Website Work
(HTML + CSS)
OrganiseUs - Digital Intensive 2021
Harry, Jo & Corey
@ Code Nation
Presentation: www.codenation.com/presentation
Exercises: www.codenation.com/exercises
Code snippets: www.codenation.com/snippets
About Code Nation
-
Digital agency of designers & developers
-
Specialising in NationBuilder since 2014

Our 2020 Highlights:
✓ NationBuilder Themes - Expanded our theme range and helped the QLD Greens win!
Lowlights: Tabatha's Tigers won the finals again (again)
✓ Multicultural Australia - Hosted the Reimagine Festival Online
✓ SupporterBase - Empowering volunteers to run local groups

✓ FormJoy - Launched a simple way to create effective, user-friendly surveys
Why learn coding basics with NationBuilder?
- Take your campaign digital (online RSVPs, petitions, etc.)
- Automate boring data stuff
- Make tweaks to your site when you need them
(not when the lazy developer gets around to it)
- Find a solution ready when a rapid response is required
Ultimately, to become a self-sufficient digital campaigner

Did someone say <code>?
Learning goals (pt 1)
-
Add HTML structure to basic content (headings, paragraphs, links and images)
-
Add simple CSS styles to basic content (colours, backgrounds and spacing)
-
Edit code in NationBuilder:
-
A) through the WYSIWYG
-
B) by creating a custom page template
-
C) by customising the theme for the whole site
-
Extension goals (pt 2)
-
Include extra features on your pages, for example:
-
the snippets listed here: www.codenation.com/snippets
-
Facebook page widgets or Twitter timelines
-
-
Creating a custom theme and customising the colours to suit your team's brand
Ultimate goal
World domination with your own robot army

What is HTML?
HTML = HyperText Markup Language

Markup - Structure/content of the page
Hypertext - the links used to navigate between pages
It provides the raw structure of every webpage on the internet, but virtually no styles
HTML tags
Sections of text content are wrapped in <tags>.
This tells the browser if it's a headline, paragraph text, a link, etc.
HTML tags
Sections of text content are wrapped in <tags>.
This tells the browser if it's a headline, paragraph text, a link, etc.
<h1>Because of the h1 tag this would be a large headline</h1>Notice the three components?
- The opening tag: <h1>
- The enclosed text
- The closing tag: </h1>
It's all gloriously symmetrical
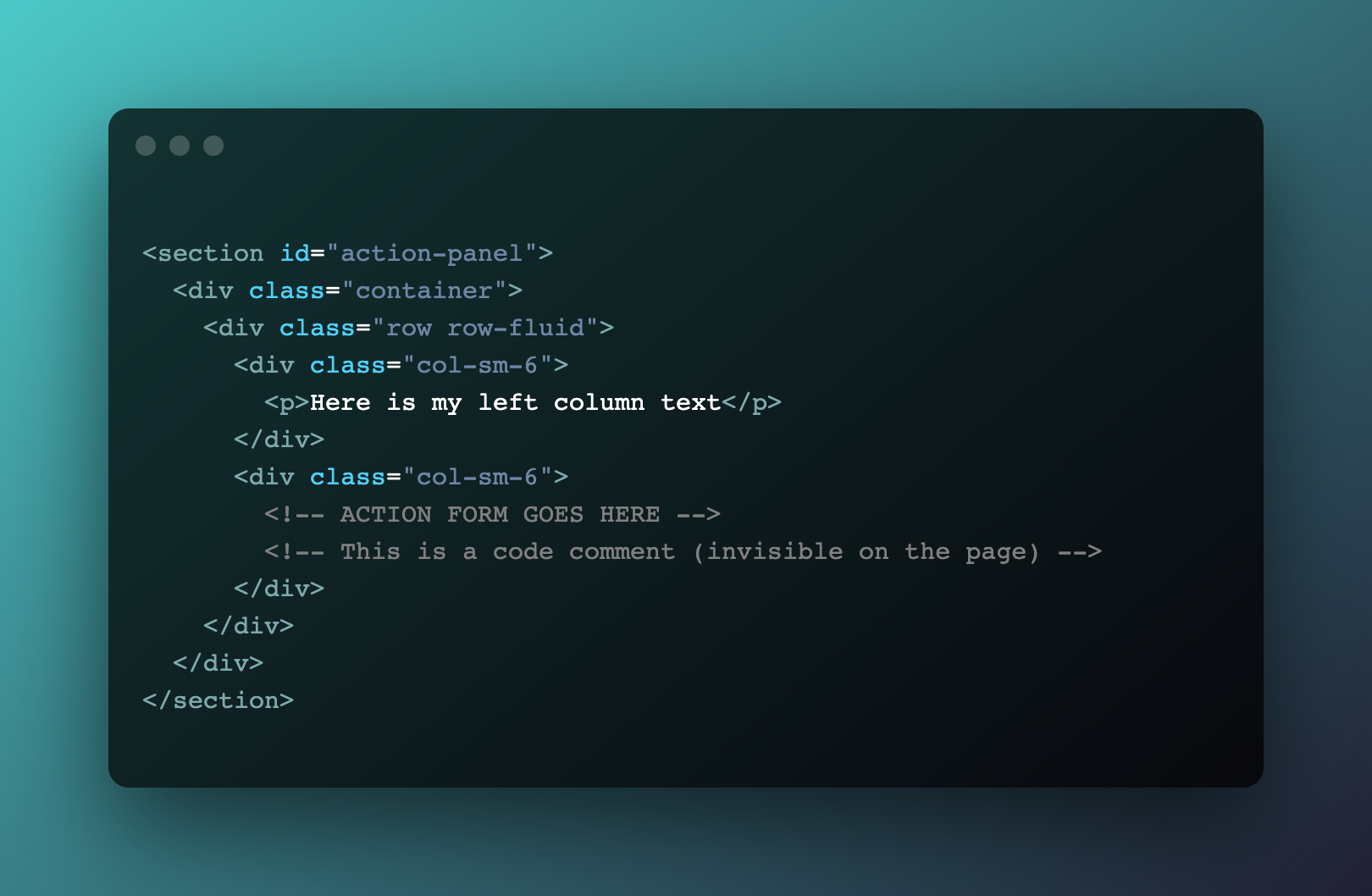
HTML is symmetrical
- All our opening tags below have matching closing tags
- HTML allows nesting elements

