Hello




Potential Power of Web Components
by Michał Skowronek 🚀

📅 June 2017
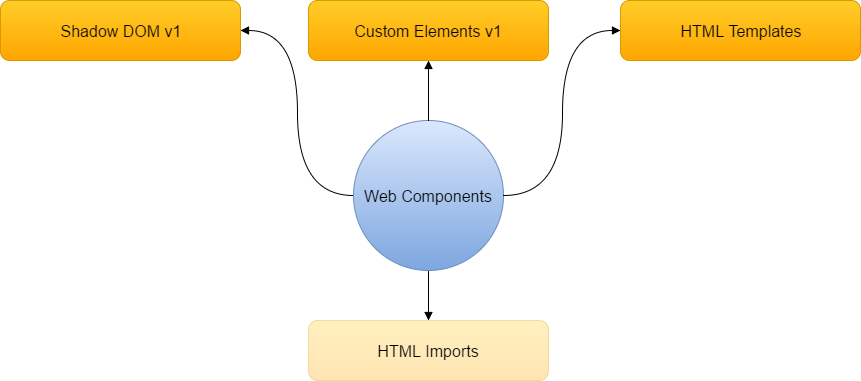
Web Components Specs

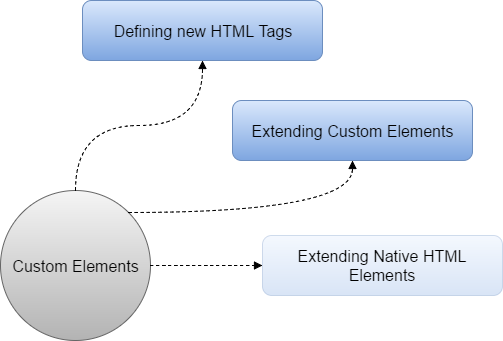
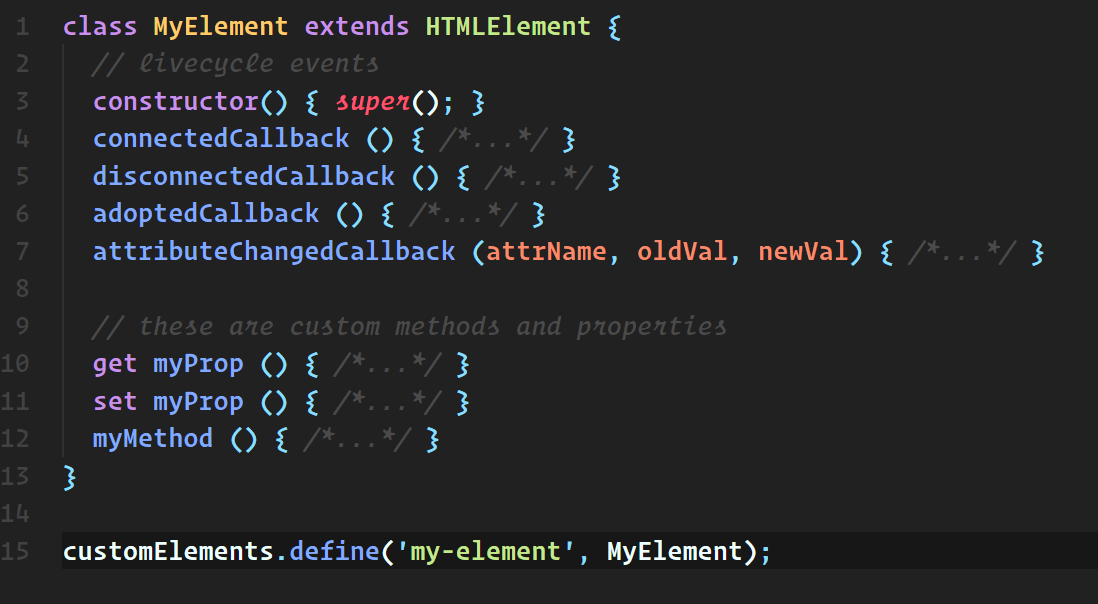
Custom Elements

Custom Elements

Custom Elements
Defining a new HTML tags

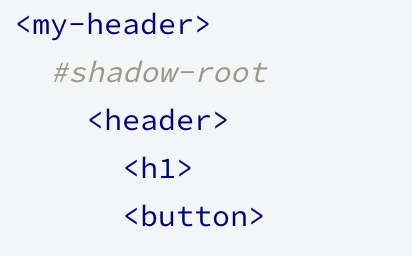
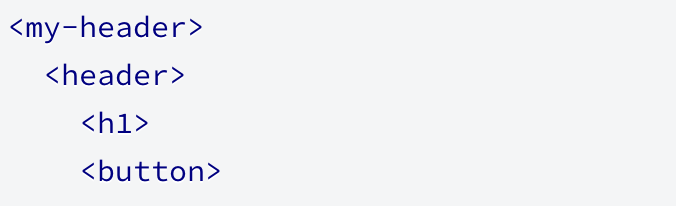
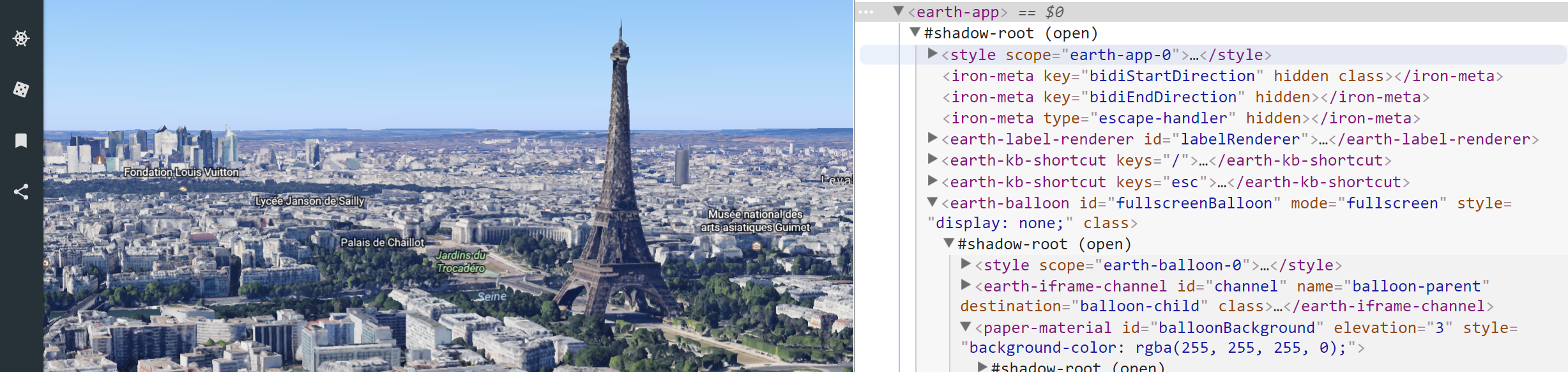
Shadow DOM

