História da web



Sumário
- Porque foi criada?
- Como evoluiu?
- Usabilidade
- Modas
- Paradigmas
- A web em Portugal
- Tech stories

Origem

Sítio bué científico
1989
ícones de Danilo Demarco (computador) e octicons (ficheiro)









informações espalhadas
computadores diferentes
programas diferentes






- 1 rede (
ArpaInterNet) - 1 interface
- todos os ficheiros
- interligados (hipertexto)
(...) there was different information on different computers, but you had to log on to different computers to get at it (...) sometimes you had to learn a different program on each computer. Often it was just easier to go and ask people when they were having coffee…
Tim Berners-Lee, via World Wide Web Foundation
Antes da Web — os alicerces
Internet
- desde os 60s
- partilha: ficheiros, e-mail
- fins militares e académicos (ARPAnet)
Hiper...texto, links?
1968 - o conceito de link entre ficheiros, na "Mother of all Demos"
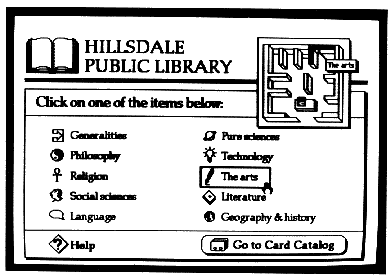
Antes da Web - OWL Guide
Processador de texto com base em hipertexto. Usa HML
Antes da Web - Hipertexto
- Influência do conceito de Hipertexto e de aplicações baseadas neste conceito, especialmente OWL Guide e Apple HyperCard
- Berners-Lee chegou a contactar Ian Richie (responsável pela aplicação) para trabalharem na WWW

OWL Guide - imagem via briankardell

Apple Hypercard - imagem via atarimagazines
Antes da Web - Hypercard
- Aplicação da Apple para criação acessível de animações e aplicações (mesmo para não-programadores)
- Focado na metáfora de cartas
- Ligação entre elementos visuais e textuais
- Foram criadas animações, histórias interativas e videojogos com interfaces gráficas:
- Exemplo sobre Seinfeld
- Cosmic Osmo (Cyan, criadores de Myst), com
... mas a World Wide Quê?

Não foi uma ideia fácil de vender. Portanto o cientista fez uma proposta e trabalhou-a!
Eu faço tudo isto!
E não vai ser propriedade de ninguém!
É para todos, e qualquer um pode participar!
Bem-vindos à web


Sumário
- Motivação e origens
- Etapas
- Porque continua a mudar
- Impacto em Portugal
o surgimento da Web e dos browsers (...) tornou a Internet acessível e interessante à maioria da população capaz de utilizar um computador
Pedro Carlos, numa reportagem d'O Público
O que é a "web"?
World Wide Web
- sistema difundido pela internet
- partilha de informação globalmente através de um protocolo comum (HTTP)
- acessível através de browsers
- "biblioteca" digital e global
- páginas ligadas através de "hiperligações"
Internet
- rede de redes de computadores espalhadas pelo mundo
- possibilita web, e-mails ou chat, jogar online, etc.
- descendeu da Arpanet (1950s), rede de comunicação militar
diferentes!
O que é a "web"?
World Wide Web
URL
HTTP
HTML
Onde está o que quero?
A morada!
O que quero?
A "cola" entre diferentes máquinas
Como se faz?
O início da WWW
- Iniciativa de Tim Berners-Lee e Robert Cailliau para uma "biblioteca" digital universal e acessível a todos e sem custo
- "Information Management: A Proposal." - proposta para a WWW é de 1989
- Fundação do W3C (1994) para definir standards da web

Google celebra 30 anos da web em 2019
Antes da Web - BBS, as "net amadoras"
- chat, partilha de mensagens e "jogos" em redes "locais" montadas por "amadores" (SysOp)
- ligações a redes na área via linhas telefónicas, acessíveis via telnet
- Existem comunidades que as preservam ainda hoje (mas agora acessíveis pela internet)
- origem em 1978, quando um computer club em Chicago se queria conectar remotamente (não podiam, devido a uma tempestade)
- aspeto centrado em texto (linha de comandos), sem GUI
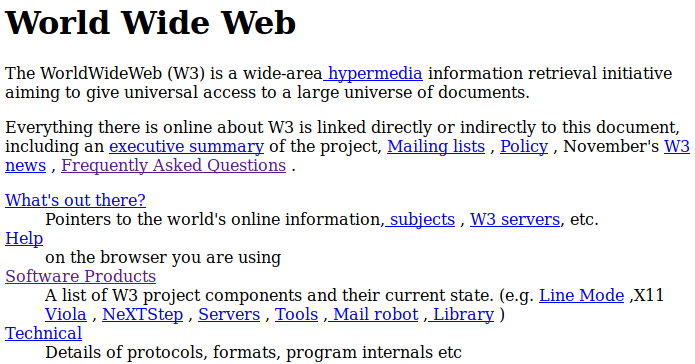
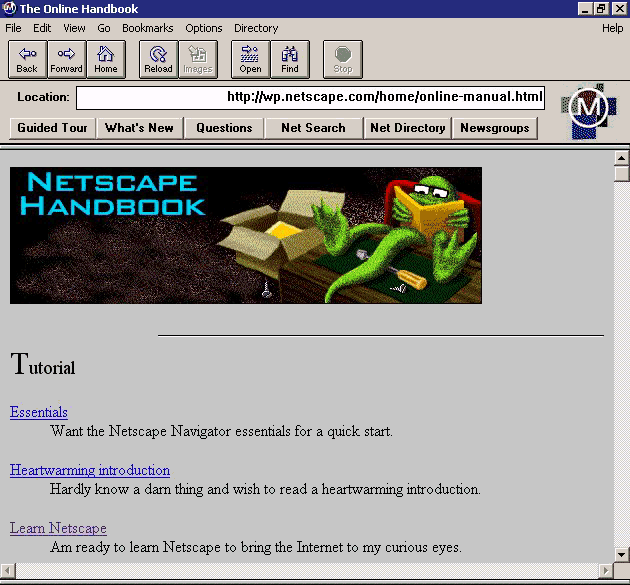
A primeira página
- Tim Berners-Lee cria a primeira página web (agosto 1991)
- Páginas simples, com links
- Breve explicação do que é a WWW
- Cópia da página ainda existe online
- Berners-Lee também criou o primeiro servidor (httpd)


A web começou num NExT
fonte: CERN
"This machine is a server. DO NOT POWER IT DOWN!!"
Browser - a interface da web
- Programas para aceder à web
- Evoluem consoantes necessidades de utilizadores e profissionais
- suporte para media
- problemas de segurança...
- Podem ter funcionalidades extra:
- interface gráfica
- extensões e plug-ins
- suporte para diferentes sistemas operativos
- organizar links
- leitura de media
- criar conteúdo (woah!)

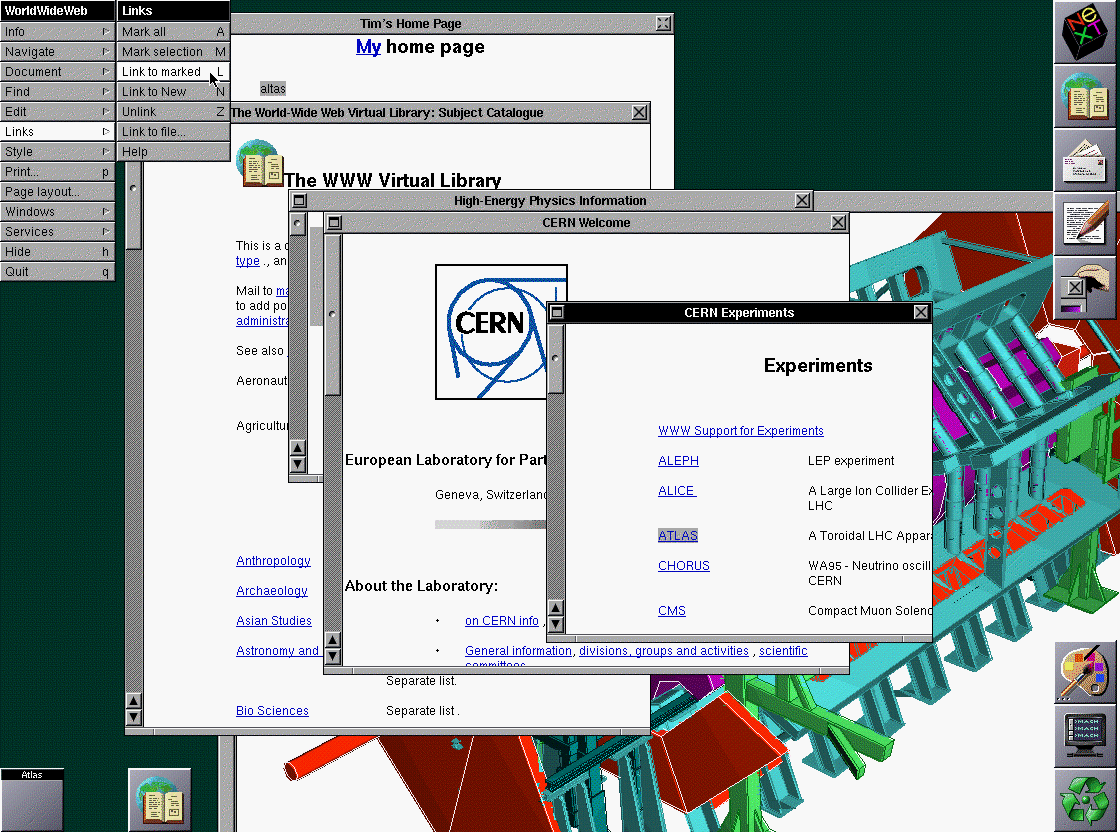
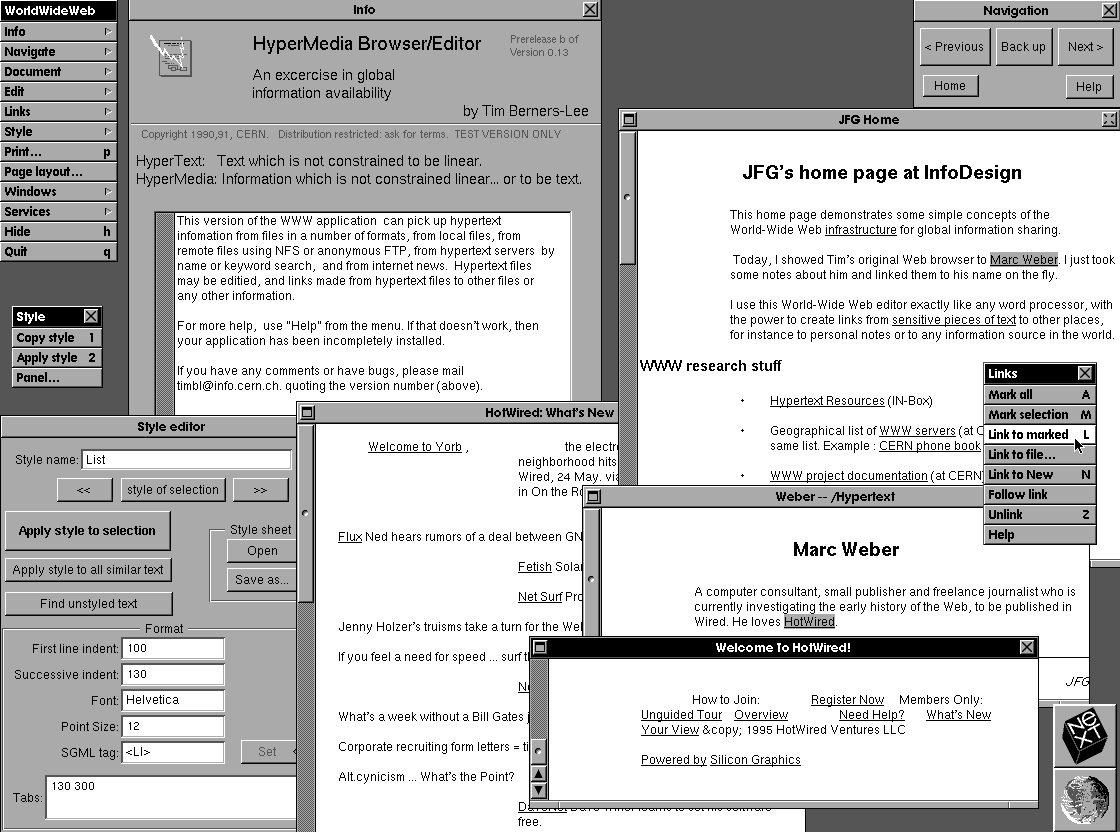
Primeiros browsers - WorldWideWeb
- criado por Tim Berners-Lee (1990)
- tinha editor WYSIWYG
- feito para computador NeXT
- novas versões mudaram de nome para Nexus Browser
- Nomes descartados incluem "Information Mine" e "The Mesh"

