#f3f4f6
#374151
#1f2937
#1b2431
#111827
Gray 100
Gray 700
Gray 800
Gray 900
#09d3ac
#646cff
#6e9f18
CRA
Vite
Vitest
#1b2431
#fb7185
Rose 400
#fbbf24
Amber 400
#2d90f8
#2d90f8
tinyurl.com/yc48sbc5
Flash Me


From CRA
To Vite

Lorem Ipsum Dolor Sit Amet
Who Am I !?

www.dmnchzl.dev

damien-chazoule

www.github.com/dmnchzl

dmnchzl.medium.com




Hi, I'm Damien 👋

FullStack

Developer //
Why Migrate ?

WTF Is Bundler !?
Fusion des différents modules* d'une application
~ Task Runner : Automatisation des tâches
Minimiser les dépendances d'un projet Web



Create React App

Command Line Interface
Démarrer une nouvelle application Web
Basé sur React, ReactDOM + React Scripts
Sous le capot : Babel, ESLint, Jest (+ Testing Library), Webpack
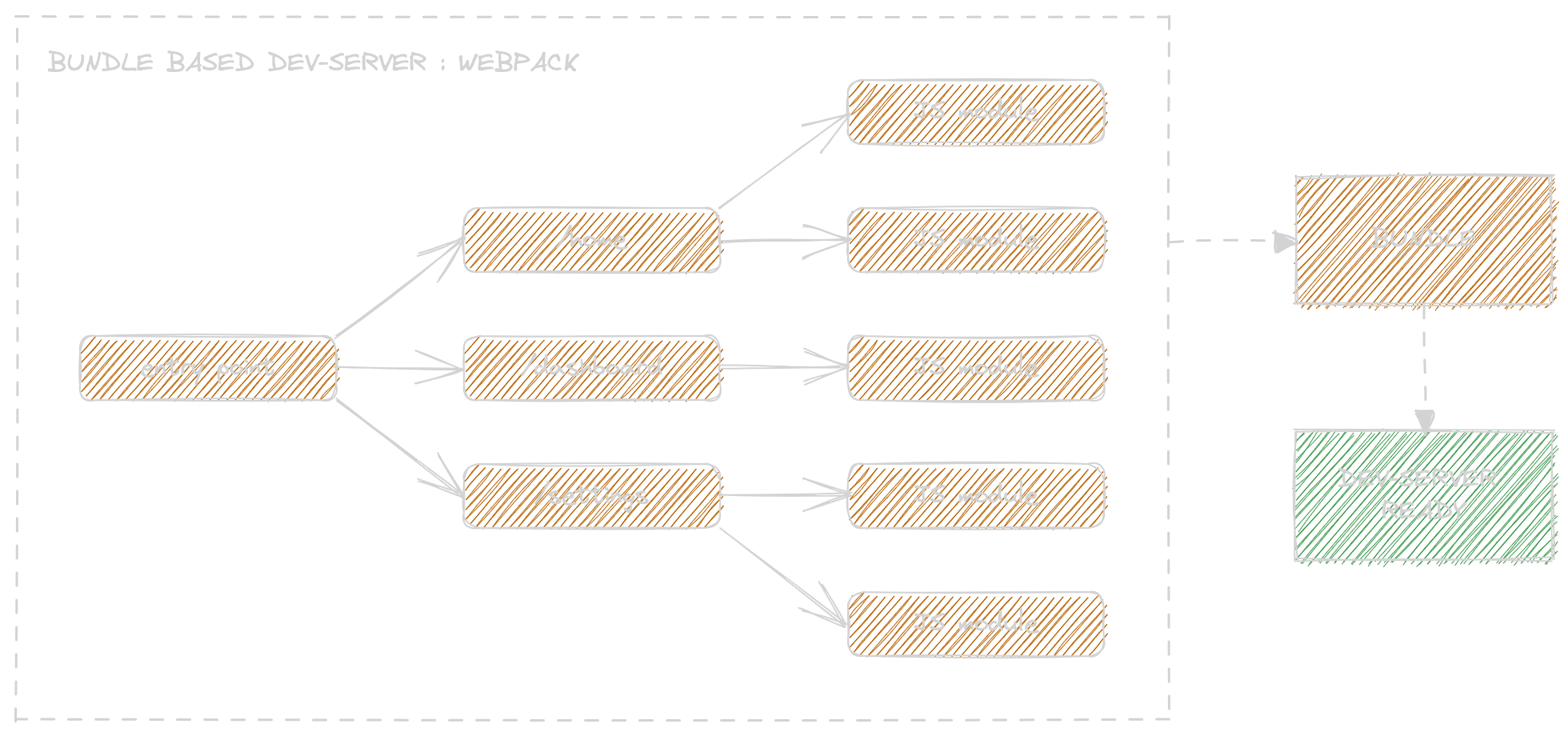
$ npx create-react-app my-projectBundle Based Dev-Server

