Vuejs實戰分享
使用Vuejs打造產品服務的dashboard
Cyril@duolC

-
Software Engineer @ duolC
-
Backend,
DevOps and Web Front-end
About me
Cyril Yu


Agenda
-
What the problems we met
-
Why we choose Vuejs
-
How to build a dashboard using VueJS
-
Demo
Before Begining
-
可能無法說明太多關於VueJS的觀念跟細節
-
有些許的live demo

What the problems we met
-
需手動執行Script替User建立帳戶 -
User無法自行管理或更新帳戶資訊 -
User即時取得API資料用量
都是人工處理.....
你(我)們不是提供SaaS的公司嗎...

What functions we nees?
-
可讓客戶可以即時知道資料用量 -
帳戶管理功能,提供開發所需要的資訊 -
可在後台操作推播等功能的整合 -
可在後台進行付款
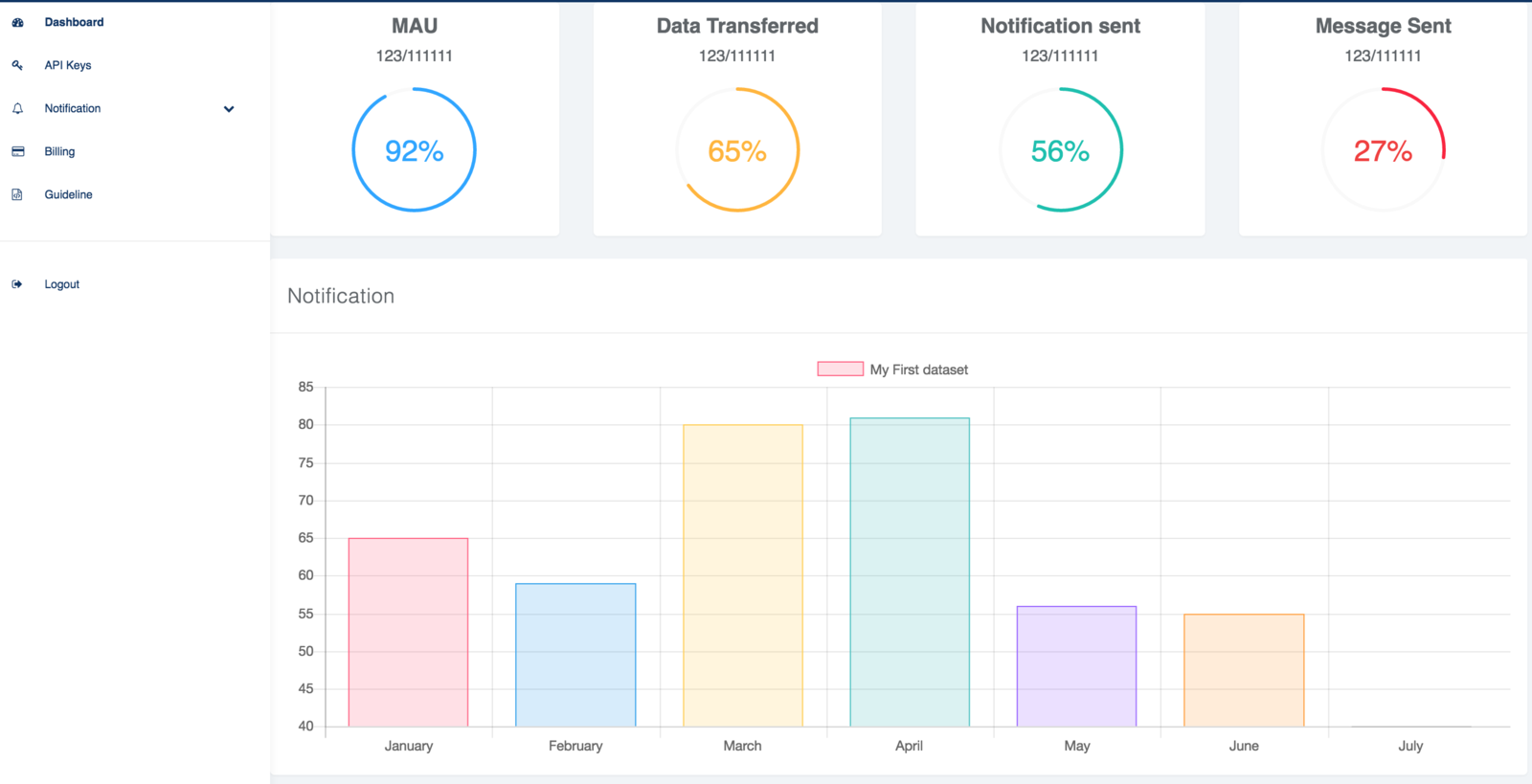
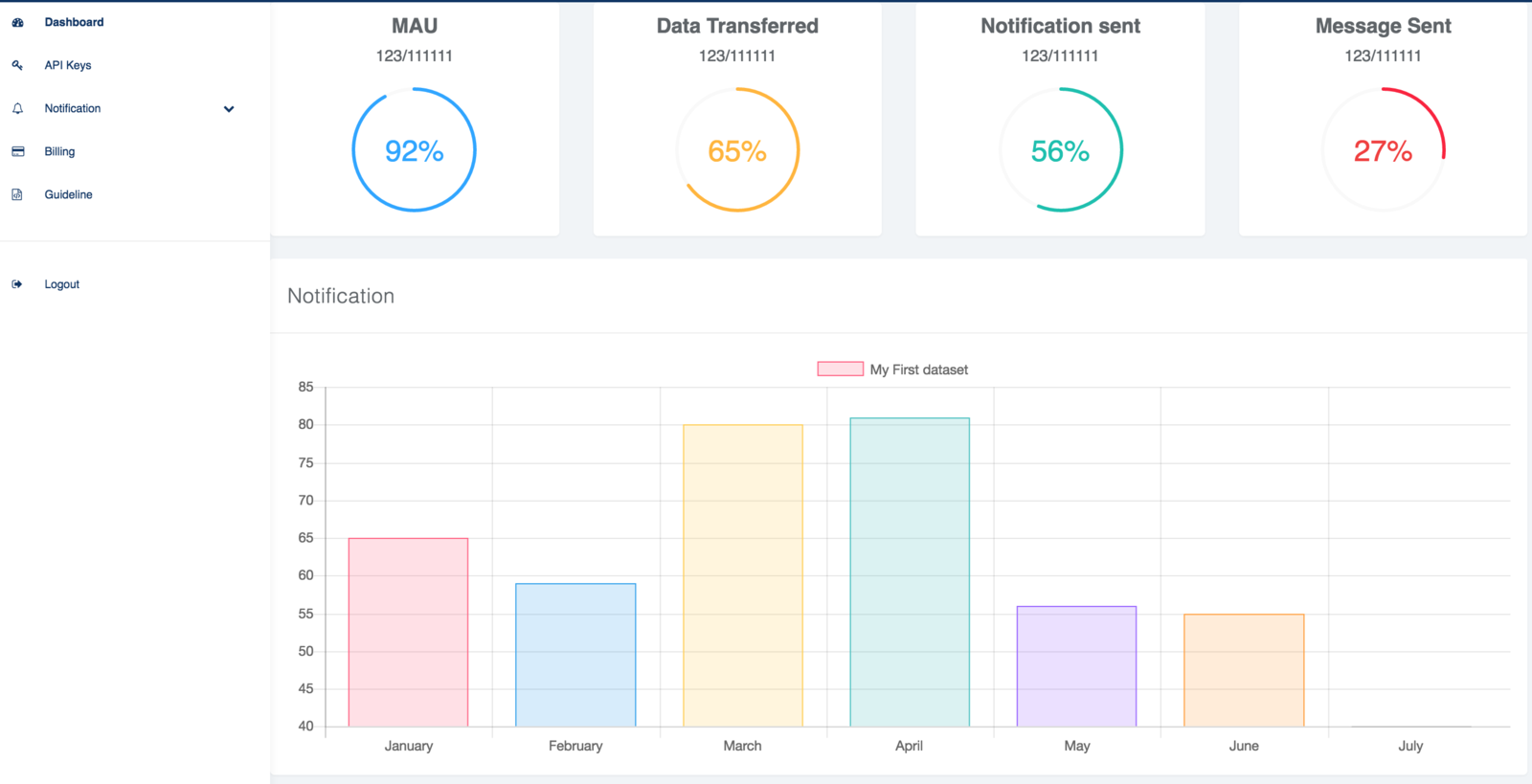
We Need a dashboard!


