Introdução ao desenvolvimento Web
AVISO
Estes slides servem como suporte a aulas sobre desenvolvimento web.
Podem -- e devem -- ser usados para relembrar, nunca para aprender de raiz!
0 - Páginas e apps Web?
- o que são?
- como funcionam?
Páginas/apps web
- processadas por browsers
- escritas em .html
- podem ser complementadas com outros recursos, como media e recursos para personalizar comportamentos e estilo
<html>
HyperText Markup Language
Páginas/apps web
Estrutura
Comportamento
Estilo/Aspeto
html
Hypertext markup language
css
Cascading Stylesheet
js
JavaScript
Páginas/apps web
Estrutura = O que existe

Titulos
Links
Imagens e media
Textos
Listas
Páginas/apps web
Estilo = Aspeto

Cores
Posicionamentos
Efeitos
Tipos de letra
Tamanhos
Páginas/apps web
Comportamento
Quando preencho o campo de pesquisa...

Alterar algo em resposta a um evento

Resultados mudam
dinamicamente!
Páginas/apps web
Comportamento
Evento - Resposta
Quando preencho um campo...
Com scroll para baixo...
Quando carrego em algo...
Quando carregar todas as imagens
Alterar algo com base em eventos
Eventos
Eventos
Respostas
Escondo um preloader?
Mudo uma classe?
Apago um elemento?
Mostro um elemento?
O Que é HTML?
- Linguagem de Markup
- de documentos, não de programação
- Standard para criação de páginas Web
- Composta por elementos html
- Para web browsers
- Suporta HyperText para interligar páginas
- Ficheiros .html
Elementos HTML
- Representados por <tags></tags>
- Personalizados com atributos
- Começam com <nomedatag> (tag de abertura)
- Acabam com </nomedatag> (tag de fim)
- Conteúdo "dentro" das tags
- Elementos = Caixas "retangulares"
<p class="texto">
Texto sobre um gato
</p>Fim (tag)
Start (tag)
Atributo
Estrutura Elemento
(com atributos)
<a href="http://www.google.com">Clica-me!</a>
<img src="http://placekitten.com/200/300" alt="sou um gato!">
- href - "para onde mando?"
- src - "onde está a imagem?"
- alt - "o que represento?" (em imagens)
nome do atributo
valor do atributo
vários atributos? Separados por espaços!
não é preciso fechar esta tag?
<tag atributo=valor>
- Atributos: opções para personalizar um elemento
- Definidas na parte de início (<p>, <a>...)
- Separados por espaço
- Exs.:
- style
- class
- id
- href (<a>, <link>)
- src (<script>, <img>, <video>)
Elemento dentro de elemento
<p>
Visita <a href="http://www.google.pt/">este link</a> para pesquisares!
</p>Link misturado com o resto do conteúdo
Tantos elementos...
<html></html>
<body></body>
<div></div>
<h1></h1>
<p></p>
<span></span>
<ul></ul>
<li></li>
<meta />
<head></head>
<input />
<form></form>
<img />
<a></a>
<header></header>
<article></article>
<section></section>
<footer></footer>
1 - HTML
Estrutura e conteúdo
- o que é?
- como funciona?
- como se escreve uma página?
- quais as suas características?
- como organiza conteúdo?
Como se escreve uma página HTML?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Título da Página</title>
</head>
<body>
</body>
</html>Tudo o que é visível vem para aqui!
Criar ficheiro com extensão .html
(ex.: index.html)
Qualquer editor de texto simples serve
A <cabeça> configura
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Introdução ao HTML</title>
<link rel="icon" href="caminho/para/imagem/com.formato">
</head>
<body>
</body>
</html>Conjunto de caracteres com suporte para acentos
Cuidado com os tamanhos do favicon!
<body>
- Conteúdo do documento
- Só pode haver um
- Vem a seguir ao HEAD
<head>
- Configurações do documento
- Referências externas
- <title>, <meta>, <link>, <style>...
- favicons
</head>
</body>
O Esqueleto da página
Tipos de elementos
- Estrutura
- Conteúdo e texto
- Multimedia
- Interativos
- Meta (personalizar)
Tags para estruturar documento
<div></div>
- Usado para agrupar elementos ou atribuir-lhes propriedades
- Muito comum para propósitos de layout. Possivelmente o elemento mais comum da web
- Por defeito, é um elemento do tipo bloco
Tipos de elementos
- Estrutura
- Conteúdo e texto
- Multimedia
- Interativos
- Meta (personalizar)
Elementos para conteúdo
<span></span>
Elementos inline para agrupar e personalizar excertos de texto
<h1-6></h1-6>
- títulos e subtítulos da página
- Pode ter até 6 níveis
- Por defeito, é um elemento do tipo bloco
Boas práticas
- Só 1 <h1> por página (serve como título)
- Não saltar níveis (ex.: h1 para h5)
- h2 é título de secção,
- h3 é subtítulo...
<ul-ol></ul-ol>
- Listas de itens, definidos pela tag <li>
- Podem ser numerados (ol) ou não (ul)
- Também são usados para gerar menus
- Têm propriedades de estilo próprios, como 'list-style-type'
Tipos de elementos
- Estrutura
- Conteúdo e texto
- Multimedia
- Interativos
- Meta (personalizar)
Tags para conteúdo (media)
- <img src="um/link/qualquer"/>
- <video src="outro/link/qualquer" />
- <audio src="ainda/outro-link/qualquer" />
atributo src?
src, a origem do recurso
caminhos (links) podem ser:
- relativos
- "../fotos/imagens/cao.png"
- absolutos
- ex.: URLs, como https://www.google.com
<img />
- Tag para exibição de imagem
- Origem da imagem é definida pelo atributo 'src' (tem de ser carregada)
- 'src' pode ser um caminho relativo ao próprio domínio ou um URL externo
<video />
- Tag para exibição de um leitor de vídeo
- Origem é definida pelo atributo 'src' (tem de ser carregada)
- 'src' pode ser um caminho relativo ao próprio domínio ou um URL externo
- tem atributos, como 'autoplay', para definir opções
Tipos de elementos
- Estrutura
- Conteúdo e texto
- Multimedia
- Interativos
- Meta (personalizar)
<a></a>
- anchor para hiperligação
- conexão dos elementos descententes para links externos ou internos
-
href é o atributo que recebe o link de destino
- pode ligar a elementos dentro da própria página (ao referenciar o id antecedido de um #)
- com o atributo target, podemos abrir o link noutra aba
<button></button>
- botão - interações e submissão de forms
- 3 estados possíveis (além do "normal"):
- hover - rato por cima
- focus - selecionado por teclado
- destacado com focus ring
- active - pressionado
- atributo "type":
- submit (por defeito) - submete formulários
- button
- aspeto por defeito varia consideravelmente consoante o browser
<button type="button">
Clica-me
</button>
Tags para interação
<form></form>
- elemento que delimita e dá contexto a elementos de interação a serem enviados e processados
- controlos (<input>, <select>, <textarea>...)
- atributos são MUITO importantes
- ... mas falamos deles depois!
Tags para interação
<input>
- controlo para formulário
- estilos diferem de sistema para sistema
- atributos importantes
- name - nome associado aos dados provenientes deste elemento
- id - para ser referenciado por uma <label>
- checked
- placeholder
- type - text, password, checkbox, radio, range...
- value - o valor INICIAL associado ao elemento
Tags para interação
<select><option></option></select>
- controlo para formulário
- semelhante a input, mas resume-se a uma caixa com escolhas (<option>)
- <select> terá o valor da <option> selecionada
- atributos:
- selected - marcar uma opção como a inicialmente selecionada
Tags para interação
<label></label>
- controlo para formulário
- referência a um input
- se clicada, pode trocar o valor de uma checkbox a que esteja associada, via o atributo 'for'
- o atributo 'for' aponta para um elemento com um ID específico. Pode ser usado para compensar checkboxes 'personalizadas'
Forms
<form>
<div>
<label for="nome">Nome</label>
<input type="text" id="nome" name="nome">
</div>
<div>
<label for="email">E-mail</label>
<input type="email" id="email" name="email">
</div>
<div>
<label for="mensagem">Mensagem:</label>
<textarea id="mensagem" name="mensagem"></textarea>
</div>
<div>
<label for="quer-spam">Quer Spam?</label>
<input type="checkbox" name="spam" id="quer-spam"></input>
</div>
<div>
<label for="assunto">Assunto</label>
<select name="assunto" id="assunto">
<option>Recrutamento</option>
<option>Tagalerice</option>
</select>
</div>
</form>Id?
div?
Tantas tags e atributos novos...
falamos do "name" depois...
Tipos de elementos
- Estrutura
- Conteúdo e texto
- Multimedia
- Interativos
- Meta ("invisíveis")
2 - CSS
Aspeto e estilo
- o que é?
- como funciona?
- como se relaciona com HTML?
Como personalizar elementos?
<p>
Texto sobre um gato
</p>cor de texto?
cor de fundo?
tipo de letra
tamanho de letra
negrito, sublinhado...
dar aspeto diferente a esta palavra?
CSS
- linguagem para definir estilos de elementos HTML
- regras definida em ficheiros .css (ou num elemento <style></style>)
- definem o aspeto de elementos em diferentes estados

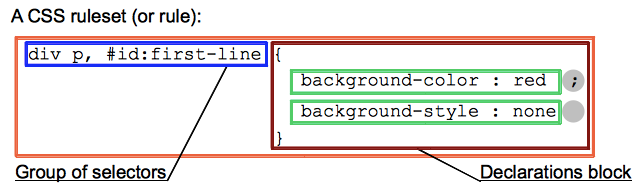
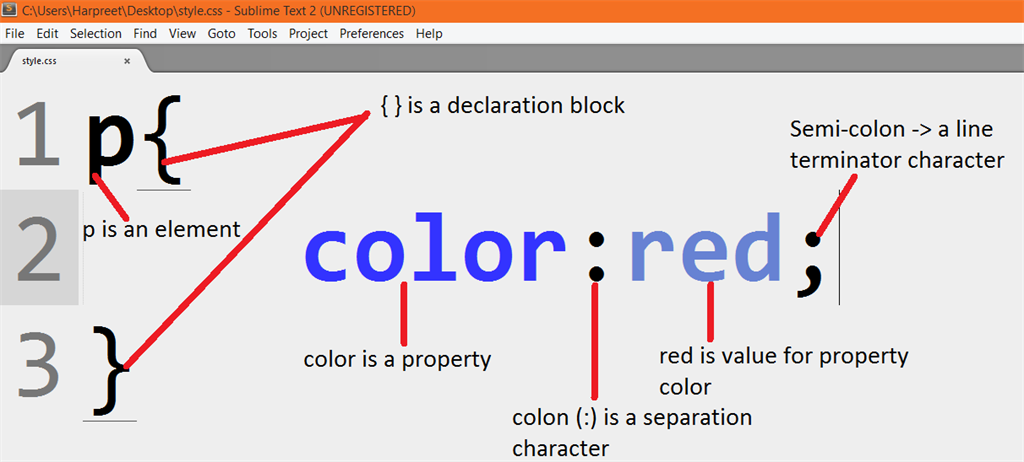
declaration = "propriedade: valor"
CSS - definir estilos para elementos comuns

