Redux
Agenda
- Motivation
- What is Flux
- Redux
- Main Concepts
- React-Redux App
Motivation
To have possibility for creation end-to-end component based apps, developers had to overcome MVC limitations
- Use explicit data instead of derived data
- Separate data from view state
- Avoid cascading effects, by preventing cascade updates
Motivation
React is awesome, but everyone, who build applications based on it, missed a Data Layer.
Motivation
Like many chose to think, React is V in MVC, so the first attempts were exactly to follow MVC pattern on React.
Motivation
This caused such staff as
- ngReact (https://github.com/ngReact/ngReact)
- Backbone.React.Component (https://github.com/magalhas/backbone-react-component)
- Pure JS Objects ad models
Motivation
All such solutions played not very well, mostly because:
- When having to many views and models things becomes difficult to follow and debug
- React Component incapsulate logic for controller-view in it.
- React feature is one-way data flow
Flux
Flux is the application architecture that Facebook uses for building client-side web applications
Flux
What to know
- Is more like a pattern than a formal framework
- Follows uni-directional data flow

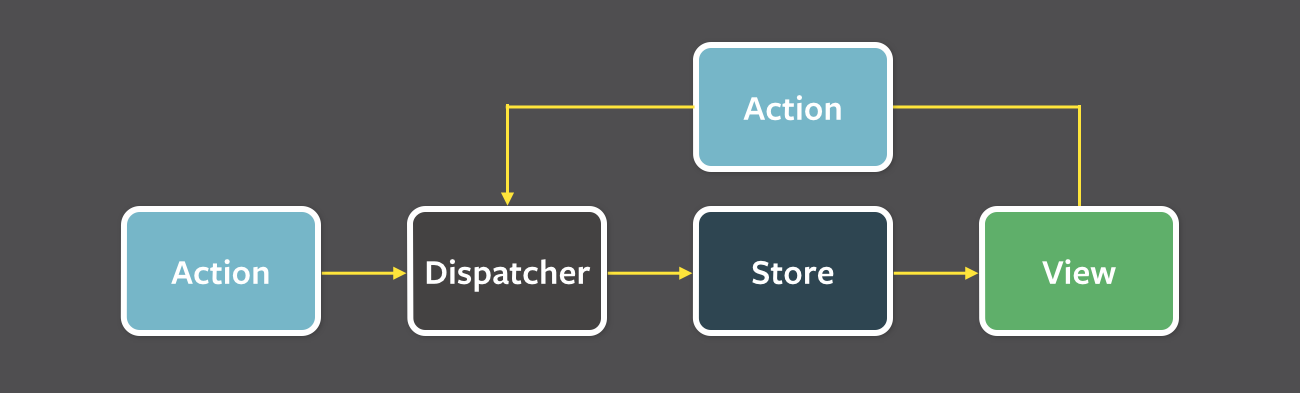
Flux
Dispatcher
- central hub that manages all data flow in a Flux application
- responsible for distributing the actions to the stores
- become more and more important when application grow
Flux
Stores
- contain the application state and logic
- registers itself with the dispatcher and provides it with a callback
- inside is a switch statement based on the action's type that is used to interpret the action and change the state of the store
Flux
Views and Controller-views
- views - simple React Components
-
Controller-views - listens for events that are broadcast by the stores and exucutes setState() on them
- CV - acts as a glue code to get the data from the stores and to pass this data down the chain of its descendants
Flux
Actions
- action - is a payload of data, that is dispatched to a store.
- most of all actions come from user interaction
Flux
Flux-like solutions
Redux
Redux
Is other attempt to make state mutations predictable by imposing certain restrictions on how and when updates can happen. Based on the steps of Flux, CQRS, and Event Sourcing.
Redux
Compare to Flux
Common
Different
- Model update logic is concentrated in specific layer(state - Flux, reducers - Redux)
- Instead of mutating data directly, mutation is described by and action object
- Redux does not have dispatchers in favour of pure functions instead of events
- Redux suppose developer never mutate a state.
Redux
3 key priciples
1st Redux Priciple
console.log(store.getState())
/* Prints
{
selectedActorId: 'sylvester',
actors: [
{
id: 'sylvester',
fullName: 'Sylvester Stallone',
films: []
},
{
id: 'arnold',
fullName: 'Arnold Schwarzenegger'
films: []
}
]
}
*/State is read-only
The only way to mutate the state is to emit an action, an object describing what happened.
