Conhecendo CSS e seus poderes

Estilizando
É hora de encher páginas de estilo! Vamos conhecer os poderes do CSS!



HTML
HTML
CSS
CSS ♥ HTML
O arquivo estilos.css está conectado ao index.html
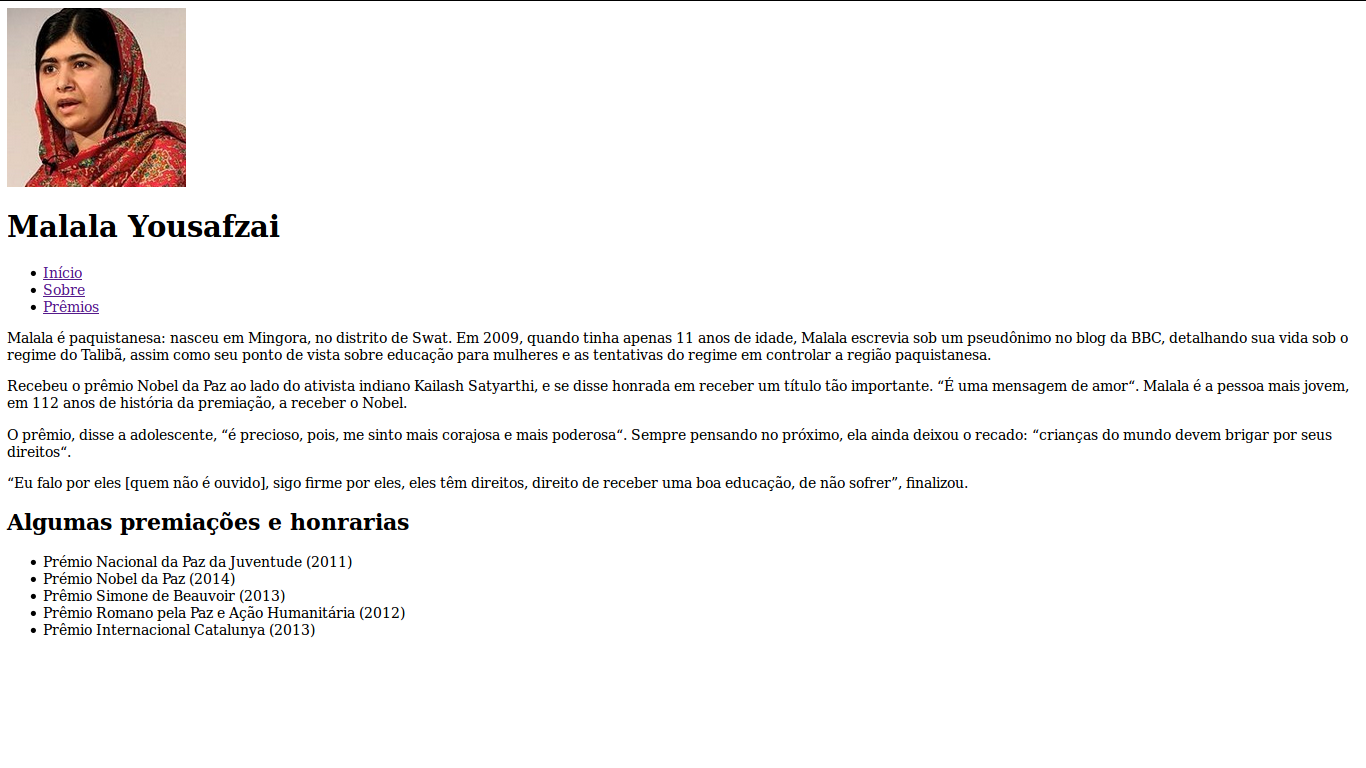
Malala
index.html
estilos.css
imagem.jpg
Malala
index.html
estilos.css
imagem.jpg
Unindo ao HTML
Há três formas de unir CSS ao HTML
- em linha
- direto no `<head>`
- externamente
Em linha
<p style="color: #f05a20;">Vai na Web</p>Vai na Web
Direto no <head>
<head>
<style>
p {
color: #f05a20;
}
</style>
</head>
<body>
<p>Vai na Web</p>
</body>Vai na Web
HTML
Externamente
<head>
<title>Vai na Web</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<p>Vai na Web</p>
</body>Vai na Web
p {
color: #f05a20;
}HTML
CSS
Sintaxe
Olá eu sou um parágrafo cheio de estilo.
p {
color: #fcaf17;
}seletor
propriedade
valor
Simples assim

Principais seletores
- Elemento
- ID
- Classe
Elemento
<h1>Vai na Web</h1>Vai na Web
h1 {
color: #f05a20;
}HTML
CSS
Classe
<h1 class="titulo">Vai na Web</h1>Vai na Web
.titulo {
color: #f05a20;
}HTML
CSS
Id
<h1 id="titulo">Vai na Web</h1>Vai na Web
#titulo {
color: #f05a20;
}HTML
CSS
As cores na web

