WEb training
Create and Deploy a site in 10 mins
- Download Sublime Text
- Download the skeleton
- Dropbox Public Folder
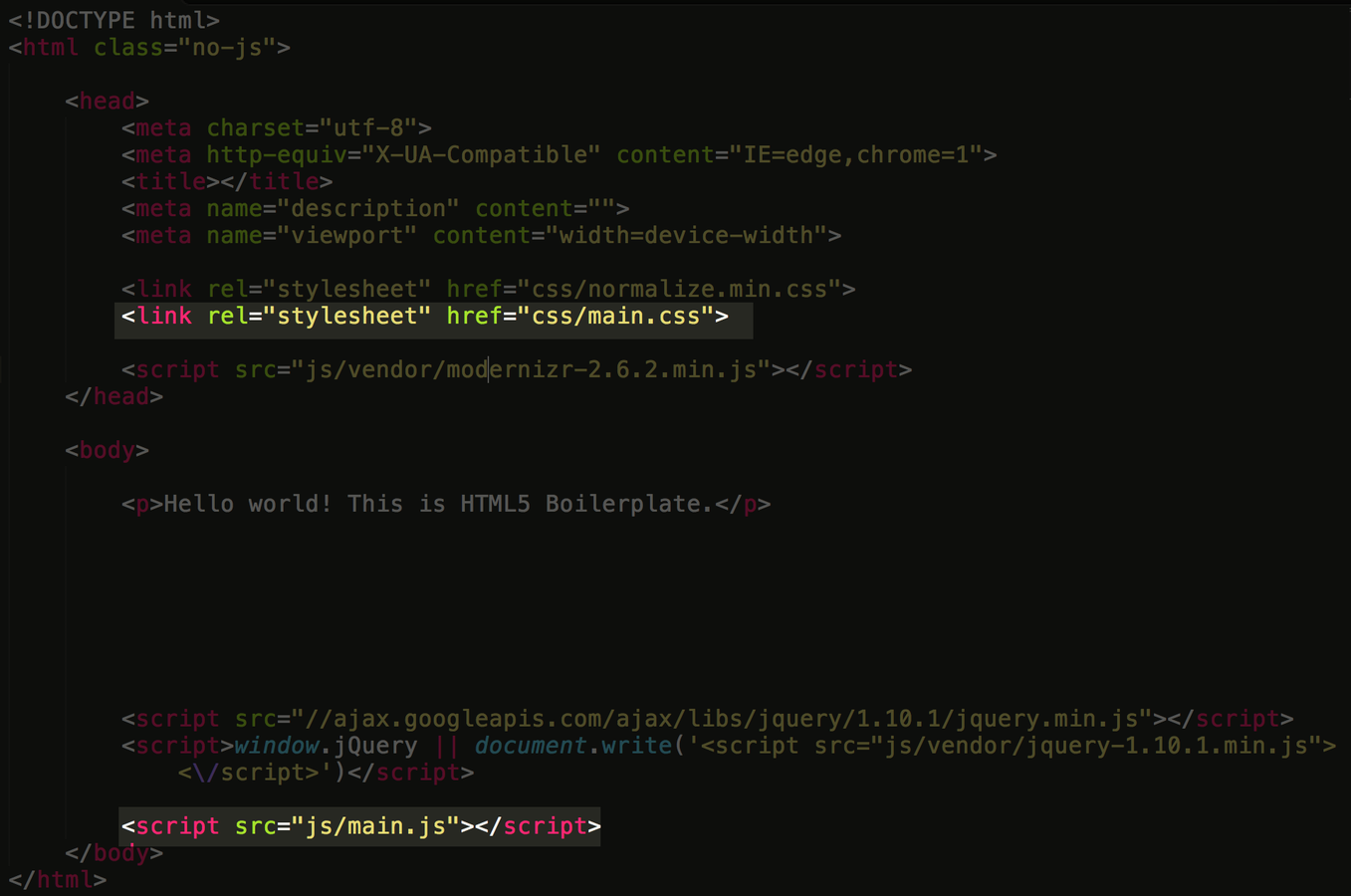
File Structure
Create a ball
//index.html<div id="ball"></div>
//main.css#ball {width: 120px;height: 120px;border-radius: 120px;margin: 150px auto 0 auto;}
JS: Make it touch sensitive
Wait for document to be ready:
$(document).ready(function(){
alert('ready');
});Give it a click event:
$(document).ready(function(){ $('.ball').on('click',function(){alert('touch');}); });
JS: Balloon
$('.ball').on('mousedown',function(){$(this).addClass('big');});$('.ball').on('mouseup',function(){ $(this).removeClass('big'); });
JS: CSS Animation
transition: 0.3s ease-in;