¡ ATTENTION !
Cette présentation s'adresse à un public de développeurs aguerris
Les tests ci-après ont été réalisés par un professionnel
N'hésitez pas à reproduire cela chez vous...
Aucun site web n'a été maltraité durant la préparation ;
Malgré l'usage d'une dose conséquente de caféine...
Passez un agréable moment 🤙
bit.ly/3mhXR6w

TESTS
ABC...

WHO AM I !?
Damien CHAZOULE
Developer

FullStack
dmnchzl@pm.me


www.dmnchzl.dev

damien-chazoule

@dmn_chzl

www.dev.to/dmnchzl

www.github.com/dmnchzl

dmnchzl.medium.com

www.gitlab.com/dmnchzl
ONCE UPON A TIME...
Vérifier le bon fonctionnement d'une partie de l'application
1994
1er Tests Unitaires pour le langage SmallTalk 👉 SUnit
Une démarche Agile ? Yes ! eXtreme Programming ➕ Pattern TDD
Signaler les éventuelles régressions en phase de maintenance



1997
2001
Tests Unitaires pour le langage 👉 JUnit (by Kent Beck)
Nouvel apparition dans famille xUnit 👉 JSUnit
DIFFÉRENTS TYPES DE TESTS
🟢 Les tests unitaires "classiques"
🟠 Les tests orientés composants
🔴 Les tests de bout-en-bout (E2E)
Tester les fonctions / les algorithmes / etc...
Tester le rendu d'un composant / d'un ensemble de composants
Tester un parcours utilisateur
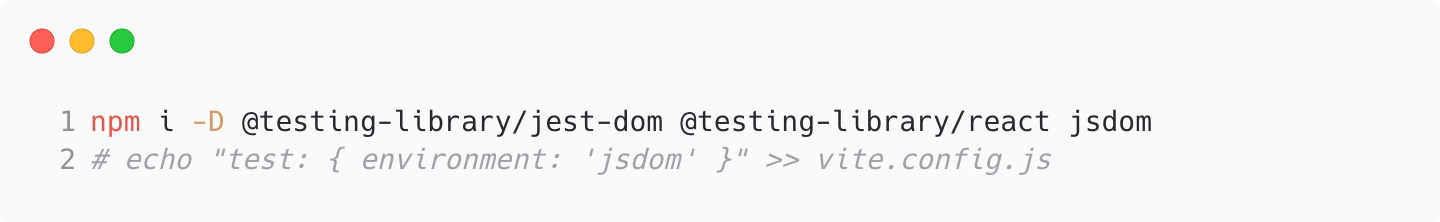
Setup

Execution

Assertion

Reset

TESTING
SIMPLE
BASIC
MAKE YOUR CHOICE...
Next Generation Is Here : Vitest 🚀


The "All-in-One" : Jest (by Facebook)
Moteur de tests unitaires + librairies d'assertions


Mocha x Chai (x Sinon)
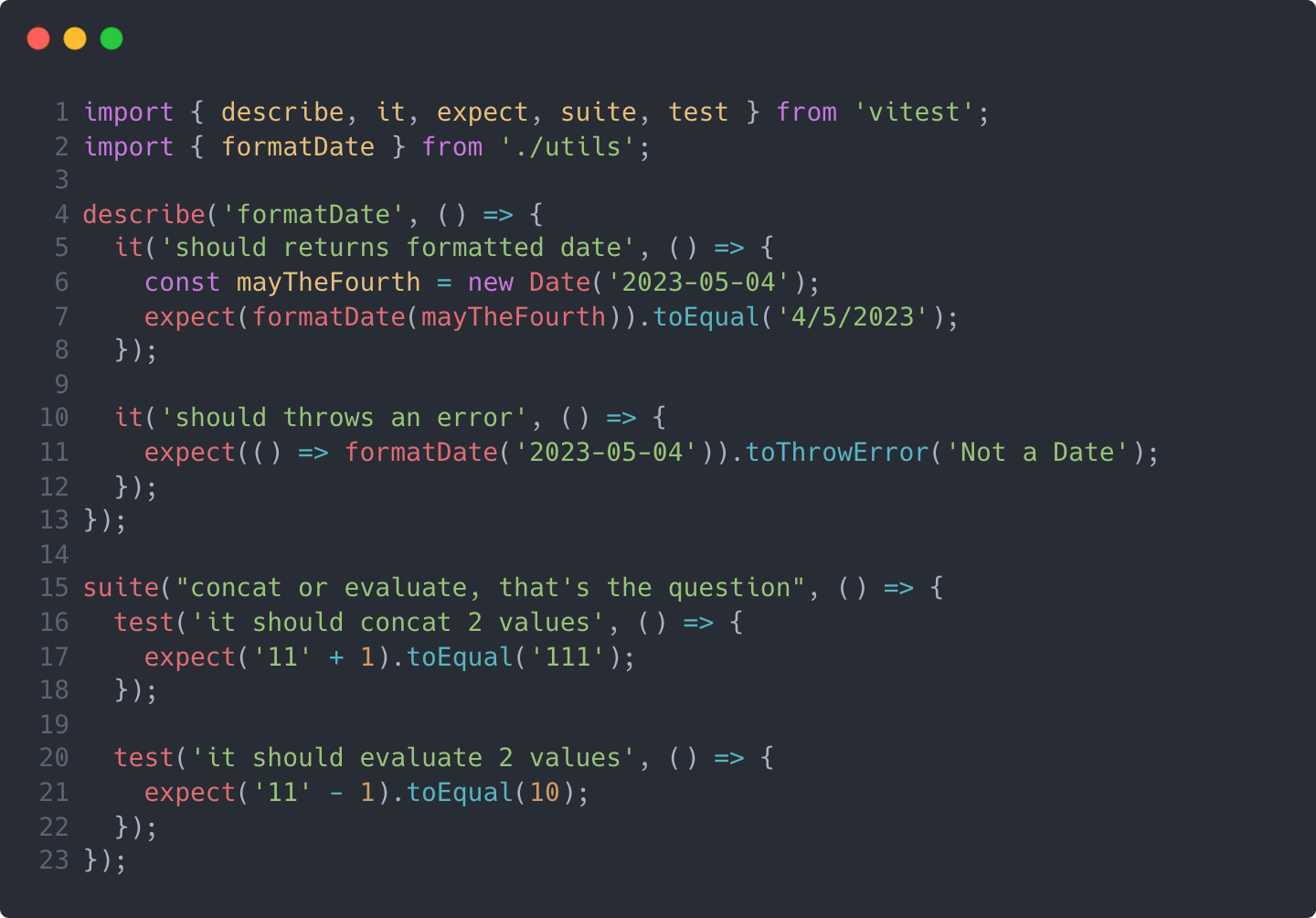
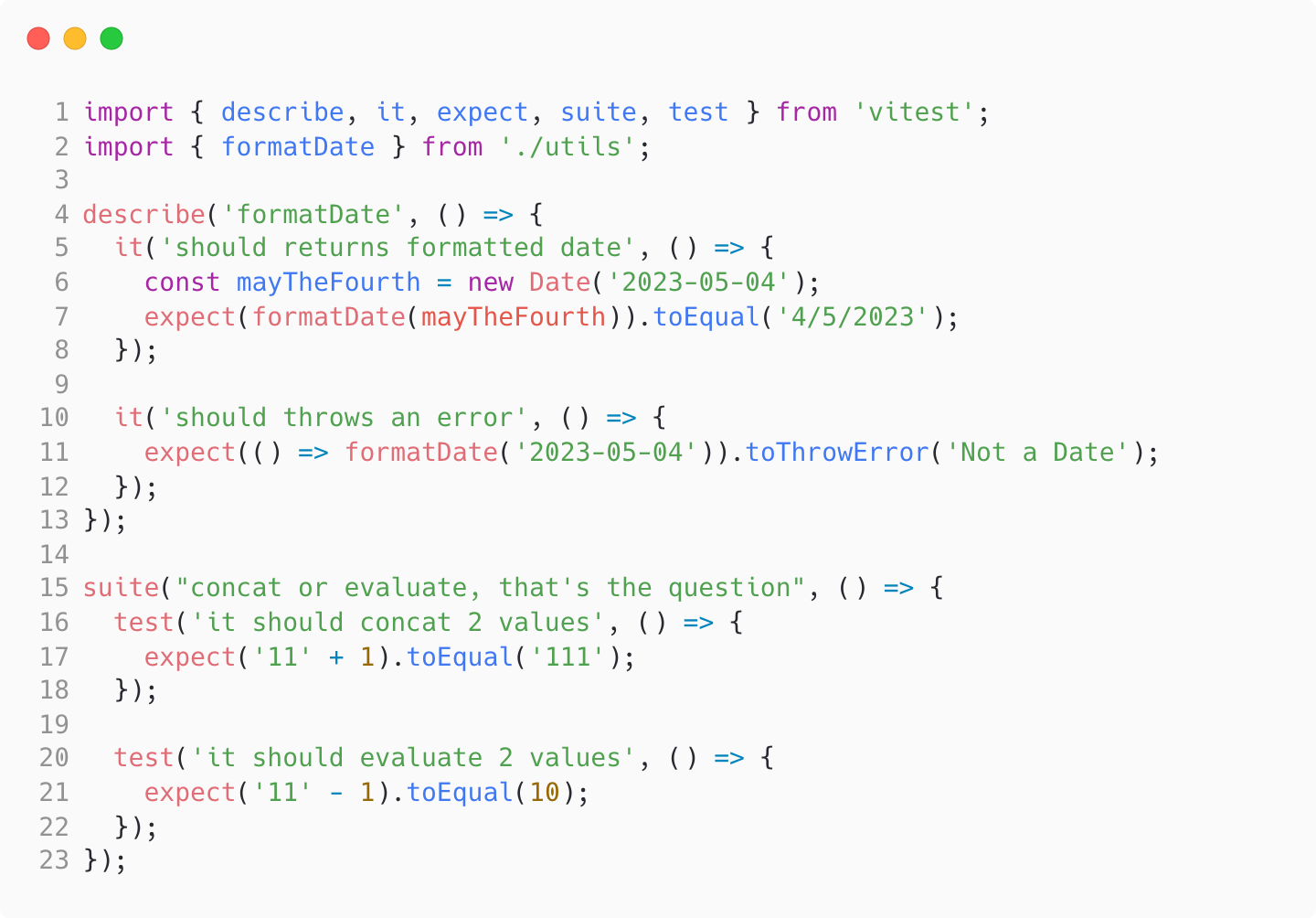
describe / suite / it / test / assert.* / expect()


