Workshop #2
Navigation
Damian Rogulski
Front-end Developer

Monterail
Navigation
and simple animations
Let's start!
Add Javascript Gulp task
gulp.task("javascript", function () {
gulp.src("app/**/*.js")
.pipe(plumber())
.pipe(uglify())
.pipe(gulp.dest("./public/"));
});Add new files to watch
gulp.task("watch", function() {
// ... // <- Old content of watch task
gulp.watch("./app/*.js", ["javascript"]);
gulp.watch("./public/*.js", ["javascript"]);
});Add new task to run
gulp.task("default", ["connect", "sass", "jade", "images", "javascript", "watch"]);Let's start!
body
//includes
script(src="https://code.jquery.com/jquery-2.2.0.min.js")
script(src="https://cdn.jsdelivr.net/foundation/6.2.0/foundation.min.js")
script(src="main.js")What is jQuery?

http://www.sitepoint.com/do-you-really-need-jquery/
http://youmightnotneedjquery.com/
Let's add topbar!
body
include ./includes/_topbar.jade
include ./includes/_intro.jade
include ./includes/_highlights.jade
include ./includes/_full_page.jadeAdd topbar structure
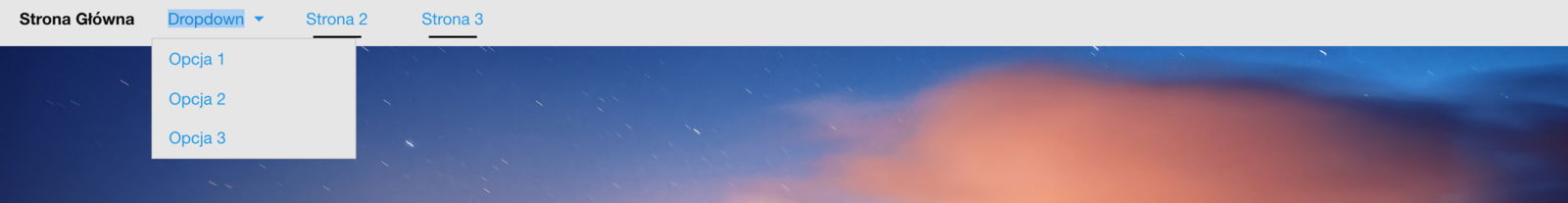
section.top-bar
nav.top-bar-left
ul.dropdown.menu(data-dropdown-menu='')
li.menu-text Strona Główna
li
a(href="#") Dropdown
ul.menu.vertical
li
a(href="#") Opcja 1
li
a(href="#") Opcja 2
li
a(href="#") Opcja 3
li.navigation__item
a.navigation__link(href="#") Strona 2
li.navigation__item
a.navigation__link(href="#highlights") Strona 3
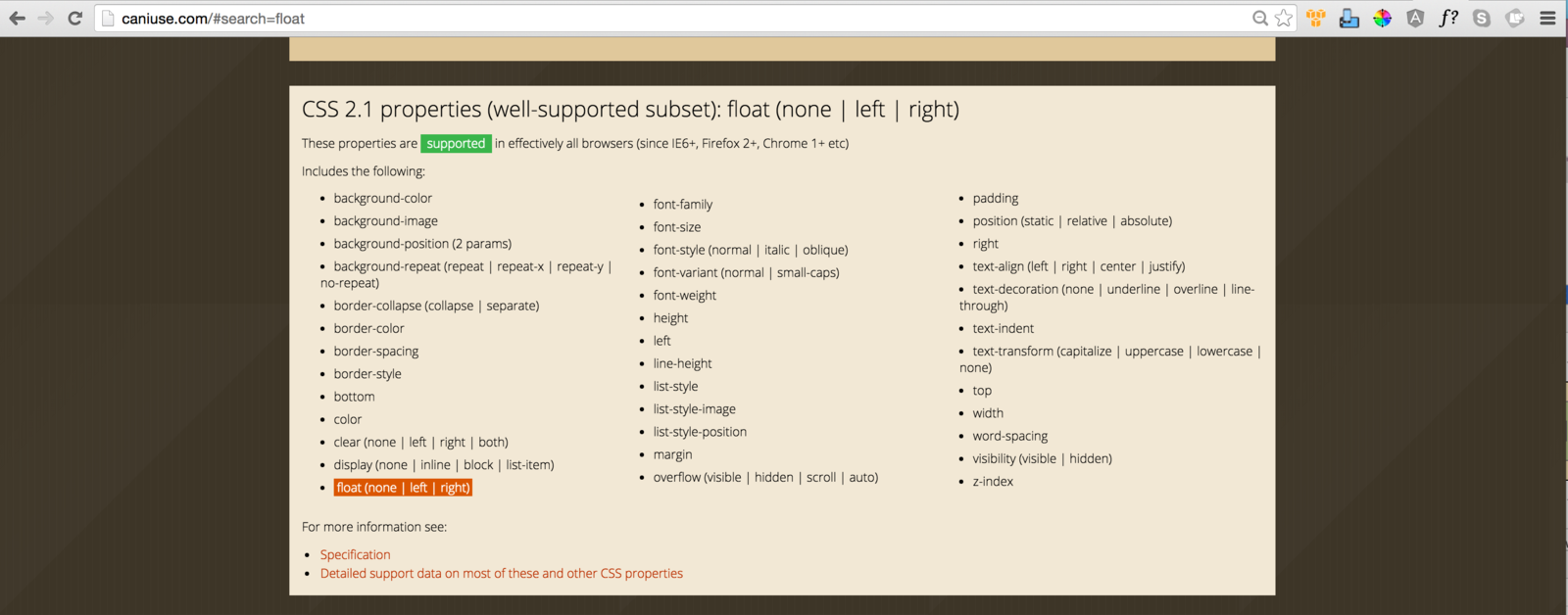
.top-bar-left and floats
nav.top-bar-left
Float Left
Float Right
Efekty
- Wyrzucenie elementu poza kontener ( w HTML )
- Metoda pozycjonowania layoutu ( nie polecane )
- Wsparcie od CSS 2.1