fonte: C-Sharp corner
seletor: que tipo de elementos vão ser afetados?
Estrutura de uma regra CSS - exemplos
/* Afecta todos os paragrafos */
p {
color: hotpink;
margin-top: 12px;
}/* Afecta todos elementos com classe 'highlight' */
.highlight {
border-style: solid;
border-color: pink;
}/* Afecta todos elementos do tipo 'p'
descendentes de elementos
de classe 'highlight' */
.highlight p {
border-style: solid;
border-color: pink;
}/* Estilo de span quando o rato passa por cima */
span:hover {
font-weight: bold;
}- seletores encadeados?
- pseudo-seletores?
- abordaremos isto noutra aula...
combinador de descendência (o espaço)
Tipos de seletores
- elementos básicos
- ex.: p, a, div, span...
-
classes (seletor começa com ponto)
- ex.: .main-list, .text-yellow
- id (começa com asterisco)
- ex.: #main-header, #booking-form
- há mais...
os mais frequentes!
body {
font-family: 'proxima nova';
font-size: 12px;
background-color: gray;
}
h1, h2, h3 {
/* só maiúsculas */
text-transform: uppercase;
}
p {
color: gray;
}
.quote {
font-style: italic;
font-weight: bold;
}
.has-image-in-background {
/* não esquecer de definir 'url' */
background-image: url('http://placekitten.com/1221/723');
background-position: center center;
/* ocupa 100% da largura. 'contain' seria outro valor possível */
background-size: cover;
}pixels (há outras unidades)
há fontes genéricas (serif, sans-serif...) e personalizadas
pode também ser hexadecimal, rgb, rgba...
classe começa com '.'
vários seletores (separados por ',')
CSS - Como Usar?
<!doctype HTML>
<html>
<head>
<!-- referenciar ficheiro externo de estilos aqui... -->
<link rel="stylesheet" href="style.css">
</head>
</html>
o nome do teu ficheiro
CSS - Como usar?
(Alternativa)
<!doctype HTML>
<html>
<head>
<!-- meter estilos dentro desta tag -->
<style>
...
</style>
</head>
</html>
corre-se o risco de ficar com um ficheiro demasiado grande!
CSS - Propriedades
Propriedades CSS comuns, organizadas por categorias
You don’t need to commit to memorizing every CSS Property and Value, as there are good places to look them up
-- Rachel Andrew, How to Learn CSS
CSS - Categorias
- Fundo e texto
- A "Caixa"
- Posicionamento
- Estados: pseudo-classes
- Transformações, transições e animações
- Media queries
- Pseudo-elements - coming soon...
Estilos - Categorias
- Fundo e texto
- Box Model
- margin
- border
- padding
- Posicionamento
- Pseudo-elementos
Estilos - Fundo e texto
- color - cor do texto
- font-style - italic, normal...
- font-size - tamanho da fonte
- font-family - sans-serif, serif, algum definido pelo google fonts...
- font-weight - 300, 400, 500, 600 (quanto maior, mais negrito)
- text-transform - uppercase, capitalize...
- text-align - center, left, right...
- text-decoration - underline, none...
- background-color - cor do fundo
- background-image - imagem de fundo
- background-size - tamanho da imagem de fundo
- background-repeat - no-repeat
Estilos - Unidades
Tamanhos
-
px (pixels)
- ex.: 12px
-
% (percentagem)
- normalmente proporcional ao elemento pai
- ex.: 50%
-
vh (percentagem de altura)
- proporcional à tela
- ex.: 100vh (100% do tamanho do ecrã)
-
vw (percentagem de comprimento)
- proporcional à tela
- ex.: 100vw (100% do tamanho do ecrã)
Cores
-
nomes
- ex.: violet, green, red
-
hexadecimal
- ex.: #EE82EE, #008000, #FF0000
-
rgb
- ex.: rgb(238, 130, 238), rgb(0, 128, 0), rgb(255, 0, 0)
-
rgba
- 4º valor para transparência (0 a 1)
- ex.: rgba(120, 120, 0, 0.5)
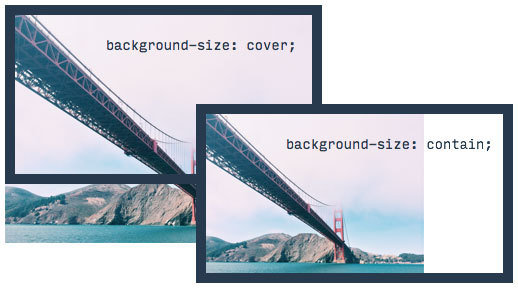
Background-size
- background-size: comprimento altura
- ex.: 100% 35%
- cover - ajusta-se ao comprimento
- contain - ajusta-se à altura
Imagem via CSSTricks

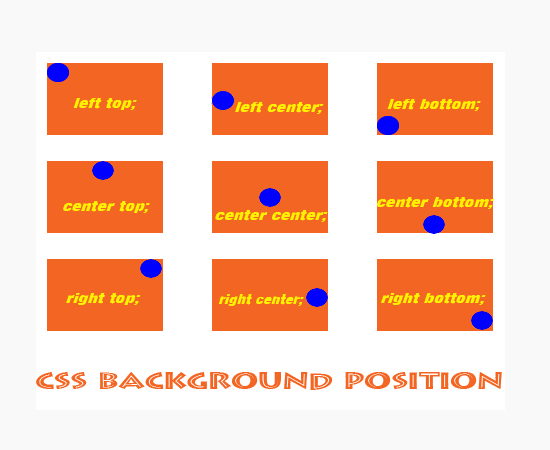
Background-position
- primeiro valor = do topo para baixo
- segundo valor = da esquerda para a direita
- ex.:
- 34px 40px
- 40% 40%
- center center
- left top
Imagem via Techinfoweb

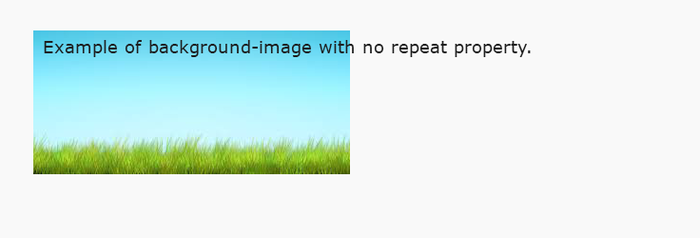
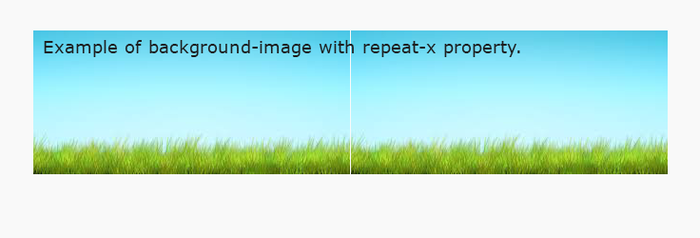
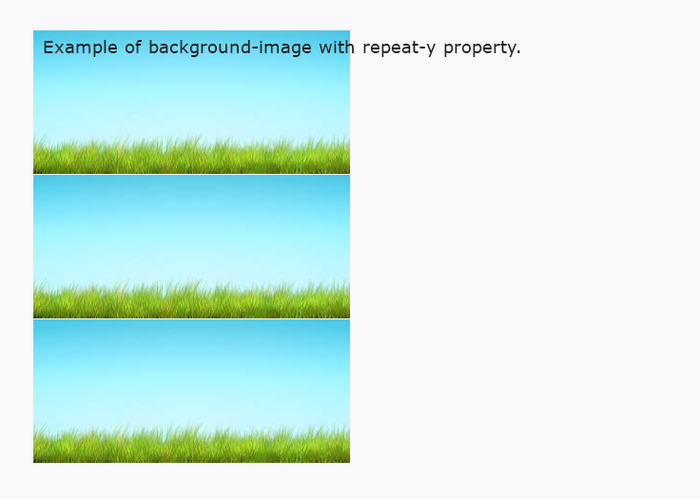
Background-repeat
- quando já não há imagem para cobrir o fundo, é para repetir ou terminar?
- possibilidades:
- repeat (valor por defeito)
- no-repeat
- repeat-x
- repeat-y

imagens via formget



Background-attachment
- como é que o fundo se "mexe"?
- scroll (valor por defeito) - fundo "acompanha" o bloco na página
- fixed - bloco passa a ser uma "janela" para o fundo
- local - "acompanha" o bloco na página, mas pode mudar dentro dele
demo e explicação via CSS Tricks
Background-attachment
- como é que o fundo se "mexe"?
- scroll (valor por defeito) - fundo "acompanha" o bloco na página
- fixed - bloco passa a ser uma "janela" para o fundo
- local - "acompanha" o bloco na página, mas pode mudar dentro dele
demo e explicação via CSS Tricks
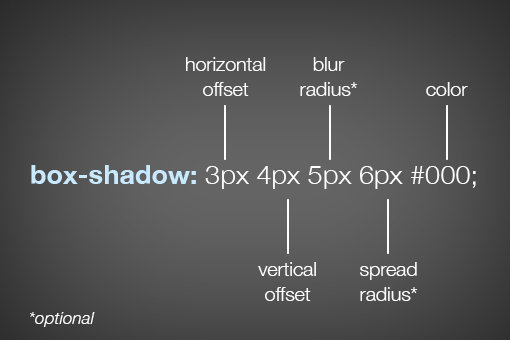
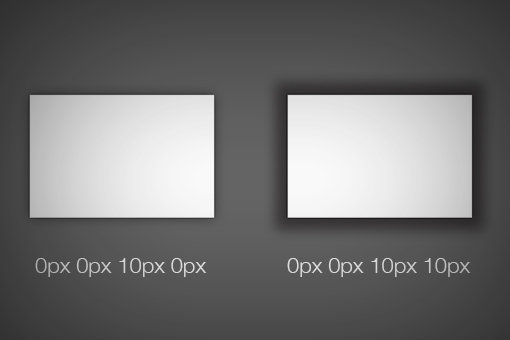
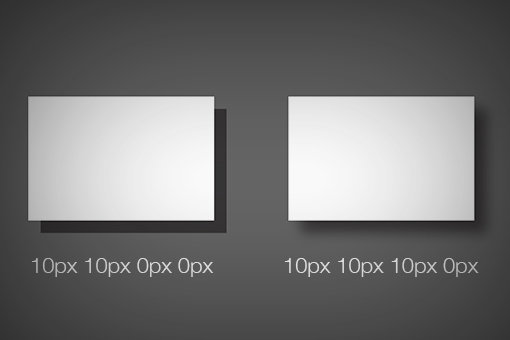
Mais dicas - box-shadow
imagens e explicação via mayvendev


"tamanho da sombra"
pode haver mais que uma sombra (separadas por vírgula)

efeito "blur"

