ASYNCHRONOUS javascript
HI I`m Viktor
- Frontend developer in GlobalLogic
- Freelancer in past
vict.shevchenko@gmail.com
@vict_shevchenko
Agenda
- What is asynchronous code?
- How to write async code in JS?
- Why promises?
- History
- Promises in JavaScript
- Promises Now
- Promises in your code
- Generators / Yields (ES6)
- Async / Await (ES7)
Asynchronious is...
- Not synchronized
- The order of operation results may differ from order operations were called
What Operations
- Network (Ajax)
- I/O
- Database
- File System
- etc.
Why?
- Provide non-blocking operations
- in JavaScript is single thread environment
So...
- we have async operations
- and we have business logic
- we need to know, when async operation will finish
How to write Async Code
- Event Loop
- Callbacks
- Promise
- Generators
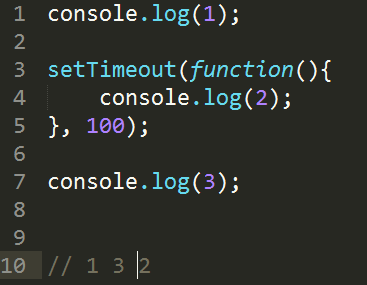
EVENT LOOP

Event Loop
Are powerfull... but tricky
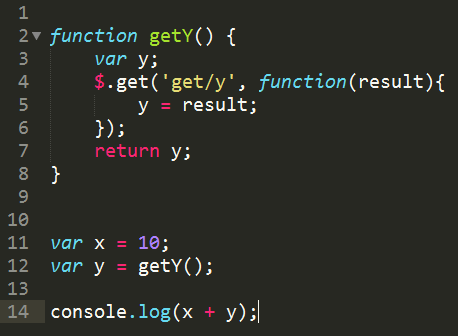
Callbacks

Why it does not work???
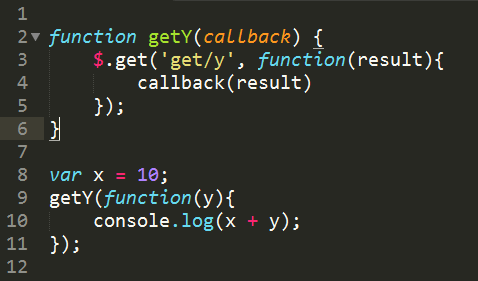
Callback
We need to wrap all next code in callback function

- Doing thing in sequence is hard
- Errors get lost easily
- Error handling should be in every callback
- Easy to lose flow
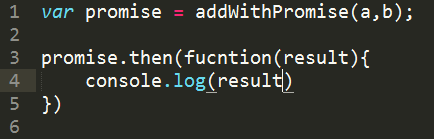
PROMISE
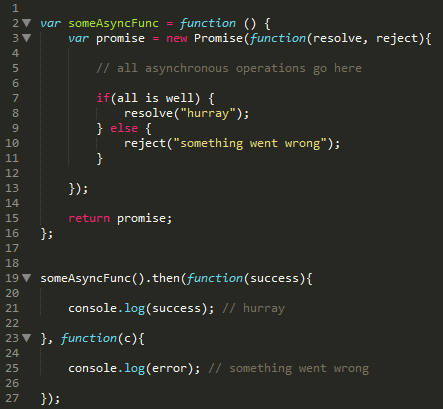
Instead of runnings passed callback return a promise

Promise
Why promise are awesome:
- cleaner method signatures(.then(cb,errcb))
- uniform return/trow exception semantic
- easy composition
- easy sequential/parralel join
- allways async
- exception style error bubbling
PROMISE
Ok, so what is promise?
WIKI: In computer science, future, promise, and delay refer to constructs used for synchronizing in some concurrent programming languages. They describe an object that acts as a proxy for a result that is initially unknown, usually because the computation of its value is yet incomplete.
ABSTRACTION on async code.
PROMISE
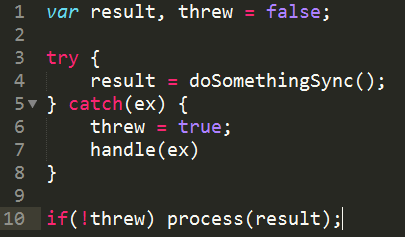
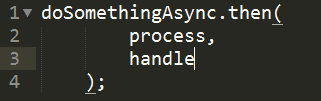
The point is simple:
Give you async versions of return an throw.
| Sync | Async |