Vite

Outillage front moderne et rapide
Initialement un PoC "Hot-Reload" pour Vue (SFC*)
Basé sur ES Modules, ESBuild + Rollup
CLI "universelle" : React, Vue, Preact, Svelte, Solid...
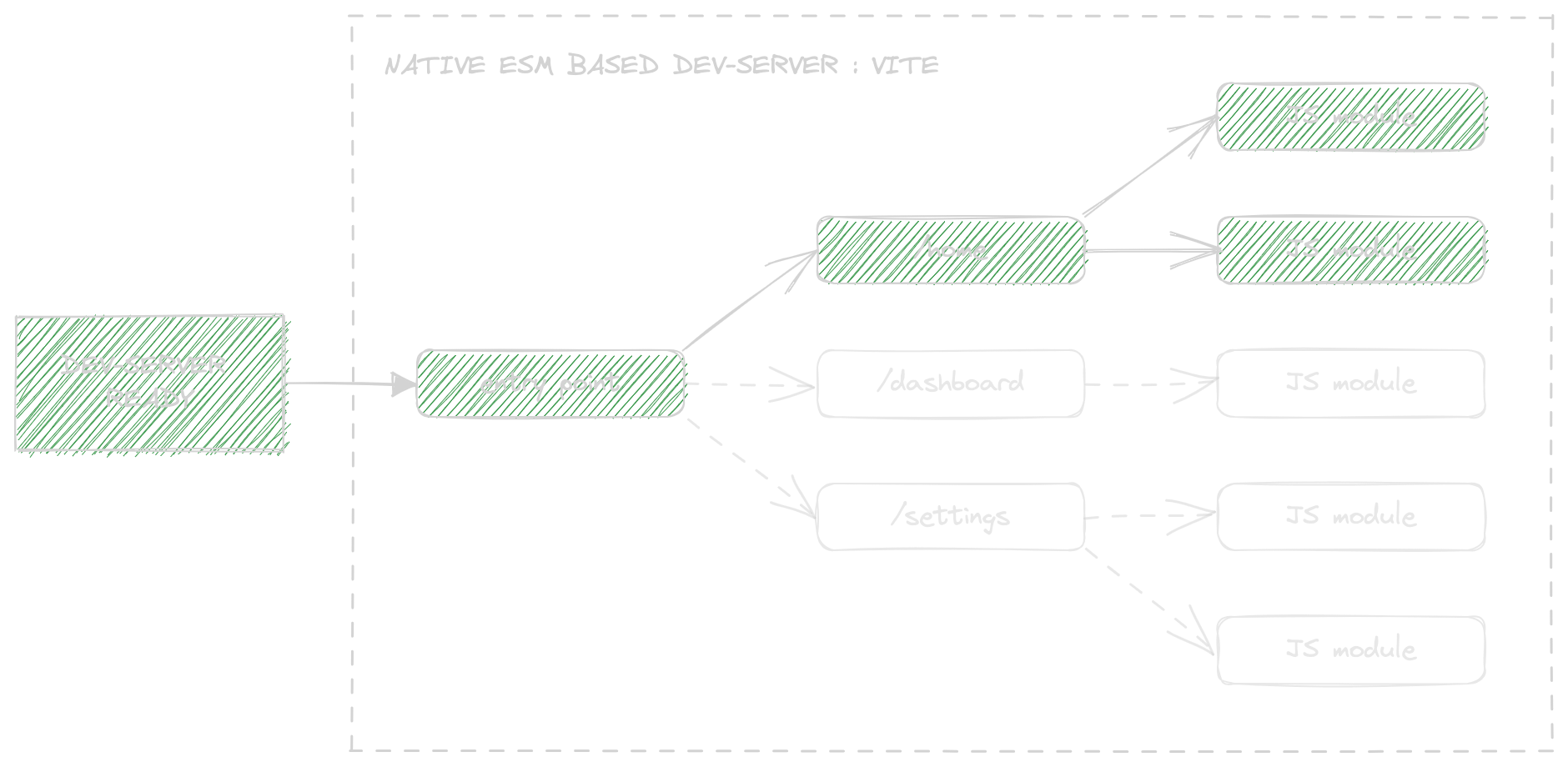
$ npm create vite@latestNative ESM Based Dev-Server