Tree
Shadow Tree
Shadow DOM
Like normal DOM but in shadow
You can think of shadow DOM as a scoped subtree inside your element.


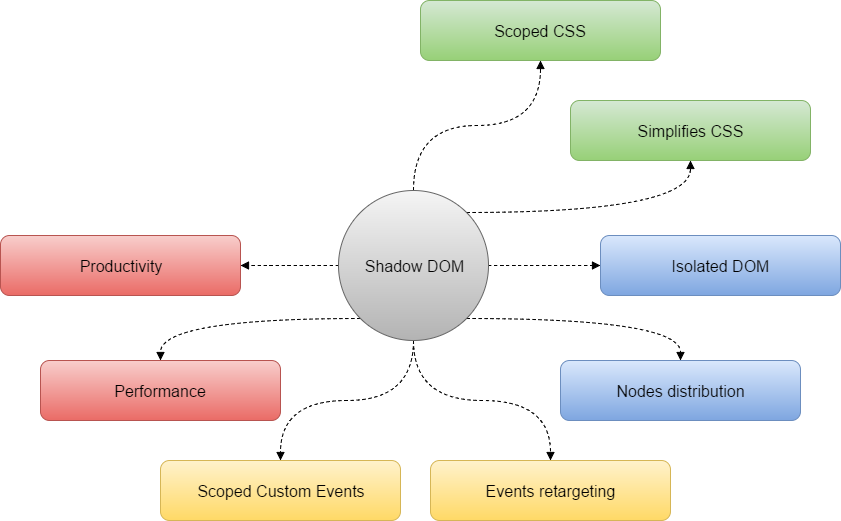
Shadow DOM

Shadow DOM


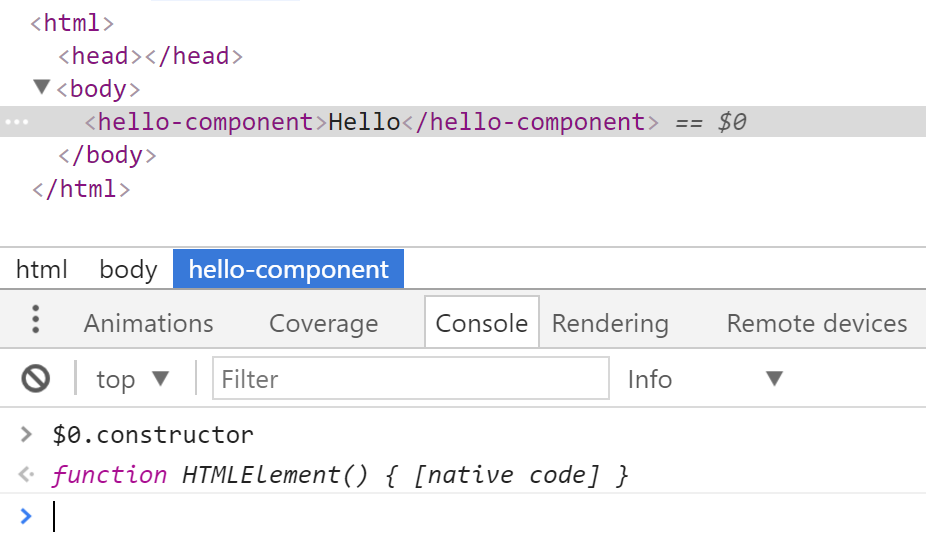
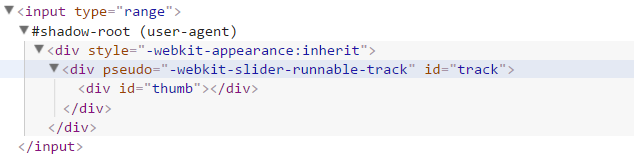
In the browser
Shadow DOM


