Creación dinámica de componentes en VueJs
Problema
- El sistema tiene comportamientos diferentes según determinadas condiciones.
- El caso típico es que muchos componentes se comportan distinto, si la plataforma es slack o Handgouts.
- En el futuro se debe poder añadir nuevas plataformas con el mínimo impacto en el código.

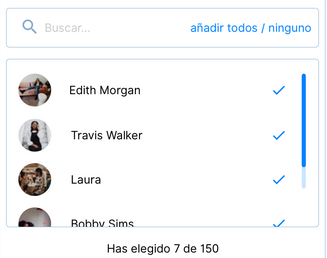
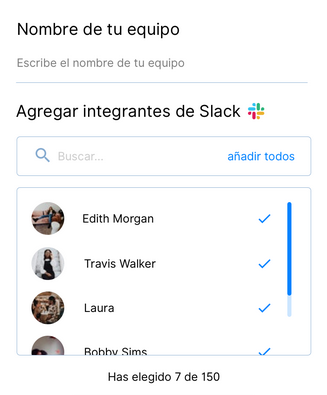
Slack
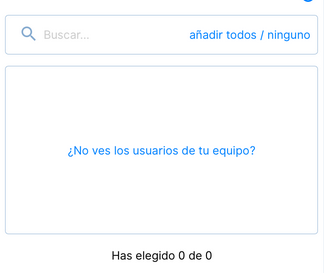
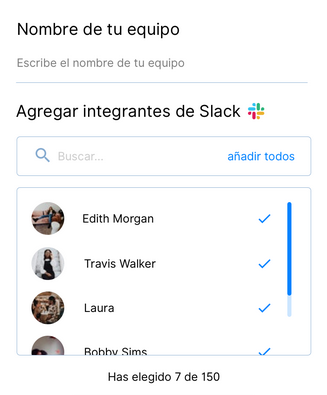
Handgouts


<AddUser
v-if="platform == 'slack'"
:membersPlatform="membersPlatform"
v-model="form.members"
></AddUser>
<AddUserHandgouts
v-if="platform == 'handgouts'"
:membersPlatform="membersPlatform"
v-model="form.members"
></AddUserHandgouts><AddUser
v-if="platform == 'slack'"
:membersPlatform="membersPlatform"
v-model="form.members"
></AddUser>
<AddUserHandgouts
v-if="platform == 'handgouts'"
:membersPlatform="membersPlatform"
v-model="form.members"
></AddUserHandgouts>¿Qué pasa cuando tengamos 10 plataformas?
Patrones de diseño
- Plantilla: Son clases o componentes que tienen la funcionalidad general y definene espacios que pueden ser reemplazados con el funcionamiento concreto en cada caso.
- Fábrica: Los objetos de fabricación (fábricas) tienen la responsabilidad de crear instancias de objetos de otras clases. Tienen además la responsabilidad y el conocimiento necesario para encapsular la forma en que se crean determinados tipos de objetos en una aplicación.

Contrato
Fábrica
Componente 1
Componente 2
Componente N