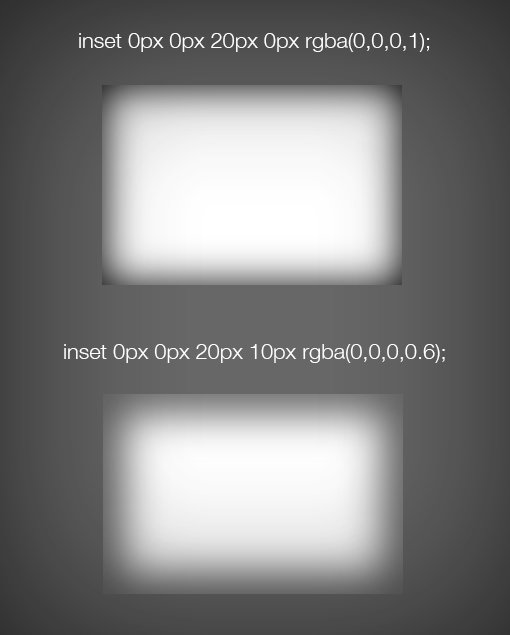
box-shadow - inset
imagens e explicação via mayvendev

sombra "entra" dentro do bloco

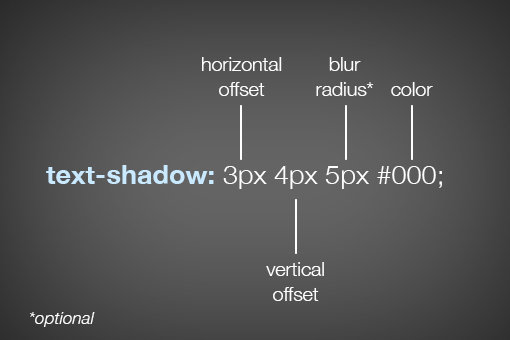
Mais dicas - text-shadow
imagens e explicação via mayvendev e catswhocode


4 sombras no mesmo elemento
(separadas por vírgulas)
CSS - Categorias
- Fundo e texto
-
A "Caixa"
- comportamento (tipo)
- dimensões e limites
- tipos especiais
- Posicionamento
- Estados: pseudo-classes
- Transformações, transições e animações
- Media queries
- Pseudo-elements - coming soon...
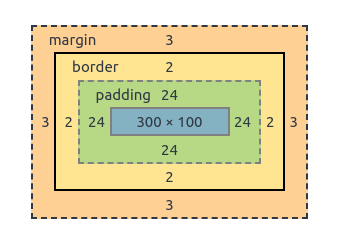
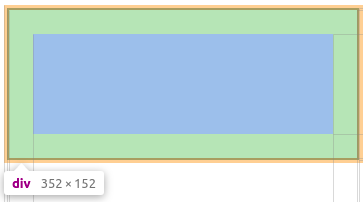
Todos os elementos HTML podem ser vistos como caixas compostas por:
- Margem ("empurra")
- Border - tem impacto no tamanho
- Padding - spacing interno (como as almofadas de um envelope almodadado)
- Content - pode ser texto, ou outro elemento

Inspetor Google Chrome

Block
- Conteúdo é criado numa nova linha
- Conteúdo seguinte passa para nova linha
- Ocupa o comprimento do elemento pai (ou total)
- Comprimento e altura
- Usados para estrutura
Inline
- Exibidos ao lado do elemento anterior
- Normalmente usado ao lado de texto ou para destacar certos elementos textuais (ou ícones)
Tipos de "caixas"
Propriedade de estilo: "display"
<p>
Visita <a href="http://www.google.pt/">este link</a> para pesquisares!
</p>
<p>
E pronto!
</p>Inline e Bloco
Visita este link para pesquisares!
E pronto!
inline
alinhado com texto!
bloco
comprimento da tela
não se alinha com demais
Espaçamentos e limites

- Margin: espaçamento externo ao elemento. Não conta para o seu tamanho
- Border: 'barreira' que cobre o elemento. Conta para o seu tamanho
- Padding: espaçamento interno antes do conteúdo. Conta para o seu tamanho
Estilos - Box Model
- width - comprimento, sem contar com "border"
- height - altura
- border-style - none, solid, dashed...
- border-width - tamanho do "limite"
- border-color - cor do "limite"
-
border-radius
- para "limites" redondos
- border-top-left-radius, border-top-right-radius, border-bottom-left-radius, border-bottom-right-radius
-
padding
- espaçamento interno, conta para o tamanho do bloco
- existem padding-left, padding-right, padding-top, padding-bottom
-
margin
- espaçamento externo, "empurra" o bloco"
- existem padding-left, padding-right, padding-top, padding-bottom
NÃO experimentem em elementos inline ('span')
Border
exemplo box model
<p>O rato roeu a rolha da garrafa</p>
<p style="border-width: 2px; border-color: red; border-style: solid">O rato roeu a rolha da garrafa</p>
Por defeito, "blocos" (como <p>) ocupam o espaço todo em comprimento
borders são boas para ter noção do tamanho de um elemento*
*outline é melhor ainda, mas agora não...
"Border" redonda
exemplo box model
<p style="border-width: 2px; border-color: red; border-style: solid">O rato roeu a rolha da garrafa</p>
<p style="(...) border-top-left-radius: 12px; border-top-right-radius: 12px; border-bottom-left-radius: 12px; border-bottom-right-radius: 12px;">O rato roeu a rolha da garrafa</p>
ou a abreviatura
border-radius: 12px;
para todos os cantos!
Margin
exemplo box model
<p style="border-width: 2px; border-color: red; border-style: solid">O rato roeu a rolha da garrafa</p>
<p style="(...) margin-top: 50px; margin-left:40px; ">O rato roeu a rolha da garrafa</p>
Elemento é "empurrado", mas mantém tamanho em altura!
margin-left
margin-top
50px
40px
Margin
exemplo box model
<p style="border-width: 2px; border-color: red; border-style: solid">O rato roeu a rolha da garrafa</p>
<p style="(...) margin-top: 50px; margin-left:40px; margin-right: 40px;">O rato roeu a rolha da garrafa</p>
Ficou
-- centrado --
margin-left
margin-top
50px
40px
40px
margin-right
Padding
exemplo box model
<p style="border-width: 2px; border-color: red; border-style: solid">O rato roeu a rolha da garrafa</p>
<p style="(...) margin-top: 50px; margin-left:40px; ">O rato roeu a rolha da garrafa</p>
Espaçamento interno
Elemento tem agora +50px de altura!
50px
40px
Width
exemplo box model
<p style="border-width: 2px; border-color: red; border-style: solid">O rato roeu a rolha da garrafa</p>
Comprimento do "pai" (neste caso, a janela do browser)
<p style="(...) width: 180px">O rato roeu a rolha da garrafa</p>
Comprimento "fixo"
Altura ajusta-se ao conteúdo automaticamente
Bloco com comprimento e centrado (horizontal)
antes de irmos para a altura
<p style="border-width: 2px; border-color: red; border-style: solid">O rato roeu a rolha da garrafa</p>
<p style="(...) width: 880px; margin-top: 50px; margin-left: auto; margin-right: auto;">O rato roeu a rolha da garrafa</p>
auto
auto
distribui margens laterais uniformemente consoante o espaço que sobra
Height
exemplo box model
<p style="border-width: 2px; border-color: red; border-style: solid">O rato roeu a rolha da garrafa</p>
<p style="(...) height: 400px;">O rato roeu a rolha da garrafa</p>
altura automática (depende do conteúdo)
400px
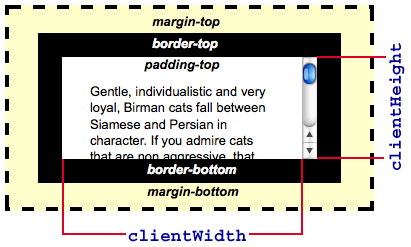
Cálculo do tamanho da caixa
Box-sizing
- content-box - "comprimento" e "altura" dizem respeito ao conteúdo
- border-box - "comprimeto e altura" passam a corresponder a conteúdo E ao "padding" e à "border"


Box-sizing - exemplo
Tamanhos de caixa
Casos especiais
- flex
- grid
Elementos Flex - flex



Fonte: Scott Domes, FreeCodeCamp
Flexbox
- Um novo método de posicionar múltiplos elementos, centrados e espaçados
- Ideal para criar grelhas e galerias
- Recursos:
- Complete Guide to Flexbox
- Flexbox CheatSheet
- Alignment with Flexbox
- Flexbox Froggy - jogo para aprender Flexbox
fonte: codeburst