In the browser
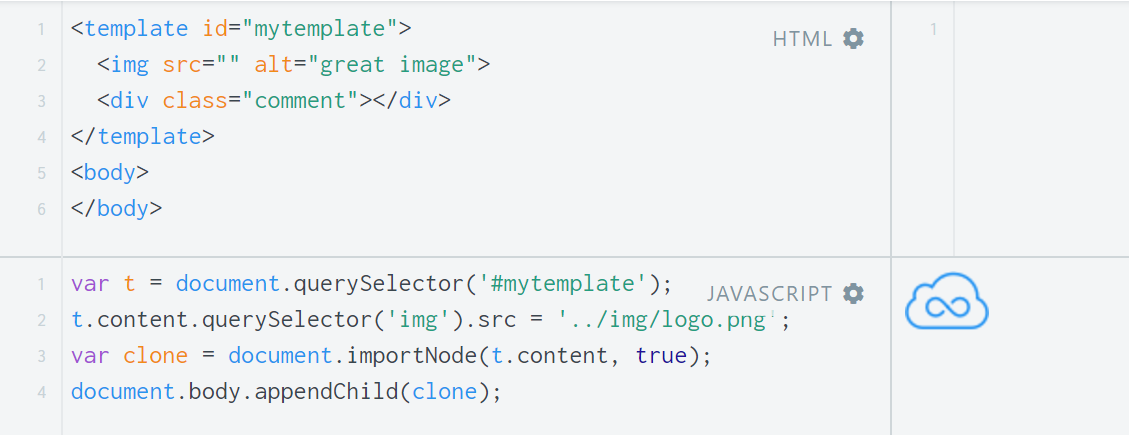
HTML Templates

Document Fragments literals
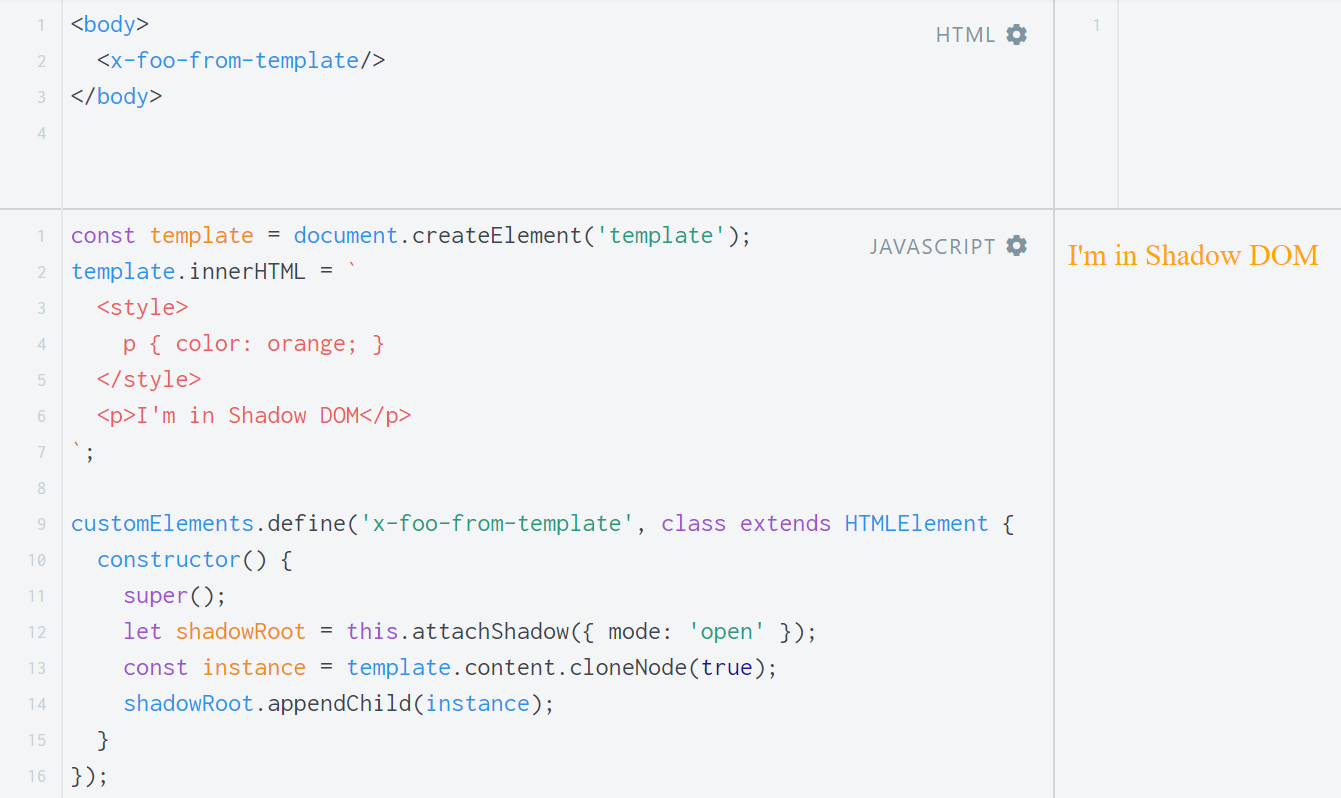
HTML Templates
with Custom Elements and Shadow DOM