HTML spacing
In the world of HTML, multiple spaces and new lines in the code are treated the same as a single space
HTML spacing
Paragraphs and other HTML tags provide the structure, including vertical space between elements
HTML properties
-
Symmetrical
-
Whitespace is ignored
- Multiple spaces and line breaks are treated the same as a single space
- HTML tags tell the browser the structure of the content
-
Attributes can be added to opening tags
- e.g. the href on the <a href="www.example.com"> link
- e.g. the href on the <a href="www.example.com"> link
-
Nested
- HTML tags can contain text
- HTML tags can contain other HTML tags
HTML attributes on opening tags
<a>
The anchor tag <a> has a href (the URL the text should link to)
HTML attributes on opening tags
<img />
The <img /> tag has a src (the URL where the image file is hosted
HTML attributes on opening tags
<iframe>
The <iframe> tag has a src (the URL of the page to embed)
3 attributes we'll see today...
-
href (on an <a> tag)
The URL of the link
-
src (on an <img /> or <iframe> tag)
The URL of the image; OR
The URL of the page you are embedding
-
style (on any tag you want!)
We will see this in detail when we get to the section on CSS styles
Self-closing HTML tags
Self-closing HTML tags
- There are some self-closing tags, e.g:
- <img /> (images)
- <br /> (line breaks)
- <hr /> (horizontal lines)
- <input /> (form fields)
- These elements do not have a matching closing tag
- This is because images, line breaks and horizontal lines can’t enclose text or other content
HTML properties (recap)
-
Symmetrical
-
Whitespace is ignored (so structure is set by <tags>)
- Multiple spaces and line breaks are treated the same as a single space
- HTML tags tell the browser the structure of the content
-
Attributes are required for some HTML tags
-
Attributes can be added to opening tags
e.g. the href on the <a> link
-
Attributes can be added to opening tags
-
Nested
- HTML tags can contain text
- HTML tags can contain other HTML tags

IT'S A SWAN!
CSS - Introduction
-
CSS stands for Cascading Style Sheets
- CSS controls how HTML elements are displayed
- CSS brings life to a Web page.