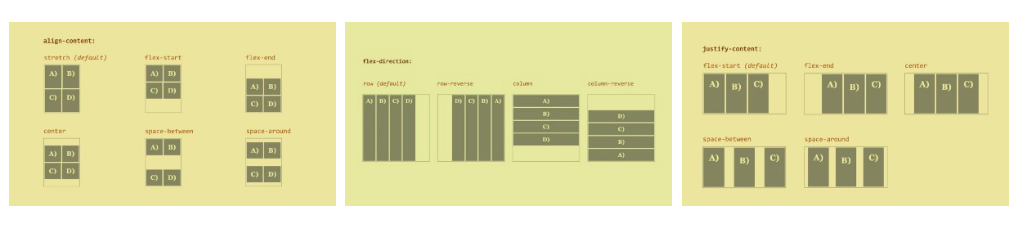
Display: flex
.parent {
display: flex;
/* alinhar no eixo "cruzado" (verticalmente, por defeito) */
/* center - centra elementos */
/* flex-start - posiciona els. no topo */
/* flex-end - posiciona els. no fundo */
align-items: center;
/* alinhar TODO o conteúdo no eixo principal (horizontalmente, por defeito) */
/* center - centrado */
/* space-between - espaço equidistante entre elementos */
/* space-around - espaço entre elementos no meio (incl. início e fim) */
justify-content: center;
align-content: center; /* center ou flex-start ou flex-end */
/* troca os eixos principais e cruzado */
/* também pode ser 'column' */
flex-direction: row;
/* se for 'nowrap', a altura dos itens vai ser toda reajustada */
flex-wrap: wrap;
}Elementos Flex
- Ideal para centrar verticalmente
- Adequado a criação de colunas que redimensionam proporcionalmente
.parent {
display: flex;
align-items: center;
justify-content: center;
}
.child {
/* ... */
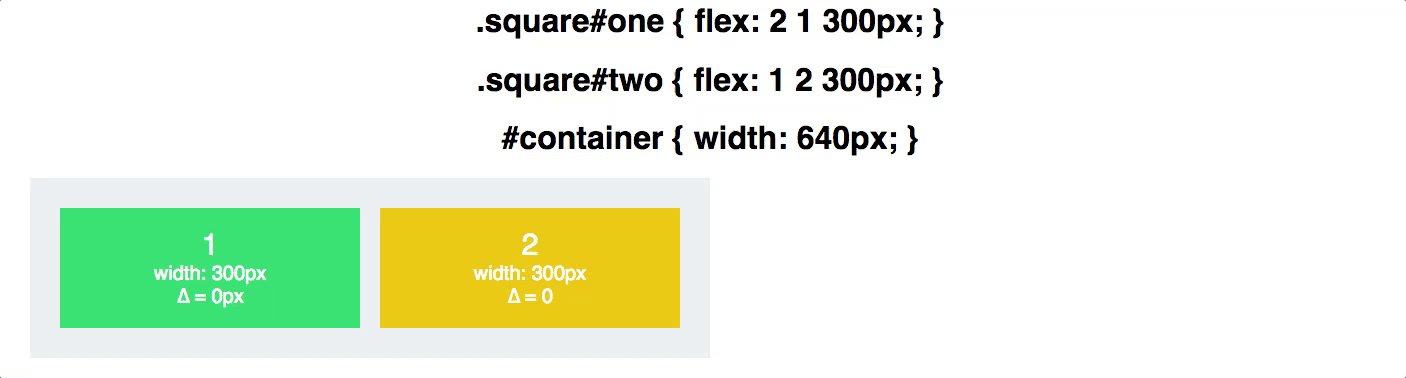
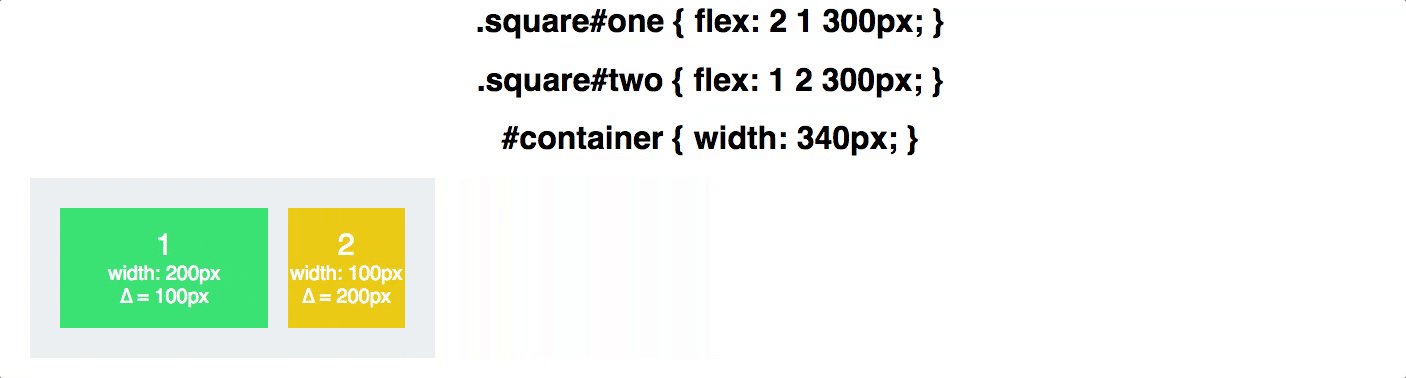
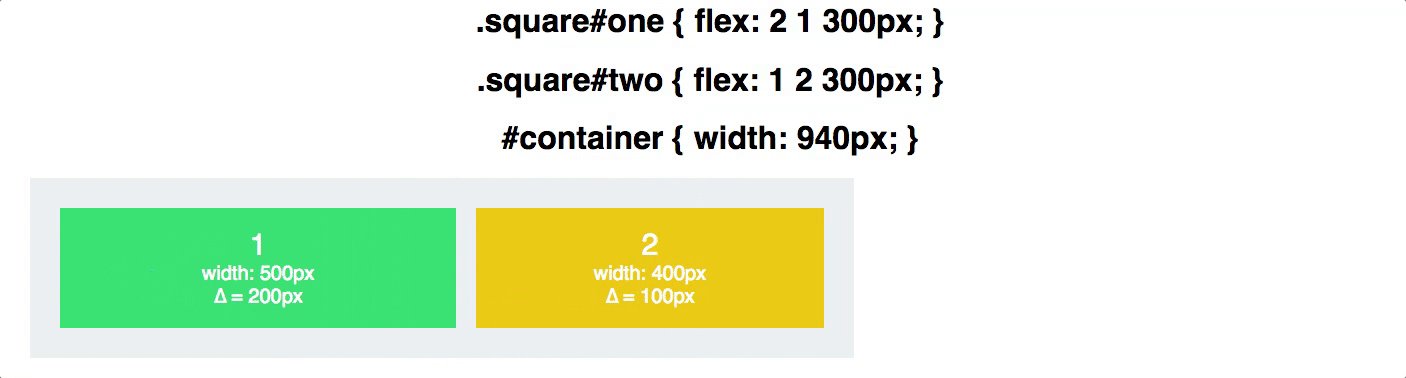
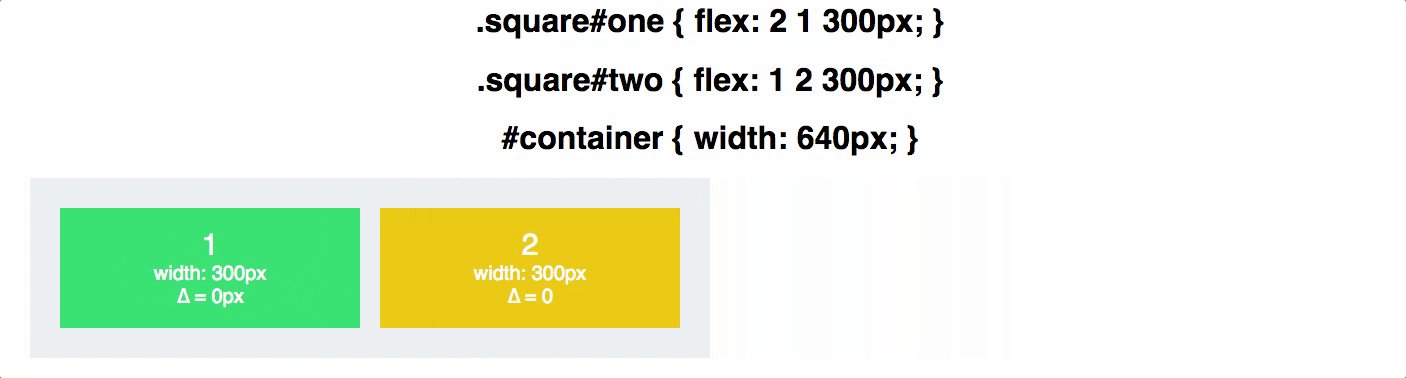
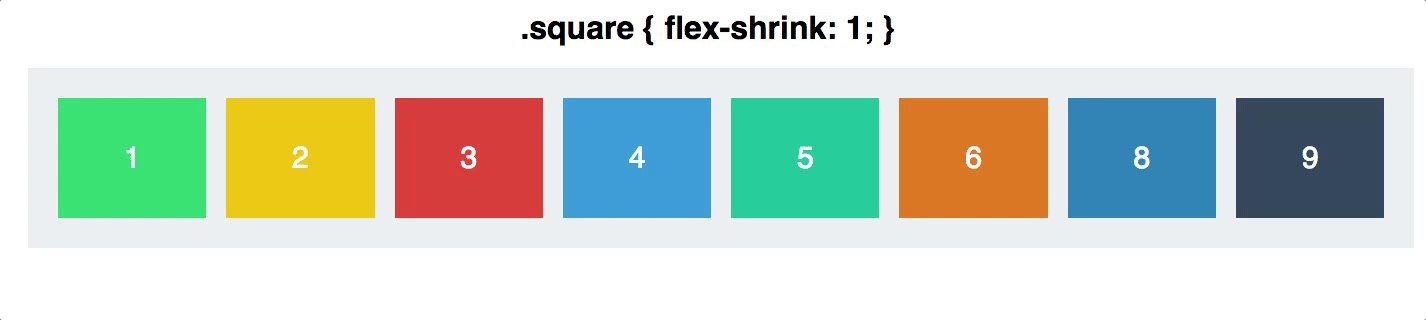
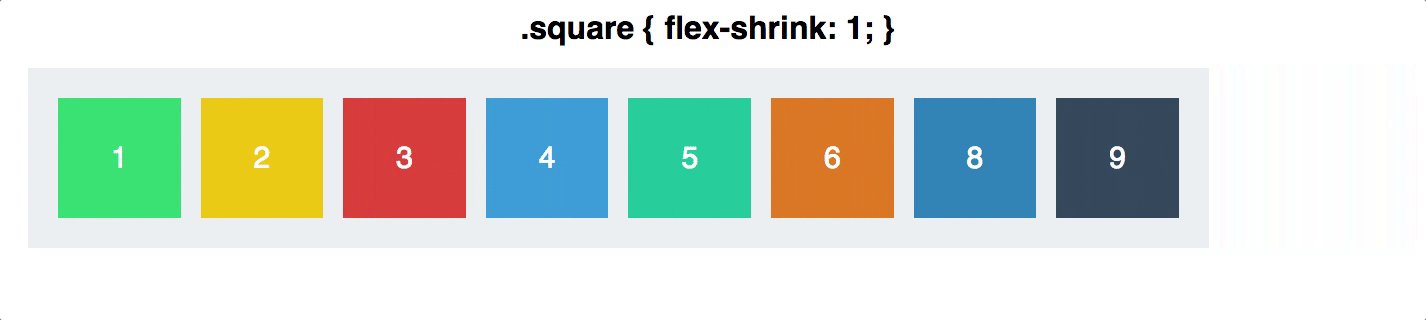
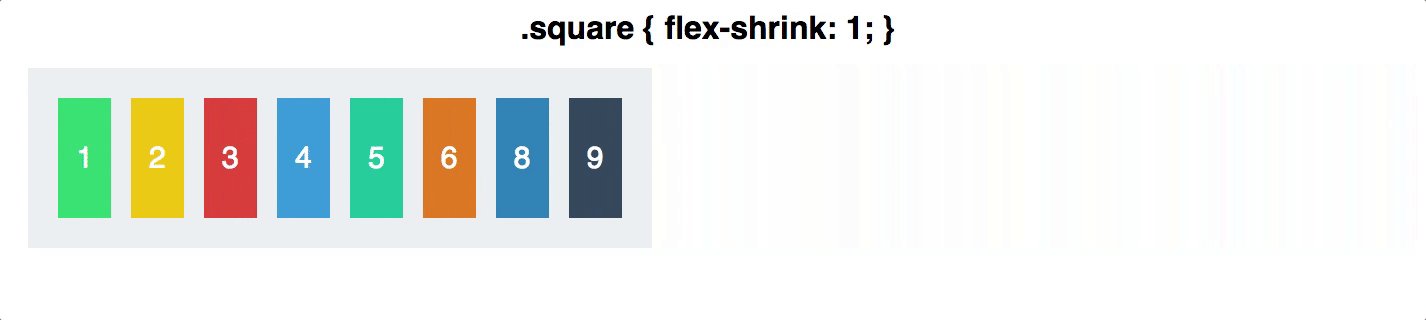
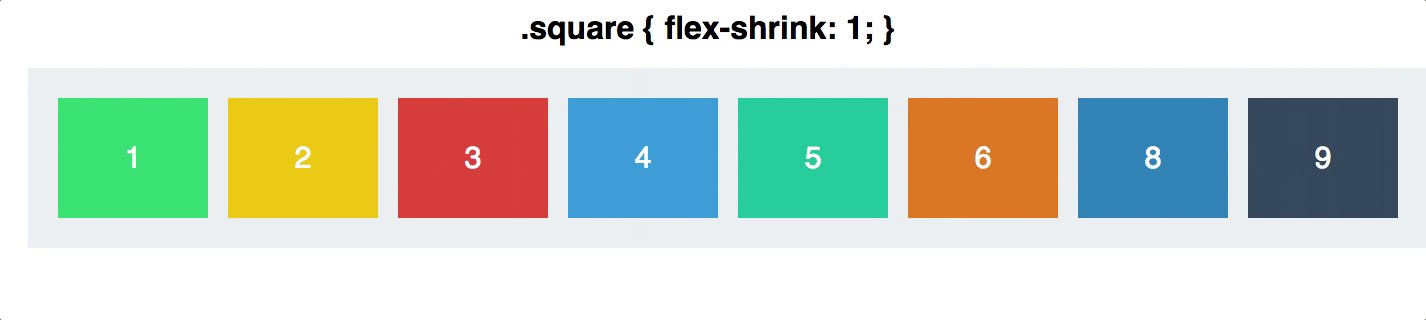
}Elementos Flex - flex
.child {
/* define tamanho básico,
proporção de crescimento (quando possível)
e proporção de decrescimento (idem) */
/*
Exemplo: blocos de tamanho 300px
mas que crescem uma fração quando aplicável
e decrescem igualmente
*/
flex-grow: 1;
flex-shrink: 1;
flex-basis: 300px;
// ou
// flex: 1 1 300px;
}Elementos Flex
.parent {
display: flex;
/* alinhar no eixo "cruzado" (verticalmente, por defeito) */
/* center - centra elementos */
/* flex-start - posiciona els. no topo */
/* flex-end - posiciona els. no fundo */
align-items: center;
/* alinhar TODO o conteúdo no eixo principal (horizontalmente, por defeito) */
/* center - centrado */
/* space-between - espaço equidistante entre elementos */
/* space-around - espaço entre elementos no meio (incl. início e fim) */
justify-content: center;
align-content: center; /* center ou flex-start ou flex-end */
/* troca os eixos principais e cruzado */
/* também pode ser 'column' */
flex-direction: row;
/* se for 'nowrap', a altura dos itens vai ser toda reajustada */
flex-wrap: wrap;
}Display: grid
- Divide an element into: rows and columns
- Define spacing between rows and columns
- Name regions for specific elements
Exemplos flex e grid
CSS - Categorias
- Fundo e texto
- Box Model
- Posicionamento
- Estados: pseudo-classes
- Transformações, transições e animações
- Media queries
- Pseudo-elements - coming soon...
Propriedades CSS
Posicionamento
- Static: valor por defeito
- Relative: possibilita alterar posição do elemento com propriedades 'top', 'right', 'left', 'bottom'. Elemento é posicionado em relação ao seu posicionamento original
- Absolute: altera posição do elemento em relação ao primeiro ascendente com valor de 'position' diferente de 'static'. Ideal para posicionar elementos em relação a outros!
- Fixed: posiciona elemento em relação à janela do browser. Elemento fica SEMPRE nessa posição (mesmo quando se faz scroll)
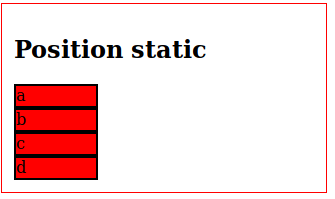
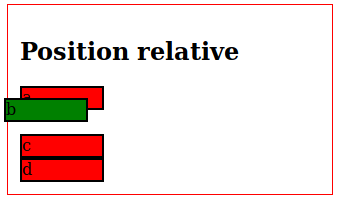
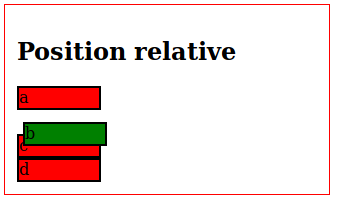
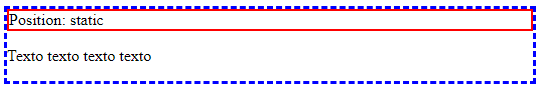
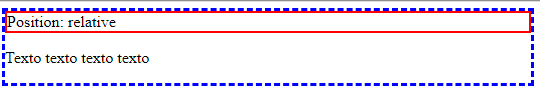
Position: static e Position: relative (to itself)