Karma x Jasmine (ex JSUnit)
Moteur de tests unitaires / librairies d'assertions
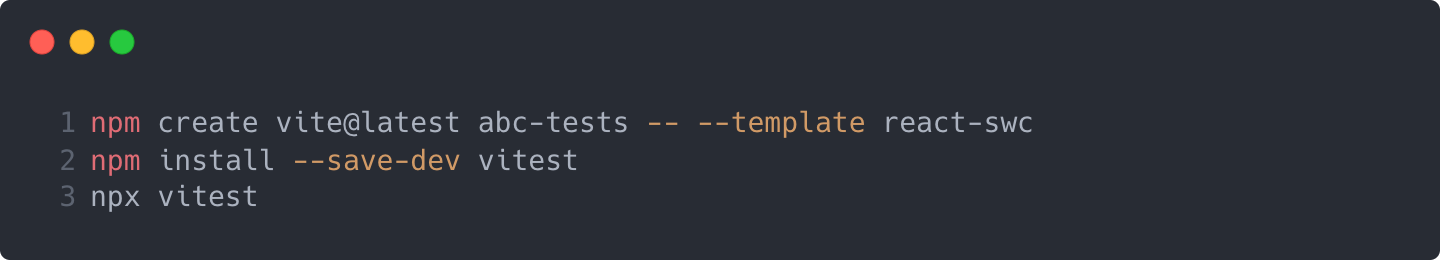
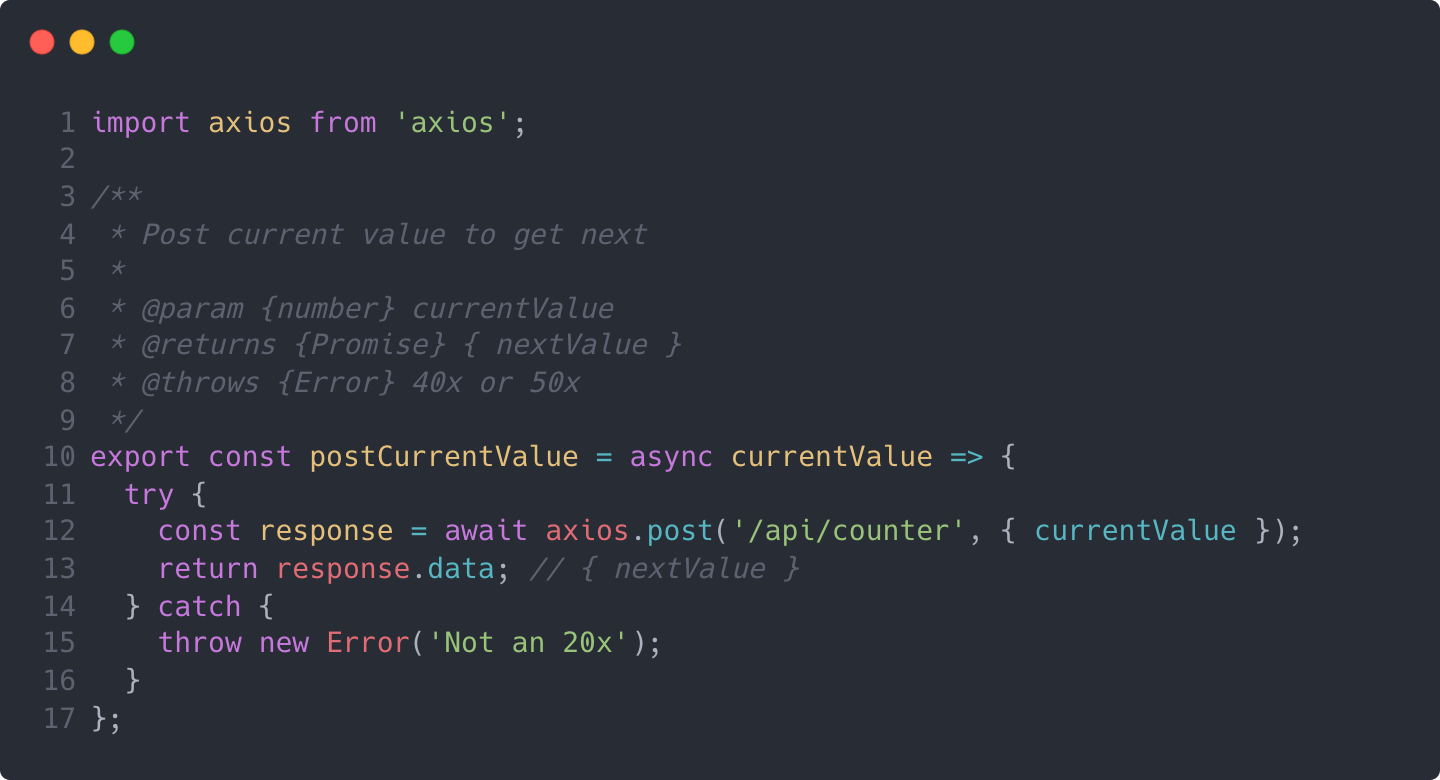
HOW TO TEST ?