|

|
HISTORY
The term promise was proposed in 1976 by Daniel P. Friedman and David Wise, and Peter Hibbard called it eventual. A somewhat similar concept future was introduced in 1977 in a paper by Henry Baker and Carl Hewitt.
HISTORY
- The term promise was coined by arbara Liskov and Liuba Shrira in 1988
- The future and/or promise constructs were first implemented in programming languages such as MultiLisp and Act 1. ca. 1989.
Implementation in languages:
- In E and AmbientTalk, a future is represented by a pair of values called a promise/resolver pair.
- In C++11 - std::future
- In .NET - 4.0 System.Threading.Tasks.Task<T>
- In Java - java.util.concurrent.Future
Promises in JAVASCRIPT
To make asynchronous patterns easier, JavaScript libraries have added an abstraction called promises.
PROMISES IN JAVASCRIPT
15.02.2008
The first widespread use of this pattern was with the dojo toolkit deferred object in version 0.9.
- .then()
- dojo.Deferred.resolve()
- dojo.Deferred.reject()
- dojo.xhrGet already return a dojo.Deferred
- dojo.DeferredList
PROMISES IN JAVASCRIPT
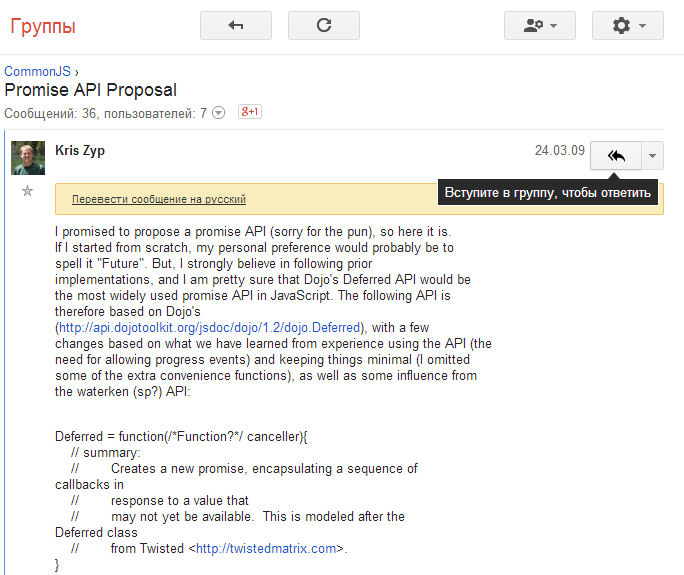
24.03.2009
Common JS Promises API proposal

PROMISES IN JAVASCRIPT
31.12.2011
jQuery introduced a new concept in version 1.5 called Deferred which is also a derivative implementation of the CommonJS Promises/A proposal.
- $.Deferred()
- $.when().then()
- dfd.resolve(), dfd.reject()
Promises In Javascript
What is wrong with $.Deferred?
- Different from dojo, jQuery does not return another promise from the then method. Instead, jQuery provides the pipe method to chain operations together.
- Misses the sync - async parallel
- Does not handle errors(throw)
- Not interoperable with other 'thanable'
- Only from 1.8 support returning a promise
Promises IN JQuery
PROMISES IN JAvascript
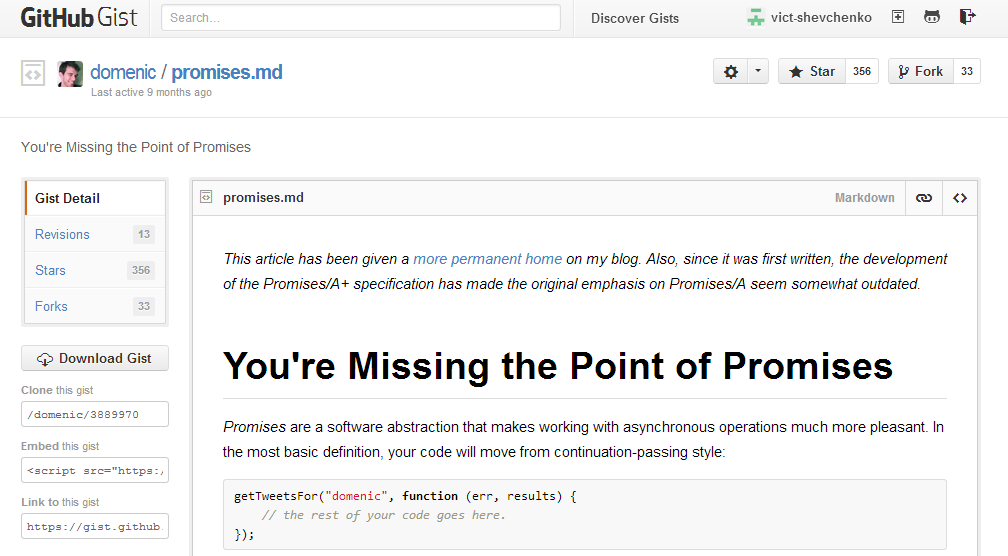
... so Domenic Denicola got angry and wrote

PROMISES IN JAVASCRIPT
...and he made https://github.com/domenic/promise-tests
...then (after few month) appeared...

PROMISES IN JAVASCRIPT
And this is success!
PROMISES NOW
- >20 implementations of promises based on Promise/A+
- version 1.1.1 of spec is ready
- several other siblings spec are under development(promise creation, cancellation, progress)
- DOMFuture promise library for using promises in DOM API
- Convergence with Mark Miller concurrency strawman, for integrating promises into language
Promises in browsers
FF - 29+, Chrome 33+

Promises in your CoDE
1. Choose the library(top picks are)
- Q, by Kris Kowal
- When.js, by Brain Cavalier
- RSVP.js, by Yehunda Katz
- bluebird, by Petka Antonov
2. If you see a jQuery promise, wrap it!
var realPromise = Q(jQuryPromise);
3.Keep sync-async parallel in mind!
4. Promise are not:
- a replacement for events
- a replacement for streams
- a way of doing functional reactive programming
Sources
-
http://en.wikipedia.org/wiki/Futures_and_promises
-
http://blogs.msdn.com/b/ie/archive/2011/09/11/asynchronous-programming-in-javascript-with-promises.aspx
-
http://www.slideshare.net/domenicdenicola/boom-promisesa-was-born
-
http://www.slideshare.net/domenicdenicola/promises-promises
-
http://www.slideshare.net/domenicdenicola/callbacks-promises-and-coroutines-oh-my-the-evolution-of-asynchronicity-in-javascript