Front-end Toolkit
Gulpfile.js
Sass
gulp.task("sass", function () {
return gulp.src("./app/style.sass")
.pipe(sass({
includePaths: ['node_modules/foundation-sites/scss']
}).on('error', sass.logError))
.pipe(gulp.dest("./public/"));
});
gulp.task("css", function () {
gulp.src("./public/style.css")
.pipe(connect.reload());
});Jade
gulp.task("jade", function() {
return gulp.src("./app/index.jade")
.pipe(jade())
.pipe(gulp.dest("./public/"));
});
gulp.task("html", function () {
gulp.src("./public/index.html")
.pipe(connect.reload());
});The rest
var gulp = require("gulp");
var sass = require("gulp-sass");
var jade = require("gulp-jade");
var connect = require('gulp-connect');
gulp.task("images", function () {
gulp.src("./app/images/*")
.pipe(gulp.dest("./public/images/"));
});
gulp.task("connect", function() {
connect.server({
root: "public",
livereload: true
});
});Run with
$ gulpFoundation for sites
Docs & Install
http://foundation.zurb.com/sites/docs/installation.html
gulp.task("sass", function () {
return gulp.src("./app/style.sass")
// Adding includePaths param to gain access to foundation styles
.pipe(sass({
includePaths: ['node_modules/foundation-sites/scss']
}).on('error', sass.logError))
.pipe(gulp.dest("./public/"));
});
Usage
// Our custom config for foundation
@import "config"
// Importing foundation
@import "foundation"
// Adding every possible element of
// foundation with a mixin
+foundation-everythingHow to config
node_modules/foundation-sites/scss/settings/_settings.scssWhere to look for default config
// _config.sass
$global-radius: 10px
$global-width: rem-calc(1200)
$body-background: redYou can override those variables in _config.sass
Webfonts
https://www.google.com/fonts/
// Example usage
@import url(https://fonts.googleapis.com/css?family=Roboto);
html {
font-family: 'Roboto', sans-serif;
}Free images
http://unsplash.com/
https://pixabay.com/
https://www.pexels.com/
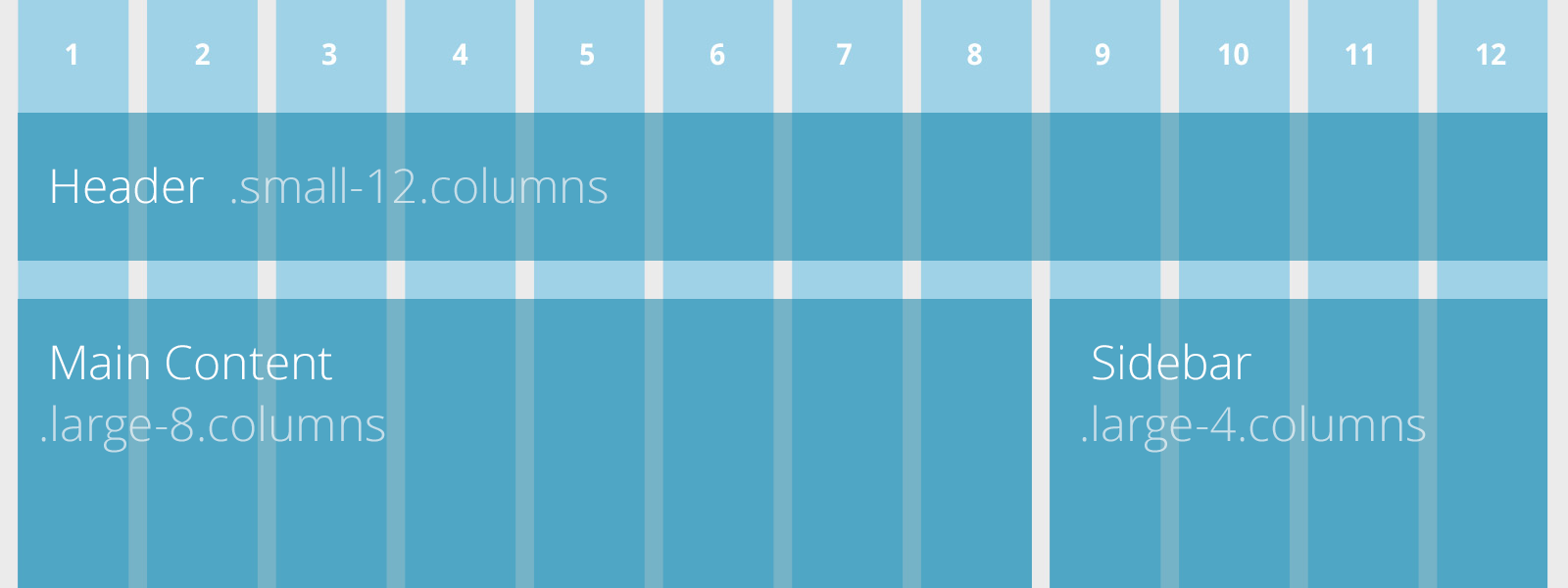
Grid system

Grid system
Never nest two .columns without a .row in between
Never nest two .row without a .column in between
Jade
Docs:
http://jade-lang.com/reference/
HTML to Jade
http://html2jade.org/
Sass
Docs:
http://sass-lang.com/guide
Sass
Docs:
http://sass-lang.com/guide