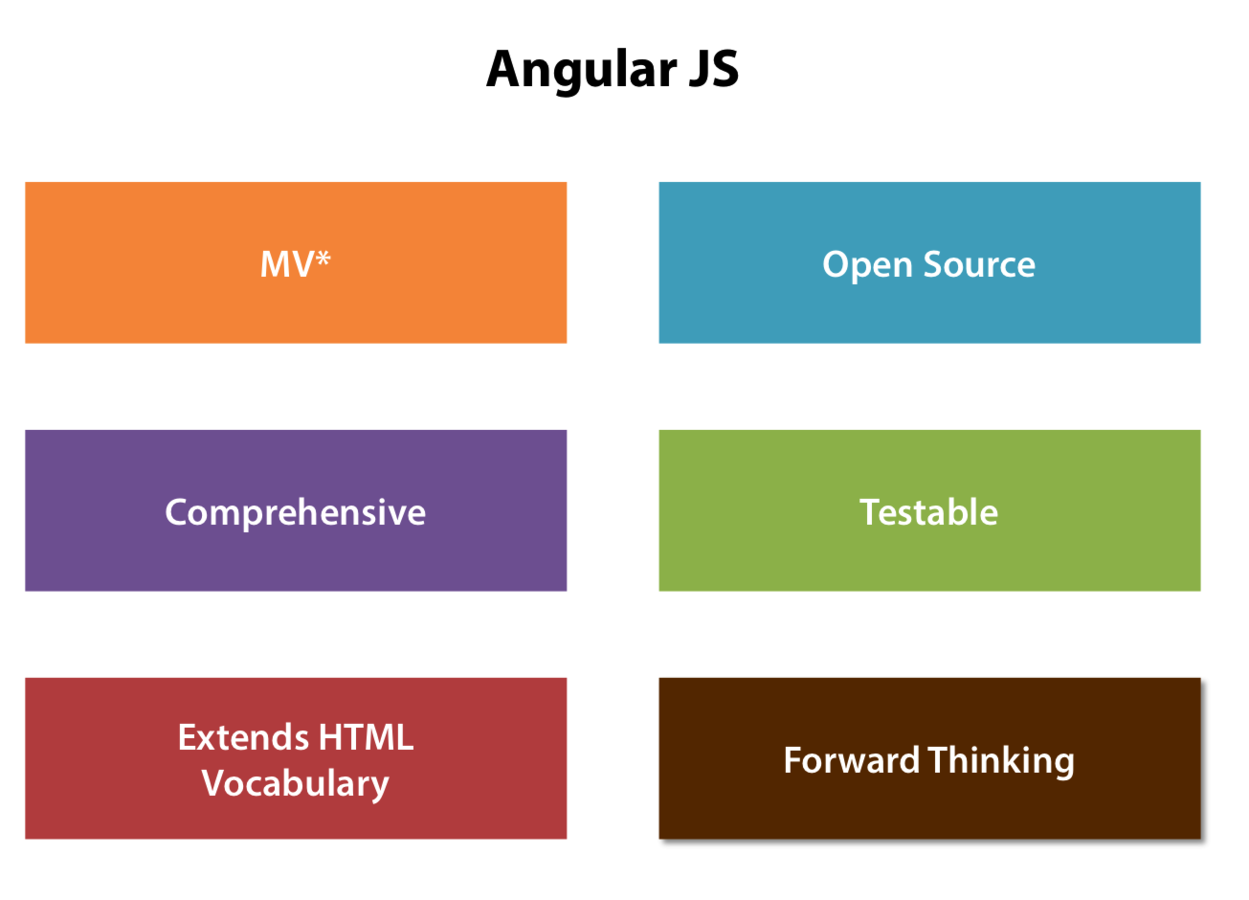
INTRODUCTION TO ANGULAR
Two Requirements
- Add a <script> tag referencing angular.js
-
Add an ng-app attribute in your HTML
- ng-app is an Angular directive
- the ng is short for Angular




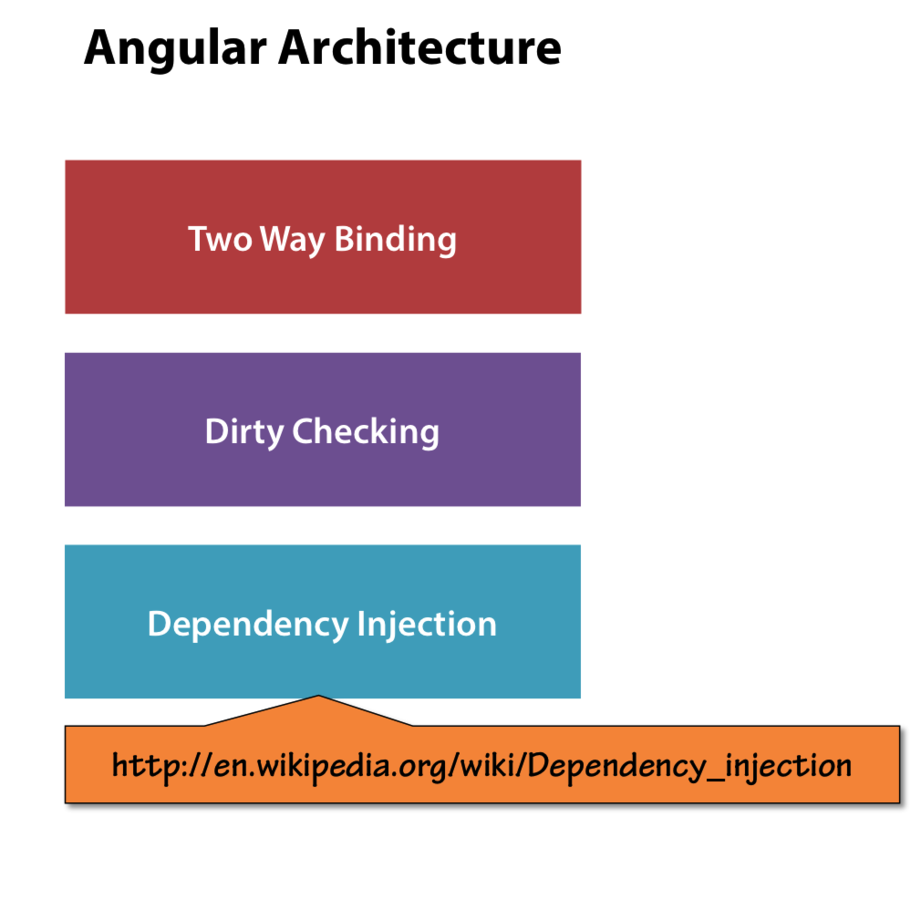
Dirty Checking
Angular defines a concept of a so called digest cycle. This cycle can be considered as a loop, during which Angular checks if there are any changes to all the variables watched by all the $scopes. So if you have $scope.myVar defined in your controller and this variable was marked for being watched, then you are explicitly telling Angular to monitor the changes on myVar in each iteration of the loop."
This "digest" is also called "dirty checking", becouse makes something like a "scan" over the scope, detecting changes on it. Dont know if its better or worse than observable pattern. It depends on your needs.











