{Retool}
Fast MVPs, tinkering, and data tools

# PROBLEM 1
So there's an idea...
... but will it work?
- Is it intuitive?
- Is it "pleasant" to use?
- Does it apply to Use Cases?
How can I validate my idea...
... with REAL data?

# PROBLEM 2
So you have data...
... but don't have resources to build a dashboard and manage it?
- What library to use?
- How much "front-end" must I know to use my data?
How can I build a dashboard to handle data...
... without a complex app?
Retool — Prototyping and Internal
# PROPOSAL
- Working, adaptable prototypes
- Internal tools (no need for visual fidelity)
-
Data management
-
- NOT for distributed, commercial
- Not exportable
- Visually limited
- Not ideal for complex apps
- Code reusability is complicated
- NOT really a No-code tool
- Low-code?

So, What is Retool? (Elevator pitch)
# CONCEPT
Prototypes on paper, but that work...
... with popular components, like "modals"
— uh... me!
A "mockup tool" for developers
— me, too!
Build internal tools, remarkably fast
— not me
(...) an admin dashboard (...) in just half a day
— also not me
# AUDIENCE
Who's Retool for?
DEVELOPERS
-
Developer-friendly
- state variables
- "types"
- queries
- "transformers"
- componentNames
-
JavaScript everywhere
- calculate values
- connect to APIs
- event handling
-
functional over visual
- pre-built components
- Visual editor to build UI
- ideal for tables (but with limitations)

"Built for developers" — retool.com
Who benefits?


- Familiar environment
- Test with real and mocked APIs
- Tinker with UX/UI
Front-end
- Validate UX/UI
- Component placement
- Use case paths
- Microcopy
Design / UX
- Integrate an API with something "usable"
Fail Full-Stack

# AUDIENCE
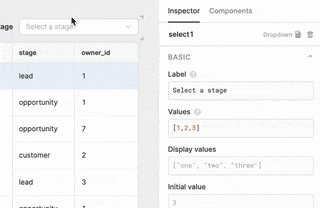
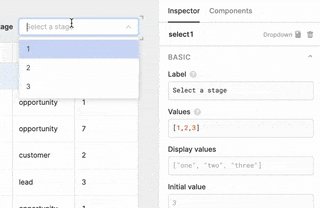
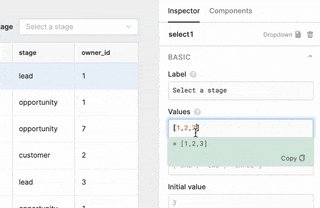
DEMO\n
Stack Handling Internal Tool
- Manage project stacks
- Name
- Linked projects
- FAQ questions
- Organize state variables in domains
- Don't overuse tables
- Hard (if possible) to make columns with multiple buttons
- Yet, ideal to sort data or manage data quickly
- Custom components are great, but...
- Can't be used in ListViews (yet)
- Consider caching queries (to not call them all the time when editing)
- Use README for instructions
Tips

- Custom Styling (CSS is allowed, but not recommended)
- Only "fast" for development if using pre-built components
- Side menus, even custom buttons can be challenging
- Hard for larger projects
-
Prone to bad practices (global variables, not-generalised methods)
- Hard to set best practices when collaborating
-
Prone to bad practices (global variables, not-generalised methods)
- Resizing elements ("flow") can be a challenge (to reposition elements below)
Challenges, Issues
Resources
ACME Offices
| Country | City | Contact |
|---|---|---|
| USA | Los Angeles | +1 555 0194 |
| USA | New York | +1 555 0142 |
| Sweden | Stockholm | +46 555 0077 |
| UK | London | +44 555 0211 |
| South Korea | Seoul | +82 555 0138 |
Get in touch
Our team is ready to hear about your project. We're available by email or phone 24/7
+1 555 0194