Routing
Want to add
Few weeks ago (12.03.19) we celebrated 30th birthday of WWW
Thank you Google for reminding me

What are you going to tell us?
My performance
-
URL -
HTTP -
REST vs GraphQL -
Routing in the past -
Routing nowadays
What we are waiting for? Let's do it

URL


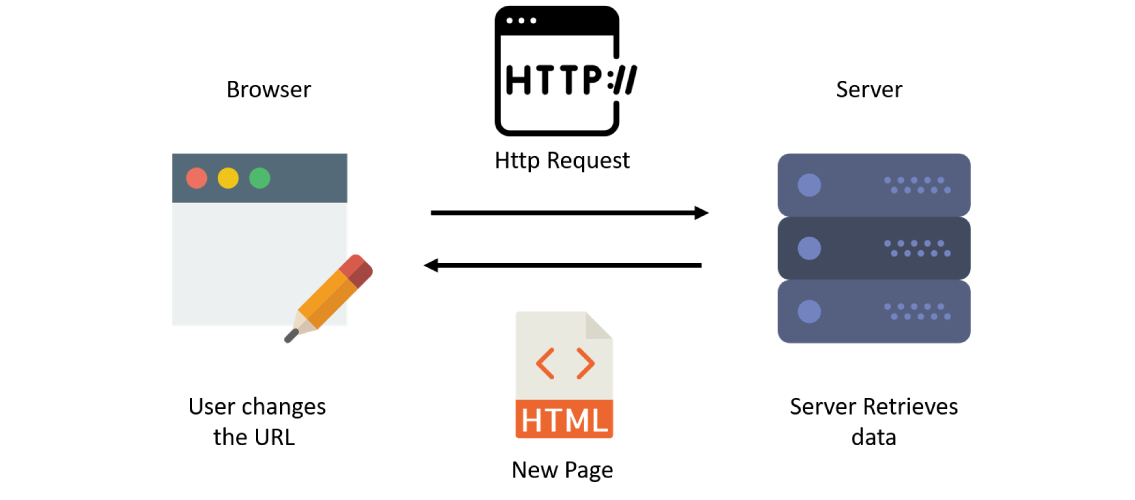
Routing
URL
UI
What is Router?
URL
Action
Title Text

URL

Example

URL's functions
-
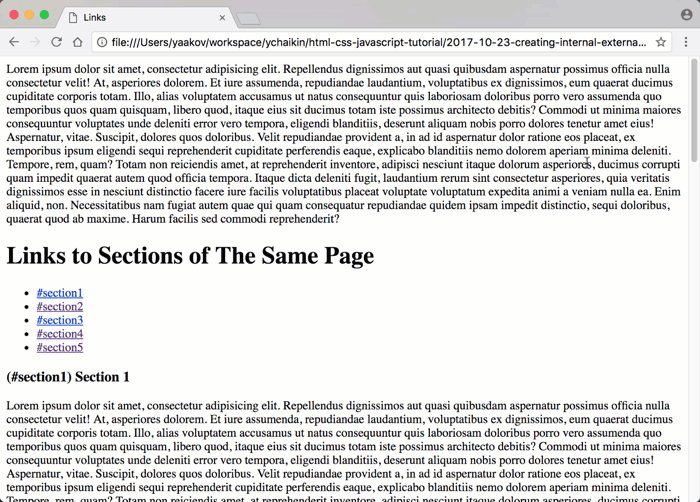
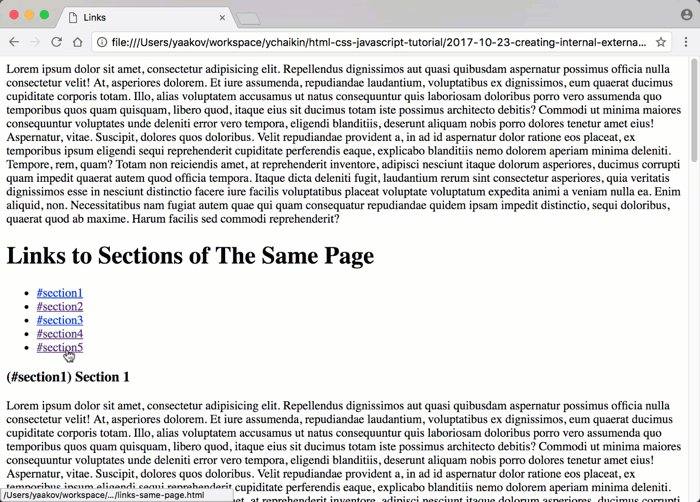
For instance:
- every view on the screen should have its own specific URL so I can bookmark the page.
- The forward and back button should move me forward or backward in my browsing history.
- Nested views(navigation) and those with parameters should be supported, such as example.com/products/shoes/101.