另一個煩惱...



Why we choose VueJS
| Angular | React | Vue | |
|---|---|---|---|
| 定位 | 全功能型JS框架 | View | View |
| Size | 566kb | 132kb | 22.86kb min+gzip |
| 執行速度 | 一般 | 快 | 快 |
| 套件 | 多 | 一般 | 較少 |
| 學習成本 | 一般 | 較高 | 低 |
簡介Vue.js特性

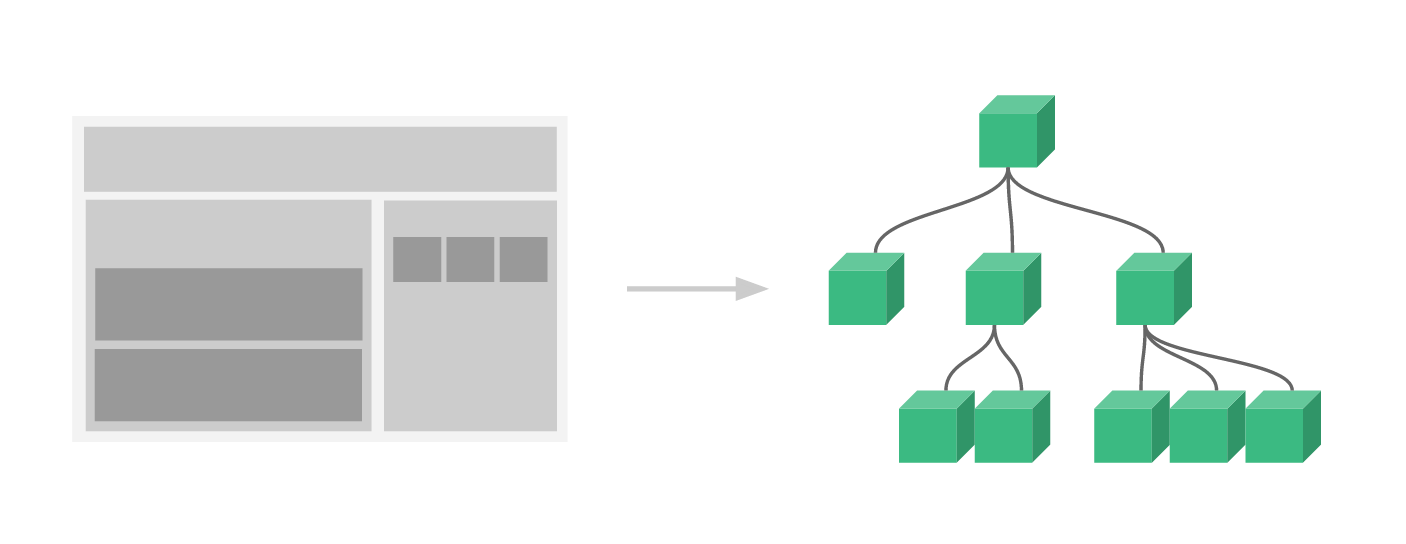
Composing with Components

Data Binding

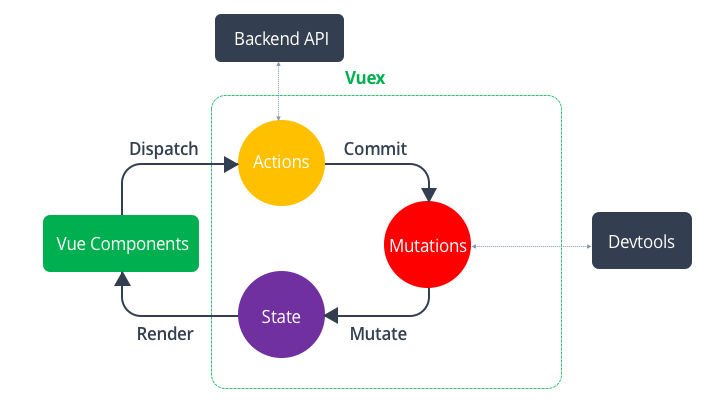
Vuex

How to build a dashboard
using VueJS

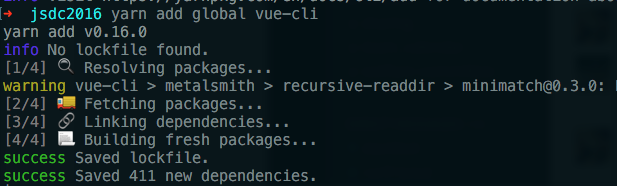
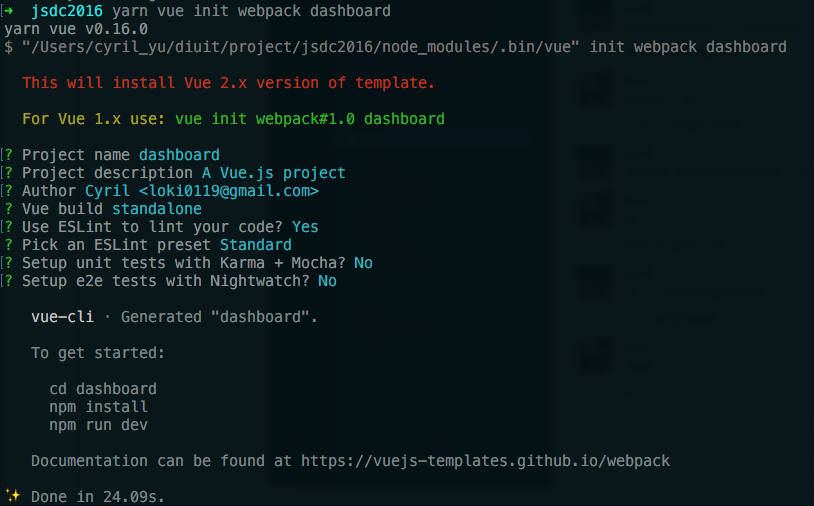
安裝vue-cli
建立專案