Por defeito, todos os elementos têm "position: static"
"position: relative", podemos posicionar blocos com "top, left, right, bottom"
restantes blocos comportam-se como se o bloco "reposicionado" estivesse na sua posição normal

position: relative;
top: 12px;
left: 6px;position: relative;
top: -12px;
left: -16px;Position: relative

neste item de perfil, a fotografia podia muito bem ter algo como position: relative, com top: 0 e left: 150px
150px para a esquerda
(não contei, estou a inventar!)
o resto do conteúdo não foi "empurrado" pela imagem
150px
imagem via IGN
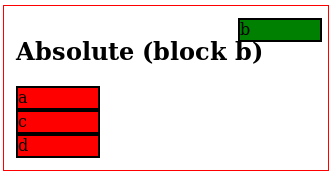
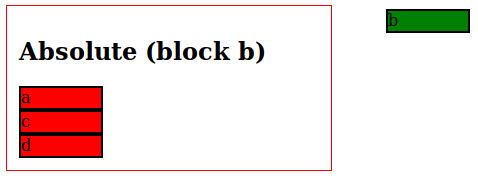
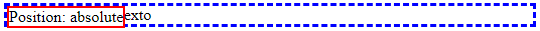
Position: absolute
Posicionamento em relação ao primeiro elemento pai que não seja estático (ou ao body)
elemento "flutua", deixa de influenciar posicionamento dos outros elementos

position: absolute;
top: 12px;
right: 6px;position: absolute;
top: 12px;
right: 6px;position: relative

position: static
relativo ao "body"
relativo ao
bloco vermelho
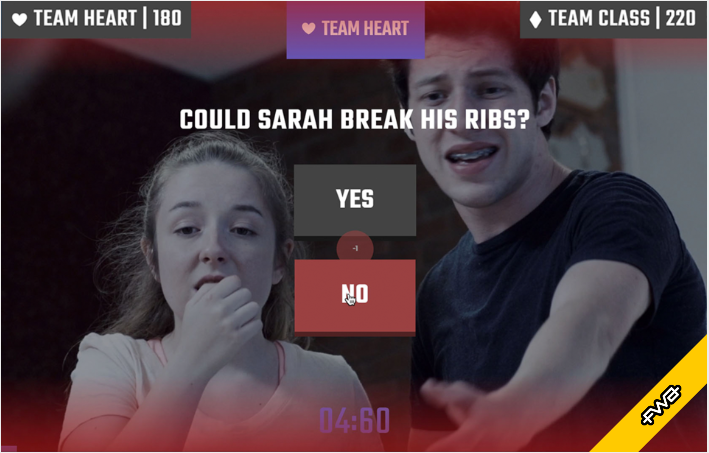
Position: absolute
Útil para posicionar sub-elementos livremente dentro de outros
- sub-menus
- ícones de listas
- etiquetas e legendas sobre imagens
- estatísticas...
- ...

fonte: The FWA
Position: absolute

fonte: Final Fantasy Fandom
Submenus e avisos fazem parte do menu, mas saem posicionam-se livremente sem influenciar o posicionamento dos outros blocos
Menu Principal
Submenus e avisos "flutuam" e podem ficar por cima do menu principal
Ícone mão apontadora pertence a submenu, mas sai para fora deste, e não contribui para o seu tamanho, tal como o menu e avisos
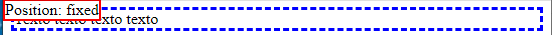
Position: fixed
Elemento fica posicionado em relação ao viewport (a janela do browser), acompanhando ações de scroll
Elemento "flutua", deixa de influenciar posicionamento dos outros elementos
Usado frequentemente para cabeçalhos e barras de navegação fixas, assim como modais e avisos...
Botão acompanha scroll
AVISO sobre
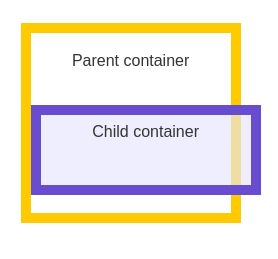
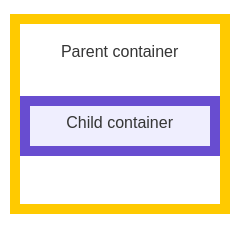
width automático
em elementos absolute e fixed
Se os elementos forem blocos e não tiverem comprimento definido (width: auto), eles deixam de ter o comprimento do elemento pai.
Mas se fizerem 'width: 100%', os elementos ficarão com o comprimento do bloco em relação ao qual são posicionados!


width: auto = 100% comprimento do pai


width: auto = comprimento do conteúdo
CSS - Categorias
- Fundo e texto
- A "Caixa"
- Posicionamento
- Estados: pseudo-classes
- Transformações, efeitos e animações
- Media queries
- Pseudo-elements - coming soon...
:pseudo-classes
Estados possíveis de elementos, identificáveis por CSS
definidos com ':' à esquerda, logo a seguir ao seletor de elementos
- hover: cursor por cima do elemento
- focus: elemento atingido a partir do teclado (costuma ter uma "aura" azul em browsers como chrome
-
active: elemento a ser ativado (<button>, <a>)
- ex.: botão a ser pressionado
- fica "focus" depois de pressionado

/* exemplo */
a:hover {
color: red;
}:pseudo-classes
Mais exemplos
-
:visited - hiperligação para página no histórico de sessão
- costumam ter cor roxa
- :disabled - elemento desativado (botão, input...)
-
:nth-child(odd) - descendentes pares (ex.: segundo filho, quarto...)
- e para descendentes ímpares?
- :checked - quando uma 'checkbox' (input type=check) está ativa (útil para estilizar conteúdo ao lado destas
- mais?
CSS - Categorias
- Fundo e texto
- A "Caixa"
- Posicionamento
- Estados: pseudo-classes
- Transformações, transições e animações
- Media queries
- Pseudo-elements - coming soon...
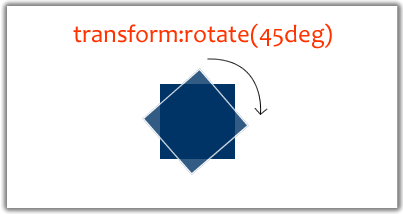
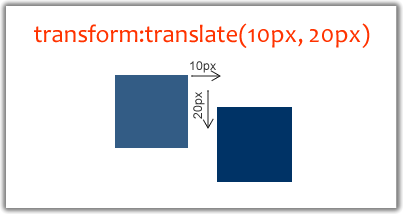
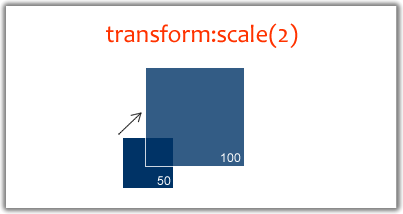
Transformações
- Rotações
- Translações
- Ampliações
Dificuldades? Usem um gerador!


