React Native

Writing Native Mobile Apps in JavaScript
React

- Declarative
- Virtual DOM
- Reusable Components
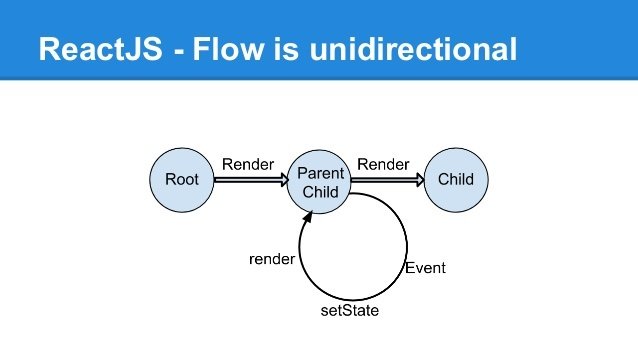
- One way data flow
- Performance
- JSX
A JavaScript library for building user interfaces.
React

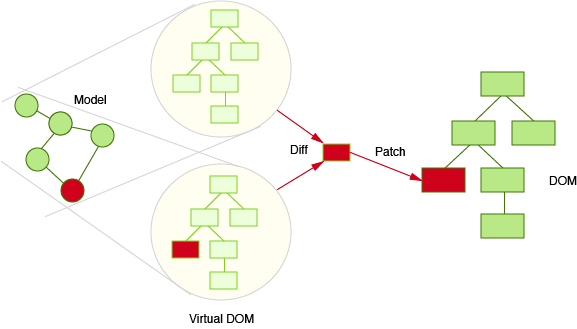
Virtual Dom
Every time you call setState method, a new virtual DOM is generated, this is diffed with the old virtual DOM producing a minimum set of changes on real DOM
React

