Reusable UIs with Web Components

Cory Rylan
Cory Rylan
- Google Developer Expert for Angular and Web
- Front End Developer @ VMware, Clarity Design Team
- Angular Bootcamp Instructor
@coryrylan
coryrylan.com




- Static HTML / CSS
- Angular Components
- Web Component based icons system
- Design/UX Guidelines

What are Web Components?
A collection of Web APIs
- Custom Elements
- Shadow DOM
- HTML Templates
- ES2015 Modules
- CSS Custom Properties

Why Web Components?
Web Standards
- Component model
- Lightweight and fast

Why Web Components?
Encapsulation
- CSS, Template, Behavior
- Well defined themes with Custom CSS Properties
- No need for Global CSS

Why Web Components?


(sort of)

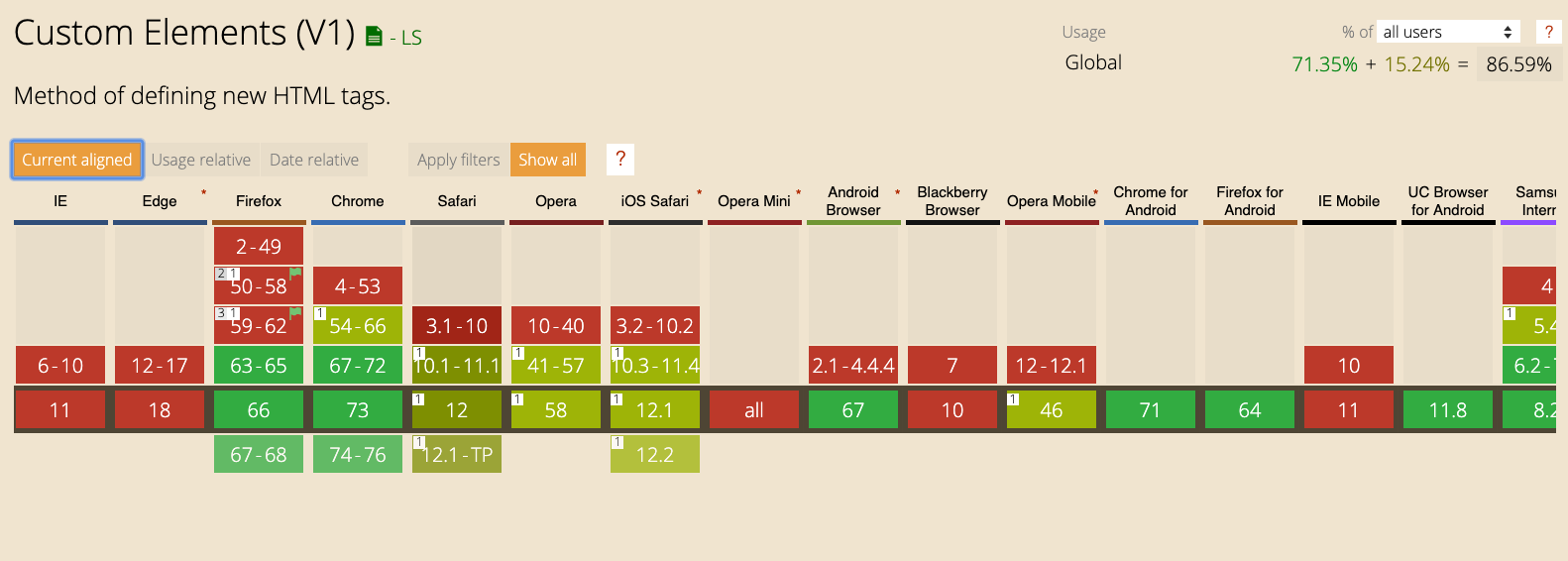
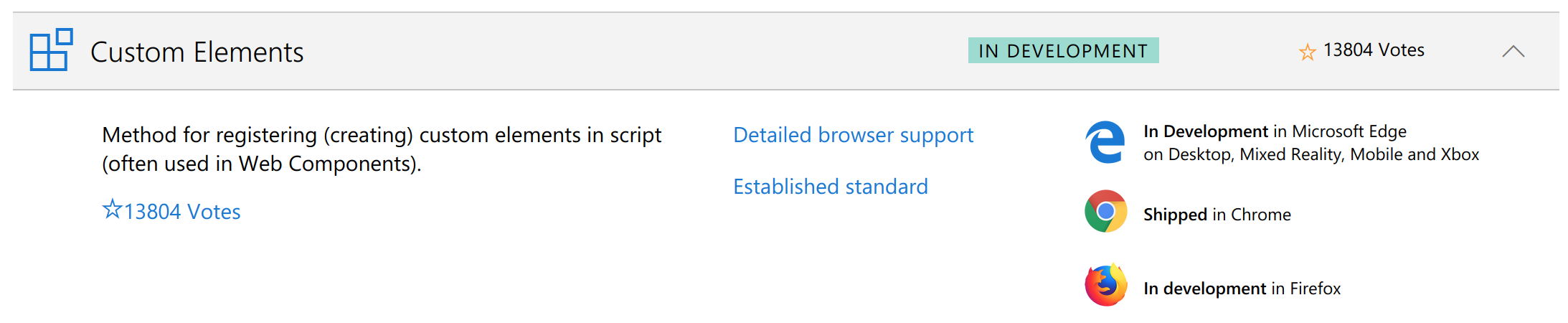
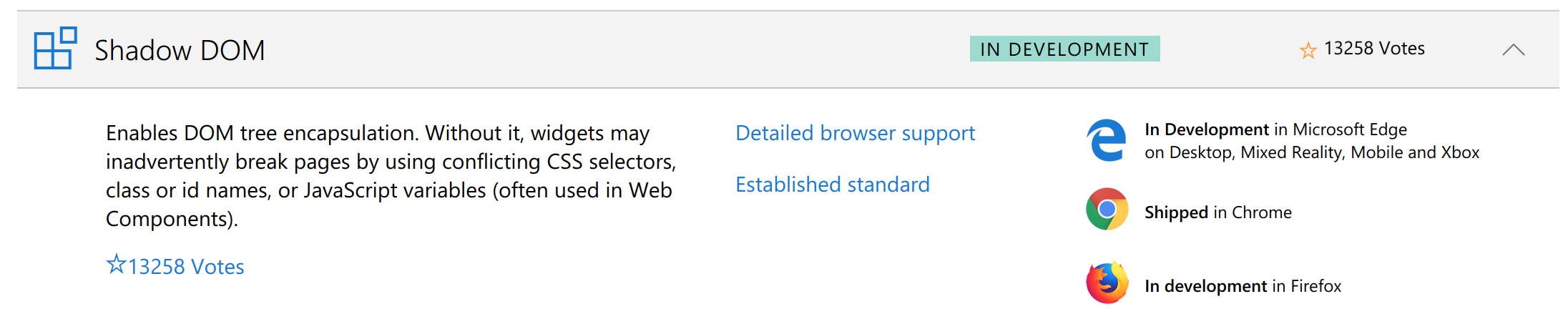
Browser Support?
IE11+ support is possible with polyfills

Edge in development!
https://developer.microsoft.com/en-us/microsoft-edge/platform/status/


Code Demo


Web Component Authoring



Angular Elements
Polymer and lit-html
Stencil JS & Ionic

Vue Component Wrapper
Framework Demo





webcomponentessentials.com
Thank You
coryrylan.com
@coryrylan