há rotateX, rotateY e rotateZ
deg = degrees (graus)

/* dá para combinar várias (separadas por ',' */
seletor-qualquer {
transform: rotate(30deg), translate(10px, 20px), scale(2);
}há scaleX, scaleY
decimais (como 0.5) também funcionam!
imagens via Smashing Magazine
Transformações - demo
autor: vineeth.TR
Por agora, foco apenas nos primeiros!
Transições
/* exemplos de aplicações de transition */
.texto-que-muda {
color: red;
transition: color 240ms linear;
}
/* transição será gradual */
.texto-que-muda:hover {
color: green;
}
propriedade
tempo de transição (opcional)
duração (pode ser ms ou s)
/* pode haver mais do que uma propriedade, todas separadas por ',' */
seletor-para-uma-tag-qualquer {
transition: color 240ms linear, width 3s ease-in-out;
}
IMPORTANTE
para a transição funcionar, é preciso
- ser numa propriedade com valores mensuráveis (cores, píxeis, percentagens...)
- a propriedade tem de estar definida em ambos os casos (ponto de partida e fim. P.e.: comprimento num elemento, e comprimento diferente em :hover)
Animações
Basicamente, são transições automáticas e com mais que um ponto-chave (keyframes)
@keyframes nome-da-animacao {
from {
opacity: 1;
color: hotpink;
font-size: 12px;
}
to {
opacity: 0.2;
color: rebeccapurple;
font-size: 21px;
}
}
/* para este exemplo, usei classe. Mas claro, podia ser um seletor qualquer! */
.seletor-qualquer {
animation-duration: 3s;
animation-name: nome-da-animacao;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
}
Com isto, quando animação acaba, segue o caminho inverso antes de começar de novo
Com isto, animação repete-se sempre!
Por defeito, progressão não é linear
Animações
Com mais momentos-chave
@keyframes movimento {
0% {
top: 0;
left: 0;
transform: rotate(0deg);
}
30% {
top: 20px;
left: 40px;
transform: rotate(360deg);
}
60% {
top: 30px;
left: 140px;
transform: rotate(0deg);
}
100% {
top: 20px;
left: 100px;
transform: rotate(45deg);
}
}
.seletor-qualquer {
position: relative;
width: 40px;
height: 40px;
background-color: hotpink;
border: 1px solid blue;
animation-duration: 6650ms;
animation-name: movimento;
}a 30% da duração...
no início
no fim
CSS - Categorias
- Fundo e texto
- A "Caixa"
- Posicionamento
- Estados: pseudo-classes
- Transformações, efeitos e animações
- Media queries
- Pseudo-elements - coming soon...
Porquê media queries?
Adaptar aspeto do site consoante o "meio" (dispositivo, papel...)
Exemplos
- ajustar comprimento de blocos em dispositivos móveis
- exibir ou esconder elementos em tablets
-
definir regras para impressão
- margens em 'cm'
- esconder elementos como vídeos, cabeçalhos e rodapés, gifs...
Porque a web não é só para o teu computador!

imagem via jotform

imagem via tutorialspoint
Media queries - como definir?
/* no ficheiro CSS */
@media condicao-ou-contexto {
/* código CSS específico */
}
também podem adicionar outro ficheiro CSS ao projeto, mas com um atributo especial no <link>
Media queries - exemplo 'print'
/*
exemplo. Regras para impressão
*/
/* ... bla bla bla codigo CSS bla bla bla... */
@media print {
/* esconder elementos com classe 'header' ou 'footer' em impressão */
.header, .footer {
display: none;
}
/* AVANÇADO: mostrar links em impressão*/
a:after {
content: "("attr(href)")";
}
}
pseudo-elemento?
:after é usado para adicionar conteúdo NO FINAL de cada elemento do seletor
que conteúdo vai aparecer no final de cada<a>?
atributo href
(<a href="...">...</a>)
"display: none;" faz elementos desaparecerem
... e já agora, mais uns truques!
Dica: não tentem mudar fundo do body em @print!
Media queries - comprimento da tela
/* em telas que não tenham mais de 500px de "width" */
@media screen and (max-width: 500px) {
p {
background: red;
}
}
/* em telas que não tenham menos de 600px de "width" */
@media screen and (min-width: 600px) {
.uma-classe-qualquer {
font-size: 32px;
}
}... e já agora, mais uns truques!
Media queries - orientação
/*
quando o comprimento seja maior que a altura
*/
@media (orientation:landscape) {
uma-tag-qualquer {
background: red;
}
}
/*
em telas que não tenham mais de 500px de "width"
E onde a altura seja maior que o comprimento
*/
@media screen and (max-width: 500px) and (orientation:portrait) {
uma-tag-qualquer {
background: blue;
}
}
Media queries - exemplo
Experimentem no codepen e redimensionem!
Media queries - como posso testar?

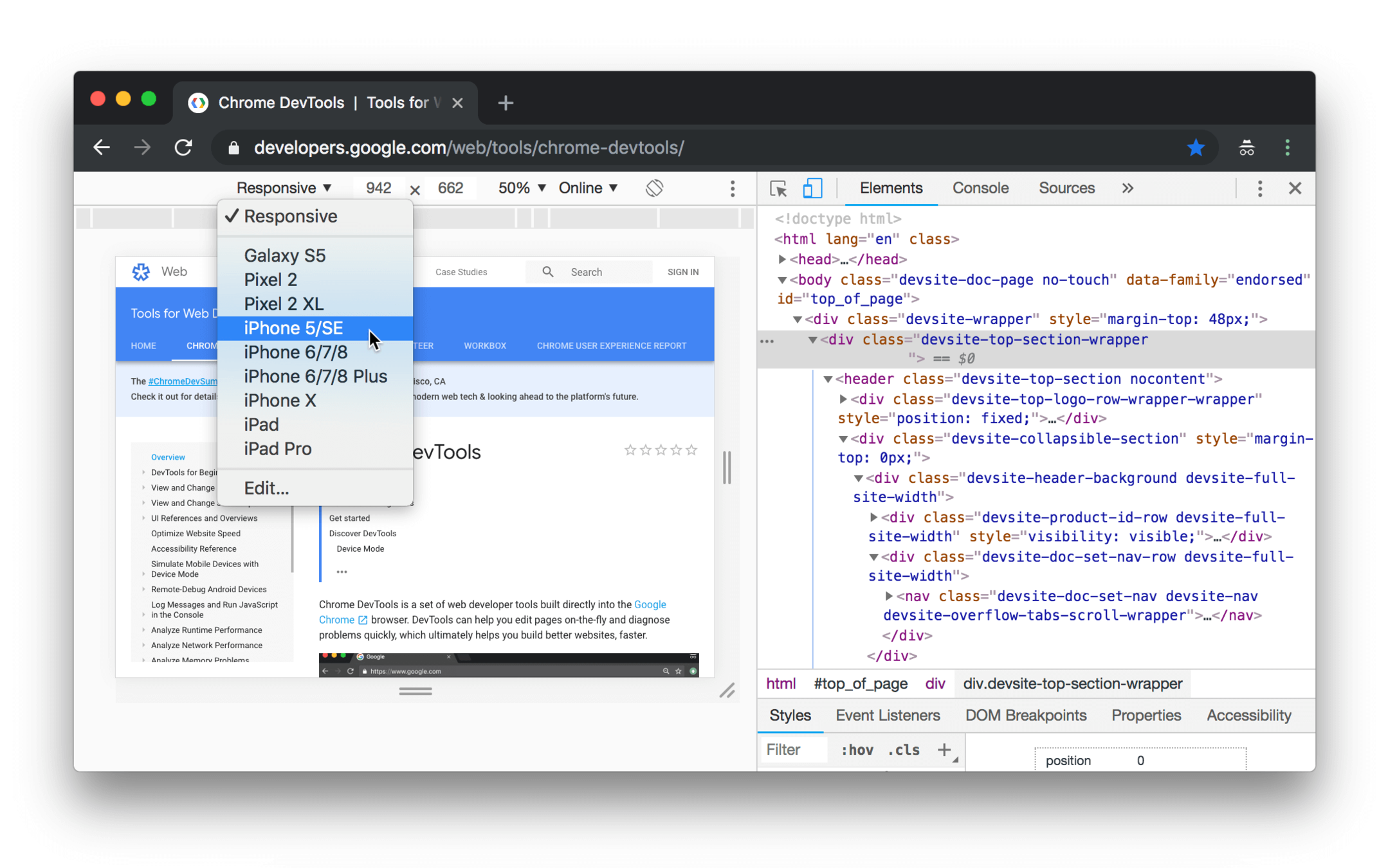
imagem via Google Developers
ativar "Responsive mode"
Media queries - exemplo
<html>
<head>
<!-- link para o ficheiro css, ou tag <style> -->
</head>
<body>
</body>
</html>
body {
background: hotpink;
}
@media (max-width: 600px) {
body {
background: blue;
}
}
mas... se a tela tem 375px de comprimento, não deveria mostrar azul?
queremos que se comporte como se tivesse uma resolução menor, senão fica impercetível
iPhone tem uma resolução muito maior! Renderiza a página assumindo uma resolução maior
Media queries - meta viewport
<html>
<head>
<!-- link para o ficheiro css, ou tag <style> -->
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
</body>
</html>
body {
background: hotpink;
}
@media (max-width: 600px) {
body {
background: blue;
}
}
agora, o que conta é o comprimento do dispositivo, não a sua resolução!
Quick and Dirty Tips
Dicas "simples" para personalizar elementos
- snippets (excertos de code)
- dicas
- casos de uso
Dica para personalizar elementos
TL;DR - Usem classes!
- Usem o atributo "class"
- Usem nomes semelhantes ao vosso UI
- "class" pode ter mais que um valor
- separados por " "
- ex.: <button class="btn btn-success"></button>
<div class="banner">
<h1 class="banner-title">
Banner Title
</h1>
</div>Dica para personalizar elementos
Box-sizing "border-box" para tudo
-
padding e border-width nunca alteram valores de width e height
(a menos que estes valores combinados os ultrapassem) - ex.: elemento com 300px de width vai mesmo ter 300px de comprimento
- ex.: dois elementos com 50% de comprimento nunca se "empurram", se puderem ficar lado-a-lado
* {
box-sizing: border-box;
}permitem
calcular comprimentos e alturas
mais facilmente!
seletor para
"todos os elementos"
Receitas Práticas
para layout
- centrar conteúdo
- barra lateral
- colunas
Centrar conteúdo
display: grid;
place-items: center;Layout com Sidebar
display: grid;
grid-template-columns: minmax(250px, 25%) 1fr;entre 250px e 25% comprimento
resto do comprimento
Layout com Header/Footer
display: grid;
grid-template-columns: minmax(250px, 25%) 1fr;altura determinada pelo
conteúdo ou elemento
resto da altura
Colunas "panqueca"
display: flex;
flex-wrap: wrap;
justify-content: center;flex: 1 1 var(--tamanho-base);
margin: var(--margem-entre-itens);Componentes
Exemplos para praticar
Que vamos fazer?
- texto estilizado
- Paragrafo
- Titulo
- imagem/thumbnail
- video/audio
- link
- listas
- form
- form fields & labels
- breadcrumbs
- navbar
- card
- hero banner
- media object
- grelha
- temas
Texto personalizado (ex.: negrito)
Badges/labels/etiquetas
Avisos
Parágrafos
Criar elementos textuais
Estilizar uma "etiqueta"
fonte: MDBootstrap

