Progressive Web App

mobilna webapka na sterydach
Damian Kowalski
dkowalski@pgs-soft.com
O mnie



- Mąż i ojciec
- Gracz
- Senior Frontend Dev
- Team Leader
- Prelegent
Czym jest PWA?

- nowy pomysł Google na mobilne
aplikacje - webowa aplikacja, która wygląda i
działa jak natywna
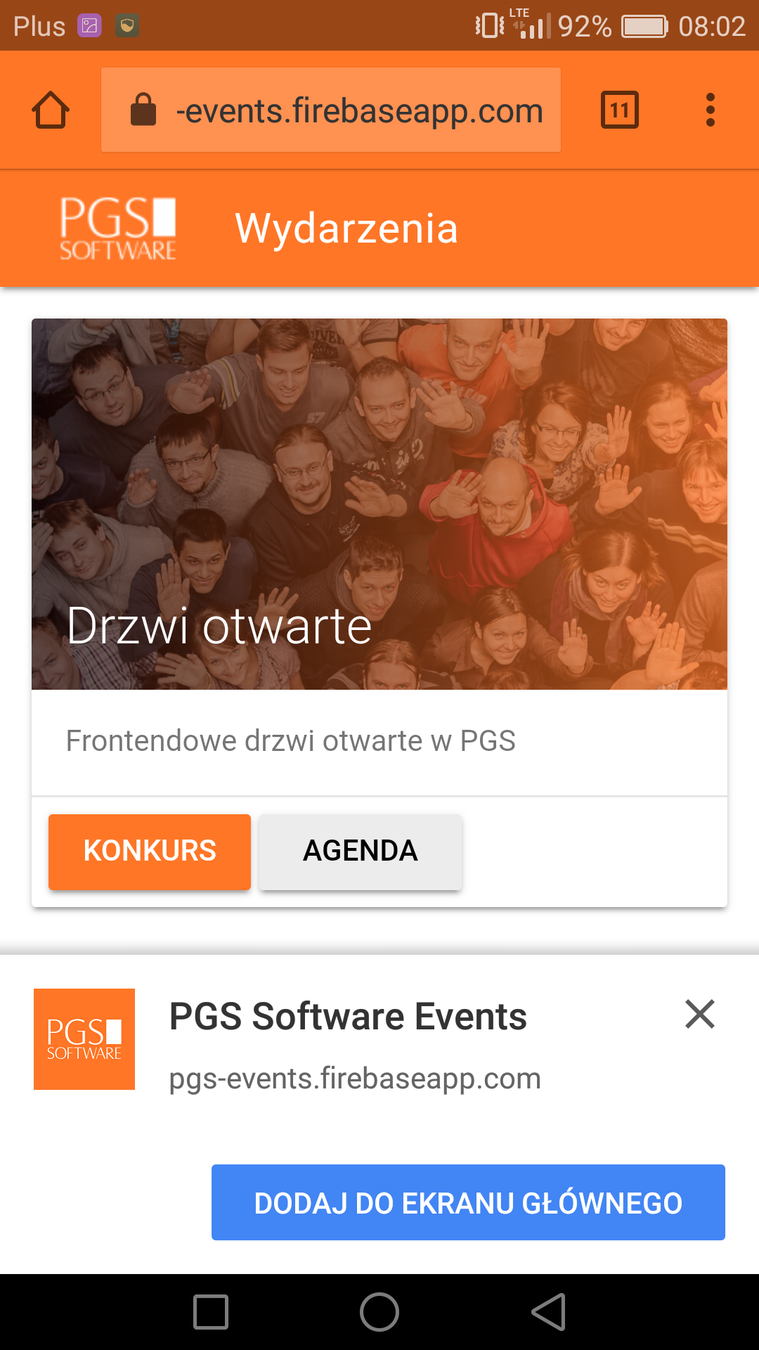
można ją zainstalować
ma dostęp do natywnych funkcji np. notyfikacje
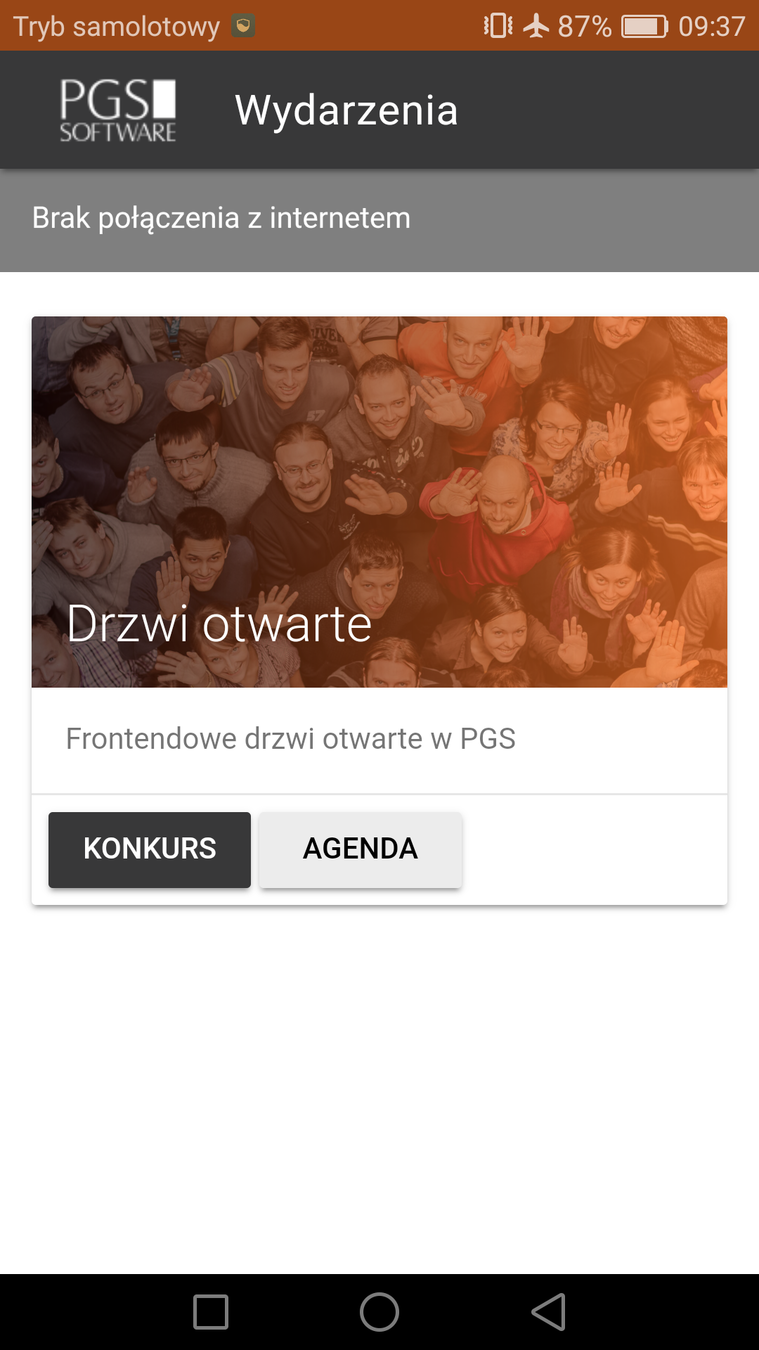
działa offline
szybko się ładuje i jest responsywna