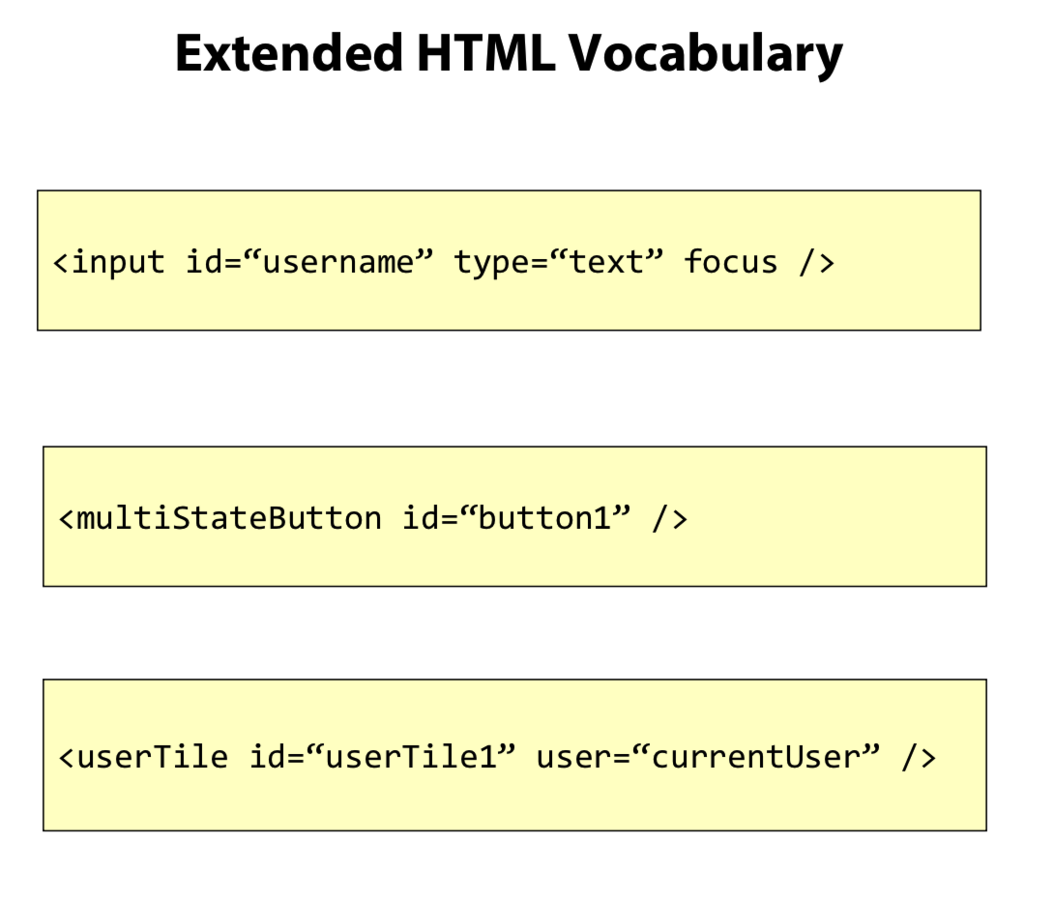
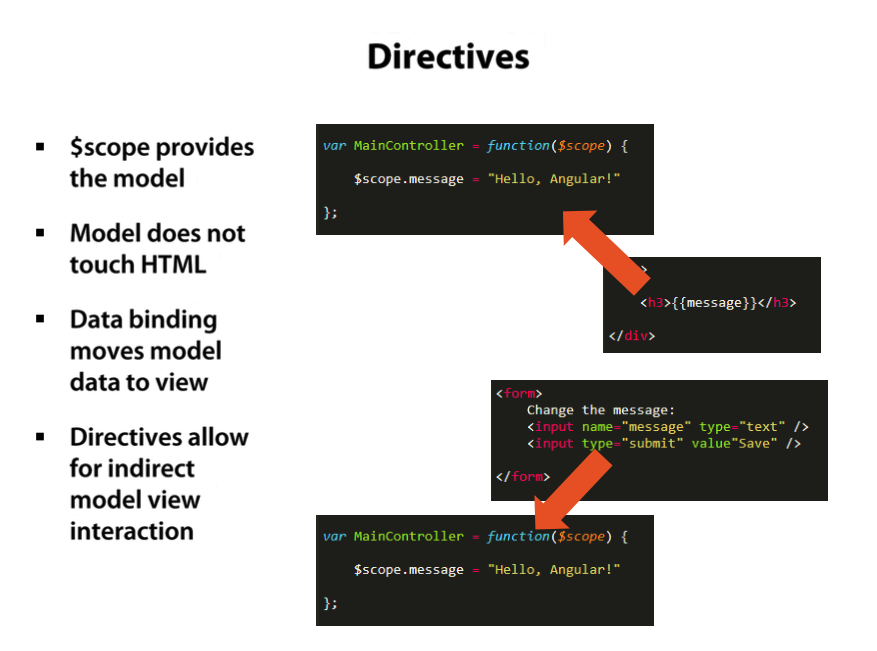
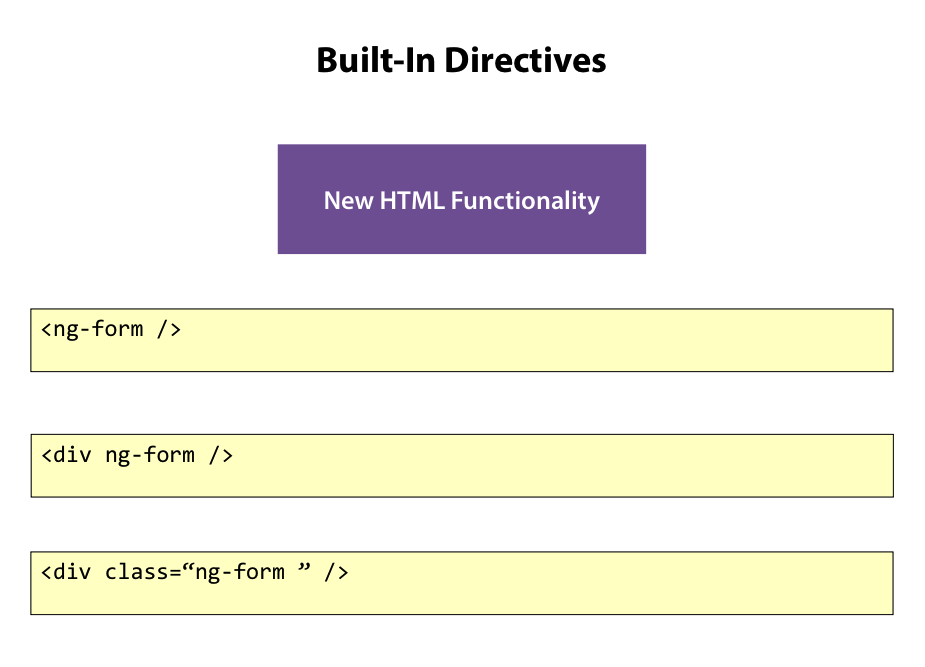
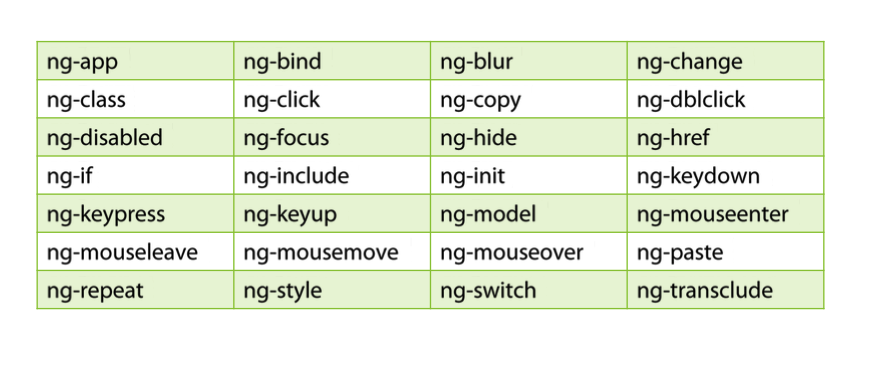
More built-in directives.
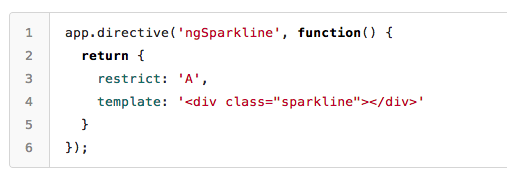
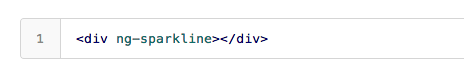
Custom Directives


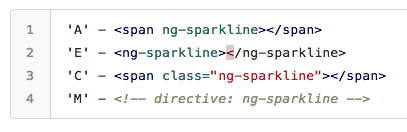
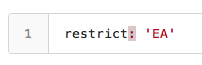
Invoking directives


Review