HTML Imports

Use cases
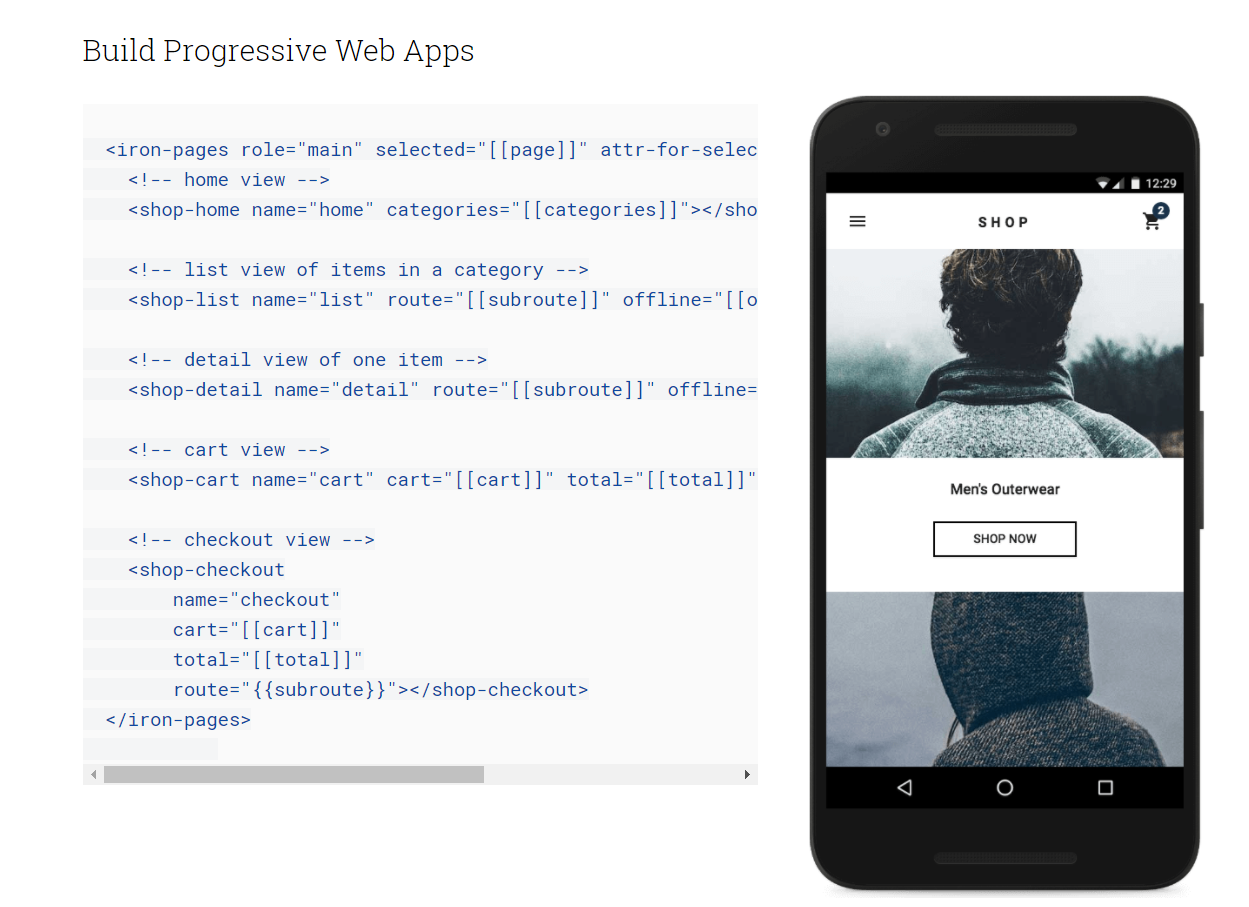
Applications




google earth
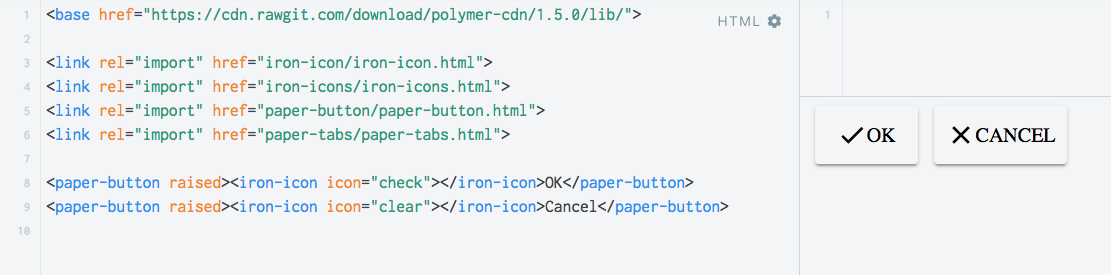
polymer
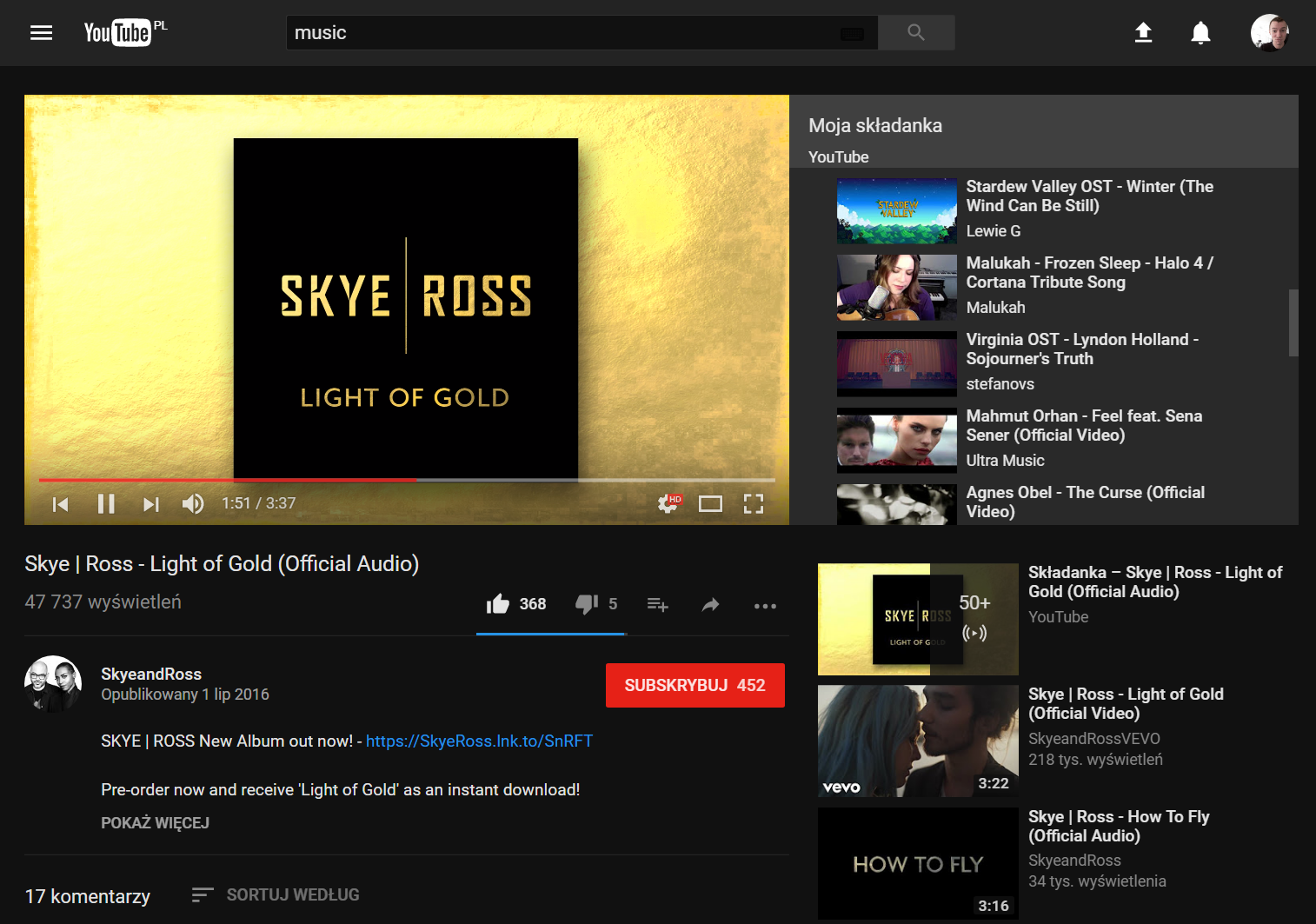
youtube
Web Toolbox