http://bit.ly/pgs-soft
Architektura



Vue
+
+

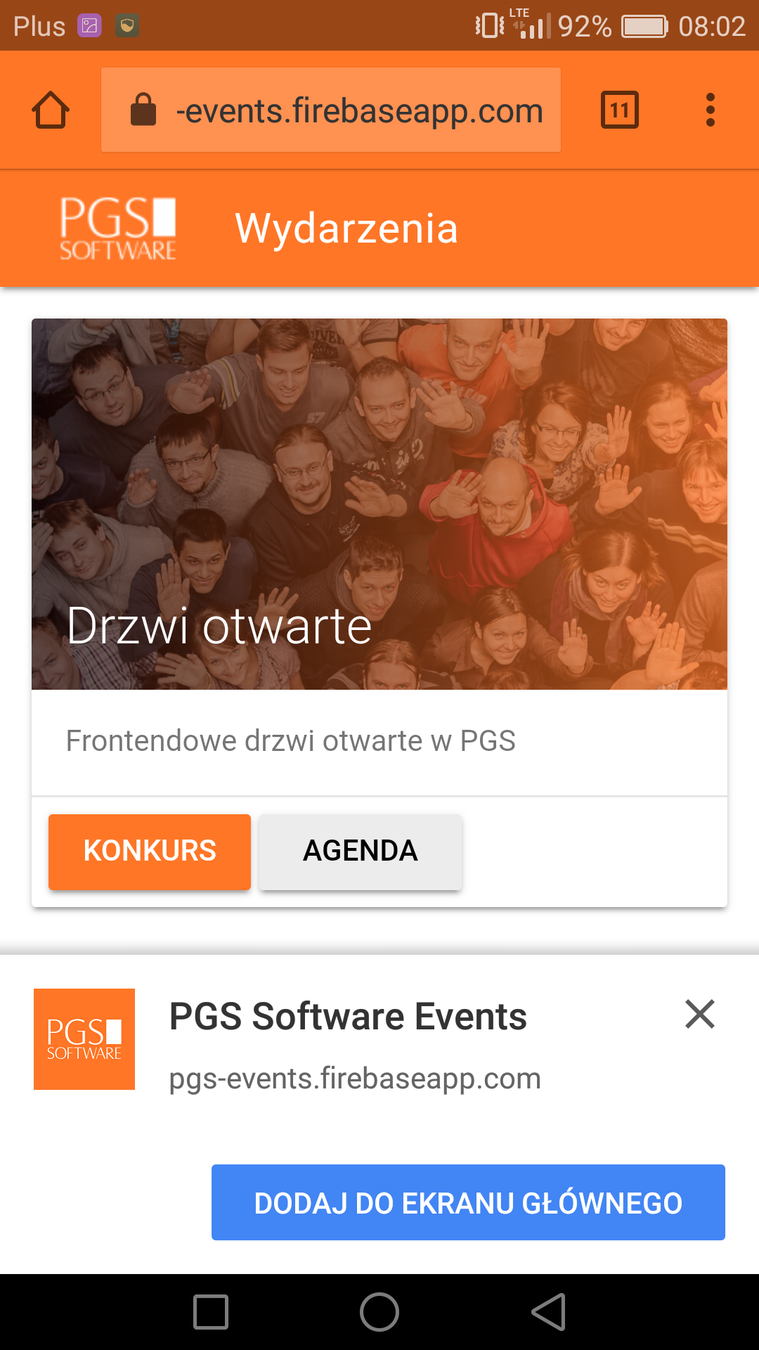
Instalacja




Instalacja - wymagania
HTTPS
manifest.json
zarejestrowany Service Worker

manifest.json

{
"name": "PGS Software Events",
"short_name": "PGS Events",
"icons": [
{
"src": "./icons/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image/png"
}
],
"start_url": "./",
"display": "standalone",
"background_color": "#ff7626",
"theme_color": "#ff7626"
}<link rel="manifest" href="/manifest.json">

https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/

Service Worker - konfiguracja
// sw.js
var CACHE_NAME = 'my-site-cache-v1';
var urlsToCache = [
'/',
'/styles/main.css',
'/scripts/main.js'
];
self.addEventListener('install', function(event) {
// Perform install steps
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});// sw.js
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
// Cache hit - return response
if (response) {
return response;
}
return fetch(event.request);
}
)
);
});https://developers.google.com/web/fundamentals/getting-started/primers/service-workers

// index.html
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js')
.then(function(registration) {
// Registration was successful
}).catch(function(err) {
// registration failed :(
});
});
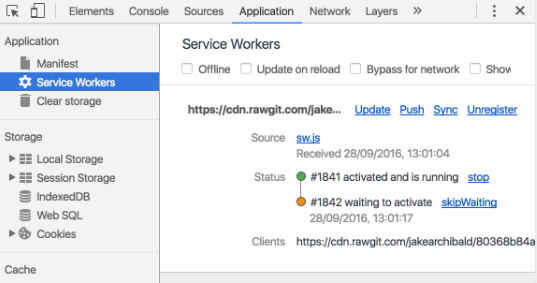
}Service Worker - aktualizacja


- Stary SW żyje dopóki apka jest otwarta
- Przeglądarka porównuje sumy kontrolne plików sw.js
https://www.youtube.com/watch?v=TF4AB75PyIc
Service Worker - Webpack
yarn add offline-plugin// main.js
import OfflinePlugin from 'offline-plugin/runtime';
OfflinePlugin.install();npm install offline-plugin --savelub
// webpack.conf.js
