WebRTC
¿Qué es WebRTC?
Significa "Web Real-Time Communication" y es un proyecto open-source que les brinda a los navegadores web y aplicaciones móbiles la capacidad de tener comunicación "real-time" a través de interfaces de comunicación sencillas. La comunicación se establece "peer-to-peer" permitiendo la transmisión de audio y video sin necesidad de instalar ninguna aplicación extra.
Componentes
- getUserMedia: Para pedir permiso de acceso al micrónfono y/o video de la pc.
- RTCPeerConnection: Permite la creación de un canal de comunicación "peer-to-peer" y transmitir por ese canal el stream de video y/o audio.
- RTCDataChannel: Permite la transmición de datos adbitrarios.
- getStats: Permite a la aplicación web recuperar un conjunto de estadísticas sobre las sesiones de WebRTC.
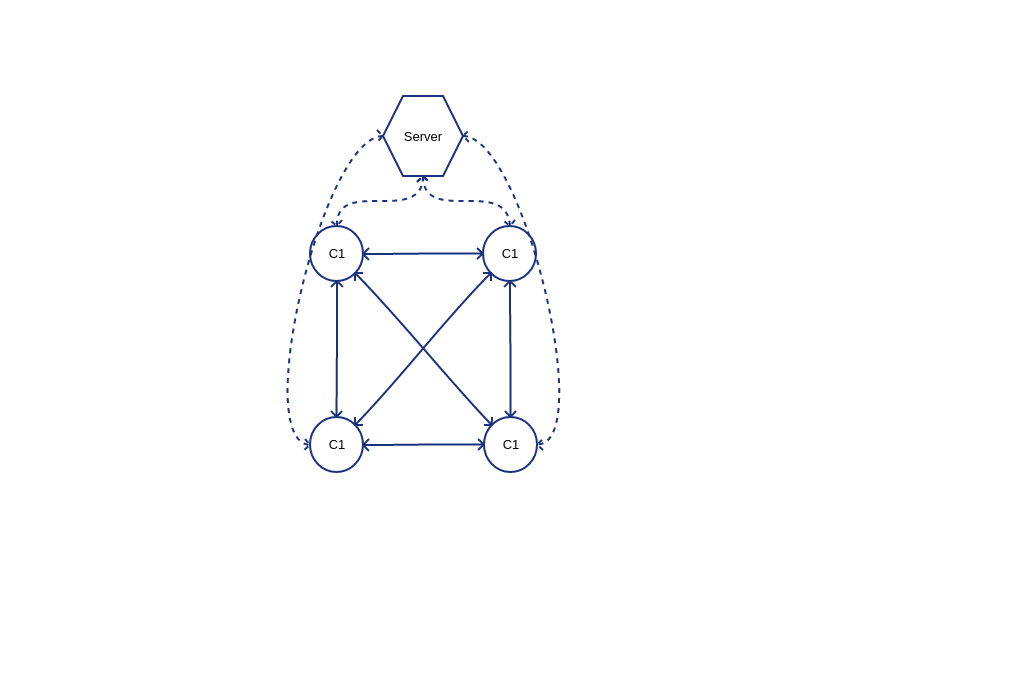
Arquitectura
- Signaling server: Funciona como un centro de gestión de comunicación, sirviendo como puente para el envío de los primeros mensajes para estableces la comunicación entre las partes.
- Clientes: Establecen comunicación en pares, punto a punto.

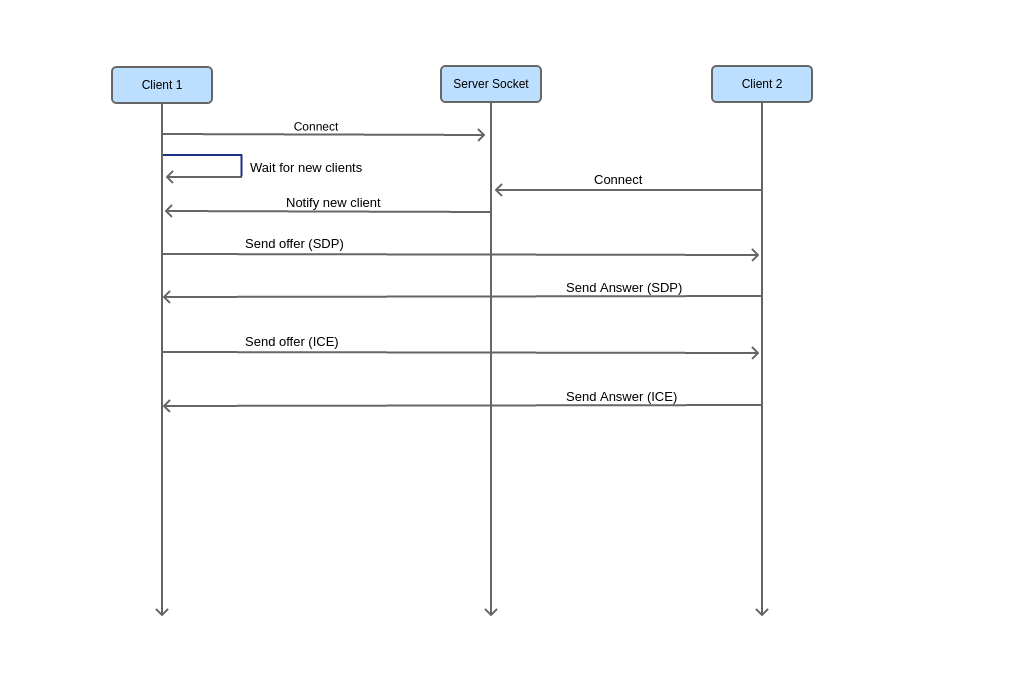
Tipo de mensajes
- Session Description Protocol (SDP): Es un formato para describir los parámetros del streaming de media.
- Interactive Connectivity Establishment (ICE):Es la técnica usada para establecer comunicación entre dos computadoras de la forma más directa posible.
- Stun server: Es usado para obtener una dirección externa si una computadora está detrás de un firewall.

Ejemplo Offer
const mediaStream = await navigator.mediaDevices.getUserMedia({
audio: true,
video: true
})
const pc = new RTCPeerConnection()
pc.addStream(mediaStream)
pc.ontrack = event => {
// Catch the stream and put it on the web.
}
pc.onicecandidate = event => {
// Send ICE to the other client.
}
const description = await pc.createOffer({ offerToReceiveVideo: 1 })
await pc.setLocalDescription(description)
// Send the offer to the other clint
// The description from the other client is received.
pc.setRemoteDescription(SDP)
// It's received much ICE from the other client.
pc.addIceCandidate(new RTCIceCandidate(ICE))Ejemplo Answer
const mediaStream = await navigator.mediaDevices.getUserMedia({
audio: true,
video: true
})
const pc = new RTCPeerConnection()
pc.addStream(mediaStream)
pc.ontrack = event => {
// Catch the stream and put it on the web.
}
pc.onicecandidate = event => {
// Send ICE to the other client.
}
await pc.setRemoteDescription(SDP) // The SDP from the other client.
const description = await pc.createAnswer()
await pc.setLocalDescription(description)
// Send the answer to the other clint
// It's received much ICE from the other client.
pc.addIceCandidate(new RTCIceCandidate(ICE))Técnologías
- Nuxtjs (node, express, Vuejs)
- Sockect Io
- Rxjs