Em fevereiro 2019, a CERN fez uma recriação do primeiro browser
Primeiros browsers - WorldWideWeb
Atividade - o meu primeiro contacto com a primeira Web
No recriado WorldWideWeb...
- Abrir uma página
- Fazer uma página com uma lista, um título e um subtítulo e um link para a primeira página
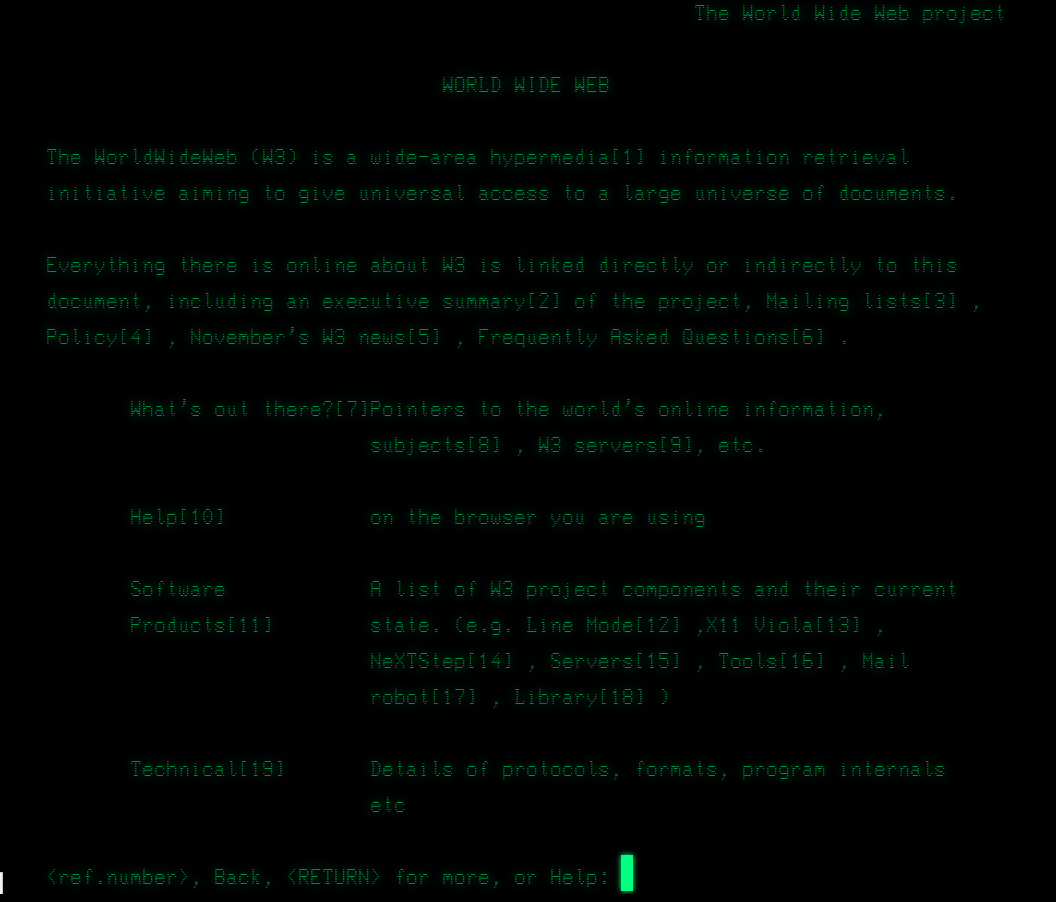
Primeiros browsers - Line Mode Browser (1992?)
- exibe páginas em estilo de terminal
- compatibilidade com diversos computadores, não apenas o sistema operativo NeXT
- existe uma simulação

links tinham números
...Os primeiros browsers "do povo"?



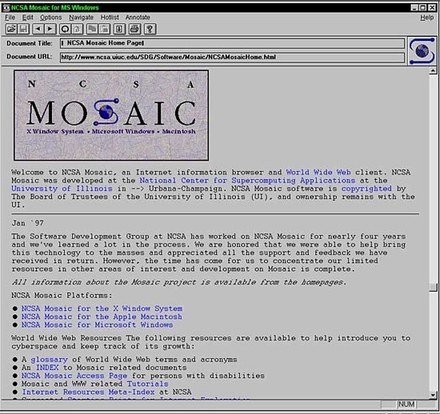
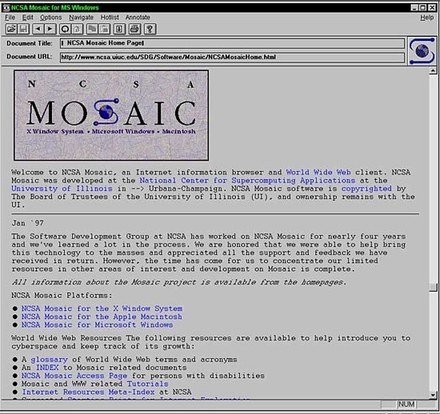
NSCA Mosaic (1993)
- primeiro browser de popularidade "considerável"
- exibe texto E media ao mesmo tempo
- UI "moderna" (barra horizontal de ações, inserção de endereço...)
- de Marc Andreessen e Eric Bina
imagem via Wired
imagens via neowin e Maximumpc.com

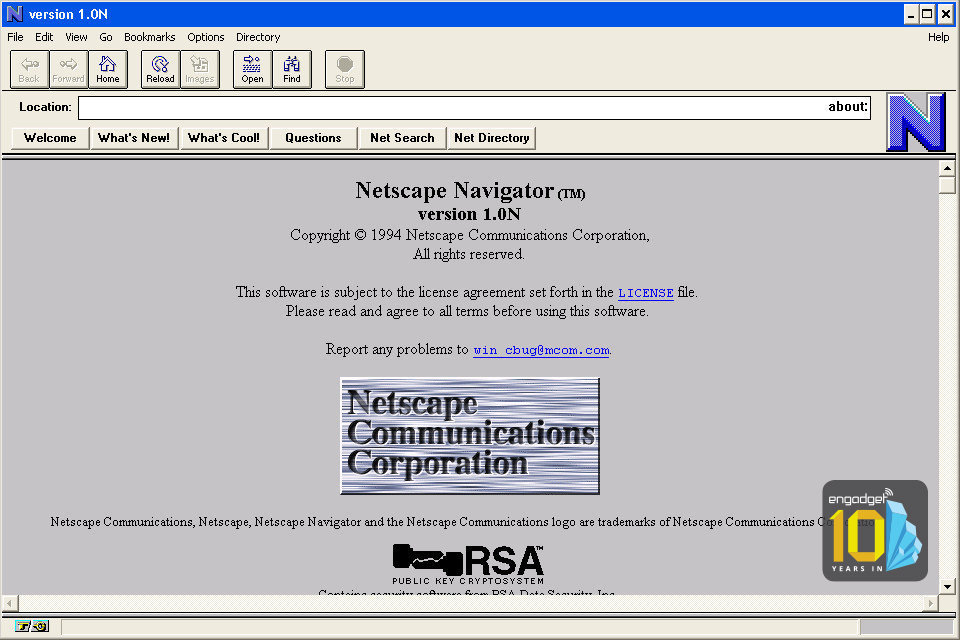
Mosaic Netscape (1994)
- de Marc Andreessen -- também! -- e Jim Clark
- primeiro browser comercial
- popular até à chegada do Internet Explorer
- passou a ser open source com a fundação da Mozilla (Mosaic Killer)

imagens via: Wikipedia, neowin e Maximumpc.com

Internet Explorer (1995)
- deriva do Mosaic
- gratuito para utilizadores de Windows
- (muito) dominante nos anos 90-0X
imagem via neowin e Maximumpc.com
199X-200X - Web "1.0"

imagem via webFX
- Syntatic web, ou read only web - web de consulta
- muita informação, pouca interatividade
- limitações dos browsers complementadas por tecnologias como Flash
- resoluções comuns: 640x480, 800x600
- web visitada predominantemente via computadores
- web usada para:
- pesquisas
- compras
- "criar" páginas pessoais
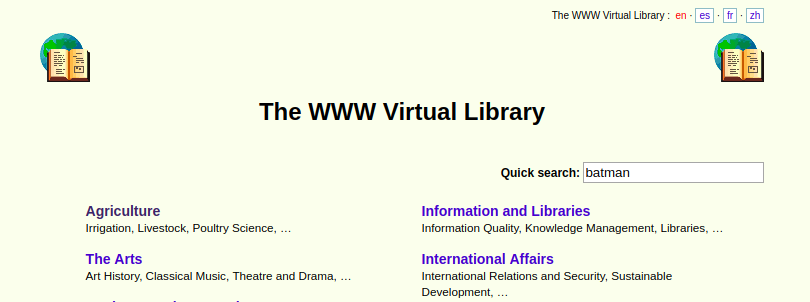
a web faz... consultas

do pai da Web e alojado no CERN, o VLib (1991) pode ser o catálogo mais antigo da web

