<meta information content="websites" />
Let your website talk to us!
<meta content='Carlos Batman' />Meta informação
- Dados que não são renderizados (normalmente)
- Comunicação com máquinas ("bots de motores de busca", "screen readers")
Meta tags
- Tags html não-renderizadas (normalmente)
- Tags que passam informação a máquinas
- SEO, Rich Snippets, Redes sociais...
Open Graph
The Open Graph protocol enables any web page to become a rich object in a social graph - OGP
OpenGraph
Notes
source (data and images): Stack Overflow
If a tag can have multiple values, just put multiple versions of the same tag on your page. The first tag (from top to bottom) is given preference during conflicts.
og:image supports multiple images
OpenGraph 4 Facebook
Characteristics and tips
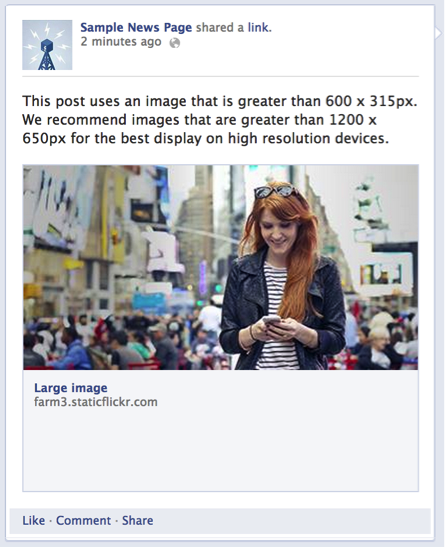
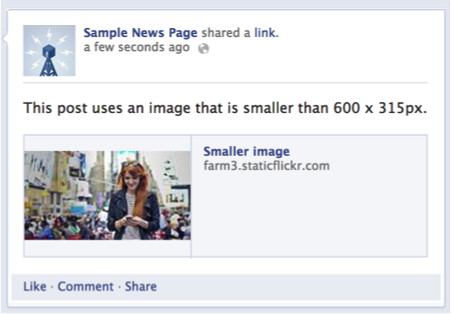
OpenGraph 4 Facebook
- Large and wide
- 1200x630px (rec.)
- 600x315 (min.)
- below this, it is set as 'square'
- Small and inline
- 200x200 (min.)
Images
source (data and images): Facebook Developers


OpenGraph 4 Facebook
Can I avoid this?
- Pre-cache with Sharing debugger
- Set meta info for image width and height after it:
- og:image:width
- og:image:height
Pre-caching
source: Facebook Developers
(...) the first person who shares a piece of content won't see a rendered image.
OpenGraph 4 Facebook
Tooling
source: Facebook Developers
Botão para partilhar
- Não esquecer parâmetro u
- {{ url }} = url da página
- onclick opcional (serve para abrir nova janela)
- Estranhamente ausente da documentação (?)
<a
href="http://www.facebook.com/sharer.php?u={{ url }"
onclick="return !window.open(this.href, 'Facebook')">
Partilhar
</a>OpenGraph AND Twitter
Characteristics and tips
Meta Tags para Twitter
- Herda meta tags Open Graph
- Tem tags específicas para definir aspeto de partilha (Card)
Twitter Sharing
Tooling
source: Twitter Card Validator
Botão para partilhar
- Não esquecer parâmetro url
- {{ url }} = url da página
- onclick opcional (serve para abrir nova janela)
- Card não aparece em janela de partilha
<a
href="https://twitter.com/share?url={{ url }}"
onclick="return !window.open(this.href, 'Twitter')">
Partilhar
</a>OpenGraph 4
Facebook AND Twitter
The bare minimum for both, avoiding repetition
<meta property="og:title" content="Title">
<meta property="og:description" content="Some description">
<meta property="og:image" content="http://image-url-example.jpg">
<meta property="og:url" content="the-default-url">
<meta name="twitter:card" content="summary_large_image">
<!-- recommended, for analytical tools -->
<meta property="fb:app_id" content="app-id-whatever" />
<meta name="twitter:site" content="@website-username">- Title, description and image are used by both
- image large enough for facebook, at most 1MB (twitter constraint)
- canonical url: Facebook
- Twitter card... duh!
- Social network Analytics
- fb:app_id -> Domain insights
- twitter:site -> Twitter Card Analytics
Schema.org
Structured data for search engines
Schema?
So... what is is?
-
Just a "vocabulary" that defines entities
- have properties with names and value types
-
Created by some search engine gurus
- Google, Microsoft, Yandex & Yahoo!
- Can be inserted in pages, emails in different formats
-
Provide "valuable" and structured data to Search Engines
- can "optimize" and restructure results in "rich snippets"
Schema
How can it be added to a web page?
JSON-LD (rec. by Google)
Microdata (in HTML markup)
There are others...
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Person",
"name": "John Wick",
"alternateName": "Boogeyman Killer",
"url": "http://www.johnwickkills.com",
"image": "http://montrealrampage.com/wp-content/uploads/2017/02/jw1.jpg",
"sameAs": "https://www.facebook.com/johnwickmovie/",
"jobTitle": "Assassin",
"worksFor": {
"@type": "Organization",
"name": "Independent"
}
}
</script><!-- just an example of structure, of course -->
<span itemscope itemtype="http://schema.org/Person">
<meta itemprop="name" content="John Wick"/>
<meta itemprop="alternateName" content="Boogeyman Killer"/>
<link itemprop="url" href="http://www.johnwickkills.com"/>
<img itemprop="image" src="http://montrealrampage.com/wp-content/uploads/2017/02/jw1.jpg"/>
<meta itemprop="jobTitle" content="Assassin"/>
<span itemprop="worksFor" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="Independent"/>
</span>
<a itemprop="sameAs" href="https://www.facebook.com/johnwickmovie/">Facebook</a>
</span>Schema
Example - Recipe
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Fwied Wabbit",
"image": "http://3.bp.blogspot.com/-HaSlBKaJw0I/VKazwDcelRI/AAAAAAAAALs/YlKI80Oh3CM/s1600/bugs-bunny.gif",
"description": "A dewicious treat for hungwy huntews!",
"author": {
"@type": "Person",
"name": "Elmer Fudd"
},
"datePublished": "2017-11-04",
"prepTime": "PT20M",
"cookTime": "PT5M",
"totalTime": "PT25M",
"recipeCategory": "entree",
"recipeYield": "1",
"nutrition": {
"@type": "NutritionInformation",
"calories": "324 cal"
},
"recipeIngredient": [
"Bunny Wabbit",
"ACME Bawbecue Sauce"
],
"recipeInstructions": [
"Hunt the wabbit",
"Add sauce to the wabbit",
"Fwi it!",
"Enjoy"
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"bestRating": "5",
"worstRating": "0",
"ratingCount": "5"
}
}
</script>Tested in Google's Schema Markup Validator and made with Merkle's Schema Markup Generator
Schema
Useful tools
- Schema Markup Validator - Make sure Google likes it...
- Schema Markup Generator - generate code for common Schema entities
HTML <meta tags e atributos>
Passar informação ao "user agent"
hreflang
Links para o equivalente a uma certa página, mas noutra língua