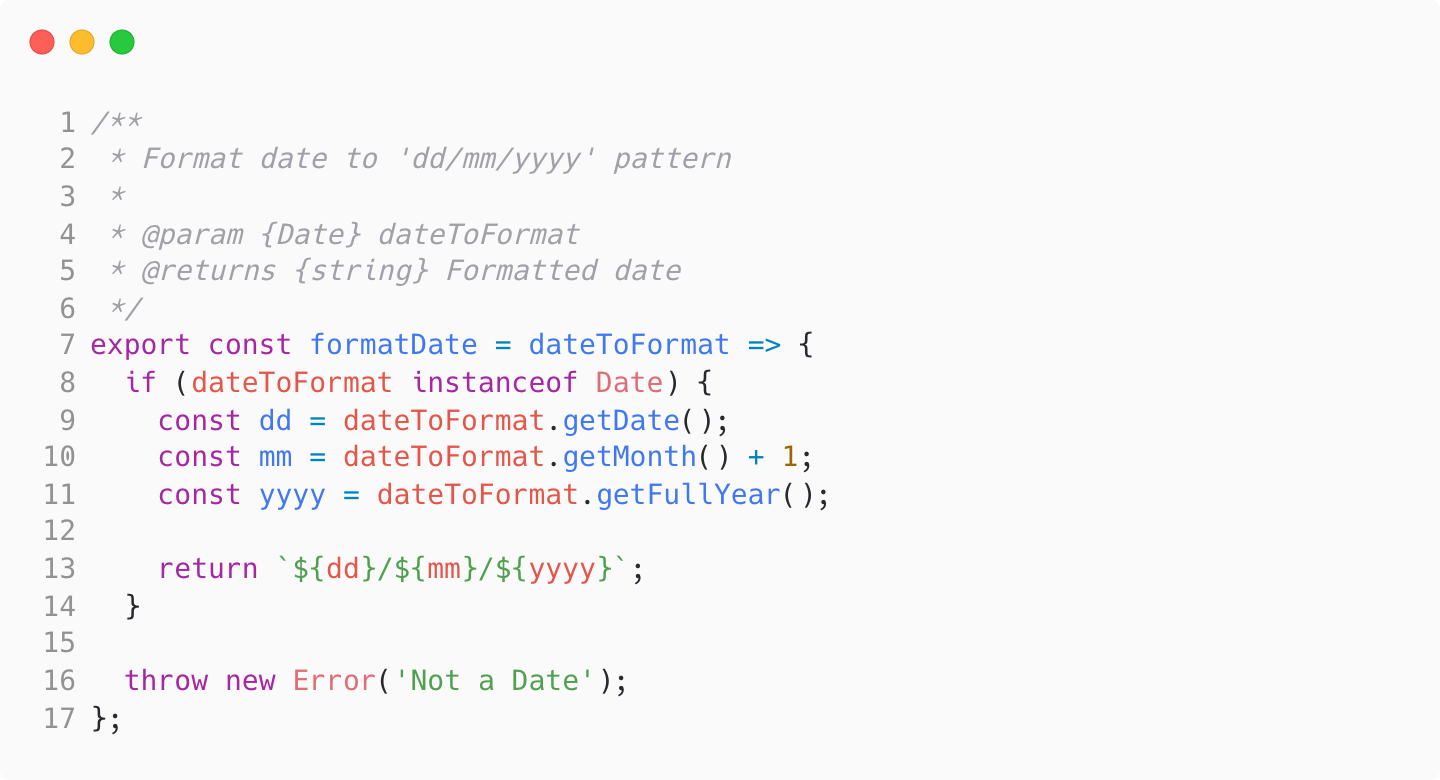
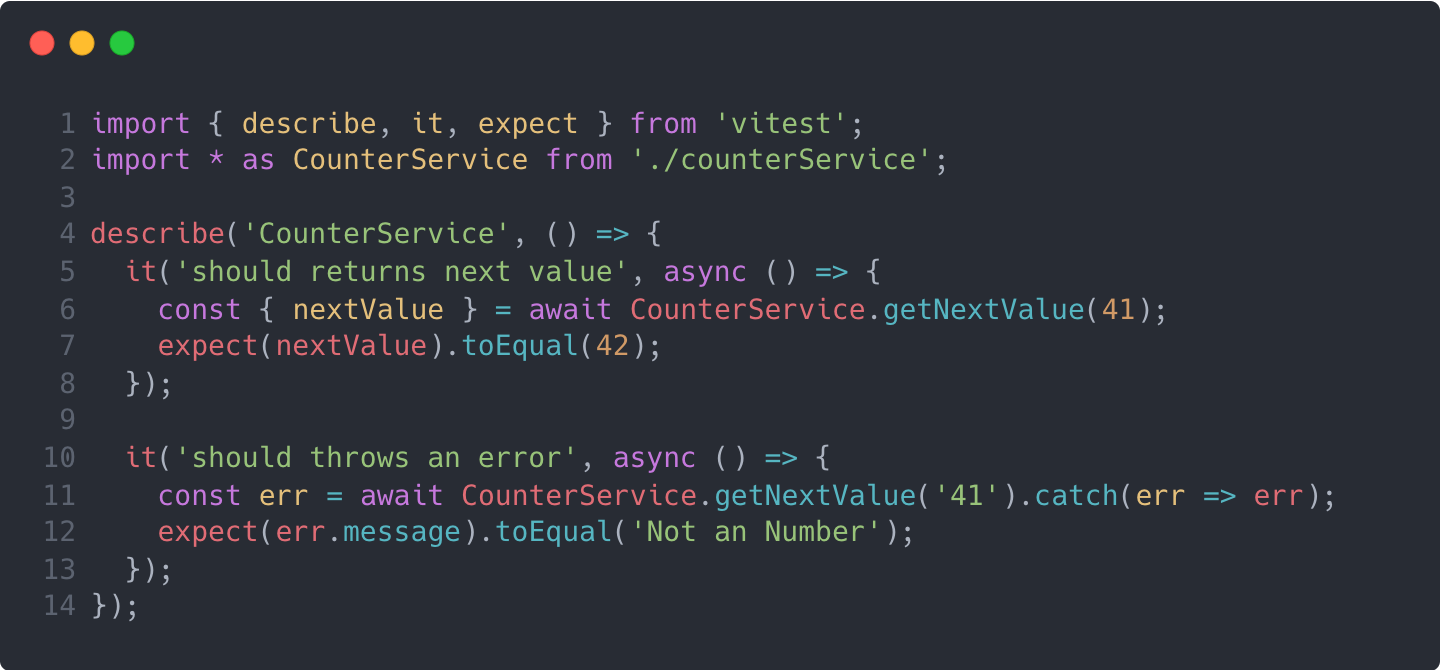
EXEMPLE(S)
Run ?


Run !




