WordPress Actions
WordPress Application Structure
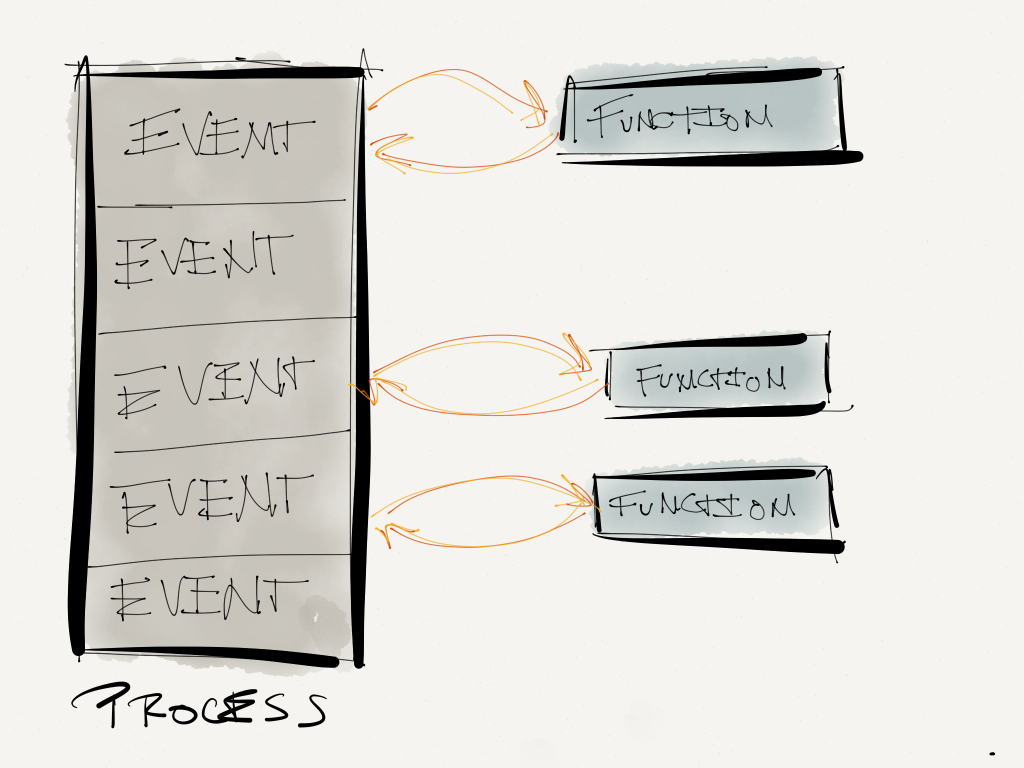
WordPress' architecture is "event-driven"
From receiving the request to sending the response, WordPress mostly consists of a series of events, and functions that "hook" into them

Image from Tom McFarlin: https://tommcfarlin.com/wordpress-and-mvc/
WordPress Application Structure
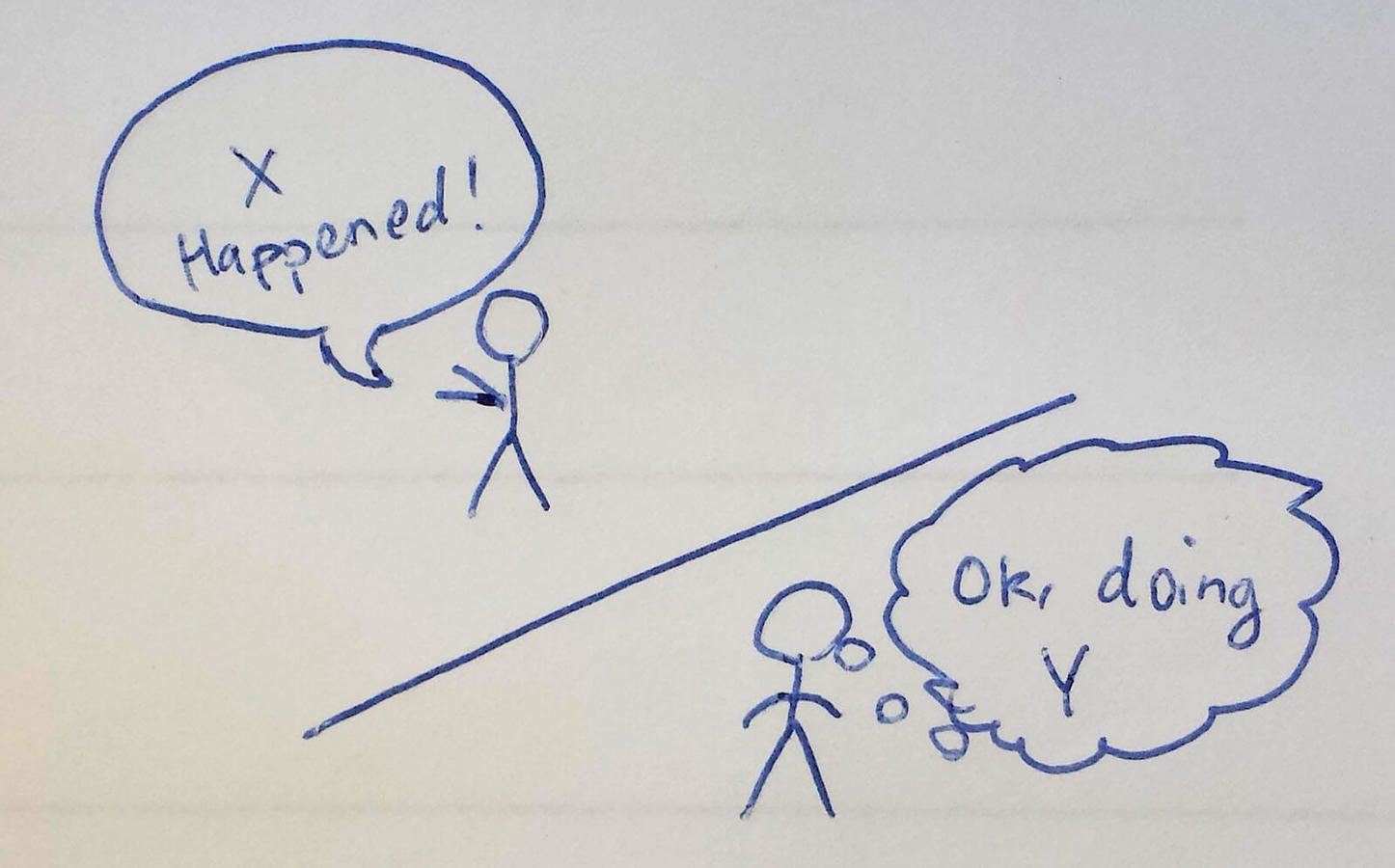
WordPress' actions implement the "Publish-Subscribe" (or Pub Sub) design pattern, a specific kind of event-driven programming.
In Pub Sub, the "publishers" and "subscribers" don't know about each other.

WordPress Application Structure
You've seen Pub Sub before:
jQuery(document).on('ready', function($){
// subscribing to the document ready event
// the code that fired the event doesn't
// know about our subscribing code
// our subscribing code doesn't know anything
// about the code that fired the event
});WordPress Application Structure
In WordPress, there are two types of events: actions and filters.
Actions are a typical Pub Sub implementation: events are fired and subscribers listen for them.
Filters are a little different: they give some data to the subscriber, and then expect a return value.
WordPress Actions
Defining an action (firing an event)
do_action( 'foo' ); // Just making an announcementHooking into an action (responding to an event)
add_action( 'foo', 'some_function');
function some_function() {
echo "do some stuff";
}WordPress Actions
Actions with data
