Website Work
(HTML + CSS)
ProgTech - Web editing training 2022
Corey, Sara & Nic
@ Code Nation
Presentation: www.codenation.com/presentation
Activities: www.codenation.com/course
About Code Nation
-
Digital agency of designers & developers
-
Specialising in NationBuilder since 2014

Our 2021 Highlights:
✓ NationBuilder Themes - Ready-made themes supporting translations into multiple languages
✓ Conservation Council of WA - Launched a beautiful action-focused website
✓ SupporterBase - Empowering volunteers to run local groups - helped Environment Vic defeat a mega-polluting gas import terminal

✓ Florida Climate Score - Interactive tool scoring politicians on climate policy
Why learn coding basics?
- Take your campaign digital (online RSVPs, petitions, etc.)
- Automate boring data stuff
- Make tweaks to your site when you need them
(not when the lazy developer gets around to it)
- Find a solution ready when a rapid response is required
Ultimately, to become a self-sufficient digital campaigner

Did someone say <code>?
Learning goals (pt 1)
-
Add HTML structure to basic content (headings, paragraphs, links and images)
-
Add simple CSS styles to basic content (colours, backgrounds and spacing)
-
Edit code in your CMS (by editing a specific page/section)
Ultimate goal
World domination with your own robot army

What is HTML?
HTML = HyperText Markup Language

Markup - Structure/content of the page
Hypertext - the links used to navigate between pages
It provides the raw structure of every webpage on the internet, but virtually no styles
HTML properties
-
Symmetrical
-
Whitespace is ignored
- Multiple spaces and line breaks are treated the same as a single space
- HTML tags tell the browser the structure of the content
-
Attributes can be added to opening tags
- e.g. the href on the <a href="www.example.com"> link
- e.g. the href on the <a href="www.example.com"> link
-
Nested
- HTML tags can contain text
- HTML tags can contain other HTML tags
HTML tags
Sections of text content are wrapped in <tags>.
This tells the browser if it's a headline, paragraph text, a link, etc.
HTML tags
Sections of text content are wrapped in <tags>.
This tells the browser if it's a headline, paragraph text, a link, etc.
<h1>Because of the h1 tag this would be a large headline</h1>Notice the three components?
- The opening tag: <h1>
- The enclosed text
- The closing tag: </h1>
It's all gloriously symmetrical
HTML is symmetrical
- All our opening tags below have matching closing tags
- HTML allows nesting elements

HTML spacing
In the world of HTML, multiple spaces and new lines in the code are treated the same as a single space
HTML spacing
Paragraphs and other HTML tags provide the structure, including vertical space between elements
HTML attributes on opening tags
<a>
The anchor tag <a> has a href (the URL the text should link to)
HTML attributes on opening tags
<img />
The <img /> tag has a src (the URL where the image file is hosted
HTML attributes on opening tags
<iframe>
The <iframe> tag has a src (the URL of the page to embed)
3 attributes we'll see today...
-
href (on an <a> tag)
The URL of the link
-
src (on an <img /> or <iframe> tag)
The URL of the image; OR
The URL of the page you are embedding
-
style (on any tag you want!)
We will see this in detail when we get to the section on CSS styles
Self-closing HTML tags
Self-closing HTML tags
- There are some self-closing tags, e.g:
- <img /> (images)
- <br /> (line breaks)
- <hr /> (horizontal lines)
- <input /> (form fields)
- These elements do not have a matching closing tag
- This is because images, line breaks and horizontal lines can’t enclose text or other content
HTML properties (recap)
-
Symmetrical
-
Whitespace is ignored (so structure is set by <tags>)
- Multiple spaces and line breaks are treated the same as a single space
- HTML tags tell the browser the structure of the content
-
Attributes are required for some HTML tags
-
Attributes can be added to opening tags
e.g. the href on the <a> link
-
Attributes can be added to opening tags
-
Nested
- HTML tags can contain text
- HTML tags can contain other HTML tags

IT'S A SWAN!
Exercise 1 - Basic HTML:
- Click the link for "Exercise 1 - Basic HTML" on the main exercises page: www.codenation.com/exercises. You will see a code editor with nothing but plain text.
-
Your job is to use what you have learnt to turn the plain text into HTML by adding tags to the code.
- If you get stuck you can see a completed version on the next slide :)
CSS - Introduction
-
CSS stands for Cascading Style Sheets
- CSS controls how HTML elements are displayed
- CSS brings life to a Web page.