- fonte?
- padding?
- fundo?
- cor?
- negrito?
- sombra?
Criar e personalizar um link
-
aspeto de texto
-
estados diferentes
-
animações
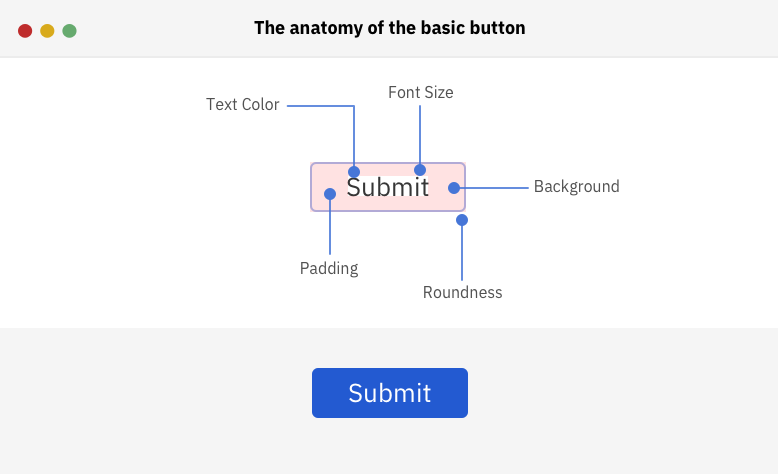
Criar e personalizar botões
- "reset" estilos de browsers
- aplicar espaçamento interno
- aplicar fonte/cores de texto e fundo
- aplicar "border"
- aplicar arredondamento
- personalizar estados
- criar variantes

imagem via ishadeed
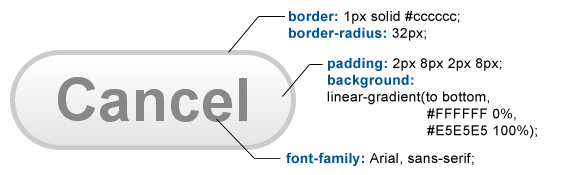
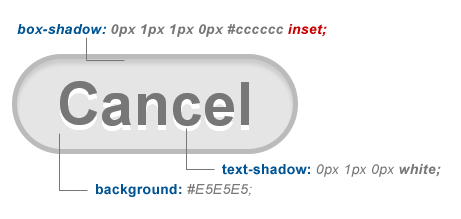
Estilizar um botão
fontes: Sitepoint


Criar e personalizar media
-
aspeto
-
estados diferentes
-
animações
- ícones
- thumbnails
- imagens
- vídeos
- blocos com imagem de fundo
- hero banner

circular
sombra
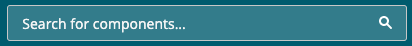
Estilizar uma barra de pesquisa

