http://rocka.co

LET'S BUILD TOGETHER
Introducción a webpack


LET'S BUILD TOGETHER
Antes de webpack
- La concatenación de scripts era suficiente
- Corredores de tareas: Gulp, Grunt
- Nacimiento de Browserify
- Incrementa el uso de SPAs
Que ofrece webpack?


LET'S BUILD TOGETHER
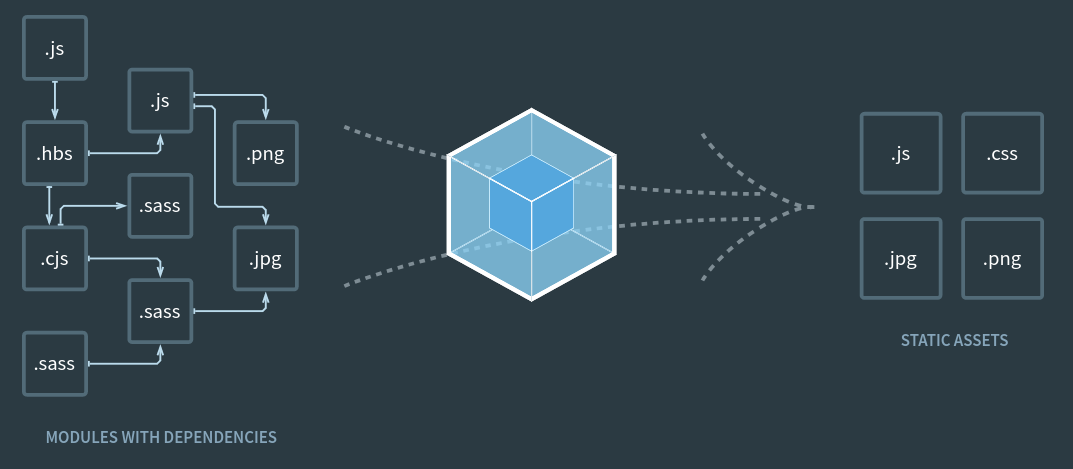
Webpack construye un grafo de dependencias en el cual mapea cada uno de los módulos que un projecto necesita y genera uno o mas bundles de archivos estáticos (js,imágenes,css..)


LET'S BUILD TOGETHER

Conceptos Básicos


LET'S BUILD TOGETHER
- Entry
- Output
- Loaders
- Plugins
Ejemplo archivo configuración


LET'S BUILD TOGETHER
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
module.exports = {
mode: "production",
entry: "./src/index.js",
output: {
filename: "index.js"
},
plugins: [
new MiniCssExtractPlugin({
filename: "styles.css"
}),
new OptimizeCSSAssetsPlugin({})
],
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
options: {
presets: ['babel-preset-env']
}
}
},
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader, // "style-loader"
"css-loader"
]
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192, // 8192 bytes
}
}
]
}
]
}
};
Entry


LET'S BUILD TOGETHER
Indica cual es el módulo o módulos principales para que webpack comience a construir el grafo de dependencias
module.exports = {
entry: './path/to/my/entry/file.js'
};module.exports = {
entry: {
pageOne: './src/pageOne/index.js',
pageTwo: './src/pageTwo/index.js',
pageThree: './src/pageThree/index.js'
}
};Por defecto: ./src/index.js
Output


LET'S BUILD TOGETHER
Es la propiedad donde son puestos los archivos empaquetados
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js'
}
};Por defecto: ./dist/bundle.js
Loaders


LET'S BUILD TOGETHER
Webpack solo procesa archivos JS por defecto. Estos son módulos externos, que permiten procesar otros tipos de archivos (css, .ts, .jsx .hbs ..)
https://webpack.js.org/loaders/
Example CSS Loader


LET'S BUILD TOGETHER
import css from 'file.css';file.js
npm install --save-dev style-loader css-loaderInstalar loaders
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
}webpack.config.js
Plugins


LET'S BUILD TOGETHER
Son creados por la comunidad, extienden la funcionalidad de webpack.
Compresión de archivos, división de módulos, etc.


LET'S BUILD TOGETHER
Example css-extract

LET'S BUILD TOGETHER
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
plugins: [
new MiniCssExtractPlugin({
filename: "[name].css",
chunkFilename: "[id].css"
})
],
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader"
]
}
]
}
}webpack.config.js

LET'S BUILD TOGETHER

rocka.co
jdmorales092@gmail.com
John Darwin Morales
Frontend Developer