CSS vs HTML
-
HTML is for the structure
- CSS is for the design, layout and variations in display for different screen sizes
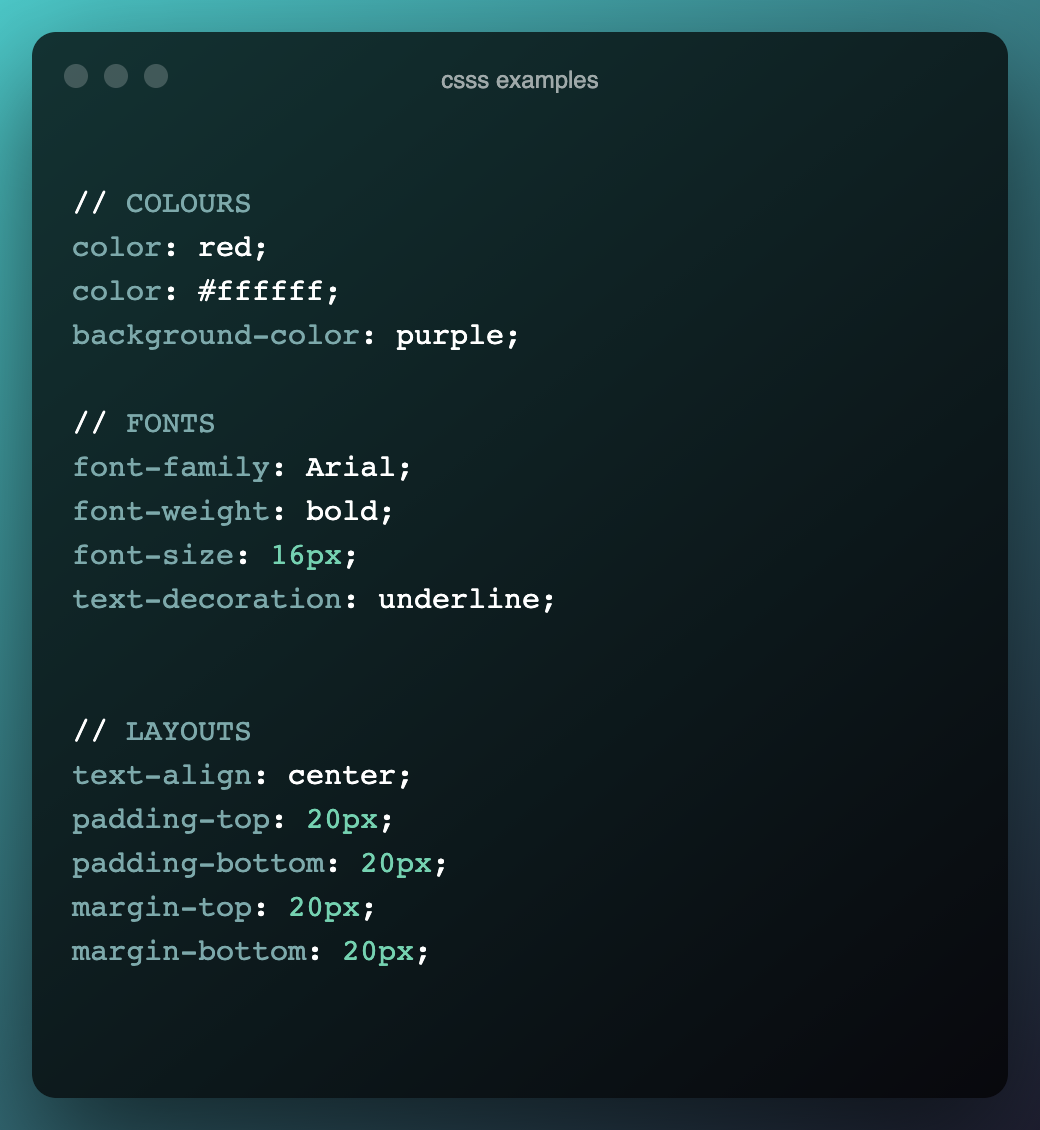
CSS - example styles
- Styles are simple pairs separated by a colon, with a property on the left and a value on the right.
- For example,
sets the text color
of an element to black.
- Other common examples:
color: black;
Adding CSS to your pages
You can add CSS to your HTML in three ways:
-
Inline (we'll cover in exercise 2):
-
Internal (we'll cover in exercise 3)
- External Linking to a separate file containing nothing but styles (aka a "stylesheet").
<h1 style="color:blue; font-size:30px;"><style>
* {
color: blue;
background-color: white;
}
</style>CSS - Using Classes
- Classes are used to style HTML tags that appear multiple times on a page/site.
- For example, to style all the main headings on a page, add a class to each main heading and apply styles to that class:
.head {
color: blue;
}<h1 class="head">
Now all HTML with the class="head" will be the colour blue!
CSS - Colors
- Name - 140 color names supported
- Hexadecimal colors -
- RGB colors -
Note: You can pick hex colours using an online picker like this one here.
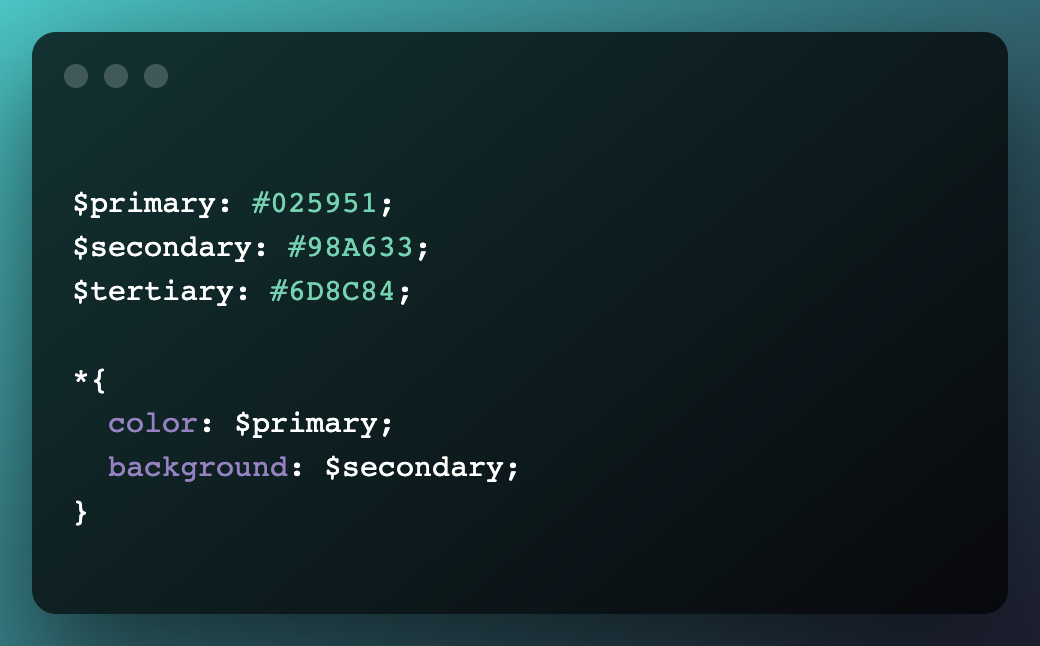
color:#FFFFFFcolor: rgb(255, 255, 255);color: white;CSS - Variables (advanced)
Instead of copy and pasting the same colours/styles over and over again, you can place them in variables

