HTML & CSS Workshop
VSCode
Was ist VSCode?
- Visual Studio Code
- Open Source Editor von Microsoft
- Sehr beliebt für Webentwicklung
- https://code.visualstudio.com
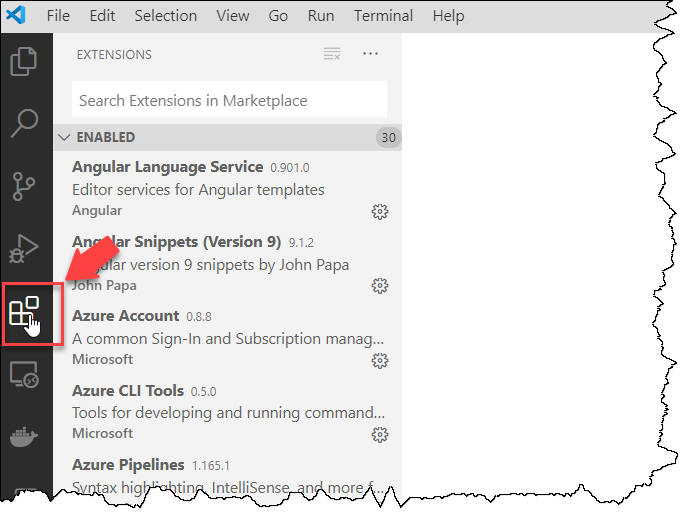
Plugins für Webentwicklung


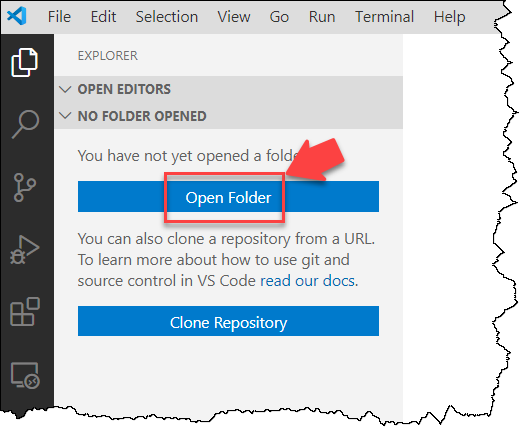
Ordner öffnen
- Leeren Ordner anlegen
- Ordner in VSCode öffnen
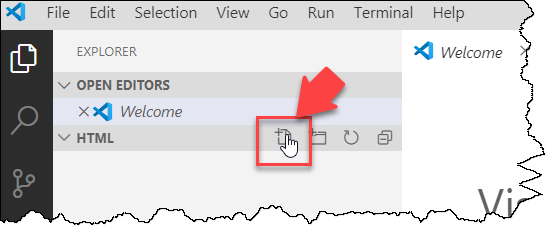
- Neue Datei index.html
anlegen:


HTML in VSCode
Helferlein
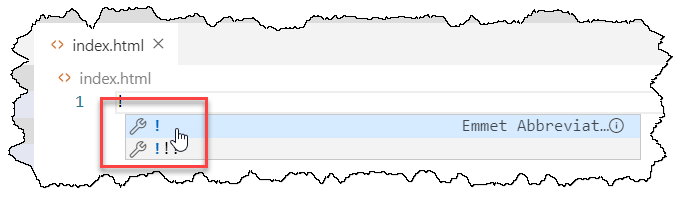
- z.B. ! eintippen -> HTML wird generiert
Emmet Toolkit
-
IntelliSense
- Vorschläge
- Close Tags
- Mirror Cursors (mirrorCursorOnMatchingTag)
- Hover

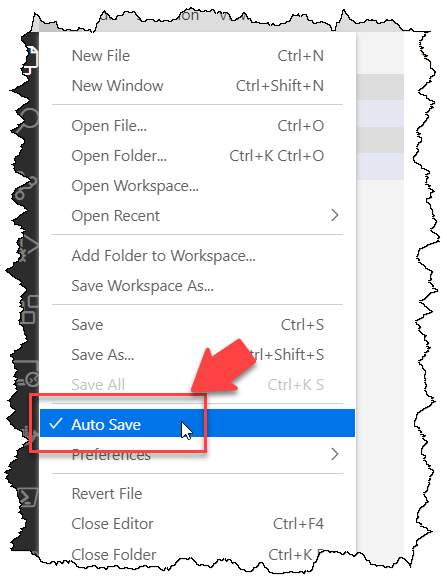
Automatisches Speichern

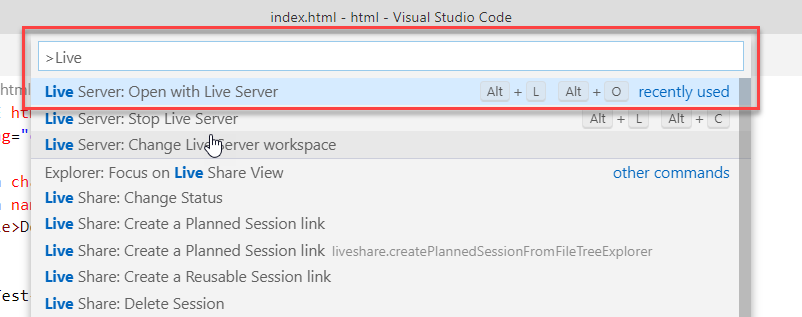
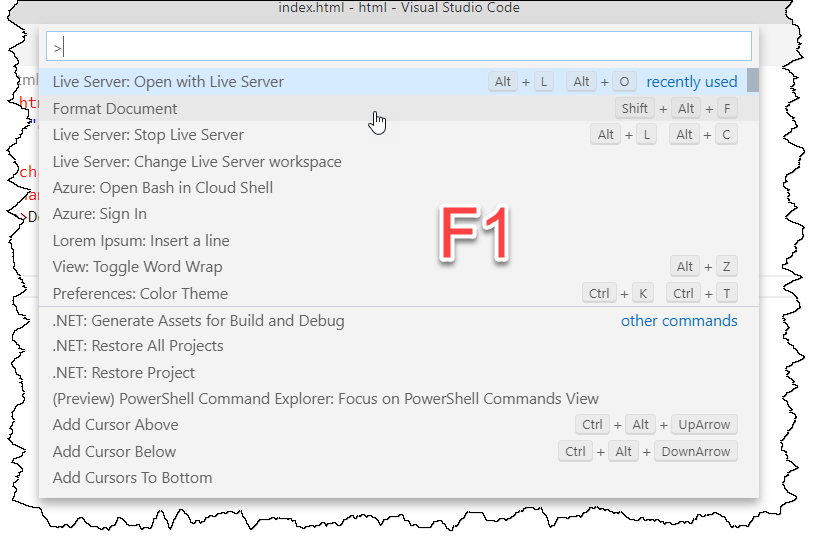
F1 Kommandos anzeigen

HTML
Grundlagen
- head, body
-
HTML Elemente
- p (Lorem ipsum Plugin probieren)
- h1, h2,...
- ul, ol (start als Beispiel für ein Attribut), li
- Übung
- Überschrift
- Ein paar Wörter über dich
- List mit Hobbies
- Mit Live Server ausprobieren
(F1, Live)