Virtual Dom


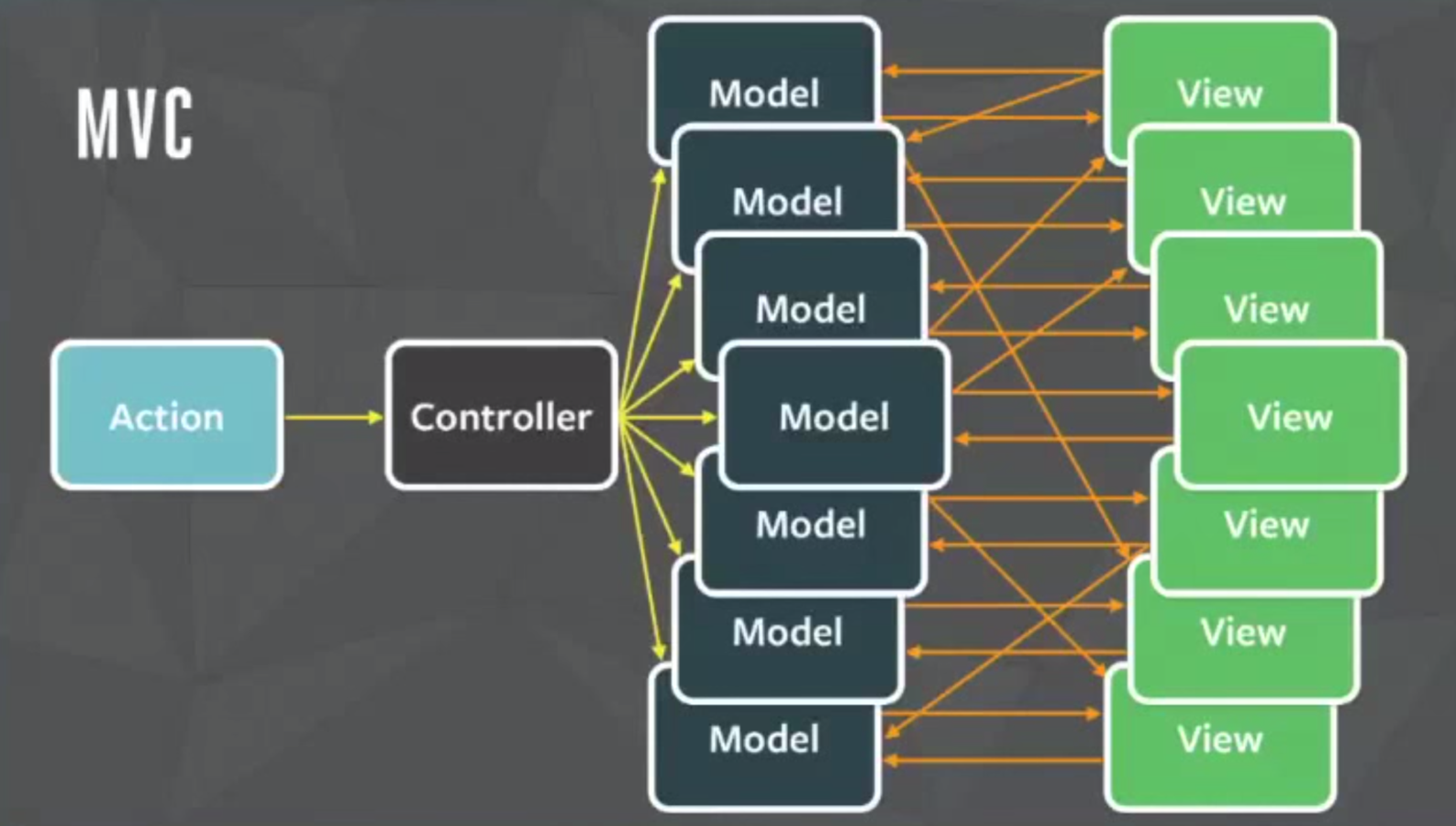
Data Flow - MVC

Traditional Data Flow

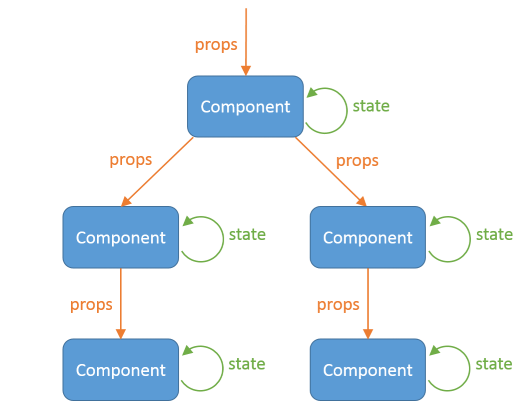
Data Flow - React
States and Props
- Components can either be passed data (PROPS), or materialize their own state and manage it over time (STATES)
- Passed in props are immutable
React Data Flow

Data Flow - React

Components can either be passed data (PROPS), or materialize their own state and manage it over time (STATES)

Data Flow - React

React

has no:
- Controllers
- Models
- Views
- Templates
- View Models
Only components!
<Components />

Everything is a component
Components are:

- Reusable
- Maitainable
- Testable
- Self-contained
var React = require('react');
var MyComponent = React.createClass({
getInitialState: function() {
return {
name: "School Status"
}
},
componentWillMount: function() {
},
componentDidMount: function() {
},
render: function() {
return (
<div>{this.state.name}</div>
);
}
});
React.render(MyComponent, document.getElementById('example'));Example React Component
Now available as <MyComponent />
React uses JSX

JavaScript syntax extension that looks similar to XML
Why use React?

"Because we are smart - and we know what we're doing!" - Facebook Employee, SF
- Components are the future of web development (maybe)
- ReactJS is extremely effecient
- It makes writing Javascript easier (JSX)
- The brains behind Facebook are maintaining this project
React

Who's using React?
Atom IDE, Facebook Messenger,
Instagram, Whatsapp web, Yahoo, Airbnb,
Netflix, Hipchat, Paypal, SchoolStatus,
and more...
React Native

A framework for building native apps using React & JavaScript.
React Native

- Uses the same declarative component style syntax and design as React.
- But declare for UI Elements of Native Mobile Interfaces rather than HTML DOM elements.
- It is not wrapping HTML/JS/CSS into Native Containers. (PhoneGap-Cordova)
- Will use its own thread accessing the GPU for handling the UI changes and Animations.
React Native

- Performance. Should be a super smooth experience.
- Uses similar syntax as web technologies.
- Build apps using JavaScript
- Same Style of Code Structure as React Components.
- In theory, should be quick(er) to build UIs for Mobile if you've done it before for your Web Apps
Benefits:
React Native

Drawbacks:
• Will still require it's own codebase
• You (or someone you know) will still need to understand iOS/Android UI Elements Views/Template Libraries
• Good at CSS Styling? No One Cares.
• Learn Once. Write Differently Everywhere.
• Not as easy as PhoneGap.
• Still Very Early Days.
React Native

Getting Set Up
Requirements
- Homebrew
- Xcode
- Node (brew install node)
- Watchman (brew install watchman)
- React Native CLI (npm install -g react-native-cli)
React Native

To start a project:
-
cd to working directory
-
react-native init myApp
-
cd myApp
-
open myApp.xcodeproj
Thanks!

Follow me @dabit3