Reusable Elements

Elements extension
Reusable Elements

Brand new elements
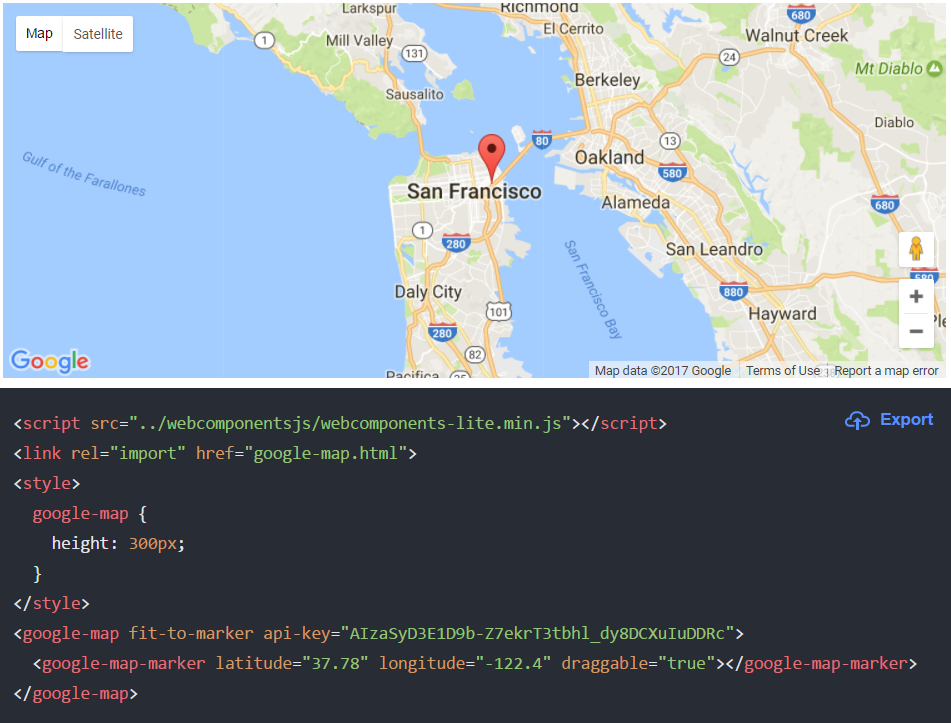