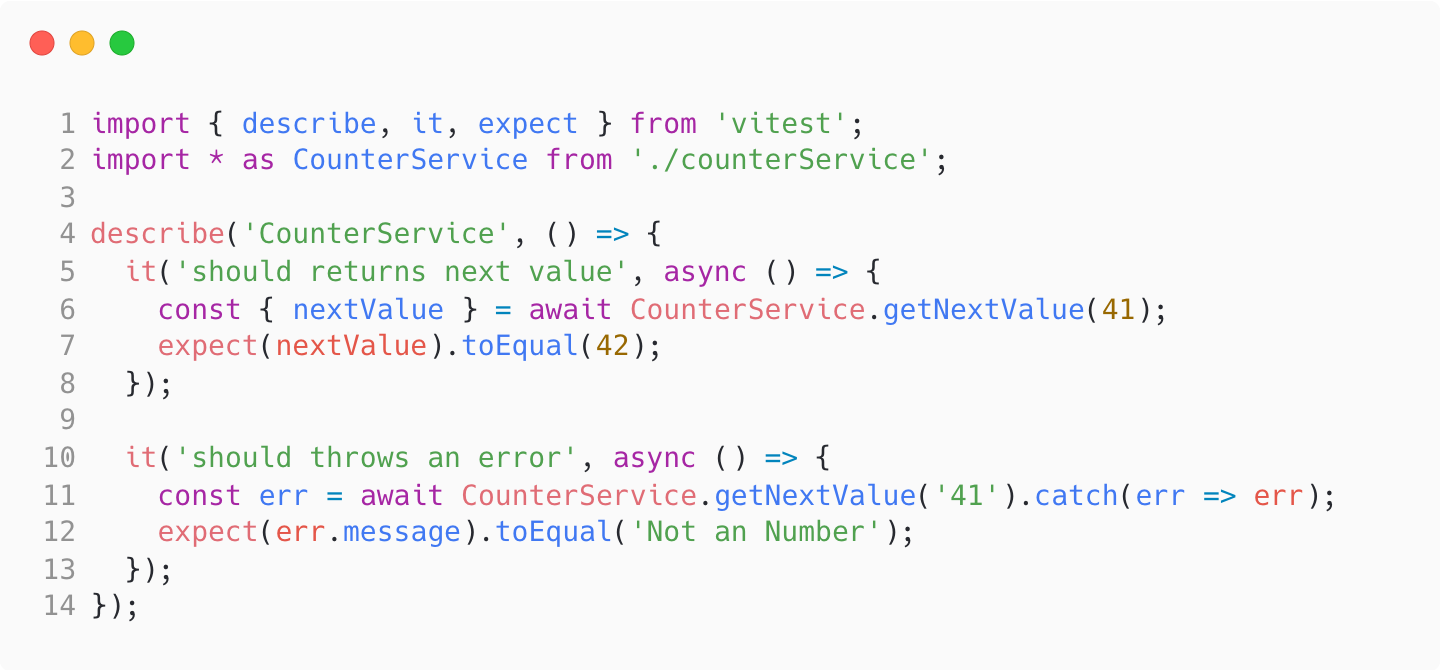
EXEMPLE(S)
Run ?


Run !




TESTING
COMPONENT
MAKE YOUR CHOICE...
Pattern Behavior Driven Development (BDD)
Enzyme (by AirBnB)
jQuery like API
Shallow / Mount Component(s)

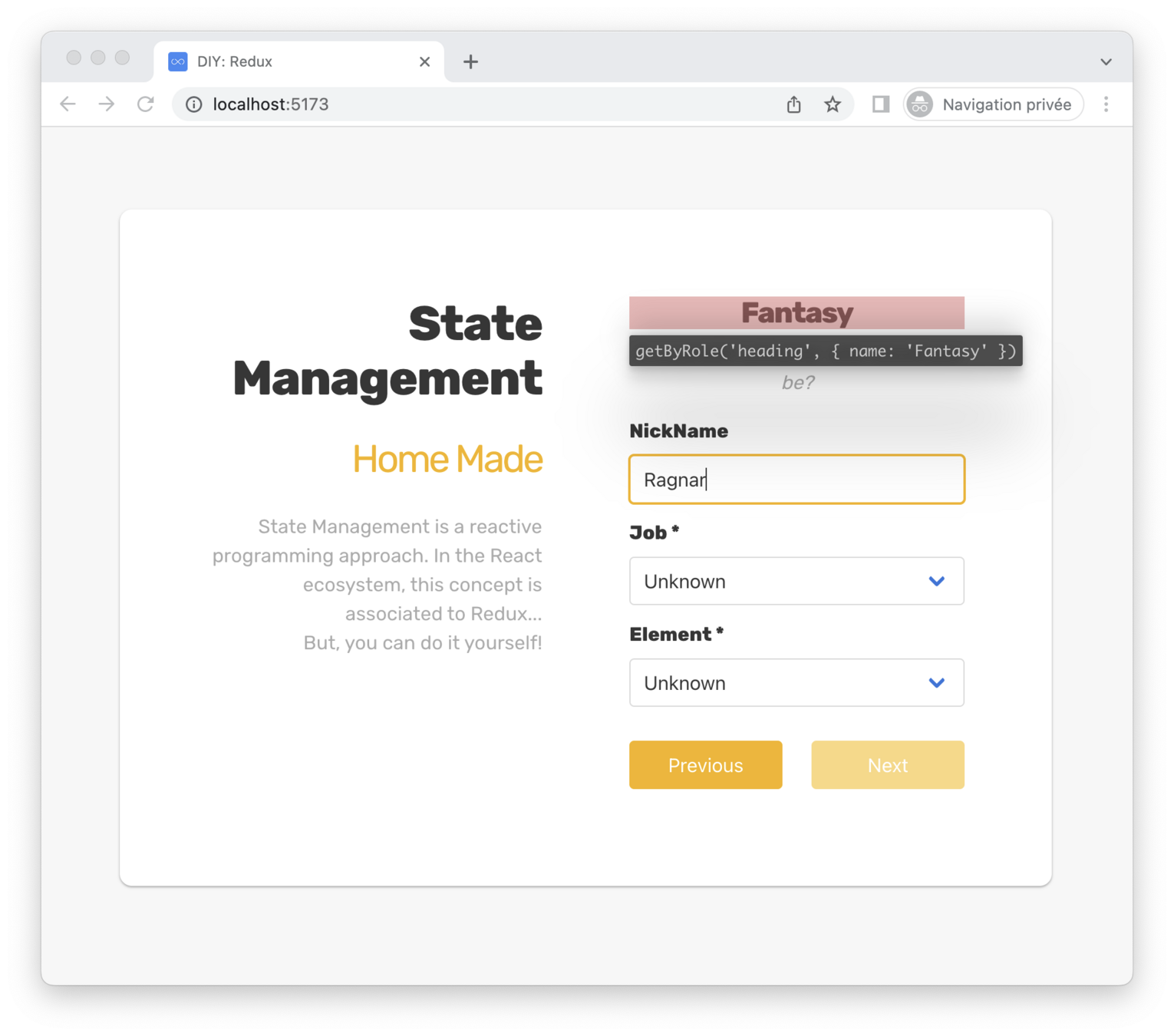
Testing Library
Semantic API (queryBy* / getBy* / findBy*)
Framework Agnostic (Angular / React / Vue / Svelte / Cypress...)