fonte: Pearson UX Framework
JavaScript e DOM
Javascript - Linguagem de programação para interagir com uma página web
NOTA: Corre no browser
Linguagem de Programação
O que é?
- Conjunto de instruções que criar programas
- programas -> sequência de instruções lidas pela "máquina"
- Gestão de dados diversos
- texto
- números (positivos, negativos, inteiros, decimais)
- listas de dados
- estruturas complexas
- scripts .js - ficheiros com instruções lidas por um interpretador (como o do browser) sequencialmente
Brincadeira
A minha idade em dias
- Abrir o inspetor do browser respetivo
- Ativar a aba/painel chamado "Console"
- Perguntar a idade a uma pessoa
- escrever na "consola"
25 * 365Mas substituindo "25" pela idade da pessoa
JavaScript
Sequências de instruções
// vai escrever 'Miguel Bosta' na consola do browser
console.log("Miguel Bosta");
// criar 'variável' para guardar informação
var nome = "Miguel Bosta";
// também vai escrever 'Miguel Bosta' na consola do browser
console.log(nome);
// criar uma notificação de browser
alert(nome);
// isto vai simplesmente responder com a string 'nome'
console.log("nome");Instruções são interpretadas e executadas por ordem, de cima para baixo.
ponto e vírgula (';') no final de cada instrução é opcional em JavaScript
JavaScript
Como adicionar script a página?
- Criar o ficheiro de 'script'
- Referenciar o script com a tag <script>
- é recomendado que a tag seja o último elemento do <body>, para poder aceder a todos os
-
Experimentem na consola do 'browser', no inspetor
- Aliás, nem precisam de um 'script' para experimentar JS no browser
<html>
<head>...</head>
<body>
...
<script src="caminho/para/script.js"></script>
</body>
</html>Bases de JavaScript
-
Programming
- dados
- blocos sequenciais
- condicionantes
- ciclos
- DOM - mudar elementos
JavaScript
... coisa pouca!
JavaScript
Variáveis e tipos de dados
Variables in JavaScript are containers which hold reusable data.
They are like cups filled with stuff, and this stuff can be used over and over again depending on whichever way we choose.
- autor: Chris Nwamba, via scotch.io
var nome = 'Batman'Declaração
Referência e associação
var a = '3'
console.log(a)quero que 'a' passe a ter o valor 3 (associação)
olha, preciso do valor de 'a' para fazer algo com ele
(neste caso, imprimir na consola)
Variáveis
em vez de var, também existe let e const, que não serão abordados agora...
Notas sobre nomes
// nomes adequados
var umNome
// case-sensitive
var umnome
var um_nome
var _umNOmE
// funciona, mas NÃO RECOMENDO!
var ágata
// nomes inadequados
// var 1nome
// var um-nome
// var um.nomeVariáveis
- só podem ter caracteres alfanuméricos (a-z, A-Z, 0-9) underscore (_) ou cifrão ($)
- há casos estranhos
- NÃO podem começar com um número
- NÃO podem ser só à base de algarismos (confundir-se-iam com números)
- NÃO podem ter hífenes (-)
(confundir-se-iam com subtrações) - NÃO podem ter pontos
(confundir-se-iam com propriedades)
Tipos de dados
// variáveis podem ter letras,
// números (desde que n comece com um)
// e underscores
var aString = "texto normal";
var aNumber = 2;
var anotherNumber = aNumber + 1;
// output vai ser 3
console.log(anotherNumber)
// decimal
var aindaOutroNumero = 3.2;
// booleano: verdadeiro ou falso.
// Útil para condições
var estaCorreto = false;
// lista de itens
var aList = [1, 2, aString, aNumber];
// primeiro item da lista
console.log(aList[0]);
// último item da lista
console.log(aList[3]);
// objeto.
// Útil para organizar dados
// relacionados
var opcoes = {
estaDisponivel: false,
quantidade: 2,
nome: "Jorge"
}
// referenciar propriedades
// de objetos com "ponto"
console.log(opcoes.nome);Complexos
Simples
Variáveis
"Strings"
// valores 'string' têm de estar
// envolvidos em "" ou ''
var aString = "texto normal"
// pode-se combinar strings somando
var b = 'texto ' + 'combinado'
// e quando quero texto com pelicas ou aspas?
var texto = "I am \"the Law\", yes!" // (I am "the Law", yes!)
// nr. de caracteres? Usem.length
texto.length // 12 - o espaço conta!
Conteúdo textual
".length" é uma propriedade. Falaremos delas depois...
"Number"
var umNumero = 16
// também pode ser negativo
var numNegativo = -40
// pode-se fazer operações básicas com números
// qual será o valor de cada um destes casos?
var outroNumero = umNumero + 30
var aindaOutroN = umNumero - 10
var maisOutroNr = umNumero * 2
var aindaMaisNr = umNumero / 8
// pode-se fazer o mesmo com decimais
var nrDecimal = 20.4
// em alguns casos, somas com decimais podem dar "problemas"
console.log(285.72 + 142.86)
Contas e quantidades
Variáveis "Booleanos"
var isStrong = true
var canFly = false
// são resultado de comparações
console.log(10 > 1) // true
console.log(20 >= 30) // false
console.log('b' > 'a') // true, 'b' vem depois
console.log('B' > 'a') // false? Tem a ver com tabela ASCII
console.log(10 === 11) // 10 e 11 não são iguais!
console.log(10 !== 11) // 10 e 11 não são iguais!
console.log(!true) // não-verdade = falso
console.log(!(10 > 11)) // verdade, 10 > 11 é mentira!
// vamos revisitá-los quando se falar de condiçõesverdadeiro ou falso?
Variáveis "Booleanos"
símbolos condicionais
2 === 2 // equivale a...
'a' !== 'b' // difere de...
3 > 2 // maior que
1 < 2 // menor que
3 >= 3 // maior que ou igual a
3 <= 3 // menor que ou igual a
// Negação (inverte o valor)
!(3 === 2) // NÃO igual a...
// Avançado
// == vs ===
// != vs !==
// === e !== verifica tipo de variável também
3 !== '3' // uma é string, outra é número
// == e !=, em caso de tipos diferentes converte uma delas
3 == '3'
Variáveis "Booleanos"
// combinar condições com && e ||
console.log( (2 > 1) && (3 > 1) ) // 2 > 1 E 3 > 1?
console.log( (1 < 0) || (2 > 1) ) // 1 < 0 OU 2 > 1?AVANÇADO - combinações de condições
condicao && condicao-2 -> se uma for falsa, é mentira!
condicao || condicao-2 -> se uma for verdadeira, é verdade
- && -> igual a 'E' em Português
- || -> igual a 'OU' em Português
Faz chuva OU faz sol?
Faz chuva E faz sol?
fazChuva() && fazSol()fazChuva() || fazSol()Isto são funções. Falaremos delas depois...
pode-se agrupar condições entre parêntesis
Variáveis complexas - Objetos
var jogador = {
primeiroNome: 'Carlos',
ultimoNome: 'Batman',
anoNascimento: 1939,
camisola: 6,
vitorias: 19,
derrotas: 87,
empates: 21,
jogoFavorito: 'Super Mario World'
}
console.log(jogador.camisola) // ou jogador['camisola']
// mudar valores de propriedades
jogador.vitorias = 90 // deixou de ser 19
// propriedades podem ter qualquer valor, até listas ou objetos
var jogadorBingo = {
nome: {
primeiro: 'Josefina',
ultimo: 'Benfica'
},
numeros: [1, 3, 4, 24, 87],
}
console.log(jogadorBingo.nome.primeiro) // 'Josefina'
console.log(jogadorBingo.numeros[2]) // 4propriedade: valor
propriedades separadas por ','
nomes de propriedades não precisam de aspas ou pelicas desde que não tenham caracteres especiais como - ou _
objeto.propriedade
(usa ponto, como '.length' em strings e arrays)
Variáveis complexas - Listas
var nomes = ['Batman', 'Rambo', 'Noddy', 1]
// imprimir o segundo nome. O primeiro índice é '0'
console.log(nomes[1])
// mudar o segundo valor para 'Stallone'
nomes[2] = 'Stallone' // nomes tem ['Batman', 'Rambo', 'Stallone', 1]
// imprimir comprimento da lista
console.log(nomes.length)
// adicionar entradas
nomes.push('Hulk') // ['Batman', 'Rambo', 'Stallone', 1, 'Hulk']
// remover última entrada
nomes.pop() // nomes tem ['Batman', 'Rambo', 'Stallone', 1]
// remover a segunda entrada
// desde o indice 1, remover 2 entradas
nomes.splice(1,2) // agora nomes tem ['Batman', 1]
console.log(nomes)
// combinar listas
var lista1 = [1,2,3]
var lista2 = [4,5]
var listaCombo = lista1.concat(lista2)lista pode ter itens de vários tipos
Exercícios
variáveis simples
- Criar variável chamada comida e associar a texto com a comida preferida. Imprimir na consola
- Criar duas variáveis: primeiroNome e ultimoNome, cada uma com o primeiro e último nome, respetivamente. Depois, criar uma terceira variável nome que seja a combinação dos dois, com um espaço no meio. Tem de se usar as duas variáveis anteriores, na declaração de nome
- Criar variável (nome à escolha) com um número que corresponda à tua idade. Cria outra que corresponda à idade do colega do lado (ou professor). Faz uma terceira que seja a soma das duas. Imprime na consola: 'O total das idades é: ' mais a idade
Exercícios
variáveis simples
- Criar variável que contenha o seguinte texto, incluindo pelicas e aspas:
- I'm the "Batman"
- Imprime o nr. de caraceres do texto "O rato roeu a rolha da garrafa" criando uma variável para este texto e usado um método próprio
- cria duas variáveis: uma terá o valor 'casos' e outra terá o valor 'Casos'. Compara as duas, para verificar se são "iguais". Imprime o resultado
Exercícios Listas e Objetos
- Cria uma lista de bebidas, com pelo menos 3 entradas (menos 'whisky')
- depois de criada a lista, muda a segunda entrada para 'whisky'
- a seguir, adiciona um item ao final da lista: 'binho do Benfica'
- avançado - criar uma lista com ['a', 1, 3, 'c', 24, 43.2] e, com uma instrução, retirar todos os índices exceto o primeiro e o último (deve ficar ['a', 43.2])
Exercícios Listas e Objetos
- Cria um objeto para as opções de um jogo. Este objeto deve ter 3 propriedades: dificuldade (string), volume (número positivo ou zero), legendas (booleano)
- Faz uma lista de 11 objetos, cada um a representar um jogador de uma equipa de futebol. Cada jogador deve ter as seguintes propriedades:
- numero (número, camisola)
- posicao (string, pode ser 'guarda-redes', 'defesa', 'médio' ou 'avançado'
- lesionado (booleano)
- nome (objeto com duas propriedades: 'primeiro' (string) e 'último' (string)
- foto (string para um URL)
- altura (número decimal para metros)
- idade (número)
- avançado - equipas (lista de strings com nomes de equipas passadas)
"Blocos" de código
- Sequências envolvidas por '{}'
- usadas para organizar código ou corrê-lo com base em codições
if (numPessoas < 3) {
console.log('somos muito poucos')
} function responderA(pessoa) {
console.log('Não gosto de ' + pessoa)
}for (var i=0; i<nPessoas; i=i+1) {
console.log('pessoa ' + i + ' chama-se ' + pessoas[i])
} bloco
Funções
meios de organizar código relacionado
// uma função é uma maneira de agrupar instruções
// e manipular o seu comportamento em função de variáveis (parâmetros)
// uma função pode ter mais que um parâmetro, ou nenhum...
function nomeDaFuncao(parametro1, parametro2) {
// ...
}
// funções podem depois ser chamadas com ou sem parâmetros
nomeDaFuncao("valor de parâmetro 1", "valor de parâmetro 2");
// exemplo: uma função que imprime na consola
// o resultado da soma de dois números
function umaSoma(valor1, valor2) {
// criamos uma variável para guardar o valor temporariamente
var resultado = valor1 + valor2;
console.log(resultado);
}
// vamos chamar a função com os números 1 e 2
umaSoma(1, 2); // vai imprimir 3 na consolaFunction expressions
// declaração de uma função
function umaSoma(numero1, numero2) {
// ...
}
// uma função numa expressão
// pode ser associada a uma variável e invocada
var chamaPapi = function () {
console.log('papi')
}
chamaPapi()
// até podem ter uma função como propriedade...
var cao = {
nome: 'Krypto',
ladra: function() {
console.log('bark!')
}
}
cao.ladra() // bark!
// ... ou item de uma lista (apesar de ser "estranho" assim...)
var umaLista = ['a', 1, function() { console.log('bark') }, 'b']
umaLista[2]() // bark
// Avançado: até podem meter estas funções como parâmetros
function chamaFuncao(funcao) {
funcao()
}
chamaFuncao(chamaPapi) // 'papi'
// aliás, "function" também é um tipo de variável, como 'Object' ou 'String'
console.log(typeof chamaPapi)para verificar o tipo de dados
função 'anónima' não tem nome... tal como o "nome" sugere!
Funções - return
fornecer um resultado
// uma função pode fornecer um resultado
// que pode ser associado a uma variavel
// ou usado como qualquer outro valor
function umaSoma(numero1, numero2) {
// ...
var resultado = numero1 + numero2
return resultado
}
var resultadoDeSoma = umaSoma(3, 4)
console.log(resultadoDeSoma)
// no que irá resultar isto?
console.log(umaSoma(1,2) * umaSoma(3,4))Uma função sem return retorna sempre 'undefined'
Condições
// correr um "bloco" de código se uma condição se verificar
// lembram-se dos "booleanos"?
if (4 < 3) {
console.log('isto nunca vai correr')
} else {
console.log('isto vai sempre correr')
}
// qual teria de ser o valor desta variável
// para imprimir "Gostei muito do primeiro!"?
var nome = "Joaquim"
if (nome === "Rambo") {
console.log("Gostei muito do primeiro!")
}// condicao deve ser uma expressao
// que resulte em true ou false
if (condicao) {...}
else if (condicao) {...}
else {...}Ciclos 'for'
// efetuar um número sequencial de ciclos
// é preciso definir
// - início
// - condição de fim
// - que fazer após cada passo
// ex.: imprimir 'olá' 5 vezes
for (var i=0; i < 5; i=i+1) {
console.log('olá')
}
// útil em conjunto com listas
// o que vai aparecer?
var pessoas = ['Josefina', 'Batman', 'Rambo']
var nPessoas = pessoas.length
for (var i=0; i < nPessoas; i=i+1) {
console.log('olá ' + pessoas[i] + '\n')
}for (instrucao-inicial; condicao-para-continuar; no-final-de-cada-passo) {
// passos
}ciclo pára quando isto der
false
(ver booleanos e condições)
// equivalente a
console.log('olá')
console.log('olá')
console.log('olá')
console.log('olá')
console.log('olá')Ciclos 'while'
// mais simples que ciclo "for"
// efetua bloco enquanto condição for true
// ex.: dizer olá 5 vezes
var i = 0
while (i < 5) {
console.log("olá")
i = i + 1
}while (condicao-para-ser-executado) {
// passos
}ciclo pára quando isto der
false
(ver booleanos e condições)
// equivalente a
console.log('olá')
console.log('olá')
console.log('olá')
console.log('olá')
console.log('olá')Exercícios Funções
- cria uma função que imprima na consola o texto 'Olá pessoa'
- cria uma função que imprima na consola o texto 'Olá ' mais um nome, que é passado como parâmetro
- cria uma função chamada 'idiotizar', que recebe como parâmetro um nome e retorna uma string composta por esse nome mais a string ' idiota!'
- lembram-se da lista de jogadores de futebol? Criem uma função chamada 'chamaJogador' e que recebe como parâmetro um objeto que represente um jogador de futebol. A função deve imprimir 'chama-se o jogador ' mais o nome do jogador (propriedade 'nome') e o número (propriedade numero)
- como poderias fazer para chamar TODOS os jogadores da lista?
Exercícios condições
var x = 4
var y = 10
if (x __ y) {
console.log('certo')
}Que símbolos condicionais (exceto o 'diferente de' tenho de colocar (em __) para o script imprimir "certo"?
Façam todas as possibilidades!
var x = 64
var y = 1
if (y __ x) {
console.log('certo')
}var x = 'a'
var y = 'a'
if (y __ x) {
console.log('certo')
}var x = 'a'
var z = 'u'
if (z __ x) {
console.log('certo')
}var x = 64
var y = 1
if (y __ x) {
console.log('errado')
} else {
console.log('certo')
}var bat = 'a'
var man = 'c'
if (bat __ man) {
console.log('errado')
} else {
console.log('certo')
}Exercícios ciclos (e condições)
- Com um ciclo, imprime os números de 1 a 20, separados por '-'. Não tem problema se o número final também terminar com '-', mas se conseguirem retirá-lo...
- Para cada jogador no exercício dos jogadores de futebol (ver "exercícios com listas e objetos"), têm de imprimir o nome, a posição e o número da camisola (seguido de um caracter de nova linha ('\n'). Têm de usar um ciclo e uma variável com o tamanho da lista, obtido a partir da mesma
- faz os dois exercícios anteriores tanto com ciclos "for" como com ciclos "while"
DOM
interagir com os elementos da página
JavaScript
Referenciar elementos de uma página
// assumindo que exista um elemento com id="main-text-element"...
var anElement = document.getElementById("main-text-element");
// mudar o texto e elementos descendentes
anElement.innerHTML = "texto modificado";
// mudar estilo
// seguido de 'style', colocar a propriedade
// em camelCase
anElement.style.backgroundColor = "hotpink";Exemplo
mudar o texto de elemento com id 'teste'
Exercicios
- Criar uma "ficha" que se preenche com dados do utilizador
- dados: nome, data de nascimento, trabalho, interesses, gosta de bolachas (yes/no)
- como se inserem dados? Com "prompt"
- variantes usar campos de form
- fonte: alura.br
- Criar um botao de likes que, quando clicado, incrementa o nr. de likes
- fonte: alura.br
- Jogo sorteio - jogo para tentar acertar um numero, de 0 a 10. Se falhar, o programa deve responder "mais baixo" ou "mais alto"
- variante: pedra/papel/tesoura
Debugging e
prevenção de Erros
- Utilizar formatador/linter (Prettier, ESLint) para evitar erros comuns
- Configurar sourcemaps (costuma ser automático)
- Aprender a diagnosticar erros comuns (https://stackdiary.com/common-javascript-errors/)
- Utilizar ferramentas de Browser (DevTools)
- Breakpoints
- Network (para identificar de onde vêm respostas)
- Comparar código-fonte com estado atual da DOM
- Usar overrides locais (de momento só em Chromium)
- Usar comando "debugger"