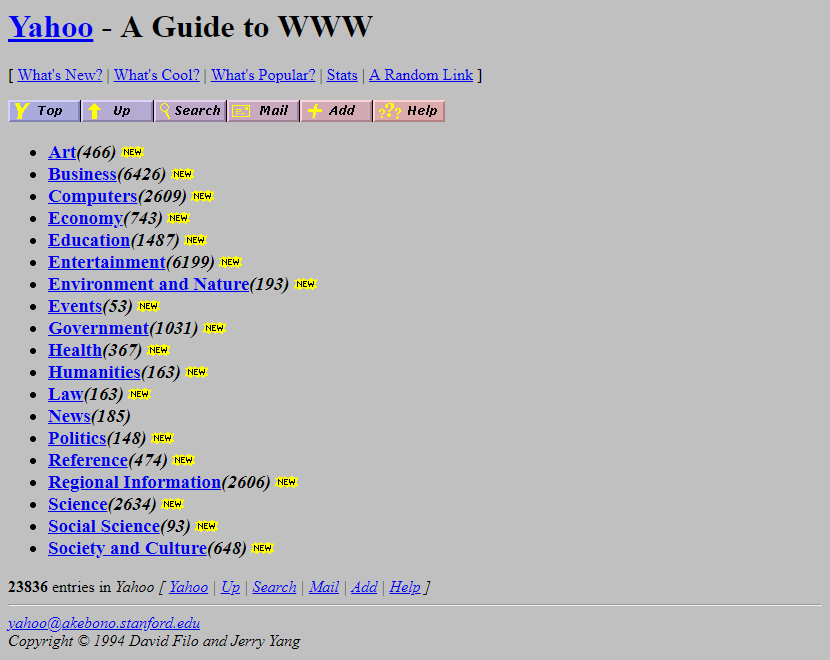
Yahoo, originalmente um catálogo de links agrupados em temas
Motores de Busca
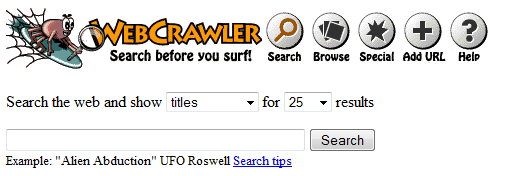
WebCrawler (1994)- primeiro motor de busca para a web que indexava páginas inteiras?

Imagem via Royal Pingdom, via Internet Archive
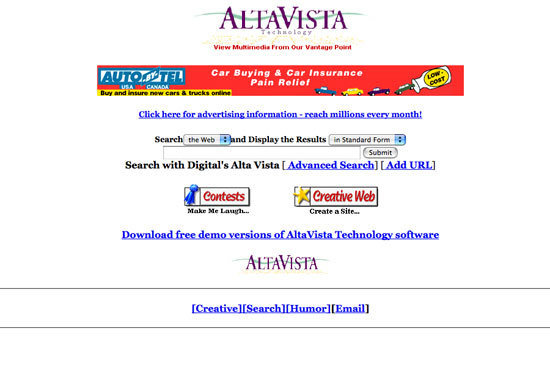
Motores de Busca


Altavista - 1995
primeiro motor com pesquisa para media e pesquisa multi-línguas

Yahoo! - 1994
originalmente apenas uma seleção de páginas, catalogadas à mão
Servidor de Apontadores Portugueses Online - 1995
serviços web (incl. pesquisa) focado no mercado Português. Criado na U. Aveiro

Google - 1998 Backrub - 1996
qualidade dos resultados com base no número de links para os mesmos (backlinks, ver imagem)
A web faz... imagem

- A início, só era possível fazer links para imagens
- Texto alternativo quando não são carregadas
-
gif - imagem animada criada por CompuServe (fornecedor de serviços online)
- populares em chat, boa compatibilidade na web e menos pesado que vídeo

1ª Imagem na Web

1992 - Les Horribles Cernettes
imagem via webdesignmuseum
Les Horribles Cernettes
paródia rock com tech
a web faz... e-mail
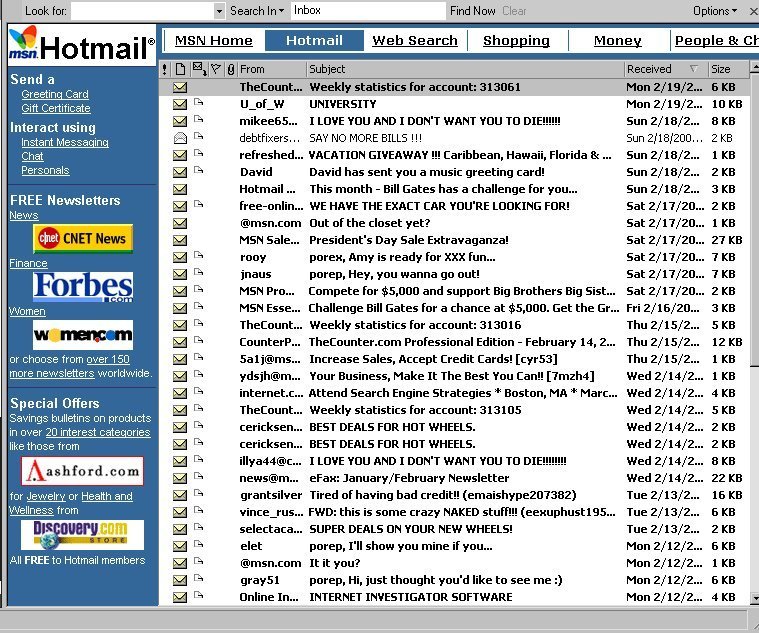
webmail - páginas web para gerir e-mail
Primeiro e-mail foi enviado em 1971 (muito antes da criação da Web)

hotmail (versão 199?-200?), via Wikipedia
a web faz... comércio

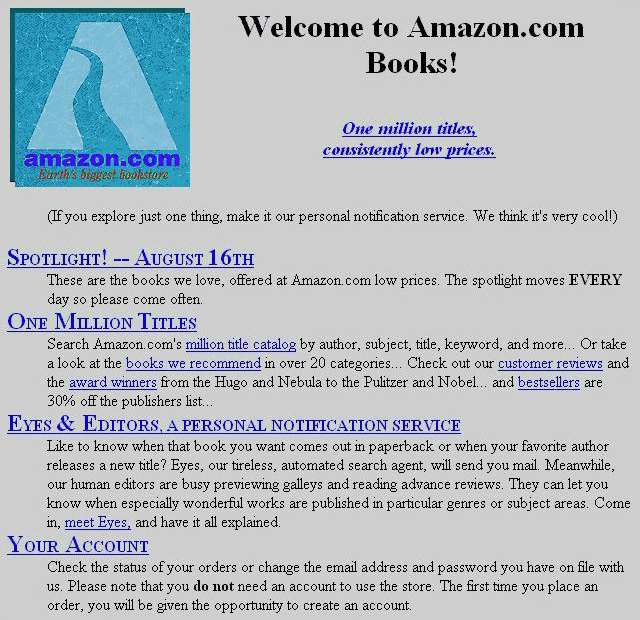
Amazon (1995) - originalmente só vendia livros
imagem e dados via webdesignmuseum

Ebay era originalmente conhecido como AuctionWeb (1995)
imagem via webbax
A web (ainda) não faz...
-
animações complexas ou interativas
-
jogos complexos
- reprodução de media como vídeo
- atualizações de conteúdo sem recarregar a página (mais ou menos...)
... mas há plugins para isso!
imagens via: hwupgrade, kisspng, witherbyebooks, fortinet



Compilações de animações e momentos
Macromedia Adobe Flash
- Derivou de FutureSplash Animator, editor gráfico para animações
- Usado para animações, jogos e vídeo na web
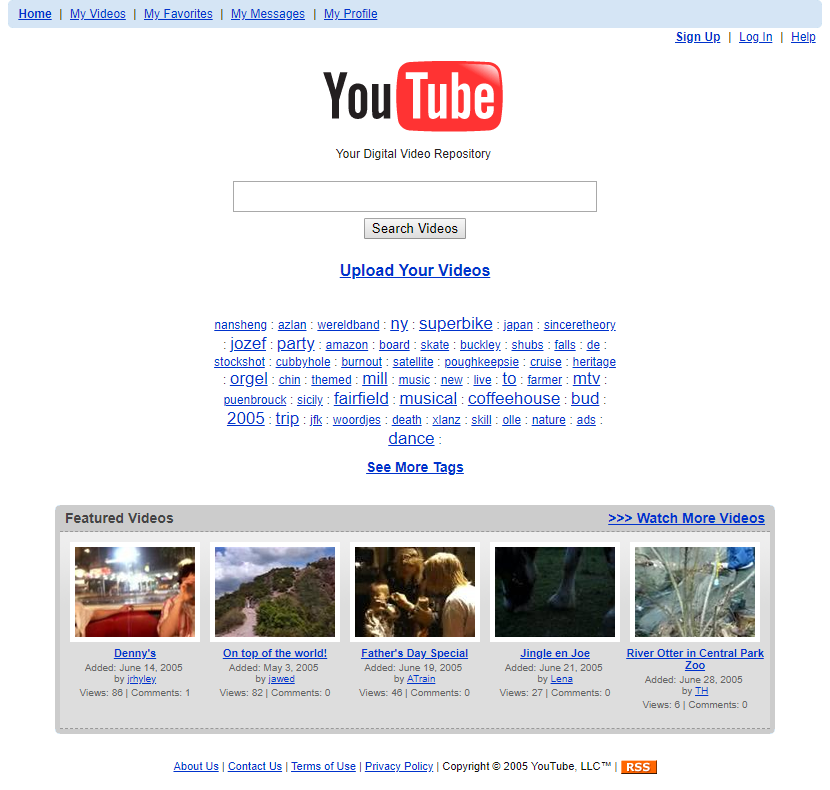
- Originalmente no epicentro de plataformas como a primeira versão do YouTube

Videojogos Flash
- jogos acessíveis sem hardware dedicado
- sites com jogos flash
- muitos sucessos "modernos" com versões flash



Fenómenos Flash
- gabocorp - um dos primeiros casos de grande impacto
- eye4u.com - prova do impacto visual do flash, possivelmente mais mainstream que gabocorp
- Shocked Site of the day - gala de sites em flash
- Matinee - animações 3d
- Zombocom (ainda no ar em 2020) - paródia a sites flash. No ar desde 1998
The early internet was ugly. Then came flash
-- kim.com
citações encontradas em "Web Design: The evolution of the Digital World 1990-Today", Rob Ford
A web faz...
imagens via awwards, hover, internet archaeology





















... Arte!
Os "loucos" anos 90...