var webpackConfig = {
plugins: [
new OfflinePlugin({
externals: [
'https://fonts.googleapis.com/icon?family=Material+Icons'
]
})
]
}
Offline

// Check if the user is offline.
if (!navigator.onLine) {
document.body.classList.add('offline');
}
window.addEventListener('online', () => {
document.body.classList.remove('offline');
}, false);
window.addEventListener('offline', () => {
document.body.classList.add('offline');
}, false);- zamiast 404 mamy działającą aplikację z limitowaną funcjonalnością

Debugowanie
- Lighthouse
https://developers.google.com/web/tools/lighthouse/
- Chrome Dev Tools / Application


Smuteczki
- SW nie lubi Web Socketów
-
można posiłkować się LocalForage
https://github.com/localForage/localForage
-
można posiłkować się LocalForage
- użytkownicy odwiedzający apkę
po raz pierwszy nie poczują różnicy

Wsparcie przeglądarek:
Chrome, Firefox, Opera
Edge (w trakcie implementacji),
Safari (w planach)

Co z tym iOSem?
Można uzyskać podobny efekt przy użyciu:

https://medium.com/@firt/dont-use-ios-web-app-meta-tag-irresponsibly-in-your-progressive-web-apps-85d70f4438cb
<meta name="apple-mobile-web-app-capable" content="yes">+ AppCache
- brak fizycznego przycisku "wstecz"
- nie można ustawić startowej strony
- brak kontroli nad cache
Minusy:
Przyszłość PWA

- Dalsze zacieranie granicy Web/Native
- apka widoczna w ustawieniach Androida
- możliwość komunikacji z innymi aplikacjami
- PWA w sklepach z aplikacjami
https://blog.chromium.org/2017/02/integrating-progressive-web-apps-deeply.html
http://www.spidersweb.pl/2017/05/windows-10-pwa.html
Dziękuję

dkowalski@pgs-soft.com
https://slides.com/damiankowalski/pwa-pl

http://bit.ly/pgs-soft
