The Position Property
CSS Layout
There are 5 values that you can pass in position property.
- static
- relative
- absolute
- fixed
- sticky
The Position Property (Cont...)
Elements are displayed on the screen as they written in the HTML document.
Consider the following piece of code:
H1, P, H3 and div are displayed on the screen in exact order as they written in the HTML file
<h1> This is h1 </h1>
<p> This is p </p>
<h3> This is h3 </h3>
<div class="box"></div>Output:
This is h1
This is p
This is h3
The Position Property (Cont...)
Let's start with position concept one by one.
Static Position
HTML elements are positioned static by default.
An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page.
The Position Property (Cont...)
Relative Position
- Relative positioning do not take an element out of document flow.
- Relative positioning is relative to element's original position which can be changed using offset.
Relative position is relative to itself.
For example: Consider the code and it's output. As you can see red box is shifted 100px from left because I applied left offset after giving it relative positioning.
The Position Property (Cont...)
.red {
position: relative;
left: 100px;
}Output:
Relative Position (Cont...)
The Position Property (Cont...)
In the output below, the black dotted area would be the original position of red box if I don't apply position relative in it. As you can see it proved that relative position is relative to itself.
Relative Position (Cont...)
The Position Property (Cont...)
So now let me shift the blue box 100px towards left.
.blue {
position: relative;
right: 100px;
}Notice here that document flow is as it is. So the relative position does not affect the document flow.
Output:
Relative Position (Cont...)
The Position Property (Cont...)
Absolute Position
- The element is removed from the normal document flow.
- You can consider it as, after applying absolute position the element will no longer in the flow and no space is created for the element in the page layout.
For example: If I apply absolute position in the red box, then the red box will be out of the flow and hence no space will be allocated to it.
See the output, red box is out of flow and hence yellow box is at top and followed by green and blue * Yellow box is below red
The Position Property (Cont...)
Absolute Position (Cont...)
See the output, red box is out of flow and hence yellow box is at top and followed by green and blue.
Yellow box is below red.
.red {
position: absolute;
}Output:
The Position Property (Cont...)
Absolute Position (Cont...)
- The absolute position of an element is relative to its closest ancestor, which has some position property.
<div class="parent">
<div class="child"></div>
</div>Consider the code below, Red is the parent div and black is the child div. In this particular case, body is the parent of red div.
The Position Property (Cont...)
Absolute Position (Cont...)
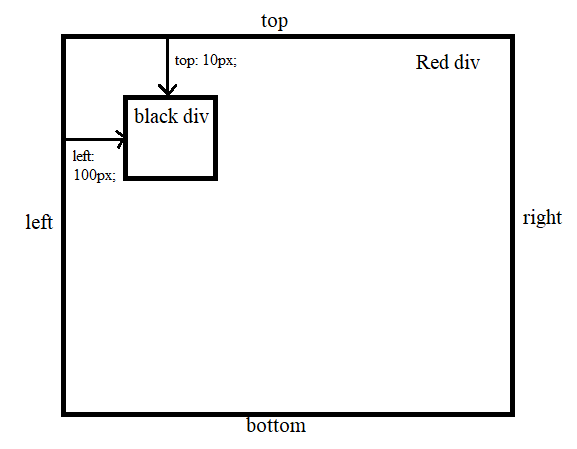
Now, apply relative position to red(parent) div and absolute position to black(child) div.
As I mentioned absolute position is relative to closest ancestor having some position property.
/* RED DIV */
.parent {
position: relative;
}
/* BLACK DIV */
.child {
position: absolute;
top: 100px;
left: 100px;
}The Position Property (Cont...)
Absolute Position (Cont...)
Output:

The Position Property (Cont...)
Absolute Position (Cont...)
Let's understand it in little more details.
.first-parent {
height: 500px;
width: 500px;
background: green;
}
.second-parent {
height: 300px;
width: 300px;
background: red;
.child {
height: 100px;
width: 100px;
background: black;
}<div class="first-parent">
<div class="second-parent">
<div class="child"></div>
</div>
</div>Consider this piece of code. Here green div is a parent of red and red div is a parent of black.
The Position Property (Cont...)
Absolute Position (Cont...)
Output:
The Position Property (Cont...)
Absolute Position (Cont...)
So, now apply position property in green and black. In black div we have absolute position so in that case black div will be relative to green not red, because here black's closest ancestor is green which has some position property.
.first-parent {
position: relative;
height: 500px;
width: 500px;
background: green;
}
.second-parent {
height: 300px;
width: 300px;
background: red;
.child {
position: absolute;
height: 100px;
width: 100px;
background: black;
}The Position Property (Cont...)
Absolute Position (Cont...)
Output:
The Position Property (Cont...)
Fixed Position
Fixed position elements is always relative to the viewport. Which means it always stays in the same place even if the page is scrolled.
For example, consider this red element. It will always fixed at same place even if the page is scrolled.
Fixed element also break the document flow.
Demo:
https://stackblitz.com/edit/js-apig2c?file=style.css
The Position Property (Cont...)
Sticky Position
Sticky position is the mixture of relative and fixed position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed).
The sticky state does not break the document flow.
Demo:
https://stackblitz.com/edit/js-apig2c?file=style.css