Backgrounds repetidos, layouts em tabela e disfarçados com fundos, imagens animadas para títulos, botões e cursores, contadores de visitas, MONTES DE CONTEÚDO...
imagens via Creative Market

"Paródias retro"

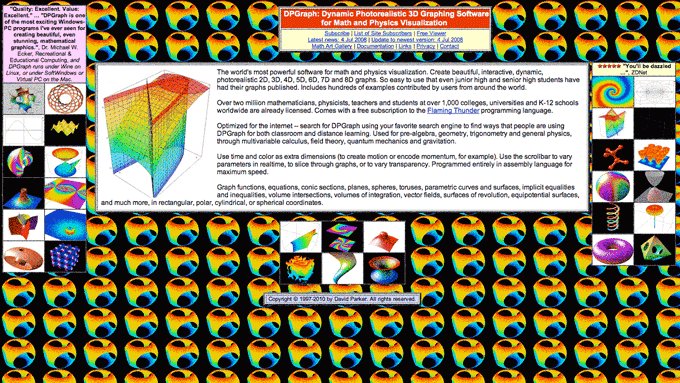
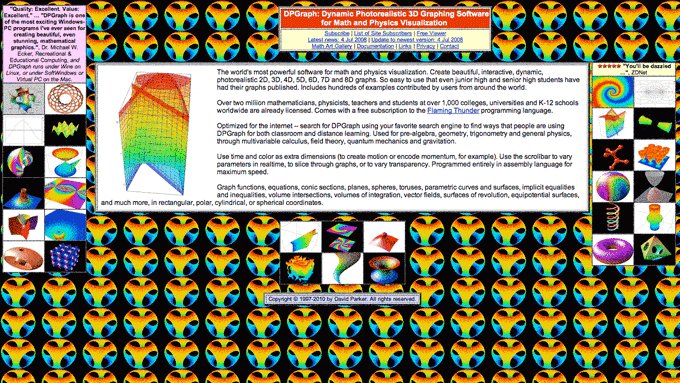
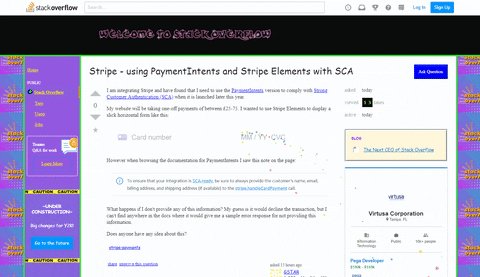
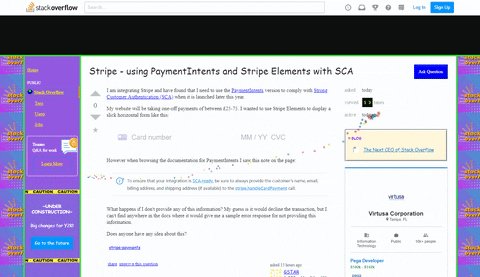
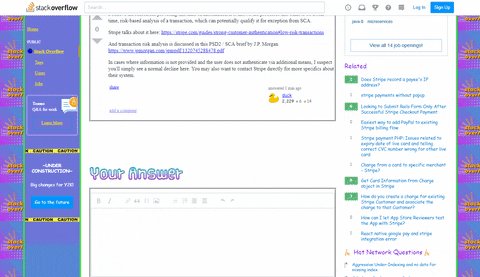
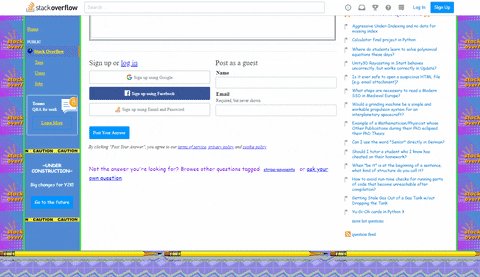
- Stack Overflow (31 de março e 1 de abril de 2019)
"Paródias retro"
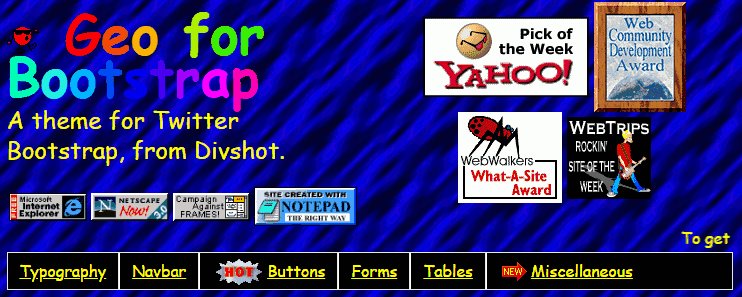
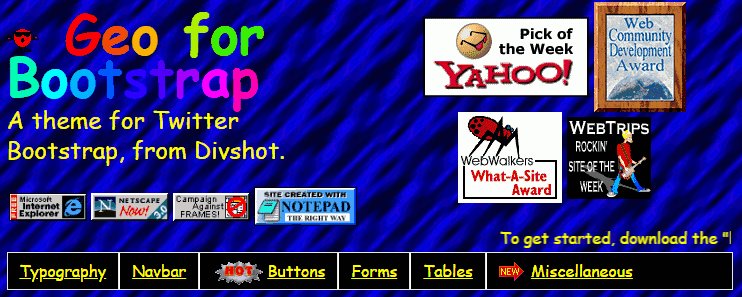
- GeoBootstrap
- Adidas Yung
- Captain Marvel
- Stack Overflow (31 de março e 1 de abril de 2019, disponível como extensão)
- Geositesizer
- Gifcities - arquivo de gifs do Internet Archive

Modas da Web - Muito conteúdo, links sublinhados...
imagem via Creative Market

(ou funcionava em março de 2019)
Modas da Web - Anúncios e banners?

Million-dollar page: 1000x1000 píxeis de espaço para venda
site é na verdade de 2005+
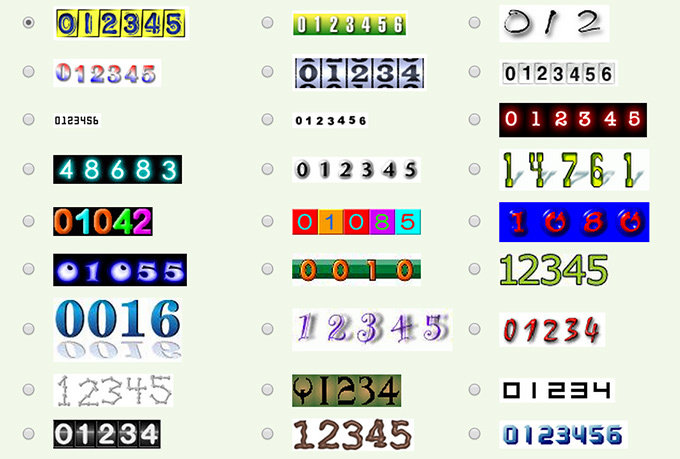
"Modas" da web - contadores de visitas

imagens via Creative Market
"Modas" da web
"Best viewed in..."

Um dos primeiros motores de buscas (1995)
Imagem via webdesignmuseum
Recomendações de browsers e resoluções em páginas pouco flexíveis
"Modas" da web
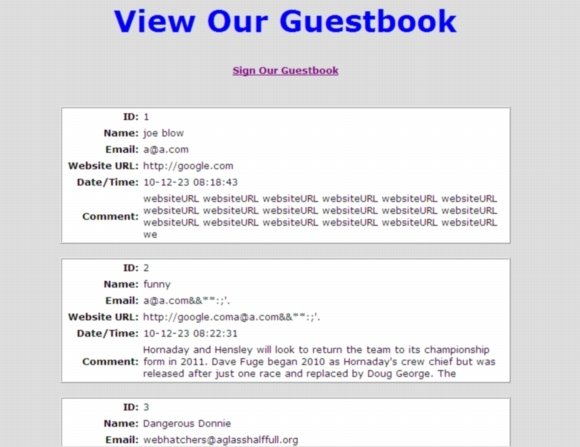
webring - grupos de sites (geralmente amadores) com temática comum e interligados.

guestbook - feedback fornecido através de um formulário. Não era frequente requerer autenticação

A web faz...
Conteúdo de utilizadores!
Liberdade
Oportunidade
Comunidades...

imagem via wired
... que ultrapassaram autoridades e barreiras geográficas!
vozes!
A web faz... comunidades
- Serviços de alojamento para websites
-
Geocities (1994), um mais popular nos anos 90
- a visão de criar "internet cities"
- Muitos sites "amadores"
- Adquirido pela Yahoo! em 1999, encerrado em 2009
- alojou mais de 3 milhões de sites
- Primórdios dos blogues e da web 2.0?

A web faz...
"vírus"
- Web ainda embrionária
- Browsers inseguros
- Mitigou-se com updates
- Exemplos:
- iloveyou
- goggle.com
a web faz...
o World Wide Wait...
- Ligações lentas em linha telefónica
- distribuição de malware
- anúncios e anúncios e banners...


imagens via gifer, lyannastyles



Atividades
- Encontra sites que não tenham sido atualizados desde 2000
- Corre um site moderno no Geositesizer
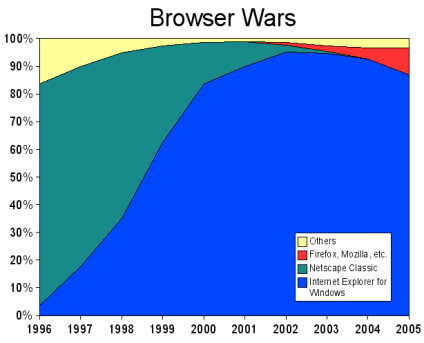
Web 1.0 — Browser Wars

20XX - uma nova Web?
- Web 2.0 (debatível) - impacto utilizador enquanto criador de conteúdo: wikis, redes sociais e de partilha de media...
- além do computador: a web "mobile"
- browsers mais poderosos