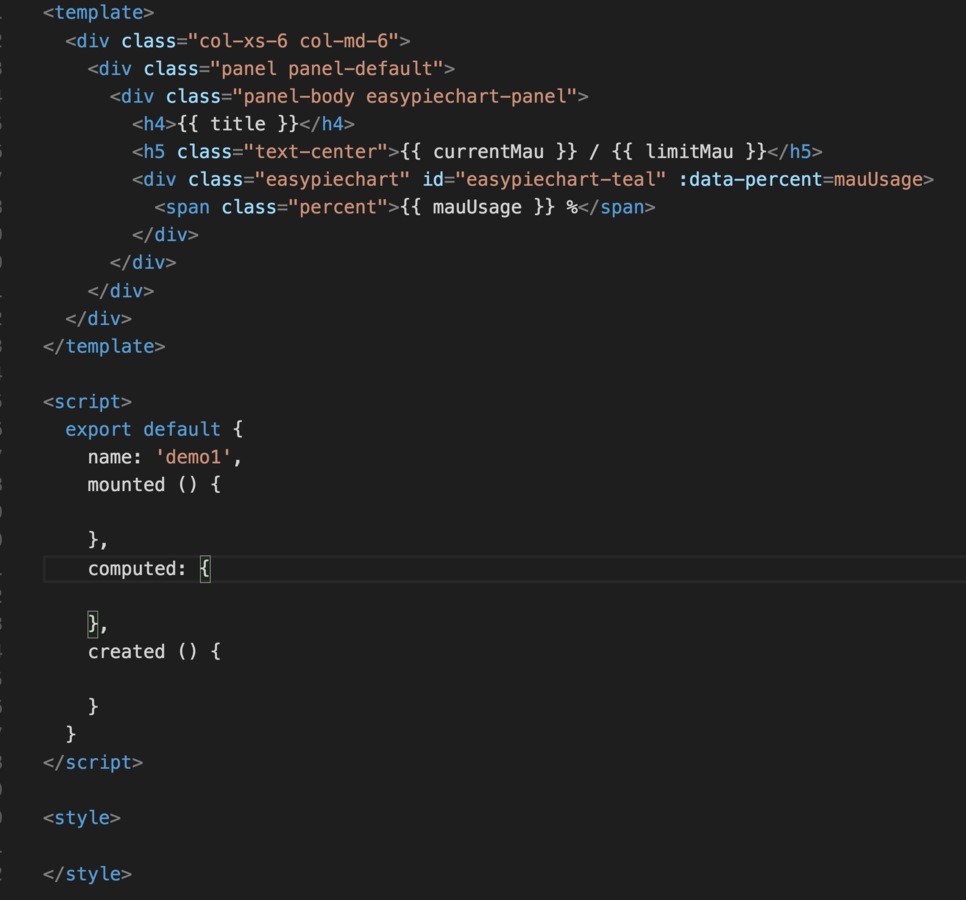
建立需要的Components


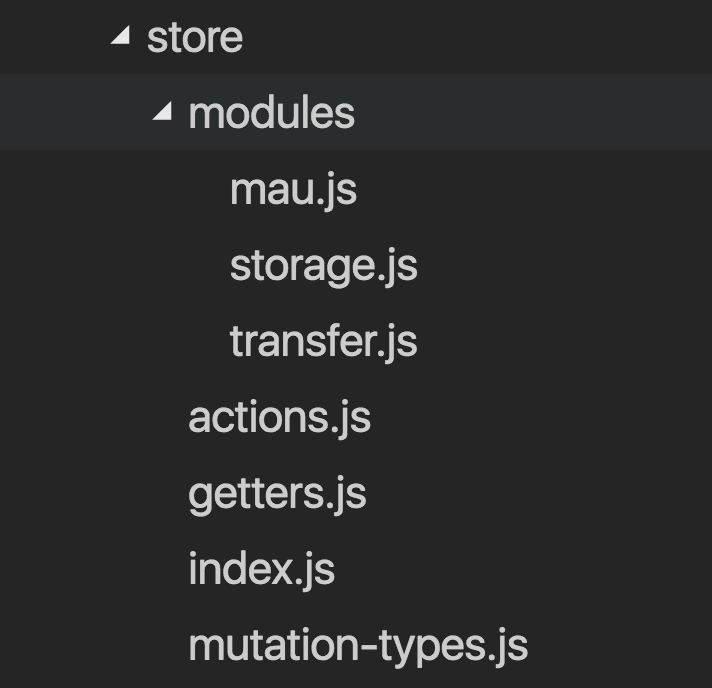
設置Vuex

* getters
取得state資料
* mutation-types
定義狀態變更的事件及名稱
* modules
模組
* actions
撰寫狀態變更時的動作
* index.js
初始化Vuex
DEMO
Thank you for listening