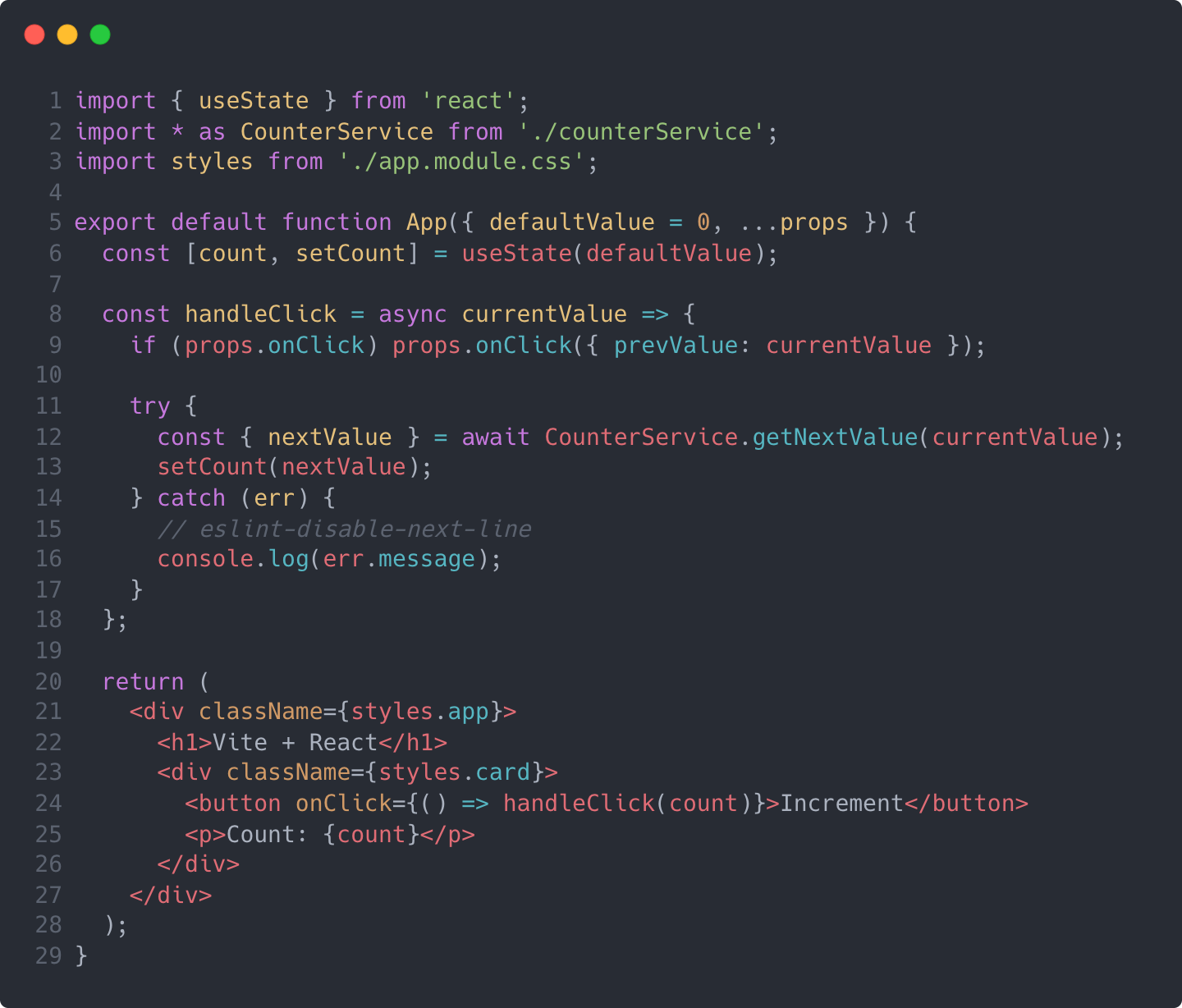
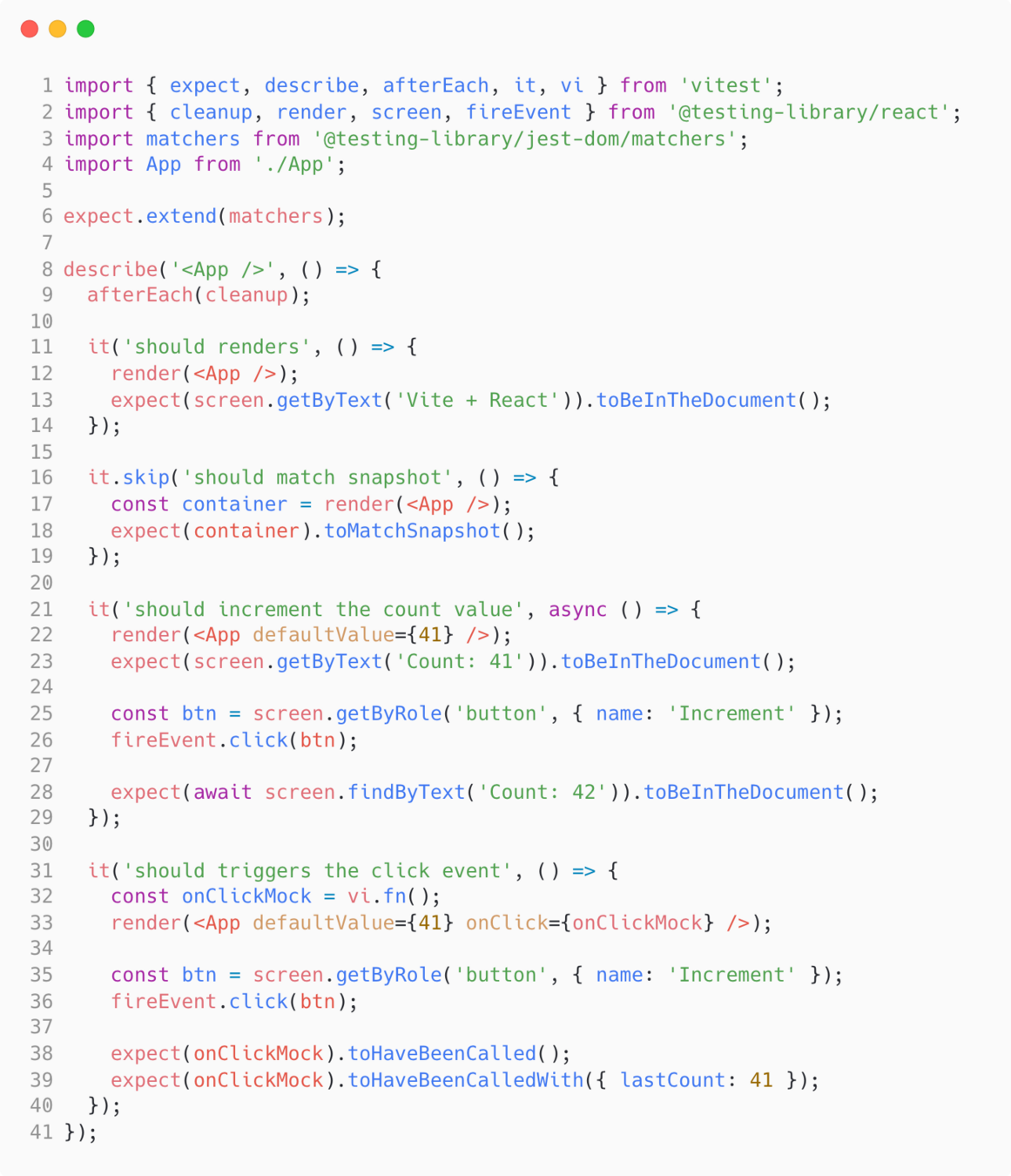
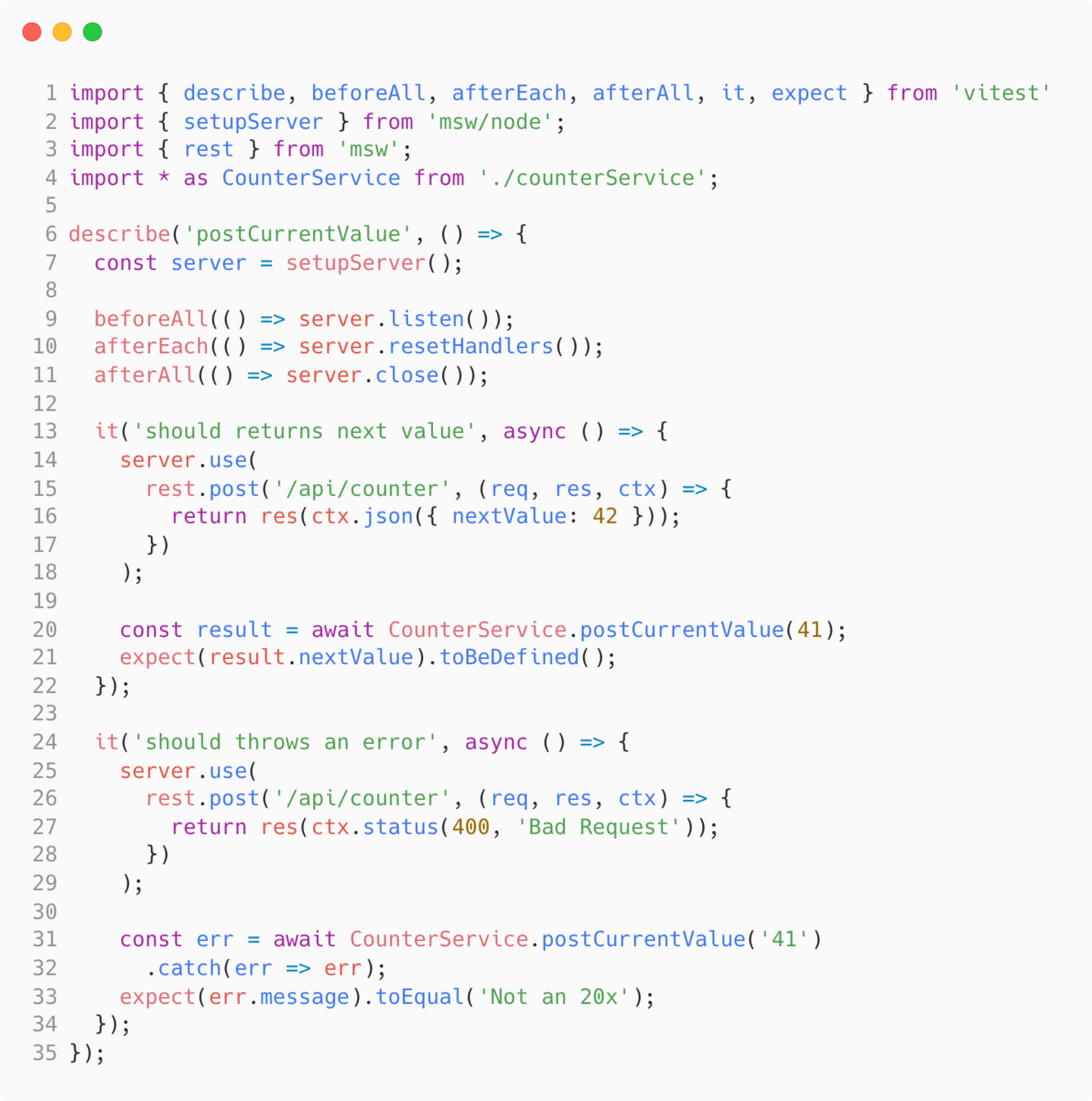
HOW TO TEST ?