Atrybut href
a.navigation__link(href="#") Strona 2Przenoszenie miedzy sekcjami/stronami
* atrybut target= "_blank"
Jak dziala dropdown?

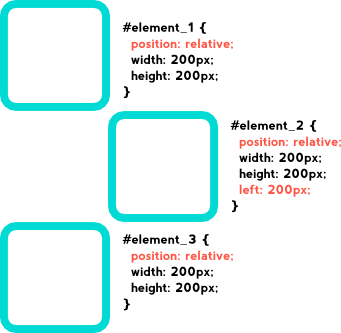
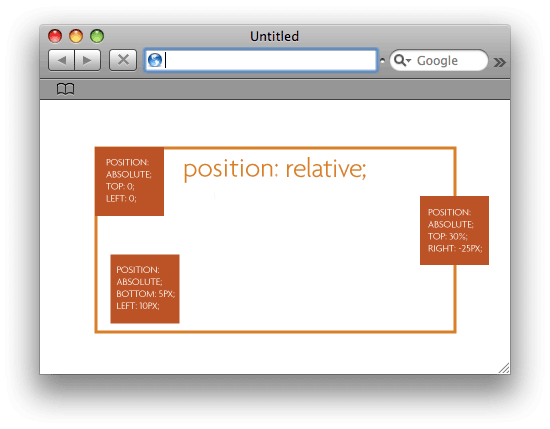
Position:
- Relative
- Absolute
- Fixed
- Flex**
Relative

Przesuniecie z obecnego miejsca
Absolute

Przesuniecie wzgledem najblizszego kontenera, zawierajacego position: relative
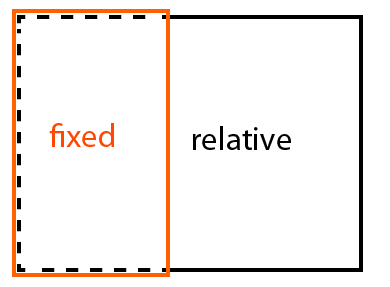
Fixed

Przesuniecie wzgledem najblizszego kontenera, zawierajacego position: relative
Element wypozycjonowany w ten sposób przewija się wraz ze stroną
Jak to dziala zatem?
A teraz animacja!
.navigation__link
position: relative
&:after
position: absolute
bottom: 0
left: 0
content: ""
width: 50%
background: black
height: 2px
right: 0
left: 0
margin:
left: auto
right: auto
transition: width 0.1s ease-in-out
&:hover
&:after
width: 80%