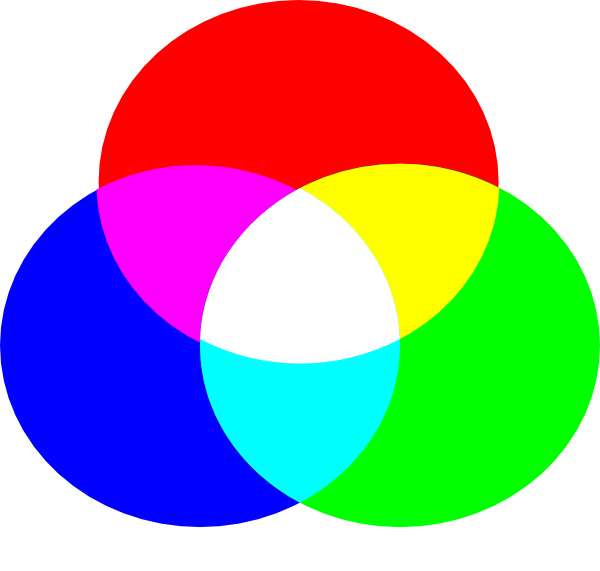
RGB
Monitores são pretos e iluminados por vários pontinhos de luz. Vamos somando pontinhos vermelhos, verdes, e azuis até chegar na cor.

É formada por três pares de números, formados por três dígitos. Quanto mais alto o número mais clara é a cor. Em CSS, um quarto número representa o canal alpha.
p {
color: rgb(0, 255, 0);
}Sou um parágrafo verde
p {
color: rgba(0, 255, 0, 0.5);
}Sou um parágrafo verde bem apagadinho
Hexadecimais
Compostos por uma combinação de três conjuntos de pares formados a partir de número e letras de A a F. Quanto mais alto o número mais clara é a cor.
Hexadecimais
Cada par é responsável por uma cor, assim como o RGB, Vermelho, verde e azul. Ou seja #ff0000 é o vermelho, e o #00ff00 é o verde e #0000ff é o azul.
p {
color: #ff0000;
}Sou um parágrafo vermelho
Ferramentas legais

http://lokeshdhakar.com/projects/color-thief/


http://moviesincolor.com/


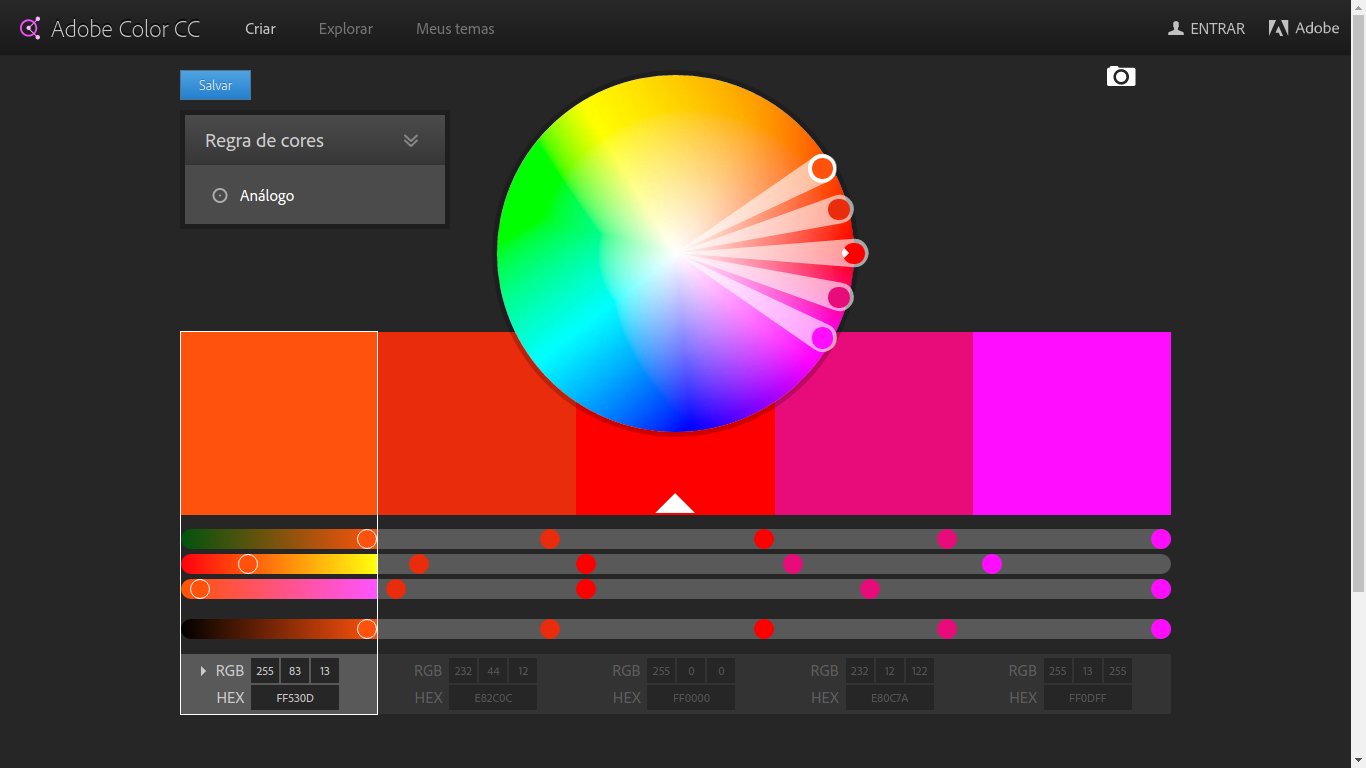
https://color.adobe.com/pt/create/color-wheel/
Vamos praticar?

Até a próxima!
Não deixem de revisar as apostilas e resumos