What is that
HTTP?
HyperText Transfer Protocol
The task that is traditionally solved using the HTTP protocol is data exchange between a user application accessing web resources (usually a web browser) and a web server.
There are lots of them but they are less useable...
The different operations that can be done with HTTP:
Example
Authentification
Quick lookthrought
Another example
making order















Next step about
Static codes


HTTP defines several status codes, each pertaining to a specific scenario. 2xx: the request completed successfully and without errors. 3xx: implies redirection. 4xx: are used when there is an error in the request made. 5xx: Lastly, a 5xx response is used when there is an error on the server side.
Headers
Headers are an essential part of HTTP communication. They serve to provide additional information for handling requests and responses.

At last
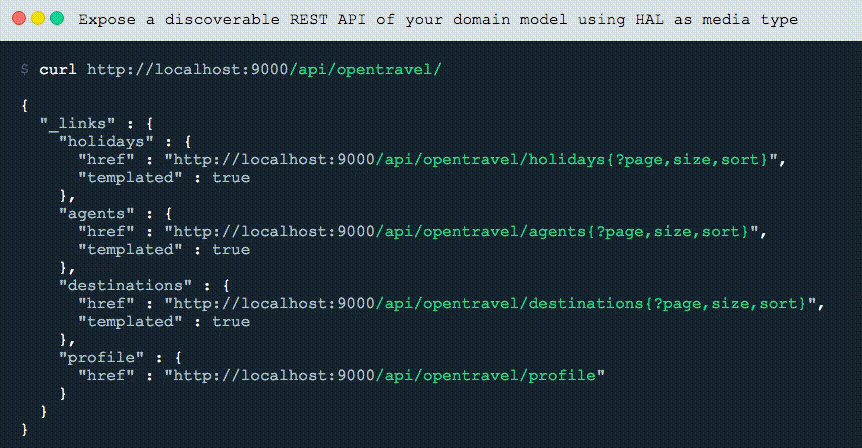
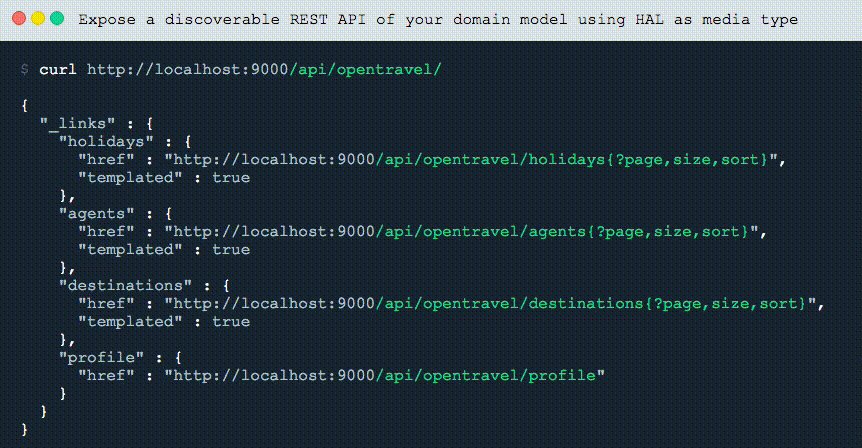
How to request?
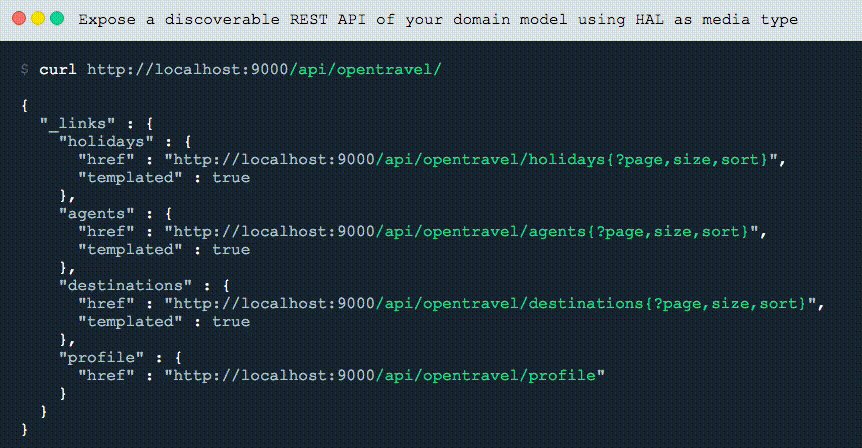
Rest vs GraphQl