CSS vs HTML
-
HTML is for the structure
- CSS is for the design, layout and variations in display for different screen sizes
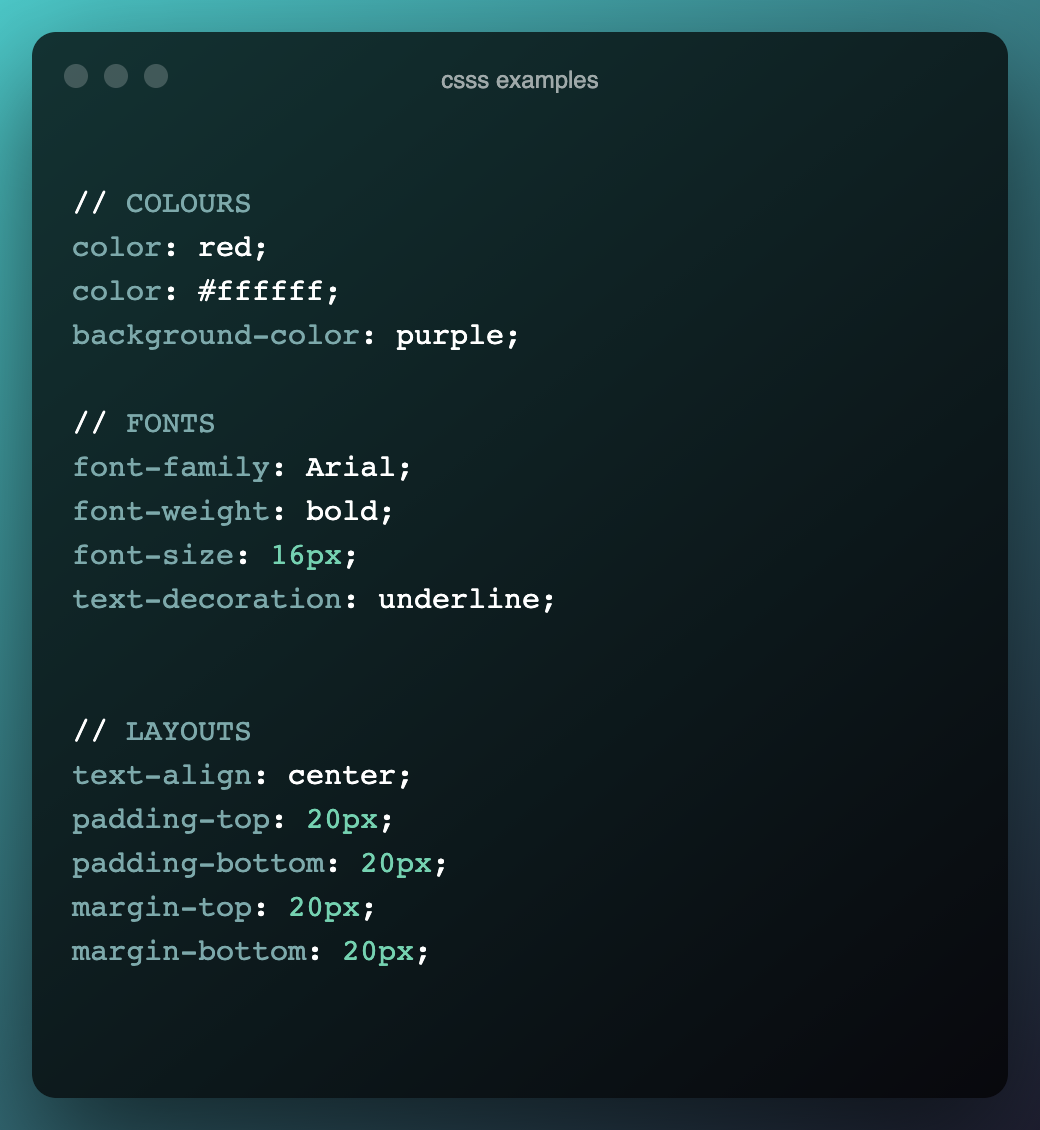
CSS - example styles
- Styles are simple pairs separated by a colon, with a property on the left and a value on the right.
- For example,
sets the text color
of an element to black.
- Other common examples:
color: black;
Adding CSS to your pages
You can add CSS to your HTML in three ways:
-
Inline (we'll cover in exercise 2):
-
Internal (we'll cover in exercise 3)
- External Linking to a separate file containing nothing but styles (aka a "stylesheet").
<h1 style="color:blue; font-size:30px;"><style>
* {
color: blue;
background-color: white;
}
</style>CSS - Colors
- Name - 140 color names supported
- Hexadecimal colors -
- RGB colors -
Note: You can pick hex colours using an online picker like this one here.
color:#FFFFFFcolor: rgb(255, 255, 255);color: white;Exercise 2 - Inline CSS:
Complete Exercise 2: www.codenation.com/exercises
Note: Use the American spelling of "color" and "center" when coding
If you are stuck ask for help (from Corey, Paddy or Sara) or sneak a glance at the answers if you need :)
Exercise 2 - Inline CSS:
CSS - External CSS
- Classes are used to style HTML tags that appear multiple times on a page/site.
- For example, to style all the main headings on a page, add a class to each main heading and apply styles to that class:
.head {
color: blue;
}<h1 class="head">
Now all HTML with the class="head" will be the colour blue!
CSS - Classes
.main {
font-size: 18px;
background: blue;
}<tag class="main"></tag>Note that when defining the styles the CSS class name starts with a period character (.)
CSS Class Basics
- All HTML tags have an "attribute" called class
- This class attribute lets you tell the tag that you want to use a group of styles