2nd Redux Priciple
store.dispatch({
type: 'CHANGE_SELECTED_ACTOR',
id: 'arnold'
})
store.dispatch({
type: 'ADD_FILM',
actorId: 'arnold'
filmName: 'Total Recall'
})Changes are made with pure functions
To specify how the state tree is transformed by actions, you write pure reducers.
3rd Redux Priciple
function film(state = [], action) {
switch(action.type)
case: ADD_FILM
return [...state, action.filmName];
default:
return state;
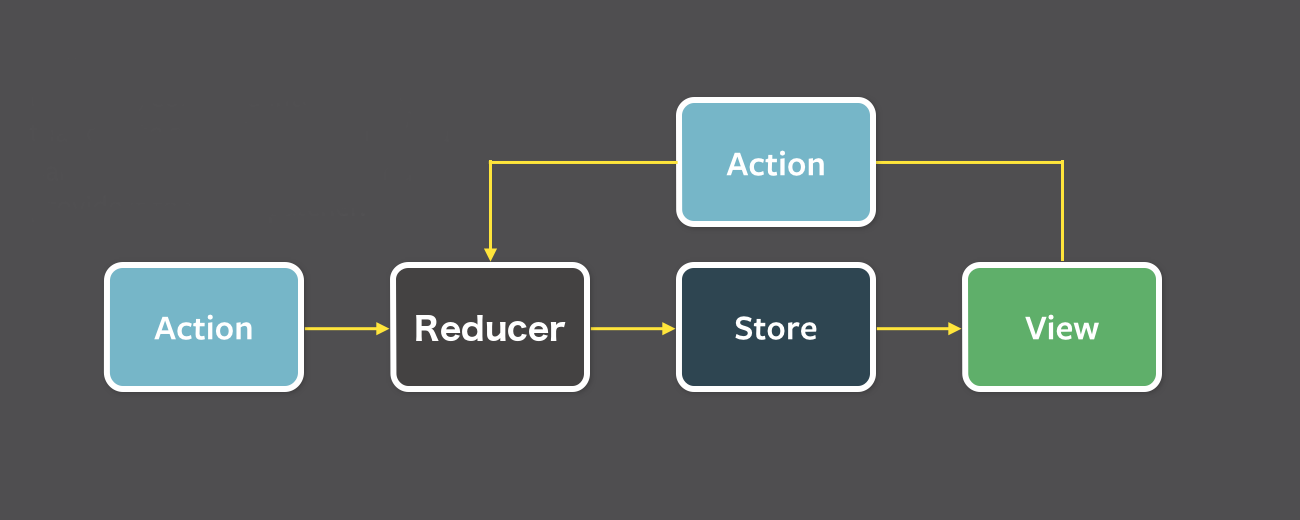
}Redux Data Flow

Redux Components
Redux Actions
Actions are payloads of information that send data from your application to your store. They are the only source of information for the store. You send them to the store using store.dispatch().
- send using store.dispatch()
- are plain JS objects
- its recommended to have a "type" property in it
- good idea to pass as little data as possible
const ADD_FILM = 'ADD_FILM';
{
type: ADD_FILM,
filmName: 'Total Recall'
}
store.dispatch({
type: ADD_FILM,
filmName: 'Total Recall'
})Redux Actions Creators
Action creators are exactly that—functions that create actions.
- returns an action
- easy teastable
- compared to Flux, does not dispatch action
const ADD_FILM = 'ADD_FILM';
function addFilm(name) {
return {
type: ADD_FILM,
filmName: 'Total Recall'
};
}
store.dispatch(addFilm('Total Recal'))Redux Reducers
The reducer is a pure function that takes the previous state and an action, and returns the next state.
- Based on an action type reducer function does appropriate changes to state
- Should not mutate its arguments;
- Should not perform side effects like API calls and routing transitions;
- Should not call non-pure functions, e.g. Date.now() or Math.random().
Redux Reducers
{
selectedActorId: 'arnold',
actors: [
{
id: 'sylvester',
fullName: 'Sylvester Stallone',
films: []
},
{
id: 'arnold',
fullName: 'Arnold Schwarzenegger'
films: []
}
]
}
function films (state = [], action) {
switch (action.type)
case ADD_FILM
return [...state, action.filmName]
default
return state
}Redux Store
Single object that is a container for all application state
- Allows access to state via getState();
- Allows state to be updated via dispatch(action);
- Registers listeners via subscribe(listener);
- Handles unregistering of listeners via the function returned by subscribe(listener).