REST
short for REpresentational State Transfer, is an architectural style that aims to leverage all the same constructs that have allowed to the Web to grow over the last couple of decades. It uses these as guiding principles for designing web services.GraphQL
This is a syntax that describes how to request data and is basically used by the client to download data from the server.
Meaning
REST
The key to the REST concept is the resource.
Each resource is identified by its URL, and in order to obtain the resource, it is necessary to send a GET request to this URL.
Most likely, the answer will come in the JSON format, since this particular format is now used in most APIs.
GraphQL
GraphQL has three main features:
-
Allows the customer to specify exactly what data he needs. -
Easily aggregates data from multiple sources. -
Uses a type system to describe the data
Concept
REST
GraphQL
REQUEST in ...
GET /books/1
{
"title": "Types & Grammar",
"author": {
"firstName": "Kyle",
"lastName": "Simpson"
}
// ... other field
}GET
/graphql?query={
book(id: "1") {
title, author { firstName }
}
}
{
"title": "Types & Grammar",
"author": {
"firstName": "Kyle",
}
}Rest api

GraphQL

Visualisation

Far far away
In the browser, the location (URL information) and session history (a stack of locations visited by the current browser tab) are stored in the global window object. They are accessible via:
-
window.location (Location API)
-
window.history (History API).
What history api
can do?
Title Text

- pushState(href) — pushes a new location onto the history stack
- replaceState(href) — overwrites the current location on the stack
- back() — navigates to the previous location on the stack
- forward() — navigates to the next location on the stack
- go(index) — navigates to a location on the stack, in either direction.
Together, the History and Location APIs enable the modern client-side routing paradigm known as pushState routing — the first protagonist of our story.
window.onpopstate = (event) => {
alert("location: " + document.location + ", state: "
+ JSON.stringify(event.state));
};
history.pushState({page: 1}, "title 1", "?page=1");
history.pushState({page: 2}, "title 2", "?page=2");
history.replaceState({page: 3}, "title 3", "?page=3");
history.back();
// "location: http://example.com/example.html?page=1, state: {"page":1}"
history.back();
// "location: http://example.com/example.html, state: null
history.go(2);
// "location: http://example.com/example.html?page=3, state: {"page":3}


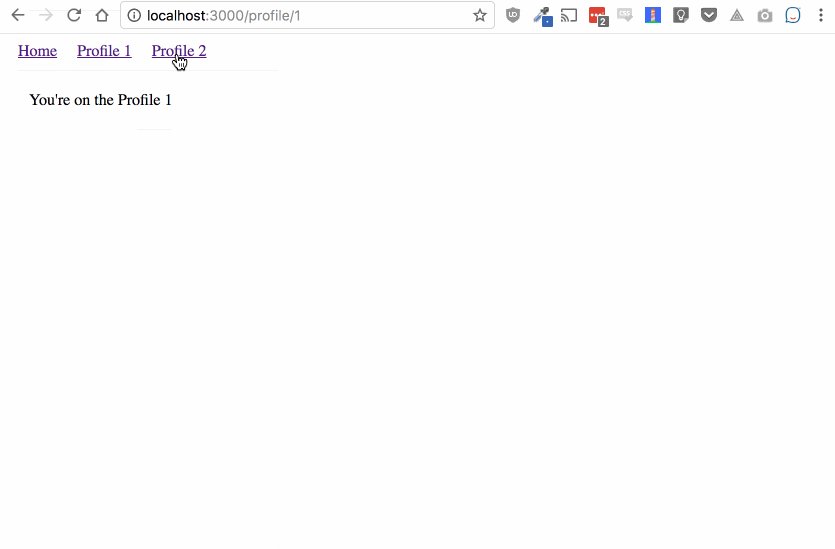
What is router nowadays?
Idea of router?

Thank you
for attention

Catch me if you can



What we are going to do next
It's time
to practise

Our plan
What we need to do
- Automatically add a hash to a URL.
- Follow the URL change.
- Check whether there is a corresponding route for a given URL.
- Verify and return, if available, parameters passed through the URL.
- Before initializing the component, make certain checks using the guards (in the case of the latter).
- Initialize a new component and pass parameters to the constructor from the URL.