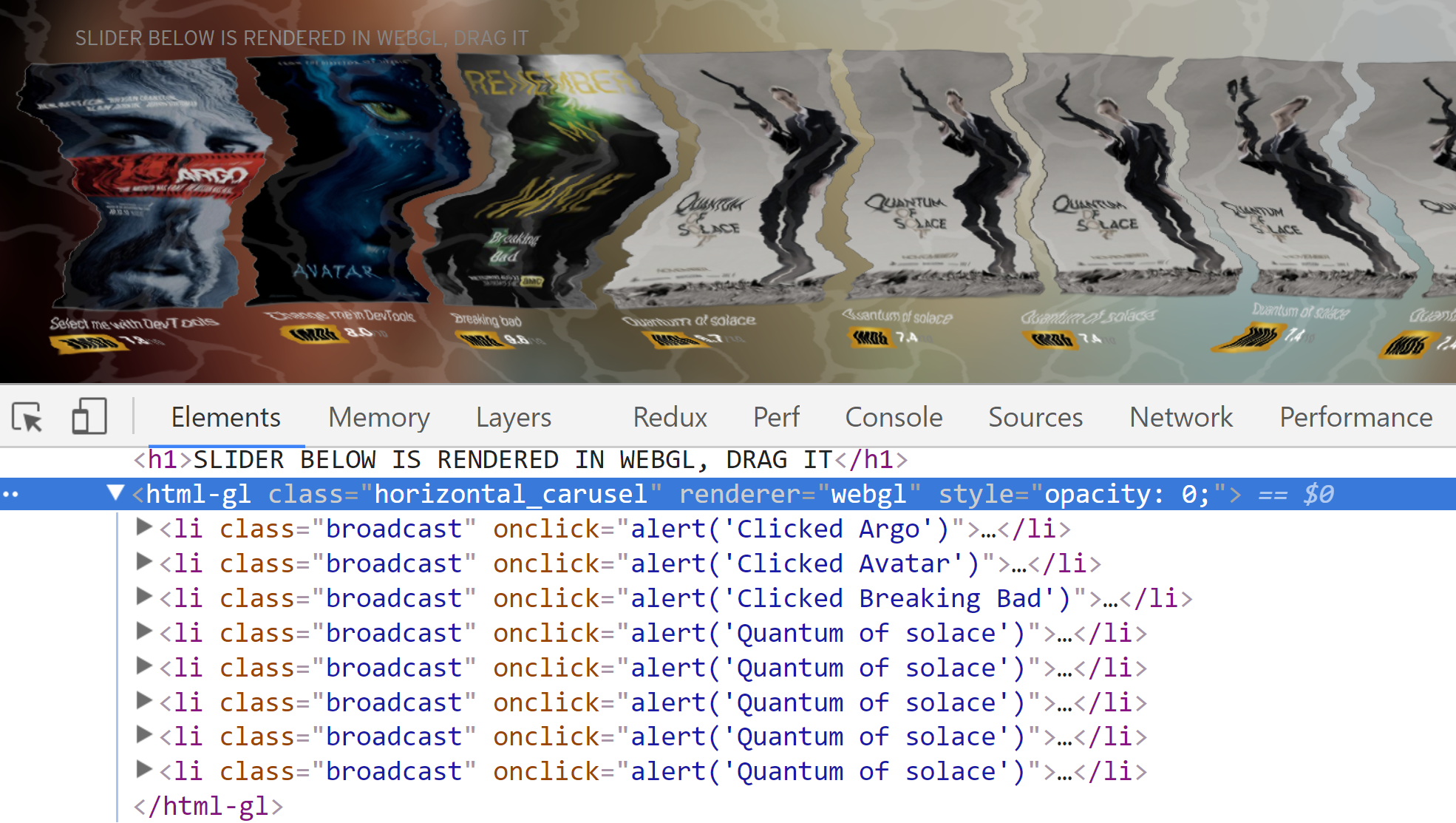
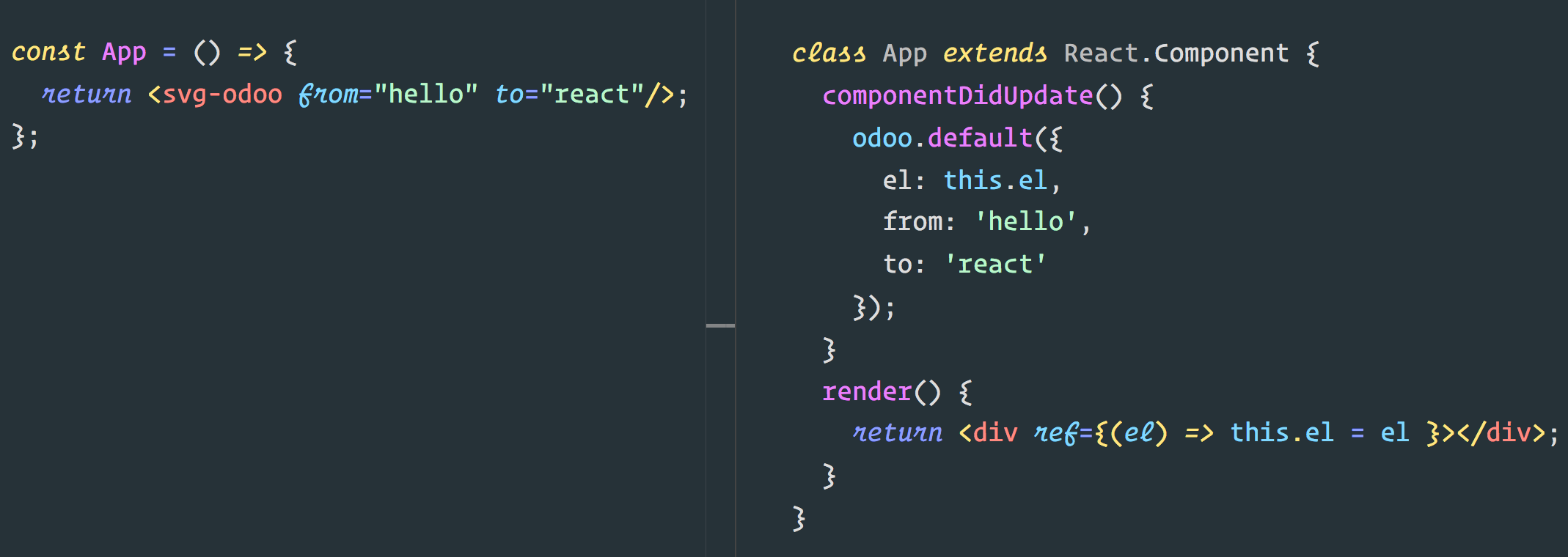
Wrappers