imagem via business insider
Web 2.0?
Utilizador é encorajado a...
- não apenas ler ou consumir o conteúdo
- comentar ou classificar
- a "fazer like"
- responder a questões
- complementar parte de um artigo
- ter o seu próprio espaço web onde pode partilhar ideias e experiências (sem programar uma página de raiz)
- ... participar!
termo algo ambíguo e discutível
A emergência da Web 2.0 (...) é, mais do que uma revolução tecnológica, uma revolução social e cultural, estendendo-se a todas as áreas da sociedade
- José Carlos Mota, autor de "Da Web 2.0 ao E-learning 2.0 : aprender na rede"
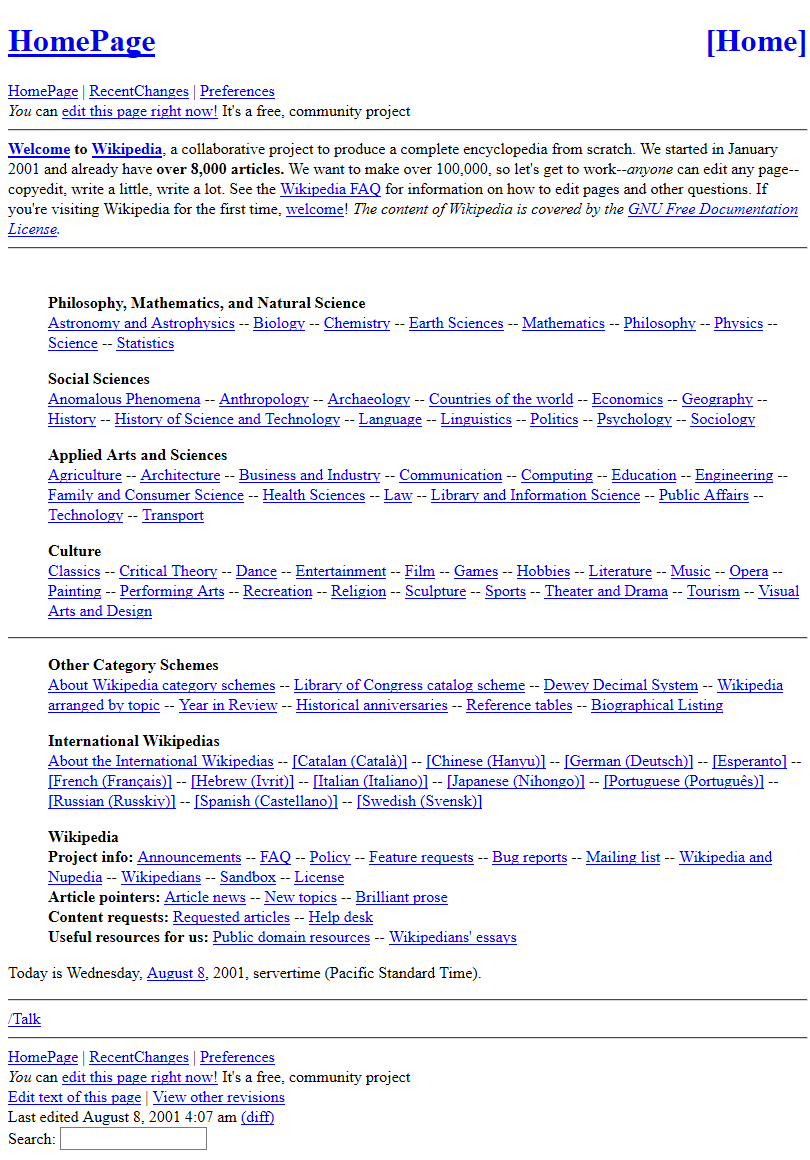
... fazemos Enciclopédias "abertas"
- enciclopédias web editáveis por utilizadores
- wikis, Wikipedia...

Wikipedia (2001) - originalmente Nupedia, e só podia ser editada por especialistas
... fazemos "suporte" técnico?
- plataformas de perguntas e respostas (semelhantes a fóruns)
- Yahoo! Answers
- StackOverflow - especializado em programação

... "técnico"




imagens via: imgur,

...fazemos Vídeo e 'streaming'

Youtube (2005) e Vimeo (2004)
duas plataformas para partilha de vídeo
imagem via coursify

imagem via webdesignmuseum
imagem via dexerto

Ninja, famoso 'streamer' no Twitch e jogador de Fortnite
... fazemos (conteúdo para) Redes Sociais
- partilha de notícias, imagens, apreciações...
- estabelecimento de grupos consoante critérios (proximidade geográfica, "amizade", gostos comuns)
- fontes de notícias "amadoras"




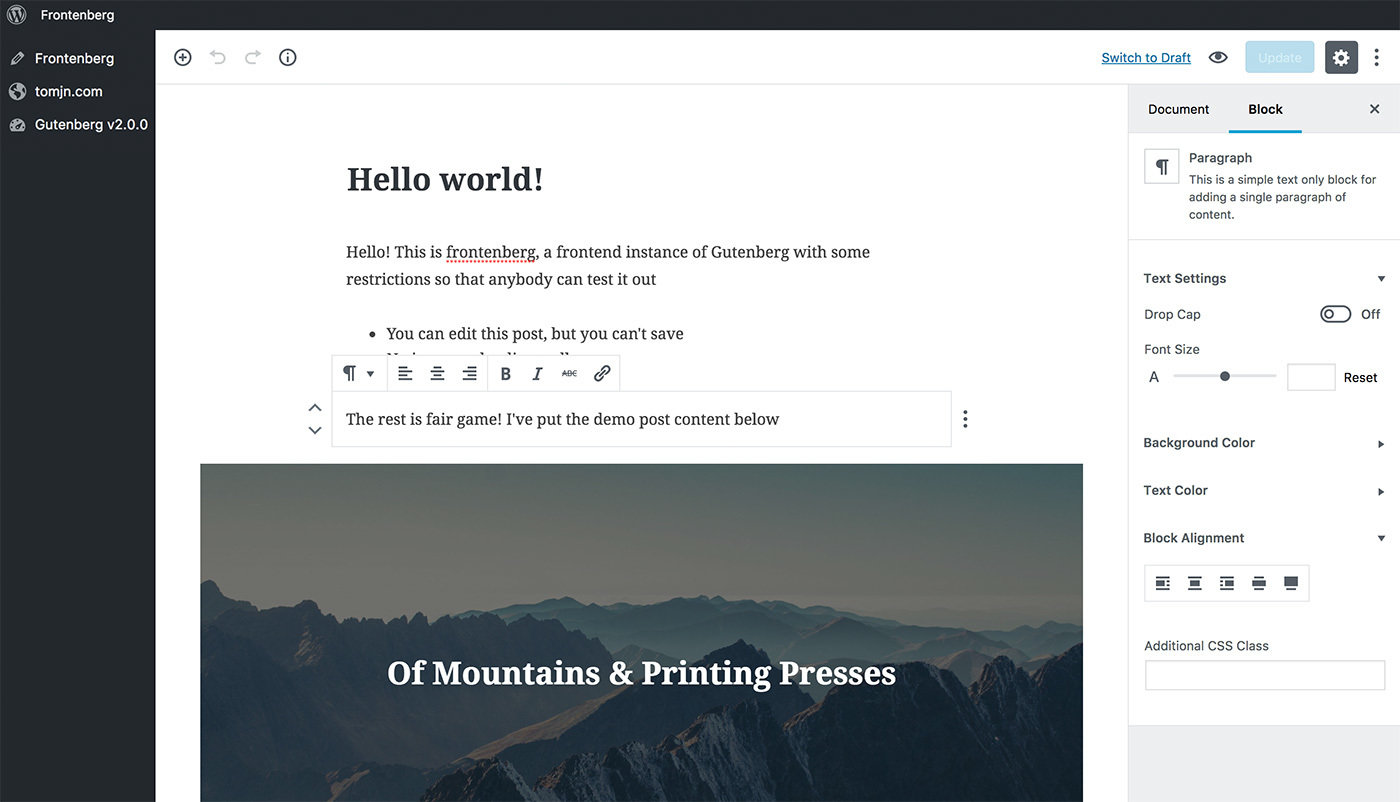
... fazemos gestão de conteúdo
- plataformas de blogging e Content Management System - criação de páginas web sem intervenção de um webmaster
- partilha de notícias, imagens, apreciações... ideais para opiniões alternativas às presentes na imprensa profissional
- Blogspot, Joomla, Wordpress, Wix...

Criação de artigo em Wordpress
imagem via elmastudio
... fazemos oportunidades comerciais
- marketing digital
- gestão de conteúdo
- e-learning e tutoria online
- crowdfunding
- e-gaming e streaming
- "youtubers"

imagens via: Kickstarter, MyLeanMBA, TechAdvisor


... e browsers mais poderosos...
- browsers com mais funcionalidades (como correr vídeo, capacidade para múltiplas abas)
- menor dependência em plug-ins de terceiros, como flash (descontinuado em 2020)
- antes da chegada de Google Chrome (2008), Internet Explorer dominava o mercado
imagem via alrra, browser-logos (GitHub)

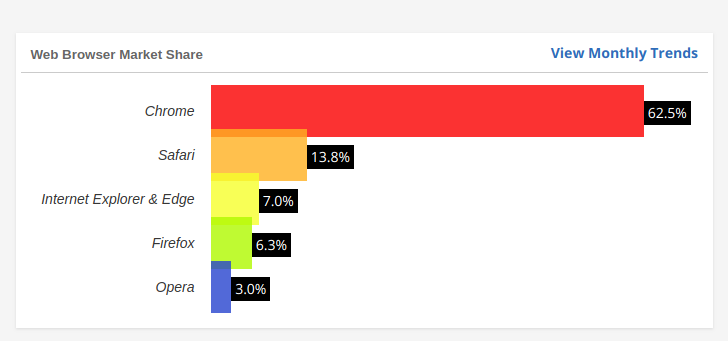
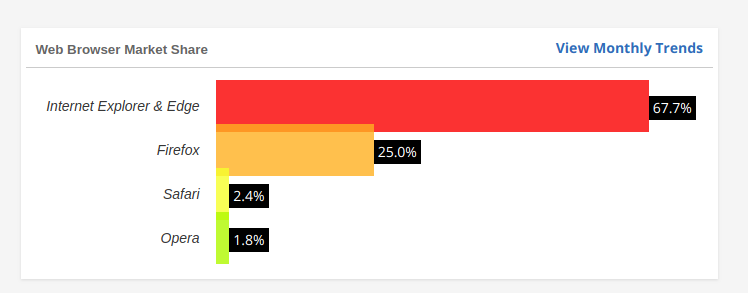
Browser wars - evolução


dados via w3counter
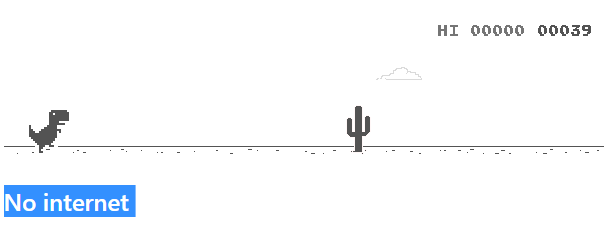
... até offline...

- páginas com funcionalidades offline
- apps suportadas por browsers
- google chrome tem supresa quando não é possível estabelecer uma ligação
... e há plug-ins para isso?...

iOs não suporta Flash
e... Mobile Web?
Primórdios

- AT&T PocketNet - o seu protótipo pode ter sido o primeiro telemóvel com acesso à Web (1996)
fonte: Brightcove
- PocketWeb - primeiro browser para um dispositivo móvel? Apple Newton (PDA)
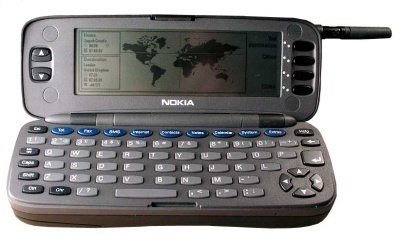
Mobile Web?
Primeiro telemóvel com acesso à net?
Nokia Communicator 9000 (1996)
É reconhecido como um dos primeiros smartphones
Imagem via Royal Pingdom

Mobile Web!

iPhone, uma referência dos smartphones modernos
Nokia 7110, primeiro telemóvel com acesso à web via WAP?
Mobile Web!?
WAP e os primórdios da Web no telemóvel