- To use this you must first define a group of styles and give it a name
- Now you can tell the HTML to use the group of styles defined with the name "main"
<tag class=""></tag>CSS - Internal CSS
<style type="text/css">
.main {
font-size: 18px;
background: blue;
}
</style>
<h1 class="main">My Main Headline!</h1>CSS separate from HTML
- When writing the styles for these classes, you need somewhere to put the CSS
- The <style> tag
CSS - CSS Classes
.main {
font-size: 18px;
background: blue;
}
.black-text {
color: black;
}<h1 class="main black-text">Multiple CSS Classes
- When setting the class attribute in a HTML tag, you can set more than one class at the same time
- To do this you put a space between the name of each class that you want the tag to use
CSS - CSS Classes
.main-heading {
font-size: 18px;
color: black;
}
.sub-heading {
font-size: 12px;
color: dark-grey;
}<h1 style="font-size: 18px; color: black;">Main Heading</h1>
<h2 style="font-size: 12px; color: dark-grey;">Sub Heading</h2>
<h2 style="font-size: 12px; color: dark-grey;">Sub Heading</h2><h1 class="main-heading">Main Heading</h1>
<h2 class="sub-heading">Sub Heading</h2>
<h2 class="sub-heading">Another Sub Heading</h2>- The benefit of using classes comes when you have lots of tags that all use the same styles
- They are also handy when you just want everything to be a bit easier to read!
Reusing classes
CSS - CSS Classes
h1 {
font-size: 18px;
color: blue;
}- Another useful feature of writing CSS separately is you can apply a group of styles to all tags of a certain type
- All h1 tags will now have a font size of 18px and the text will be blue
Applying styles to tags
Note that when defining these styles there is no period character (.) at the start
Exercise 3 -
Using CSS classes:
-
Complete exercise 3: www.codenation.com/exercises
- Add colors to reveal the hidden object