EXEMPLE(S)
Run ?





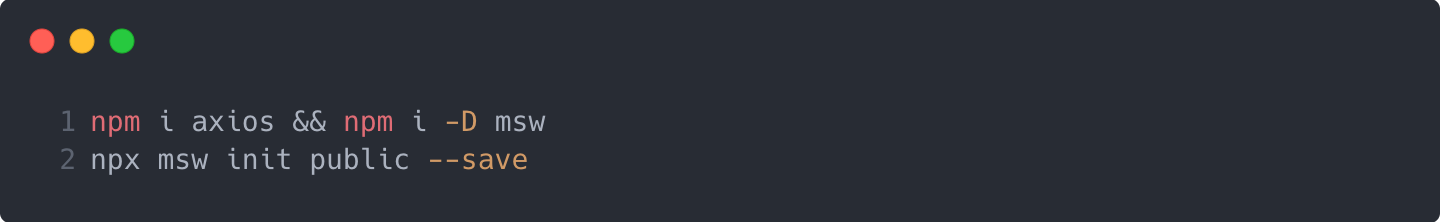
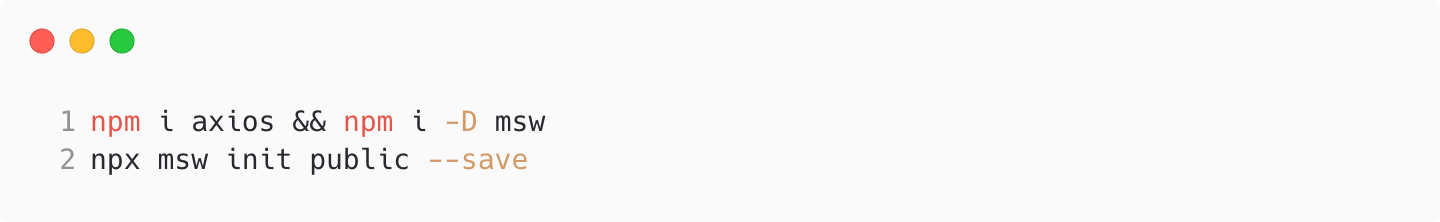
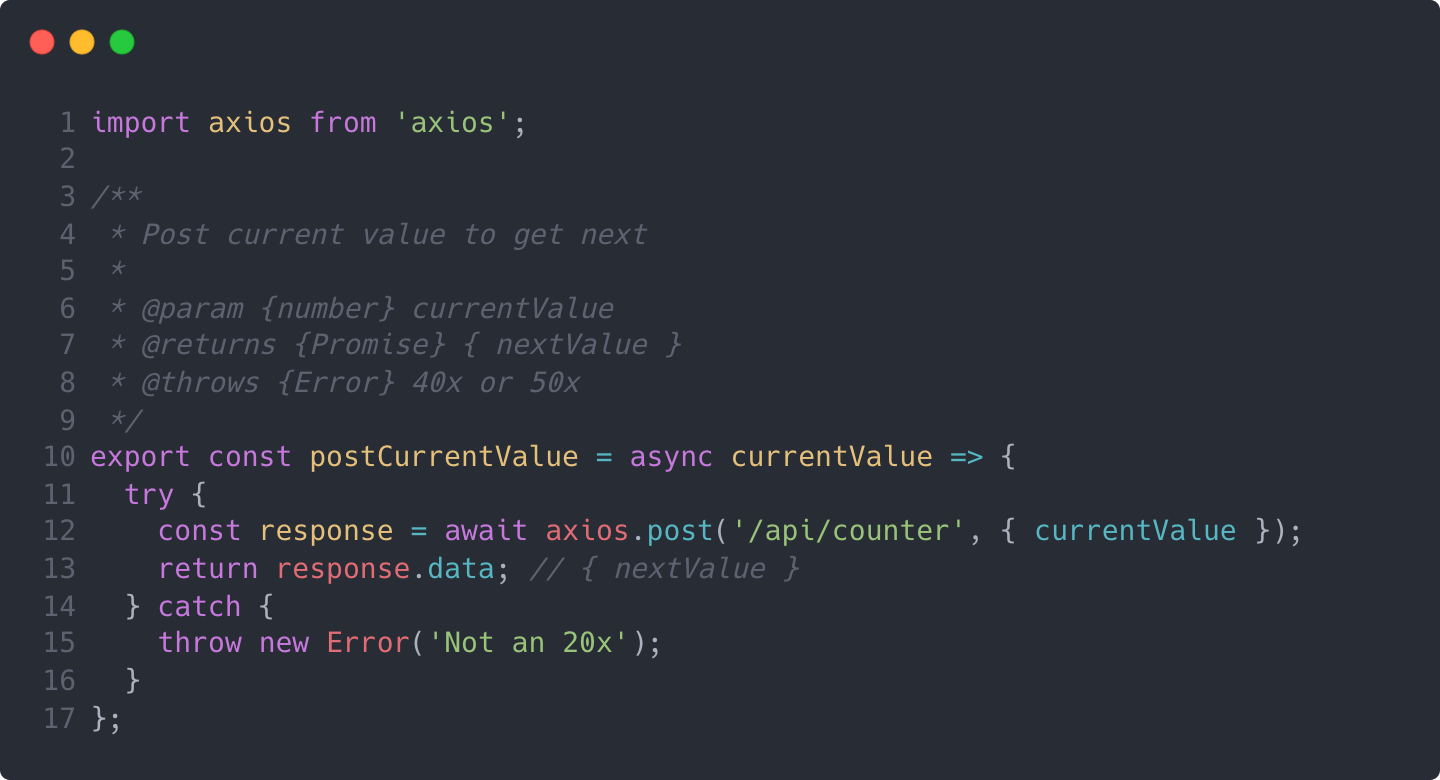
MOCK SERVICE WORKER (MSW)
Interceptions des requêtes au niveau du réseau
Develop

Debug

Test

SUPPORT :
GraphQL
REST
MODE :
Server
Service Worker
LIVE CODE


HOW TO...