Around js libs
Wrappers

<svg-odoo/>
Why they may be useful?
Easy Prototyping

Editable from HTML
Good Practices Guide

Performance
and accesibility
Interoperability
and reusability

web-component
js-lib
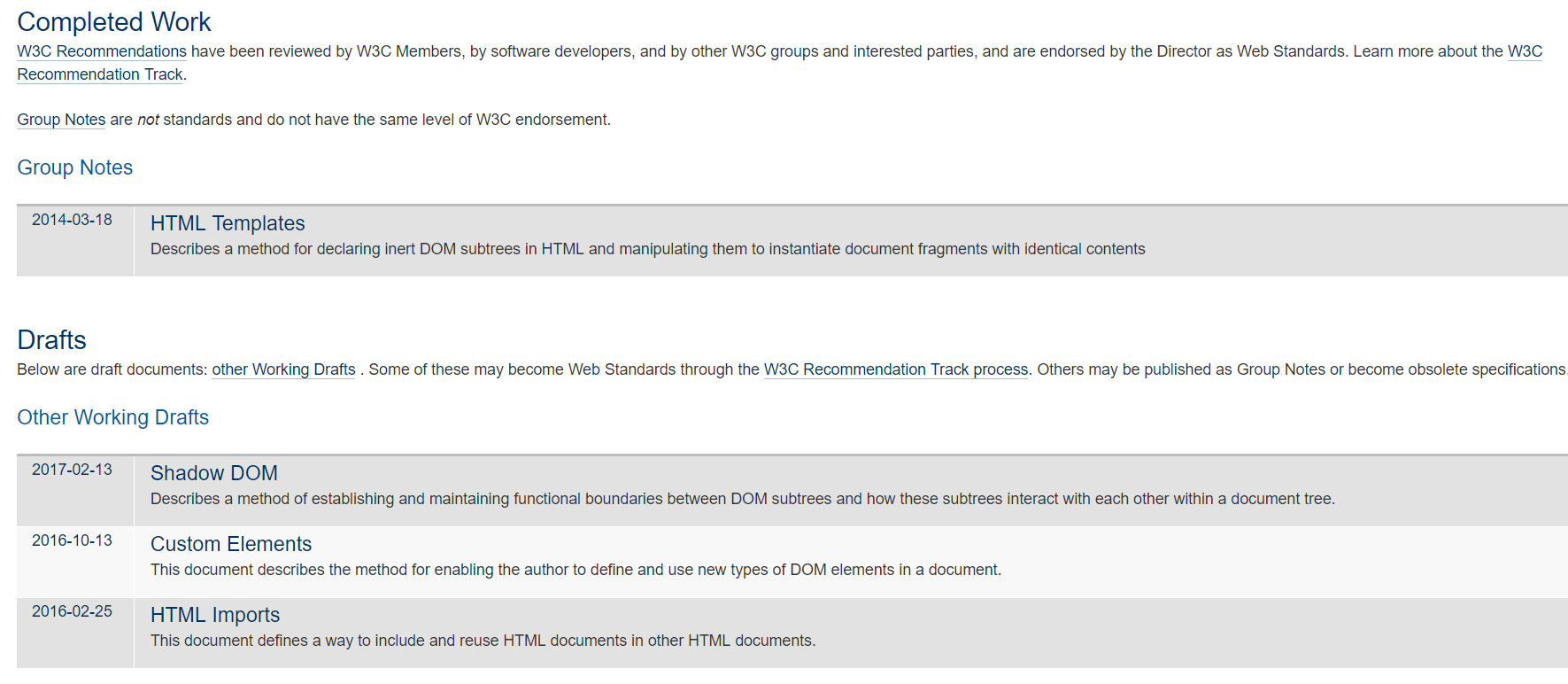
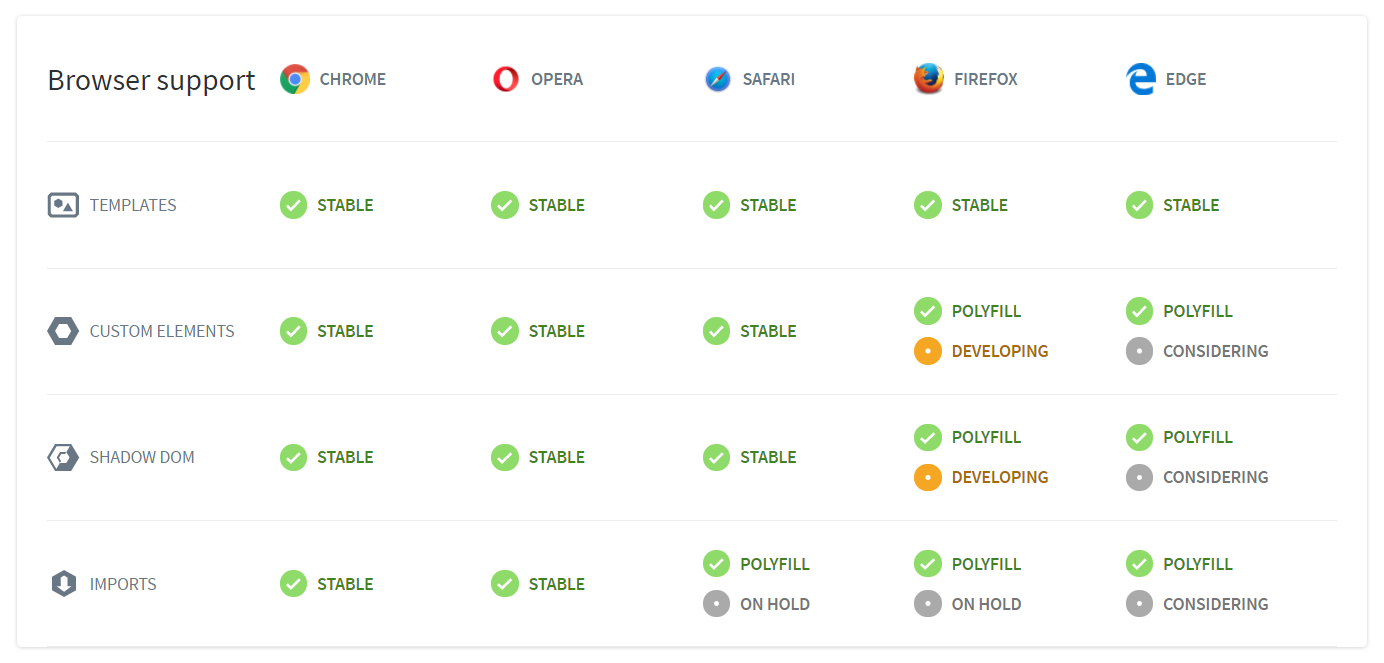
Are they ready?
Current State