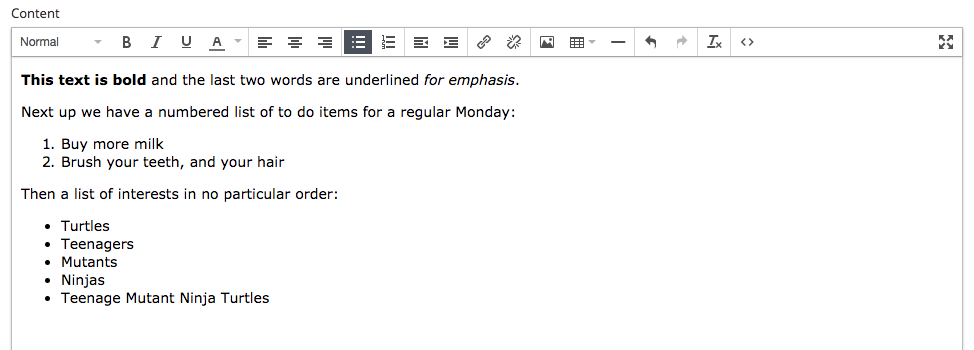
HTML in NationBuilder
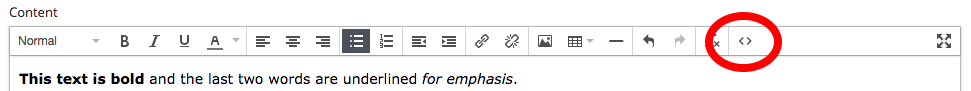
NationBuilder Content editor or WYSIWYG
(What You See Is What You Get), pronounced "Wiziwig"

