从单元测试到可视化测试探索
@豆丁 / 通用部平台组
@gaoding/matting-editor
为抠图编辑器编写测试用例
测试框架

支持异步
多个测试同时运行
每个测试文件拥有独立的运行环境
...
支持快照
单元测试
业务无关的纯函数模块
无运行环境限制
没有业务依赖,通用性较强
编写测试用例容易 😄
不用编译,直接使用源文件
单元测试
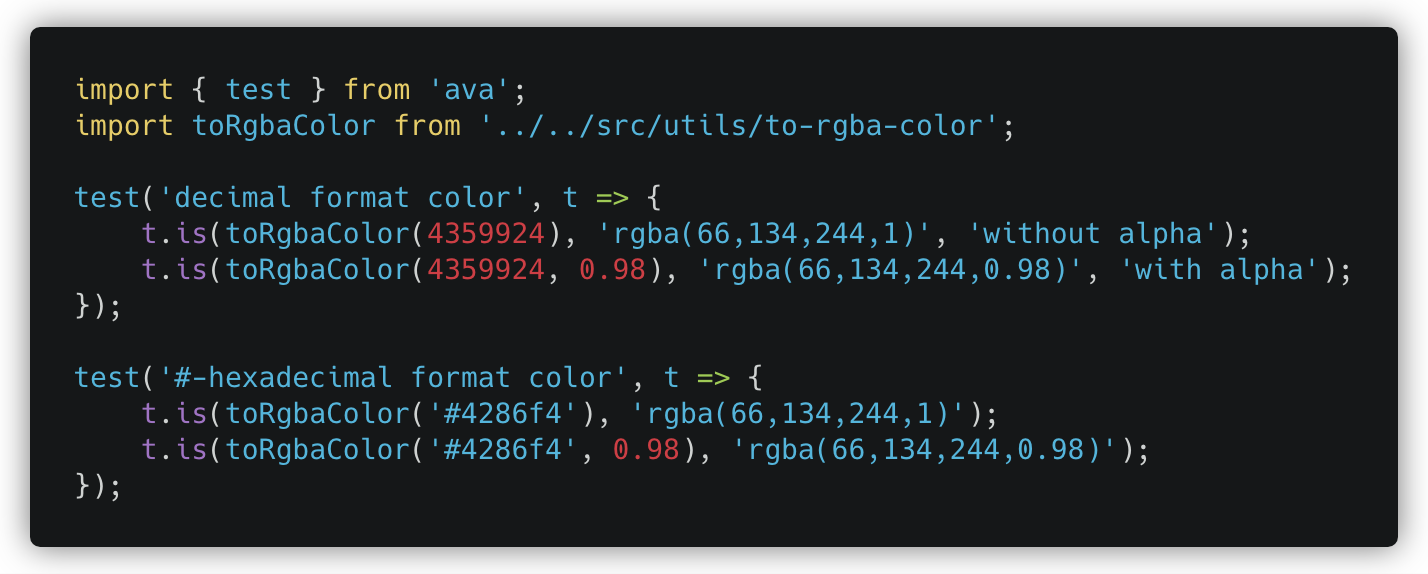
示例:颜色格式转化 toRgbaColor 模块

单元测试
Vue 组件?
子组件依赖于父组件 测试准备烦琐
输入输出依赖于浏览器环境
单元测试不够用 😥
端到端测试
模拟真实的用户环境,使用编译后的文件
涉及 I/O 操作(网络、DOM等),运行速度慢
无法覆盖全部操作路径,用例包含主要路径
先小心尝试一下 😐
端到端测试
准备工作
1.运行网站代码的服务器(偷懒直接用 webpack-dev-server)
2.一个浏览器,我们用 puppeteer(headless-chrome)
3.开始测试之前 build 一下
端到端测试
什么是 puppeteer ?
Chrome 官方团队维护的一个 Node 库,提供顶层 API 用来控制 Chrome 或 Chromium
我们可以用 puppeteer 来还原代码在真实浏览器中的行为
/ˌpʌpɪˈtɪr/
端到端测试
当我们在讨论前端测试的时候,
我们在讨论什么
功能测试
- 逻辑
- 用户界面
- 兼容性
- .....
性能测试
- 时间
- 空间
- .....
引用自《前端可视化的测试实践》- 羡辙
端到端测试
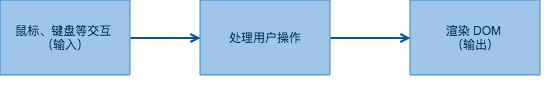
如何描述用户界面?

DOM API
- Node 节点属性
- 属性值稳定
- 容易断言
端到端测试
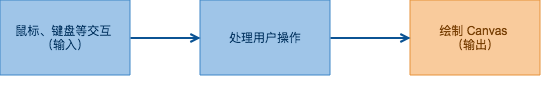
那么抠图呢...
没有结构化的数据 😰

端到端测试
聪明的你可能想到...
使用 toDataURL 导出 canvas 内容
先导出正确的结果作为对比基准,配合 AVA 的 snapshot 特性来做断言
似乎没有问题...
端到端测试
然而...
浏览器在渲染内容时存在一些细微差异
即使是相同的内容,由于屏幕或者GPU等等一系列因素的影响,也会造成最终导出的像素不同
简而言之,导出会有一些人眼察觉不到的差异
从而 AVA snapshot 在断言的时候就会失败
端到端测试

端到端测试
我们需要一个更好的解决方案...

Applitools
基于 AI 的(收费的)可视化测试

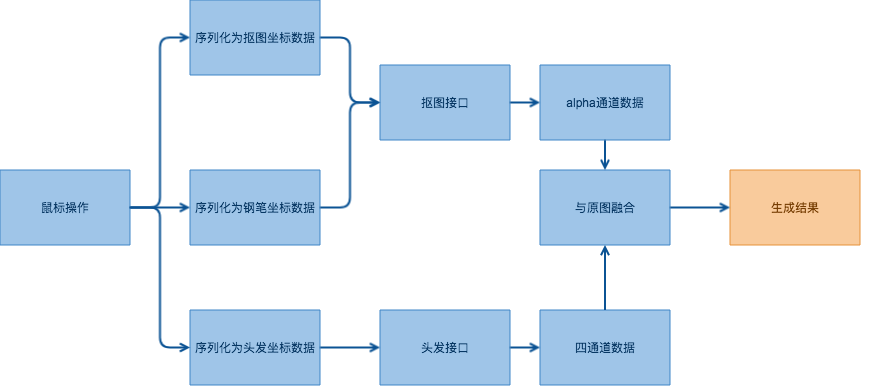
抠图大致流程
演示
可改进之处
没有下一页了
-
测试前需要手动编译和启动服务器。期望能自动编译和启动服务器
-
Mock 数据比较烦琐。期望可以更灵活和方便
-
运行太慢(你这个问题充钱就能解决)
-
尝试使用 wraith 的相似度来断言,直接在本地完成