do_action( 'foo', 'a', 'b', 'c' );add_action( 'foo', 'some_function', 10, 3);
function some_function($x, $y, $z) {
echo $x; // => 'a'
echo $y; // => 'b'
echo $z; // => 'c'
}WordPress Actions
the add_action() function
add_action( $tag, $callback_function, $priority, $accepted_args );- $tag - the action name
- $callback_function - the function to run
- $priority - tells WP what order to run actions in
- $accepted_args - how many arguments to accept
WordPress Actions
The callback function can be any PHP "callable".
- Function name: 'my_great_function'
-
Method of an object
- array($some_obj, 'method_name')
- array($this, 'method_name')
-
Static method of a class
- array('ClassName', 'method_name')
- 'ClassName::method_name'
-
Closure / anonymous function
- function() {echo "do stuff";}
WordPress Actions
Example: do something after all plugins are loaded, inside a class
<?php
class Foo {
public function __construct() {
add_action( 'plugins_loaded', array( $this, 'do_stuff' ) );
}
public function do_stuff() {
echo "do stuff";
}
}
$foo = new Foo();WordPress Filters
Filters are like actions, but they expect data back. This example lets you allow SVG files through the media uploader.
<?php
// example adapted from CSS Tricks
function allow_svg_uploads($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes; // sending a value back!
}
add_filter('upload_mimes', 'allow_svg_uploads');Listener (your code)
From WP core:
<?php
return apply_filters( 'upload_mimes', $t, $user );