Mock ?


Mocked !

HOW TO...
Run ?





TESTING
END
TO
END
MAKE YOUR CHOICE...
Playwright
Initialisation rapide / Configuration simple

Utilisation d'un navigateur "headless" (Chrome, Firefox, WebKit)
Multi-langages : JavaScript / Java / Python / C#
Cypress (x Testing Library)
Un parcours utilisateur automatique et graphique


Exécution dans le navigateur (Chrome, Firefox, Edge)
Documentation x Communauté 👍
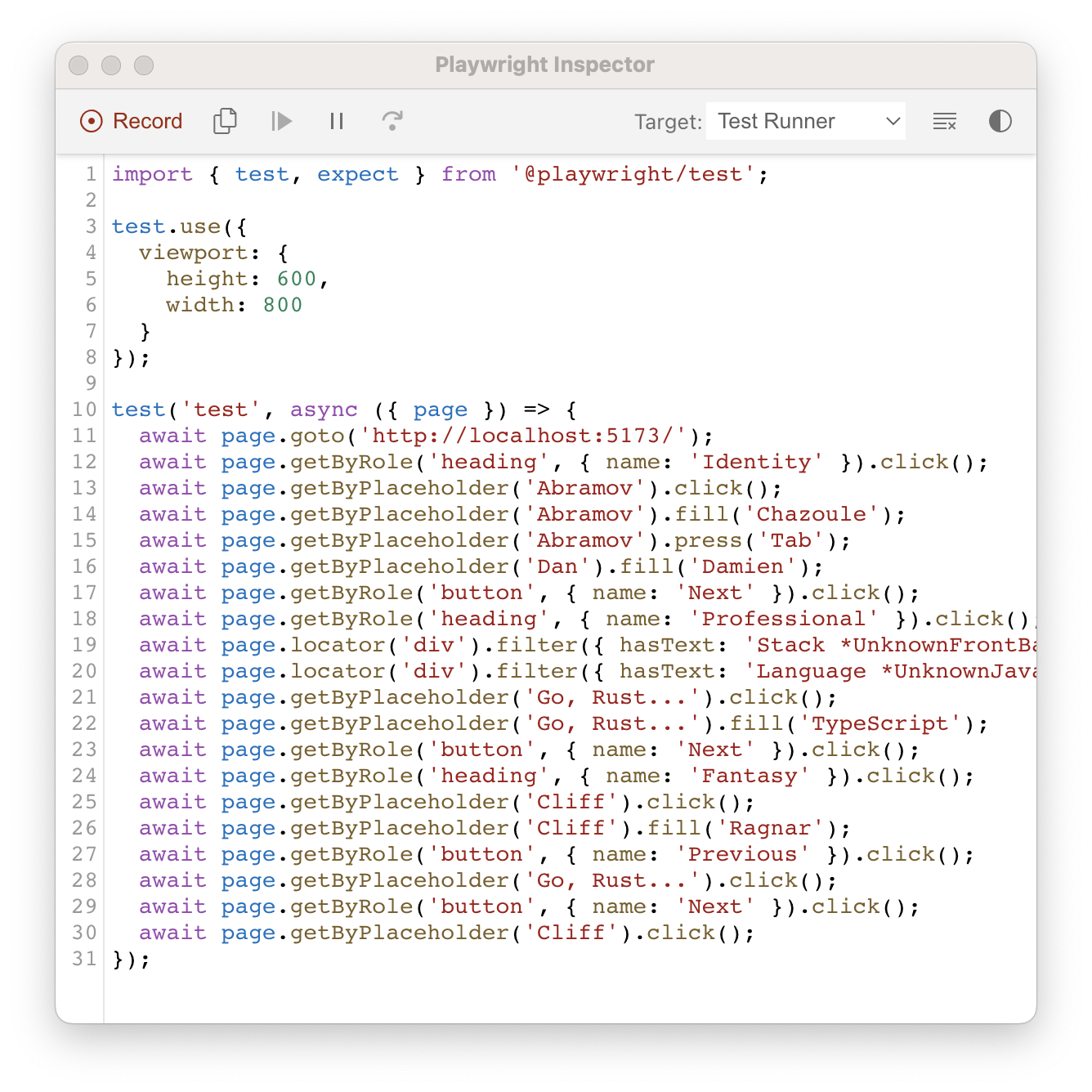
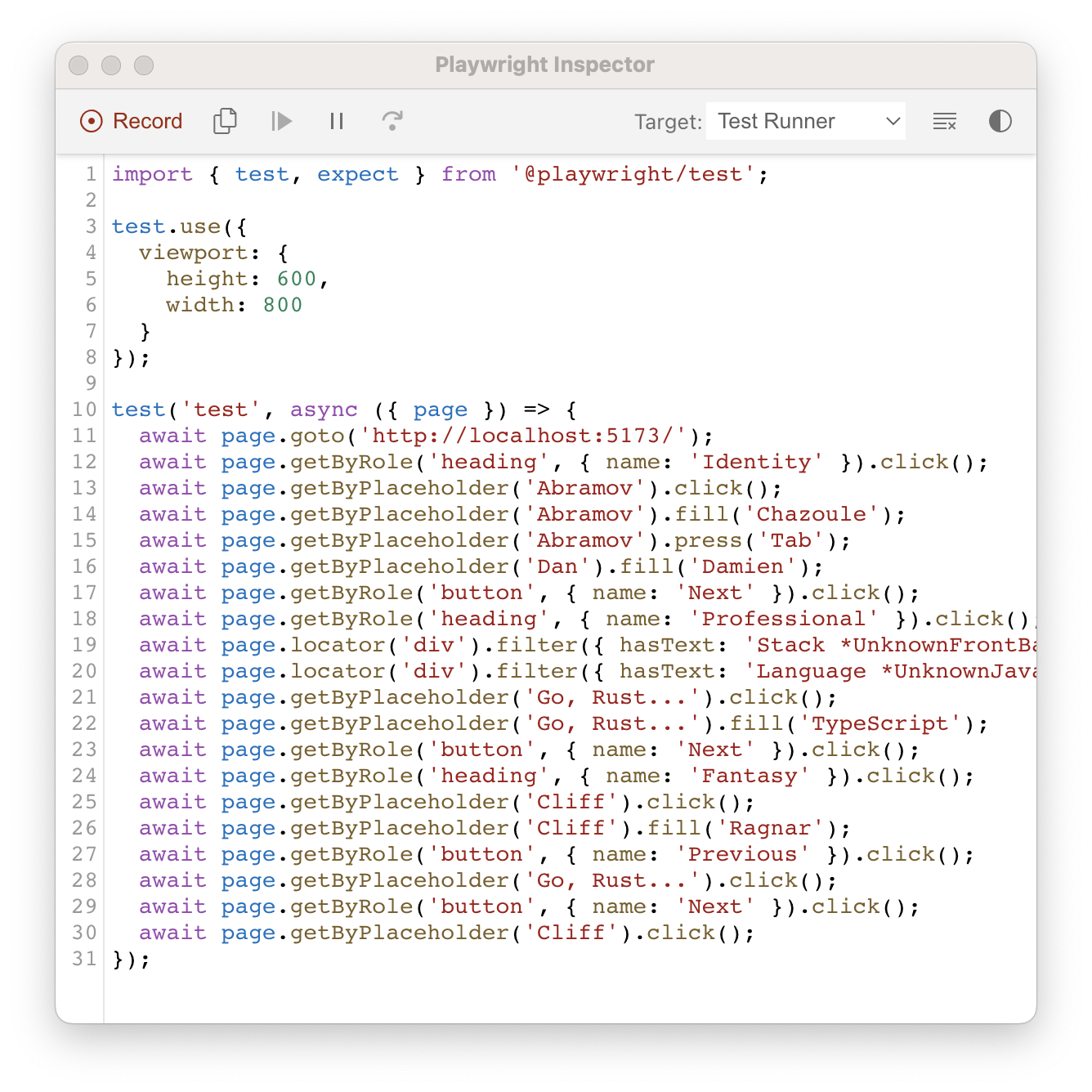
LIVE CODE