- páginas "web" dedicadas a dispositivos móveis
- telemóveis, PDAs
- não eram HTML, mas sim WML
- foco no conteúdo para mobile (itinerários, contactos telefónicos) e "leveza", mas...
- custos elevados de acesso, conteúdo limitado, dificuldades em desenvolvimento (que era dedicado)
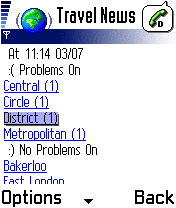
Wap browser em Nokia 7650
imagem via filesaveas
Mobile Web
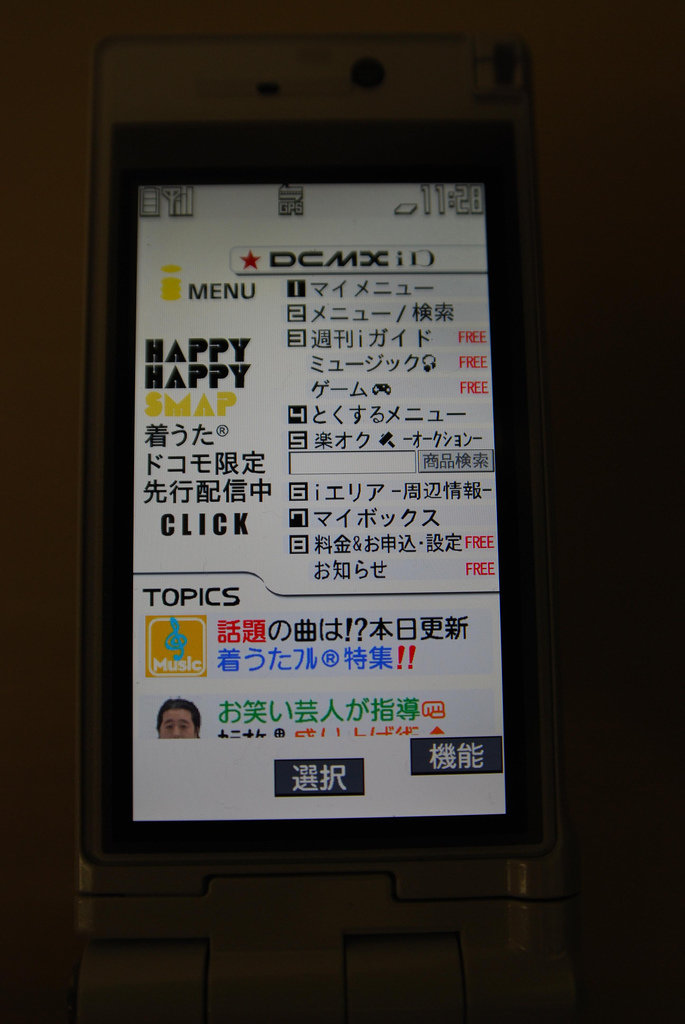
i-Mode - o caso peculiar do Japão
- no Japão, acesso em massa à Internet proliferou em 1999, graças aos keitai, telemóveis com suporte para serviços online (e-mail, GPS, variante da web)
- 'páginas web' sem suporte para itens como imagens ou cores de fundo (cHTML)
- micropagamentos, custos iam para a conta telefónica

imagem via hiveminer
Mobile Responsive Web
Resolução dominante? Muitas...
Mesmo site, ajusta-se ao dispositivo

... não é só telemóveis!
smartphones, tablets, netbooks...
todos com browsers web...
Responsive Web everywhere!
- primeiro site "responsive" - Audi.com em 2002?
- nov. 2016 - tráfego servido para dispositivos móveis ultrapassa o associado a computadores pela primeira vez, segundo 'The Guardian'
- Há regiões do mundo onde predomina a navegação em dispositivos móveis e com ligações mais "fracas" (como 3G)

chromebooks - browser como sistema operativo?
imagem via kieskeurig
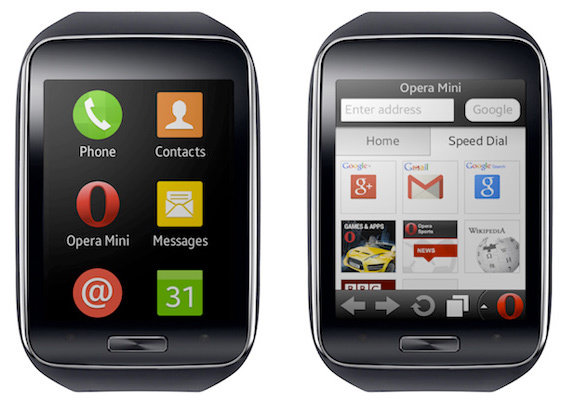
Samsung Gear S com Opera Mini - Hot Hardware


fonte: wikipedia
...Memes?
imagens via: knowyourmeme, uberhumor, gfycat, lolcats, wikipedia






Web 3.0?
- Web Semântica - compreensão e associação da informação consoante o utilizador
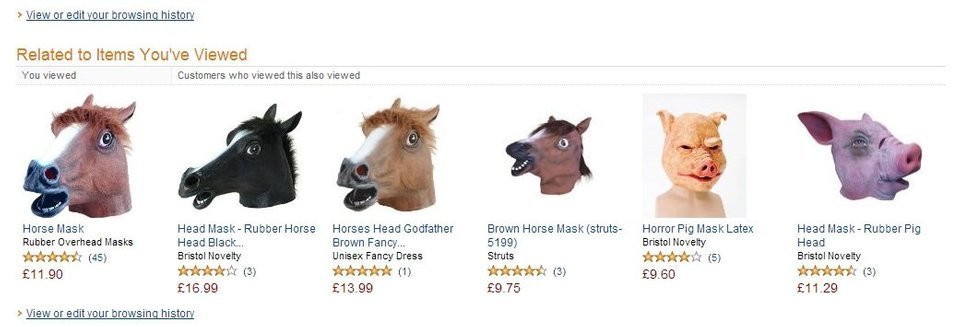
- ex.: sugestões do Youtube, Pinterest, Amazon
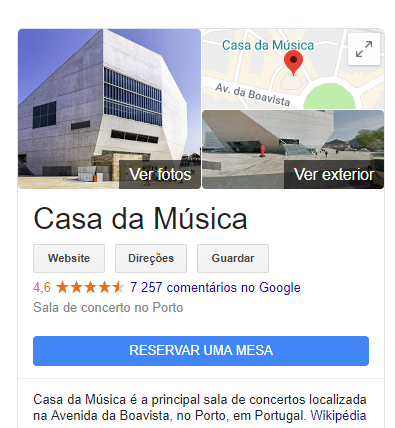
- mapas, cartões de informação e respostas para pesquisas (Google Rich Snippets)


produtos relacionados Amazon, via reddit
A Web em Portugal
- quando surgiu
- como proliferou
- como está a ser preservada
A Internet em Portugal
- Origem nas universidades: Aveiro, Minho, Porto, Coimbra, "Técnico", ULisboa e Nova (90-91). Coordenação de José Legatheaux, o "pai" da Internet em Portugal
- 1985 - primeira ligação: Uni. Minho envia e-mail
- 1990 - domínio 'pt' registado em 1990, gerido pela FCCN
- 1991 - primeira página web portuguesa, por U.Minho
-
1994 - apresentação no seminário "Portugal na Internet"
- primeiros fornecedores privados: Esotéria, IP e Telepac
- Portugal Telecom, a início, não teve interesse
- antes disso, só uma ligação internacional: lenta e cara
- 2000 - banda larga (ADSL ou cabo) e o fim do "World Wide Wait"
A Web em Portugal
Preservada pelo Arquivo.pt

Preservação da história da Web
Preservação da história da web

-
archive.org - biblioteca digital de páginas e aplicações antigas
- videojogos sem licença (ZX Spectrum, etc.)
- aplicações "abandonadas"
- páginas antigas (em diferentes datas)
- arquivo.pt - biblioteca digital centrada em sites portugueses
Mais casos de arqueologia da web
- enter 99 - compilação de 99 páginas de entrada de websites recuperados da geocities
Exercício - a evolução de uma página

Analisem e verifiquem como evoluiu um site popular, com 3 versões
- anos 90, anos 00-10, versão atual
- como evoluiu o design? Que informação é exibida? O website é responsive?
- sapo
- terravista
- yahoo!
- altavista
- disney, nike, coca-cola...
- ign, gamespy
A Web em Portugal
Quem Preserva
- Preserva registos passados da web portuguesa desde 1996
- Disponibiliza ferramentas para preservar, fornecer e avaliar informação
- links:
Exemplos sites internacionais
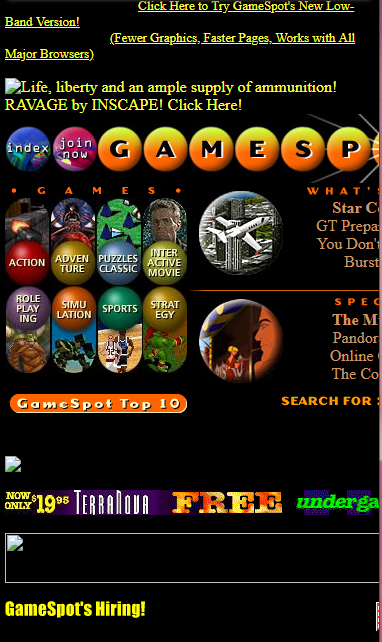
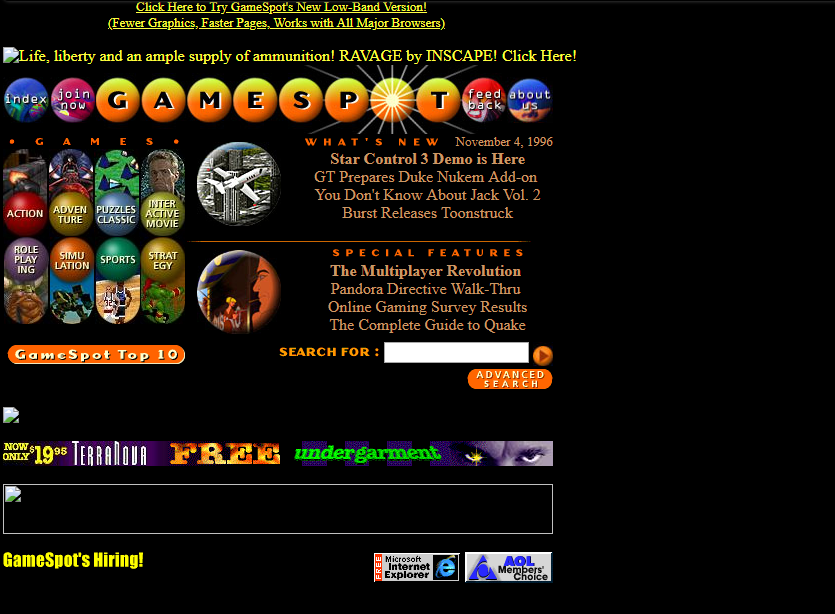
Ex.: GameSpot (1996)