According to W3C
Current State

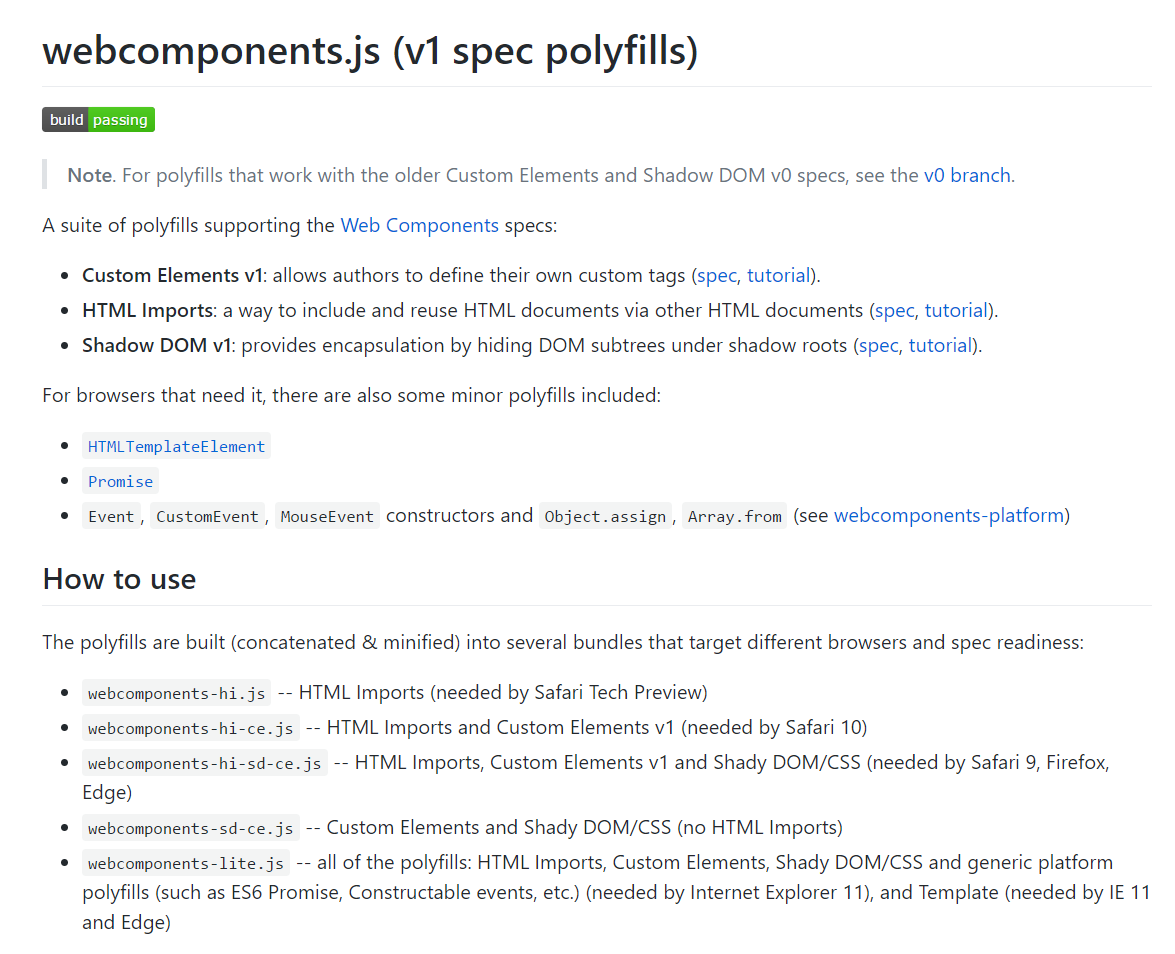
Polyfills

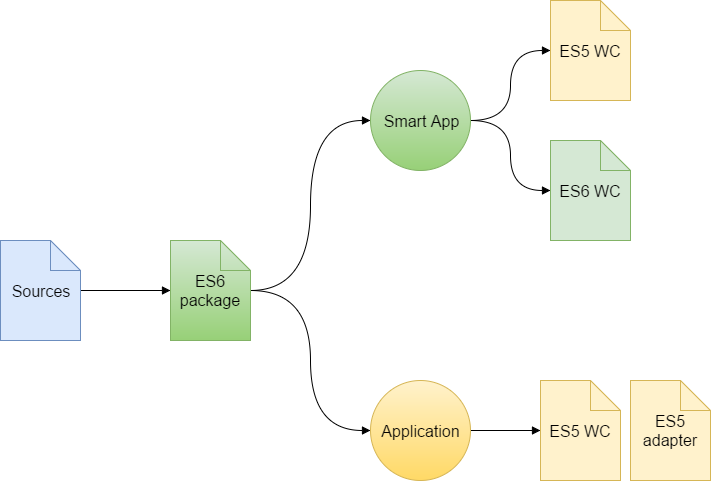
Publish/Consume

Compile ES6
📅 June 2017