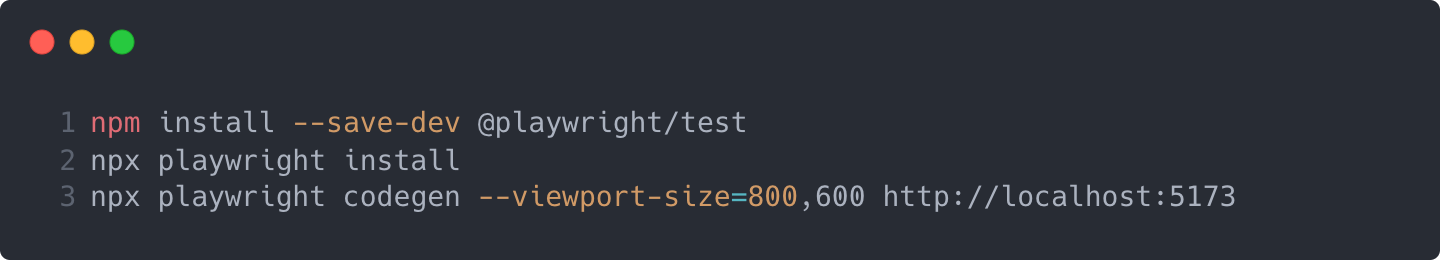
PLAYWRIGHT / CODEGEN


HOW TO...



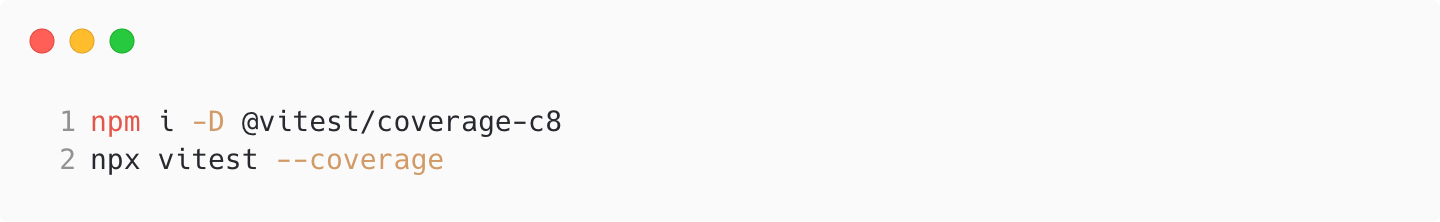
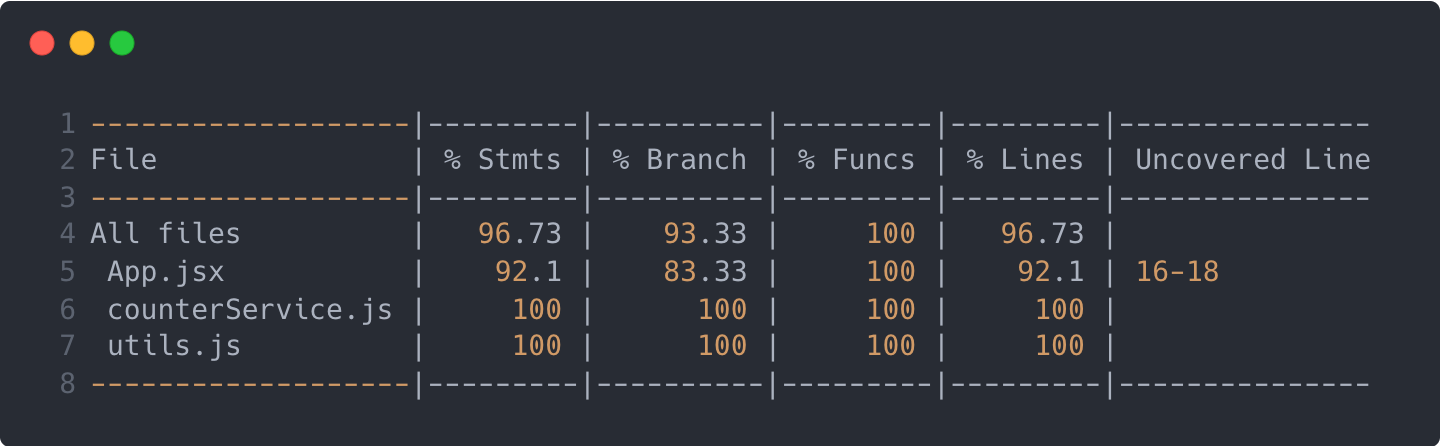
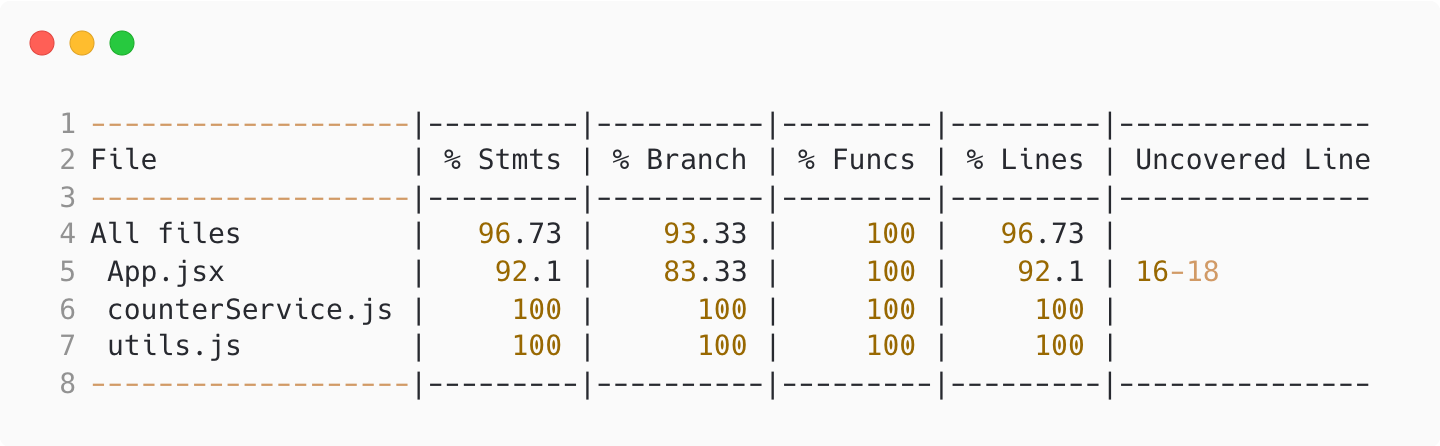
CODE COVERAGE
Métrique déterminant le taux de code exécuté
Run ?


Run !




LE MOT DE LA FIN
Tester c'est douter
Test + Coverage Reporting x SonarQube
POUR ALLER PLUS LOIN...
Des fonctionnalités plus couteuses ? Oui, et non...
La qualité au cœur de la pérennité d'un projet !
Tester c'est fun 😀
Mutation Testing : Why Not ? 🤔
THANK YOU !
QUESTION(S) ?


SOURCES