Exercise 3 -
Using CSS classes:
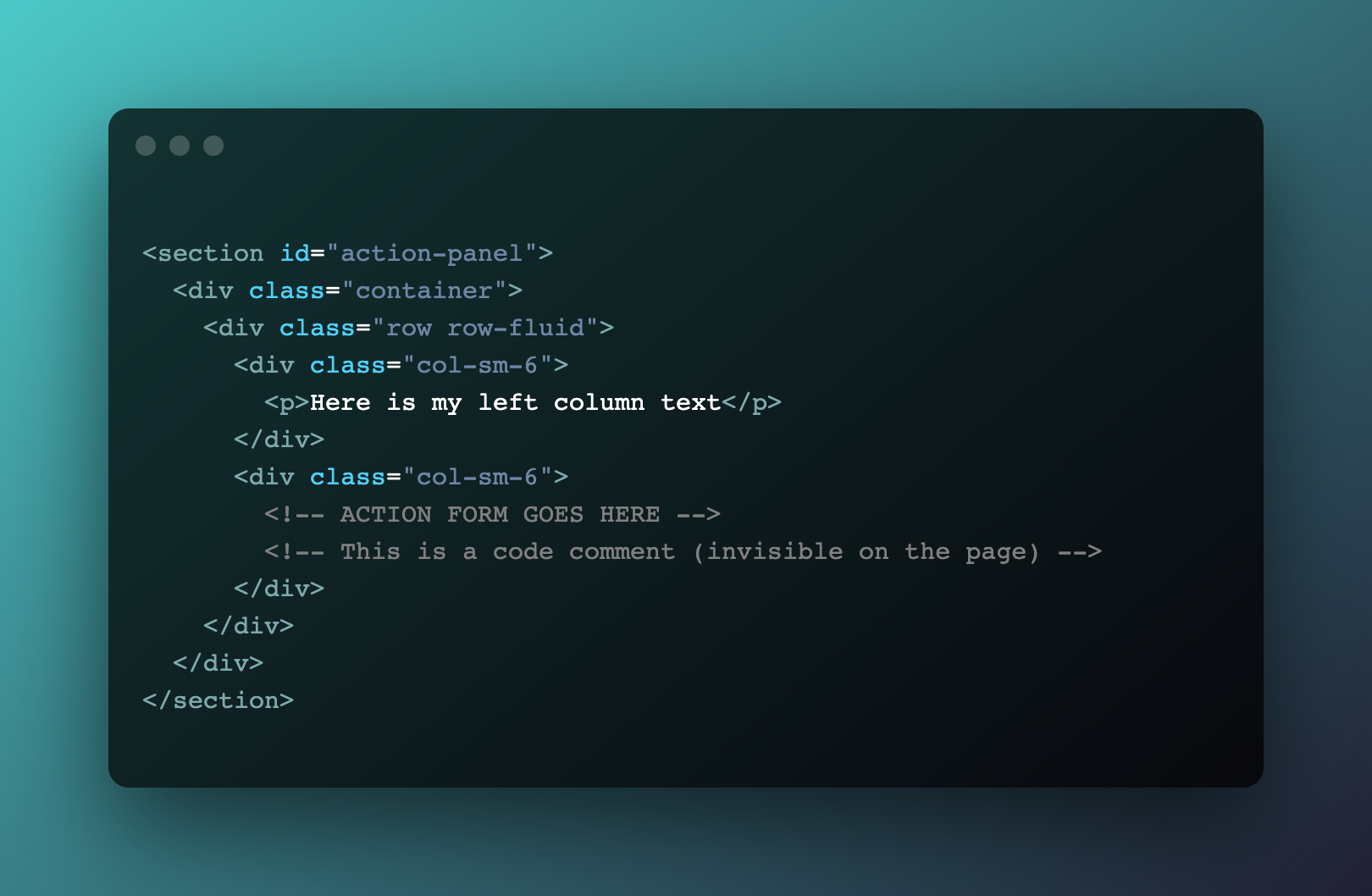
Editing code for specific pages
- Your CRM (e.g. NationBuilder, WordPress etc.) will have a feature allowing you to edit the code for specific pages (in NB it is custom page templates). This provides a great opportunity for you to practice your new HTML & CSS skills!
- The next exercise will show an example of how you can do this in TinaCMS.
Exercise 4:
HTML and CSS working together!
This is where everything you've learnt today comes together!
Complete exercise 4 here: www.codenation.com/exercises

HAPPY CODING!
