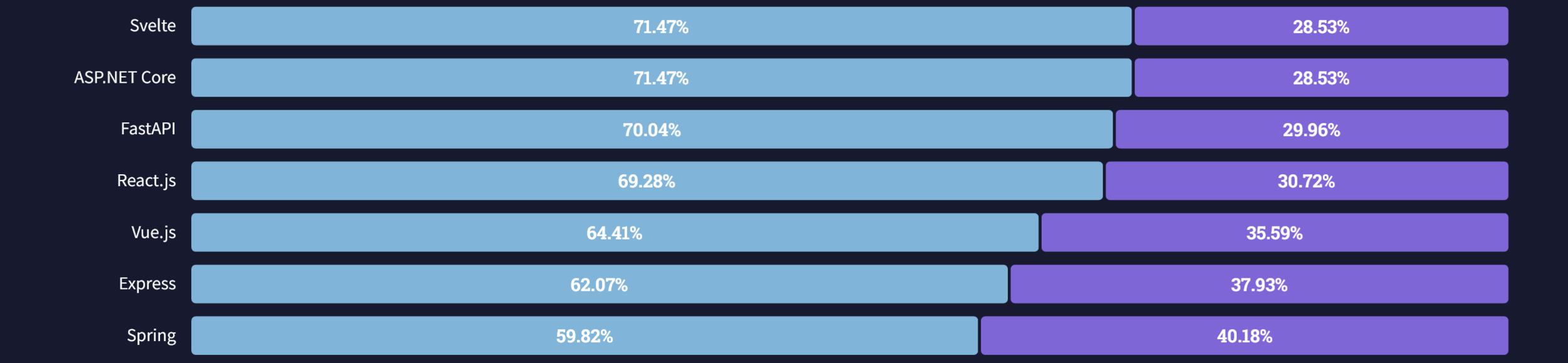
Svelte is the most loved web framework in 2021!
The Buzzwords
- Batteries Included
- No Virtual DOM
- Great developer experience
The Buzzwords
Batteries IncludedNo Virtual DOMGreat developer experience
- Normal stuff is easy
- Powerful tools built in
- Instant Loads
- Pleasant to work on
The Buzzwords
Batteries IncludedNo Virtual DOMCompiles straight to DOM APIsGreat developer experience
- Normal stuff is easy
- Powerful tools built in
- Instant Loads
- Pleasant to work on
- Powerful builtin tooling for:
- Animations
- Transitions
- Events
- Scoped CSS by default
- Builtin typescript/scss support
- Easy state management
- Modern build tools
- Robust docs with many examples
- Super easy SEO
- Compiled at Buildtime, if you want
- Can run without JS
- .......
<script lang="ts">
import { page } from "$app/stores"
export let label: string
export let url: string
function isCurrent(currentUrl: string) {
return currentUrl.startsWith(url)
}
</script>
<a href={url} class:selected={isCurrent($page.path)}>{label}</a>
<style>
.selected {
color: var(--theme-dark);
}
</style>
Sveltekit
CRA & NextJS for Svelte
How is Svelte?
Making Wordle Together!
git clone git@github.com:Cobular/svordle && cd svordle && npm i
Beyond The Talk
Docs docs docs!! They're great