- Texto predominantemente amarelo
- não é mobile-friendly
- não tem navegação clara
- muito foco em imagem e gifs
- publicidade a Internet Explorer
- links sublinhados
- site não está centrado horizontalmente (resoluções eram outras...)
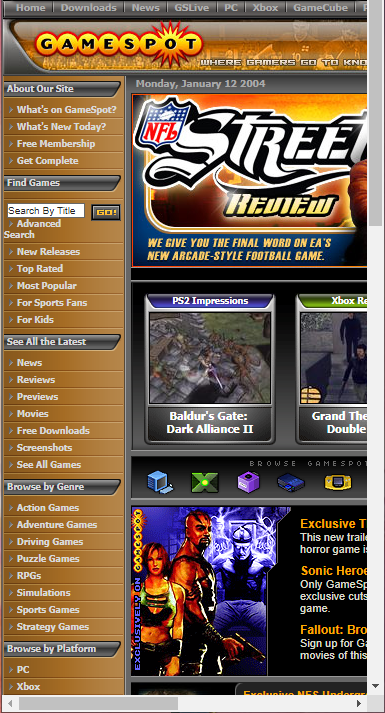
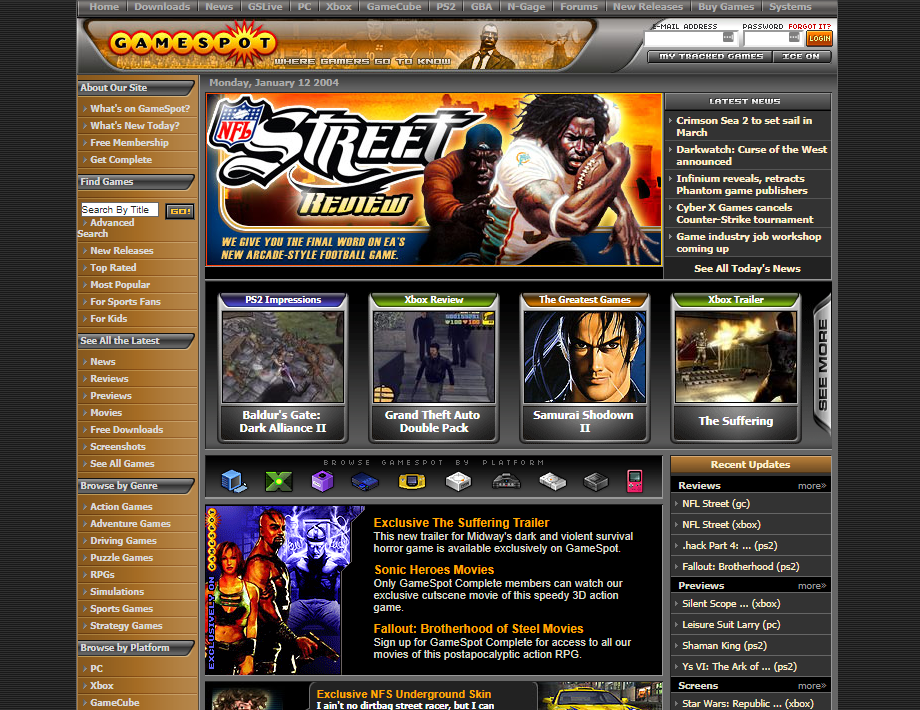
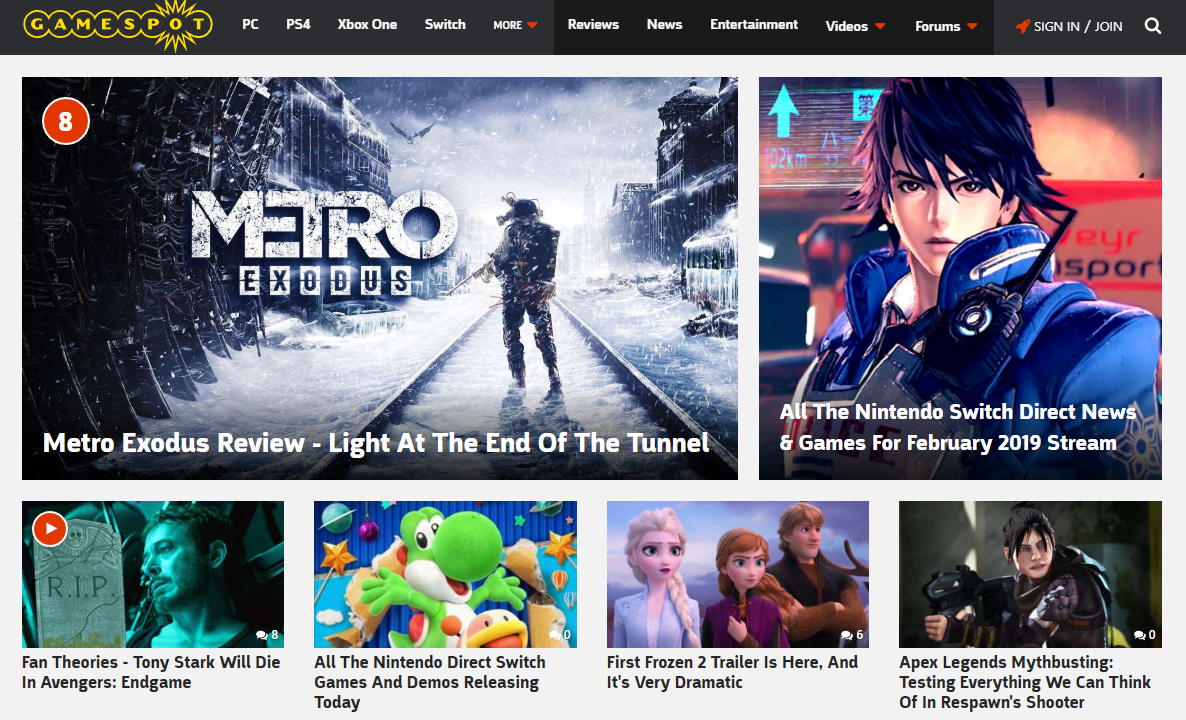
Ex.: GameSpot (2004)


- 3 colunas (?), muitas navegações
- muita informação num só painel
- texto pequeno
- cores menos "berrantes", mais gradientes
- banner, múltiplos tipos de blocos
- não é mobile-friendly
- aspeto menos "primitivo" (aspeto diferente do predefenido para uma página sem estilos)
Ex.: GameSpot (2019)


- barra de navegação horizontal
- menos foco na pesquisa e no logo
- destaques grandes, mosaicos de tamanhos distintos
- menos informação para o mesmo espaço
- recurso reduzido de gradientes, gifs e cores
- tamanho de letra e comprimento de página maiores
- é mobile-friendly
Exemplos sites portugueses
RTP - (1998)
página de entrada

RTP (1998)
Página Home

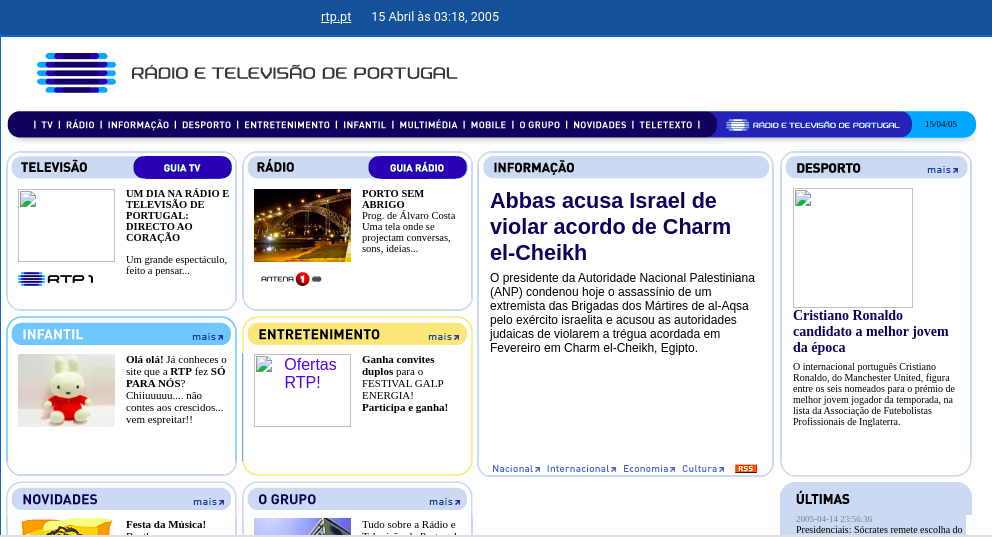
RTP (2005)

via: Arquivo.pt
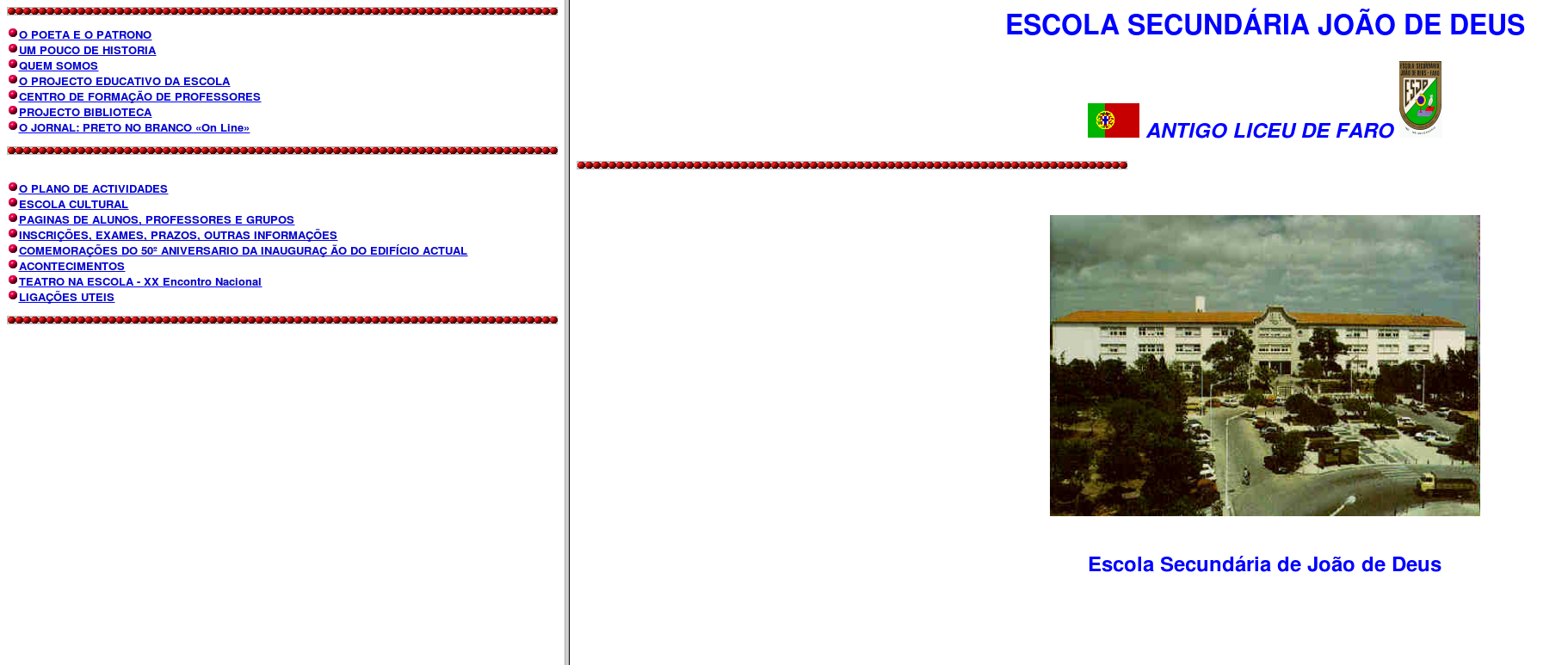
Escola Secundária João de Deus
2000-04-13 (?)