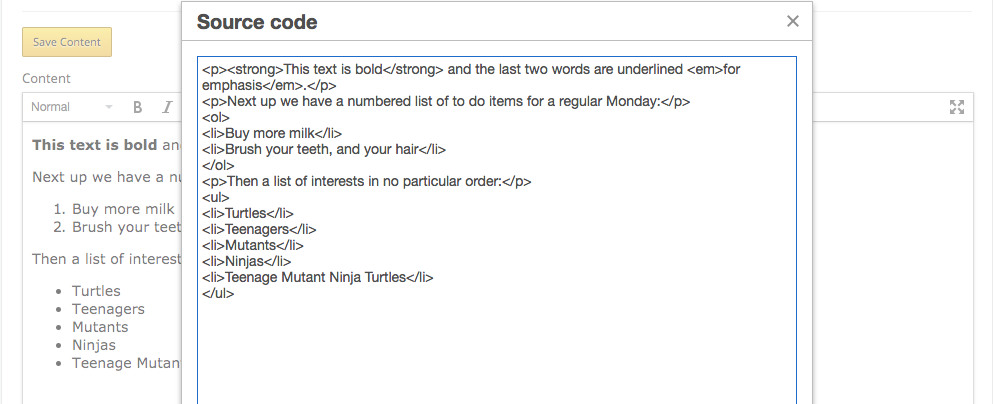
HTML
If you click the HTML button in the WYSIWYG you can see the code automatically added.


Custom page templates
- NationBuilder allows us to create custom page templates so you can edit the code for a single page without worrying about breaking other pages on the site.
- You can add extra plugins, embeddable widgets or any of these code snippets directly to your page templates: http://www.codenation.com/snippets
HAPPY CODING!

Liquid
- Liquid is an extension of HTML
- Liquid allows us to:
- Make websites dynamic by showing content from WYSIWYG editors.
- Add simple conditional logic (e.g. “Sign up below” for visitors, “Thanks for joining” for returning supporters).
- Repeat a section of HTML (e.g. once per post). This avoids having to duplicate code. Write it once and liquid will show that section on the page once for each post.
- All liquid is highlighted green or yellow in the code editor when viewing a custom page template in the backend of NationBuilder
Exercise 1 - Basic HTML:
- Click the link for "Exercise 1 - Basic HTML" on the main exercises page: www.codenation.com/exercises. You will see a code editor with nothing but plain text.
-
Your job is to use what you have learnt to turn the plain text into HTML by adding tags to the code.
- If you get stuck you can see a completed version on the next slide :)
Exercise 2 - Inline CSS:
Complete Exercise 2: www.codenation.com/exercises
Note: Use the American spelling of "color" and "center" when coding
If you are stuck ask for help (from Corey, Viviana or Jo) or sneak a glance at the answers if you need :)
Exercise 2 - Inline CSS:
Exercise 3 -
Using CSS classes:
-
Complete exercise 3: www.codenation.com/exercises
- Add colors to reveal the hidden object

Exercise 3 -
Using CSS classes:
Exercise 4:
Creating a new basic page in NationBuilder
- Complete exercise 4 here: www.codenation.com/exercises
- Navigate to the "Content" tab and click the code button "<>"
- Copy the code from Exercise 2 and paste it into the editor.
You just coded your first webpage!
Challenge: Add new HTML tags and CSS styles in the editor then open the live link in a new tab to review the final product.
Exercise 5:
Using some existing snippets
https://www.codenation.com/exercises
-
Navigate to the template tab on your new basic page and click "Create a custom template"
-
Choose a snippet from the list at codenation.com/snippets, then follow the link and copy the code.
-
Return to the template of your page and paste the snippet code at the very bottom
- Click "Save and publish changes" then review the live page
Exercise 6:
Create a custom theme and edit the primary colours
-
Complete the task here: codenation.com/exercises
-
Customise your site using the Candidate theme docs. See what is possible with the full theme here