Programmieren lernen mit Scratch oder Text

Tippen oder Ziehen?
Kontext!


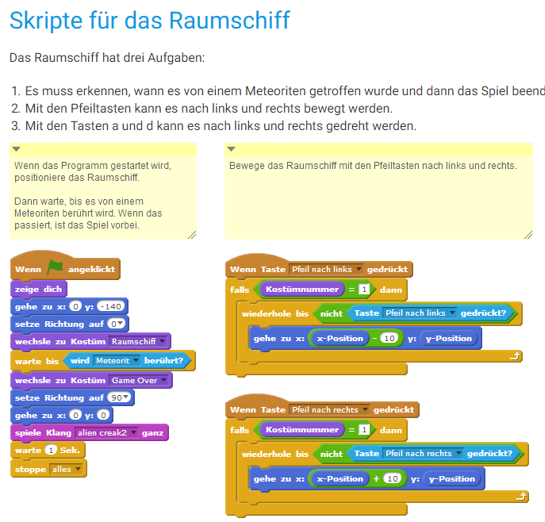
Games! Games! Games! 🎮🕹️
Grafische Programmierung
- Vorteile 👍
- Tippen ist keine Hürde
- Englisch ist keine Hürde
- Tablets/Smartphones können verwendet werden
- Kindgerecht (Begriffe, buntes Erscheinungsbild)
- Fächerübergreifender Einsatz ist einfach
- Nachteile 👎
- Begeisterung lässt schnell nach
- Gefahr der Langeweile wenn Komplexität
der Beispiele nicht angepasst wird
- Gefahr der Langeweile wenn Komplexität
- Wird ab gewissem Alter als "kindisch" wahrgenommen
- Funktionale Limitierung
- Umstieg auf textuelle Programmierung ist echte Hürde
- Begeisterung lässt schnell nach
Z.B. Scratch, MakeCode, Pocket Code
Was spielerisch erlernt wird
- Grundkenntnisse im digitalen Bereich und der Programmierung
- Praktische Fertigkeiten
- Verwendung von Maus und/oder Touchscreen
- Augen-Hand-Koordination (Maus)
- Einfache Bildbearbeitung
- Digitales Kopieren, Einfügen, Verschieben
- Kognitive Fertigkeiten
- Grundlegende Programmstrukturen
(z.B. Sequenzen, Schleifen, Entscheidungen) - Fehlersuche
- Bedeutung von Variablen
- Grundlagen 2D-Computeranimation
- Kreatives Denken (Spiellogik, grafisches Design)
- Grundlegende Programmstrukturen
Textuelle Programmierung ⌨️


Textuelle Programmierung
- Vorteile 👍
- (Fast) keine funktionale Limitierung
- "Echte Hacker" - keine kindliche Anmutung
- Wichtige Kompetenzen abseits von Coding werden erlernt
(z.B. Tippen, Englisch)
- Nachteile 👎
- Tippen ist schwierig und schreckt ein wenig ab
- Englisch-Kenntnisse sind notwendig
- Die gleichen Ergebnisse wie in Scratch zu erreichen ist nicht einfach
- Systemvoraussetzungen (z.B. Tastatur)
- Fehlersuchen deutlich schwieriger
- Unterrichtende brauchen solides Basiswissen,
um unterstützen zu können
- Unterrichtende brauchen solides Basiswissen,
Z.B. JavaScript, Python, Java, C#
Tipps
- Große Auswahl an Programmiersprachen
- ⚠️ Vorsicht bzgl. Systemvoraussetzungen!
- Browser-basierte IDEs sind gute Wahl (z.B. Stackblitz)
- Systemprogrammiersprachen (z.B. C, C++, Rust) am Anfang vermeiden
- Zusätzliche Frameworks sind wichtig
- Für Creative Coding und Games
- Umgang mit Bildern
- Einfache Game Engines
- Beispiele: p5js (JavaScript/TypeScript), Processing (Java), Tkinter (Python), Phaser (JavaScript/TypeScript)
-
Fertige Module/Funktionen vorbereiten
- Verstecken von Komplexität, um rasch motivierende Ziele zu erreichen
- Umfang fertiger Komponenten an Alter/Wissen/Ziele anpassen
Tipps
- Analogien zwischen Scratch und textuellem Code zeigen
- Schleife in Scratch vs. Schleife in TypeScript
- Einrückungen in Python vs. Schleifendarstellung in Scratch
- Tippen - insbesondere Sonderzeichen - als Ziel der Übung
- ⚠️ Unterschiede PC/Mac/Sprachen bei BOYD
- Gemeinsame Fehlersuche zelebrieren
- Strategien für Wiedereinstieg/Quereinstieg entwickeln
- Ergebnisse leicht teilbar machen
- Ergebnisse Eltern/Geschwister/Oma/Opa/... zeigen können
- Abgabe von (Haus)Übungen
- Multiplayer Games für Freundinnen/Freunde
(⚠️ technisch anspruchsvoll)
Fazit
- Blockprogrammierung, um spielerisch Programmiergrundlagen zu erlernen
- Textuelle Programmierung, um funktionale Limits zu sprengen
- Inhalt (=Kontext) ist wichtiger als das eingesetzte Werkzeug
- Praktische und kognitive Fertigkeiten nicht überschätzen
- Richtige Erwartungshaltung
- Nicht alle SchülerInnen, die den Deutschunterricht besuchen, werden BestsellerautorInnen
- Nicht alle SchülerInnen, die den Informatikunterricht besuchen, werden professionelle EntwicklerInnen
- Perspektiven aufzeigen, Begeisterung wecken, Fertigkeiten entwickeln