Escola Secundária João de Deus
2011-01-06

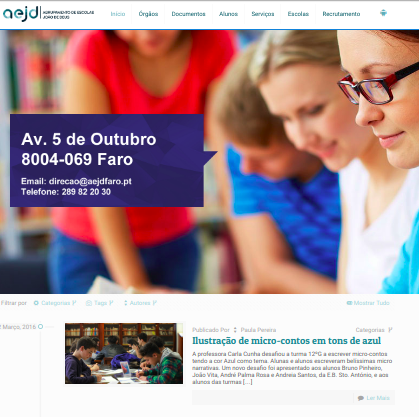
Agrupamento Escolas João de Deus
2016-03-07

O fenómeno da web não resultou apenas dos avanços tecnológicos ou dos seus profissionais. A web é um testemunho de liberdade de expressão e de contributo dos seus utilizadores.
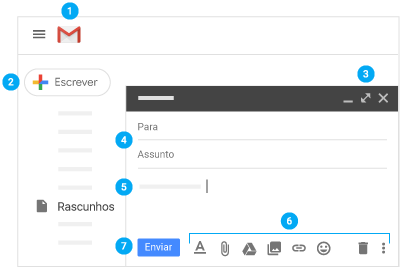
Web apps - preciso sequer de instalar?
- editores de texto
- Google Drive
- Office 365
- https://ide.makeblock.com/#/
- https://www.photopea.com/
- editores de media (photoshop online, etc.)

Gmail comporta-se como uma aplicação desktop (e mobile) nativa
imagem via Google
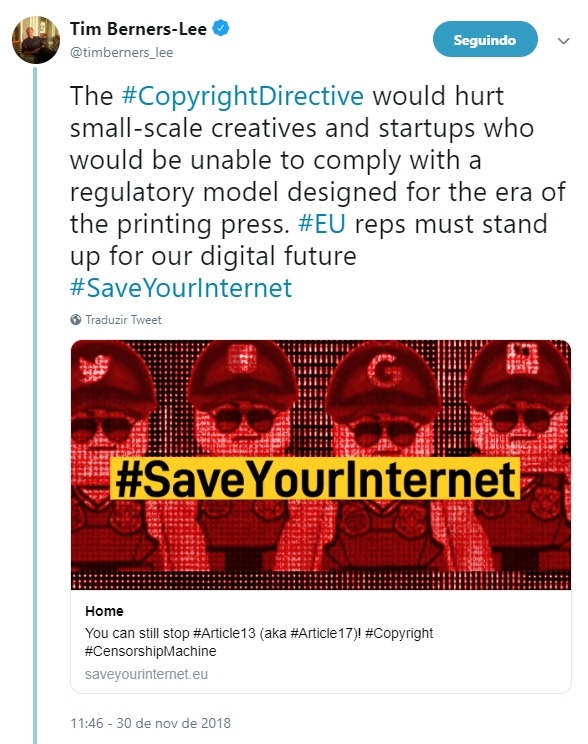
Presente e Futuro? - Problemas!
Controlo governamental e recolha de dados?
Políticas com riscos para a liberdade de expressão?
Fake news ("misinformation") e perspetivas políticas?
Perda de controlo de informação pessoal?
Presente e Futuro? - Problemas!

Presente e Futuro?
Presente e Futuro?
Bibliografia e referências
- The Evolution of Web Design (Web FX)
- The nexus browser (digital archaeology)
- First website recreation (cern)
- http://line-mode.cern.ch/
- https://webfoundation.org/about/vision/history-of-the-web/
- The evolution of web design (webfx)
- The history of web browsers (webfx)
- https://creativemarket.com/blog/90s-web-designs
- APRIL 22, 1993: MOSAIC BROWSER LIGHTS UP WEB WITH COLOR, CREATIVITY (Wired)
- benastontweet (Medium)
- A brief history of javascript (Auth0)
- History of the <img> tag (History of the Web)
- Blink vs Marquee tags (History of the Web)
- http://www.techtudo.com.br/platb/internet/2011/07/08/bbs-a-internet-antes-da-internet/
- https://whatis.techtarget.com/definition/bulletin-board-system-BBS
- https://www.publico.pt/2009/10/30/tecnologia/noticia/os-pioneiros-da-internet-em-portugal-1407629
- https://www.slideshare.net/limaniBhavik/wap-roll-no-38
- https://thehistoryoftheweb.com/before-there-were-smartphones-there-was-i-mode/
- https://thehistoryoftheweb.com/complete-history/first-things-first-what-is-the-web/
- https://briankardell.wordpress.com/2015/11/22/a-briefish-history-of-the-web-universe-part-i-the-pre-web/
- https://mashable.com/2012/11/19/history-of-flash/
- https://www.theverge.com/2019/3/11/18260449/world-wide-web-www-anniversary-tim-berners-lee-internet
- The History of the Web (by Sutori)
Outras Perspetivas
- web development
- SEO
- IndieWeb

Os elementos da primeira página

Usa <a>, <h1> e description/definition lists (<dl>, <dt> e <dd>)
A primeira página web
explicada por Tim Berners-Lee
Disponível numa página web do w3c

de (S)GML para HTML
- criada por (IBM) para processamento de documentos
- sigla = iniciais dos criadores e 'Generalized Markup Language'
:h1.Chapter 1: Introduction
:p.GML supported hierarchical containers, such as
:ol
:li.Ordered lists (like this one),
:li.Unordered lists, and
:li.Definition lists
:eol.
as well as simple structures.
:p.Markup minimization (later generalized and formalized in SGML),
allowed the end-tags to be omitted for the "h1" and "p" elements.exemplo via briankardell
h1? p? ol? li? Parece-vos familiar?
<H1>Chapter 1: Introduction
<P>GML supported hierarchical containers, such as
<OL>
<LI>Ordered lists (like this one),
<LI>Unordered lists, and
<LI>Definition lists
</OL>
as well as simple structures.
<P>Markup minimization allowed the end-tags to be omitted.GML (1969)
SGML (1986?)
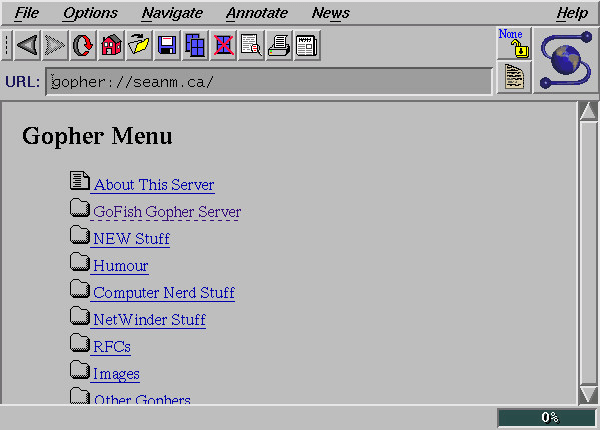
A "outra" web...

Gopher - imagem via webdesignmuseum
Mosaic e <img>

- Antes do <img>, só se podia ver imagens através de links (browser abria uma janela nova)
- Proposta por criadores de Mosaic (Andreessen e Bina) PARA o Mosaic
- Apesar da hesitação, foi eventualmente definida para HTML 2.0 (1995)
- Texto alternativo para imagens foi proposto pelo autor de Midas, o rival do Mosaic. Evoluiu eventualmente para o alt
- como alt era usado também para exibir uma tooltip, havia quem pusesse texto como "click me" como alt, e "separaram-se as águas"
imagem via Wired
Ver mais em "origem da tag <img>"
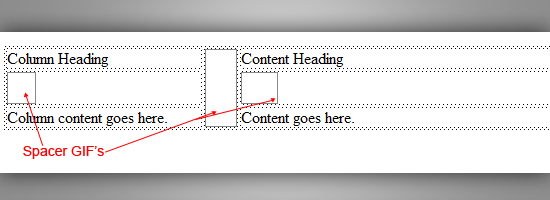
1990-200X - Tabelas e imagens

imagens via webFX

Spacer GIF - imagem com 1 píxel para definir espaçamentos
Yahoo! (2002)
1996/97 - Browser Wars
IE (3 and 4) vs Netscape
- IE 3 - "dynamic" on window resize (Netscape would reload, forcing cache systems to not lose data, like field values)
- IE 3 - first CSS implementation in browser
- Netscape <blink> VS IE <marquee>
- 97, IE4 had a DOM - now you could "rewrite" whole pages, with stuff like innerHTML...
- before that, you could only change field values, image urls, links hrefs, but not actually change document structure
source: History of the Web, by Chris Wilson
Os "loucos" anos 90...

<p align="CENTER"> com imagem no lugar de título
fonte de sistema
"float" foi feito para isto!
Imagem em vez de texto
border-image
Mocha LiveJavaScript?
- Primeira linguagem de scripting (Mocha) feita para Netscape, por Brendan Eich, em 1995
- Feita em poucos dias, baseada em Java e Scheme e Self
- Microsoft desenvolveu versão própria (JScript), que estreou no IE3
- Netscape procurou standardizar a linguagem, e até fez parceria com a Sun (Java)
- nome passa para JavaScript, para fortalecer ligação com "Java" (apesar de serem distintos)
- Sun queria entrar no mercado da web com Java, mas esta era inadequada para designers e amadores (público-alvo do Mocha)
- falta de "standard" e detalhes da linguagem impediram-na de arrancar em força nos anos 90
- primeiro standard ECMAScript data de 97
Fontes:
web 1.0 - Nescape (standards) vs Microsoft
AJAX (não AJAJ) - 1999/2005
- Asynchronous Javascript And XML
- Fazer pedidos sem requerer "refresh"
- Possibilita, com JS, interações com outros meios (API, servidores...)
- JS + AJAX = web apps (semelhantes a apps desktop...)
fonte: History of the web
- Origem: Microsoft, com Internet Explorer 5 (1999)
- suporte para Java removido por questões legais (depois de adicionado em IE 3)
- ... mas Outlook funcionava à base do JVM!
- solução: XmlHttpRequest, para buscar dados XML sem requerer 'refresh' do Outlook
- mais tarde adotado por Firefox e outros browsers
- termo definido por Jesse James Garett (2005)
jQuery - 2006
- browsers modernos com specs padrão
- fim de suporte para browsers antigos
- métodos nativos práticos
Writing Javascript code should be fun - John Resig, segundo Danny Guo
- Seletores "fáceis"
- Compabilidade com browsers
- meios práticos para Ajax e animações
muito popular (2006)
(2015?) declínio
<P> sem </P>
The paragraph tag (yes, in upper case) was intended to separate paragraphs, not wrap them.
Remy Sharp, in (Why Some HTML is "optional")
Origem do SEO
As "aventuras" e a "trademark"