HTML é a estrutura
É a linguagem responsável por criar a estrutura das nossas páginas, que podem conter textos, imagens, vídeos, e dar vida a tantos sites fantásticos que conhecemos hoje.

Estrutura básica HTML
<html>
<head>
<title></title>
</head>
<body>
<p>Olá mundo!</p>
</body>
</html>Semântica ♥ HTML5
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8"/>
<title>Estrutura básica HTML5</title>
</head>
<body>
<header>
</header>
<main>
</main>
<footer>
</footer>
</body>
</html>Semântica ♥ HTML5
html
body
header
nav
main
section
section
footer
Semântica ♥ HTML5
html
body
header
nav
main
section
section
footer
Vamos praticar?

Elementos de Título
<h1>Eu sou o título mais importante!</h1>
<h2>Eu sou um pouco menos importante</h2>
<h3>Eu sou um pouco menos importante</h3>
<h4>Eu sou um pouco menos importante</h4>
<h5>Eu sou um pouco menos importante</h5>
<h6>Eu sou o menos importante</h6>Eu sou o título mais importante!
Eu sou um pouco menos importante
Eu sou um pouco menos importante
Eu sou um pouco menos importante
Eu sou um pouco menos importante
Eu sou o menos importante
h1 é diferente de title
<body>
<h1>Eu sou um título mostrado diretamente na página</h1>
</body>Eu sou um título mostrado diretamente na página
<head>
<title>eu não</title>
</head>Parágrafos
<p>Olá eu sou um parágrafo. Eu sou muito útil para textos! Sério! eu sou maravilhoso,
acredita em mim!</p>
<p>Eu também sou um parágrafo e eu sou muito legal.</p>Olá eu sou um parágrafo. Eu sou muito útil para textos! Sério! eu sou maravilhoso, acredita em mim!
Eu também sou um parágrafo e eu sou muito legal.
Elementos aninhados
<section>
<h1>Eu sou um título</h1>
<p>Olá eu sou um <em>parágrafo!</em></p>
</section>Eu sou um título
Olá eu sou um parágrafo!
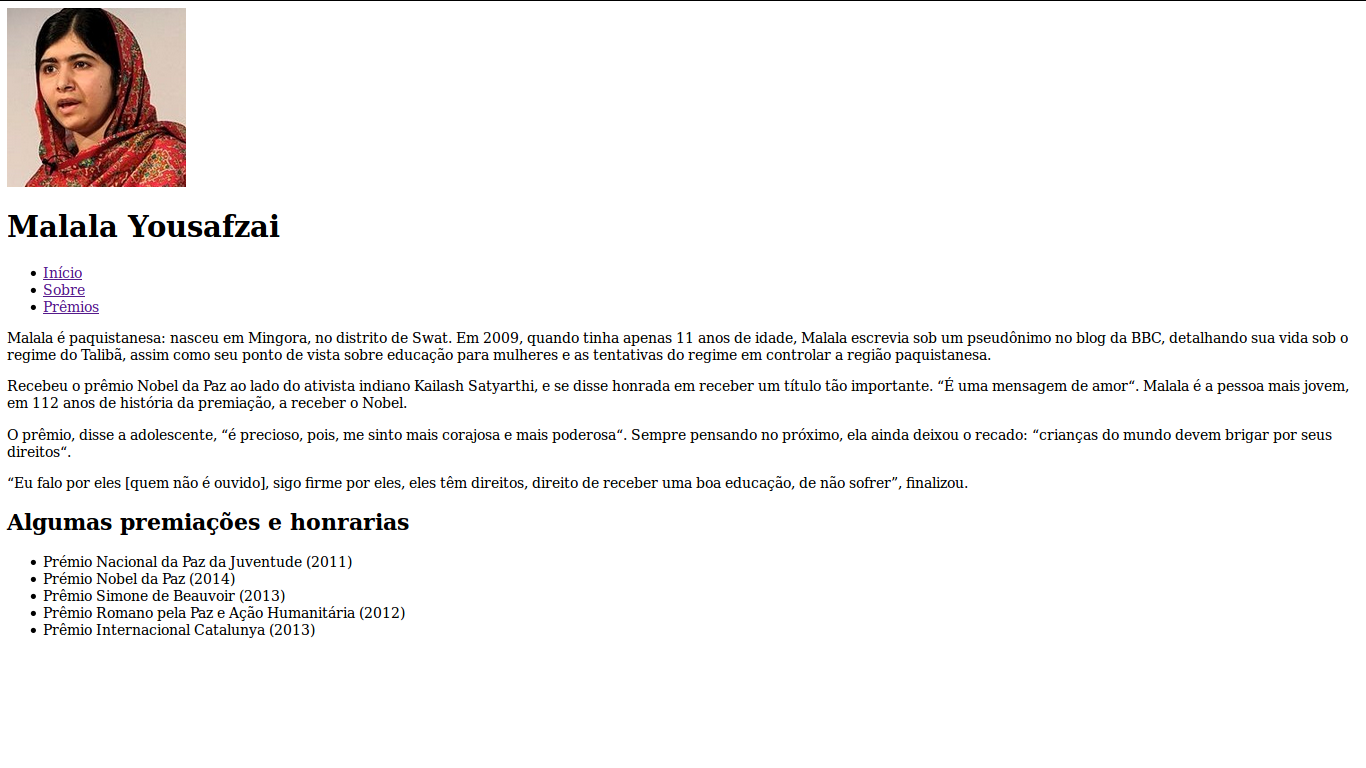
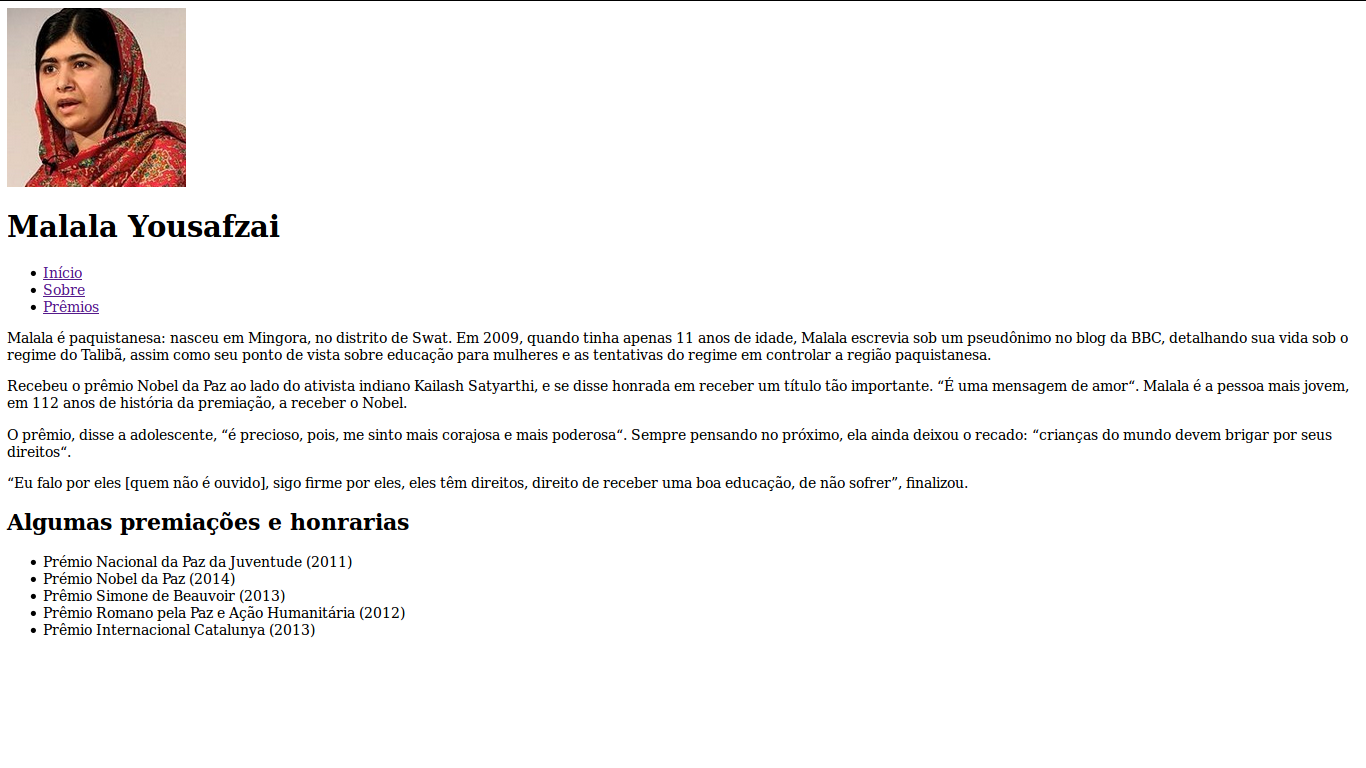
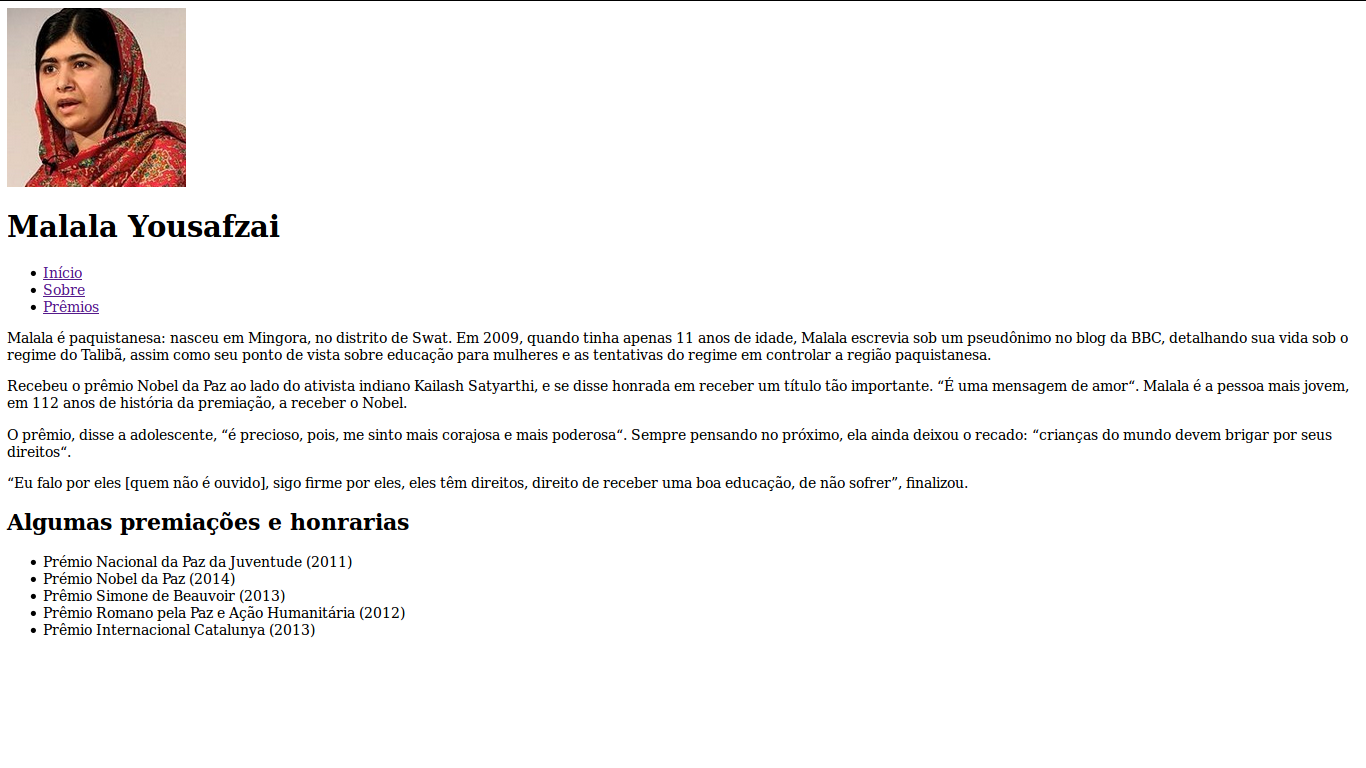
Adicionando imagens
<img src="http://www.vainaweb.com.br/img/vainaweb.svg" alt="Vai na Web"/>
Vamos praticar?

Você consegue descrever esses elementos?


<img>
<p>
<h2>
<h1>
<ul>
<li>
<header>
<main>
<nav>
<ul>
<li>
Confuso, não é?
<a>

Uma caixa, dentro de uma caixa...
body
header
section
nav
ul
li
a
p
h2
ul
li
CSS é o estilo
Folha de Estilos em Cascata, ou CSS é a linguagem veio para deixar as nossas páginas literalmente cheias de estilo.

CSS dá estilo ao HTML
<p> Olá mundo </p>p {
color: pink;
}Olá mundo
Vamos aprender mais sobre isso nas próximas aulas!
Mais alguma prática...

JS é a interatividade
Javascript é uma linguagem que permite muitas coisas, como validar valores de um formulário para garantir que são aceitáveis antes de serem enviados ao servidor por exemplo, e coisas bem mais complexas.
Teremos um módulo só sobre ele em breve!

Até a próxima!
Não deixem de revisar as apostilas e resumos