How To Migrate ?
1
1
3
3
2
2
Initialisation
Utilisation de la CLI
Configuration
vite.config.js
tsconfig.json
index.html
Ctrl +C / +V
/src
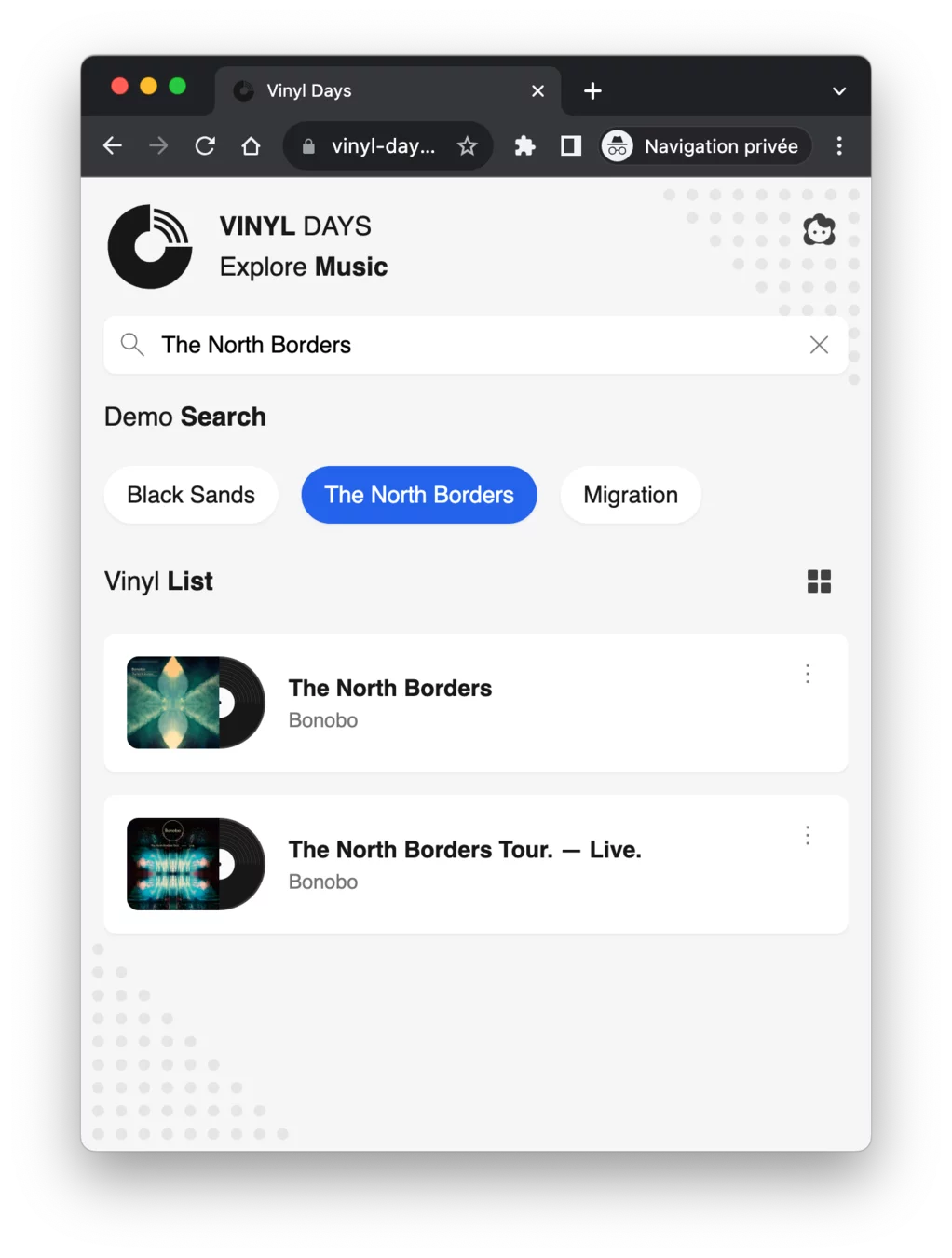
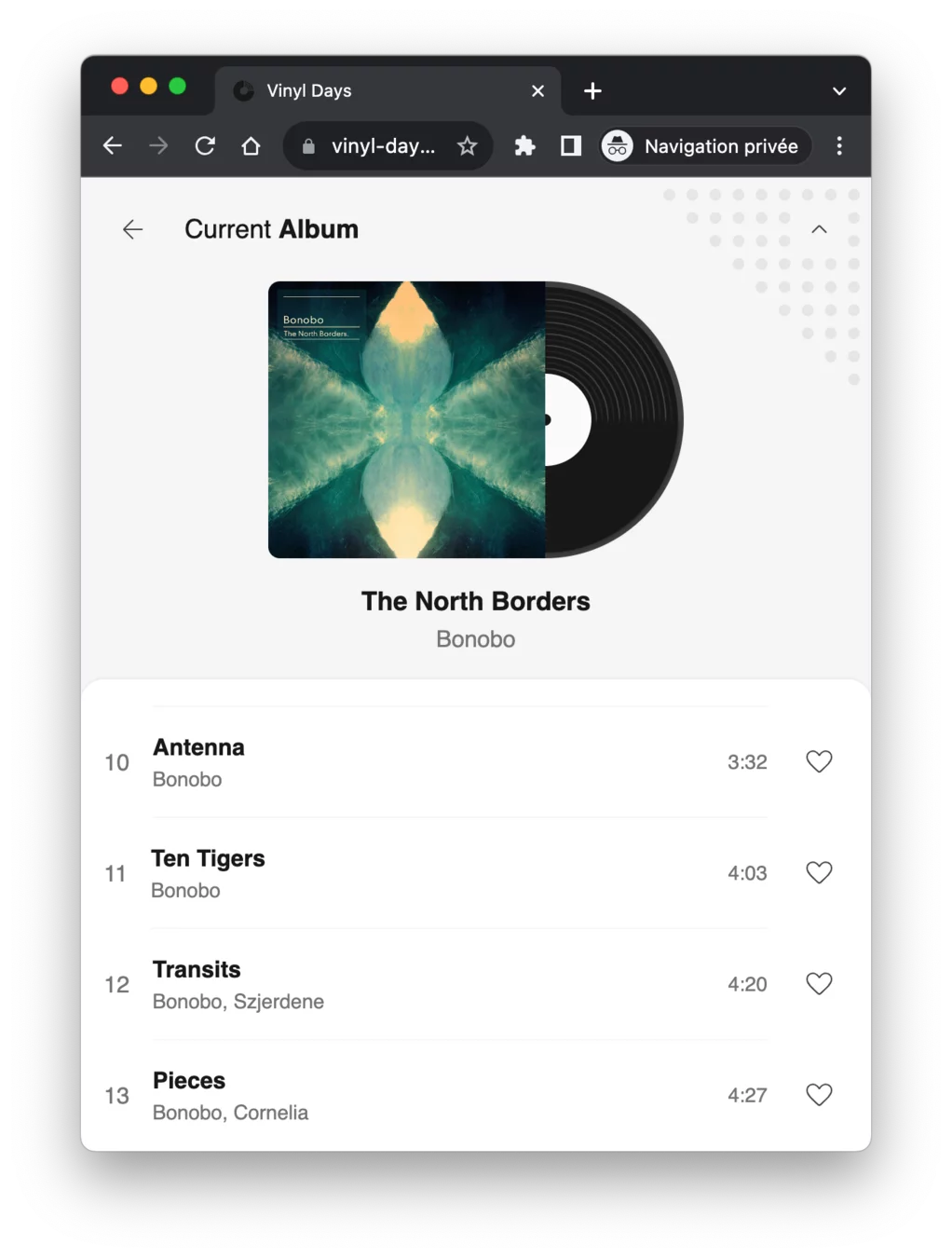
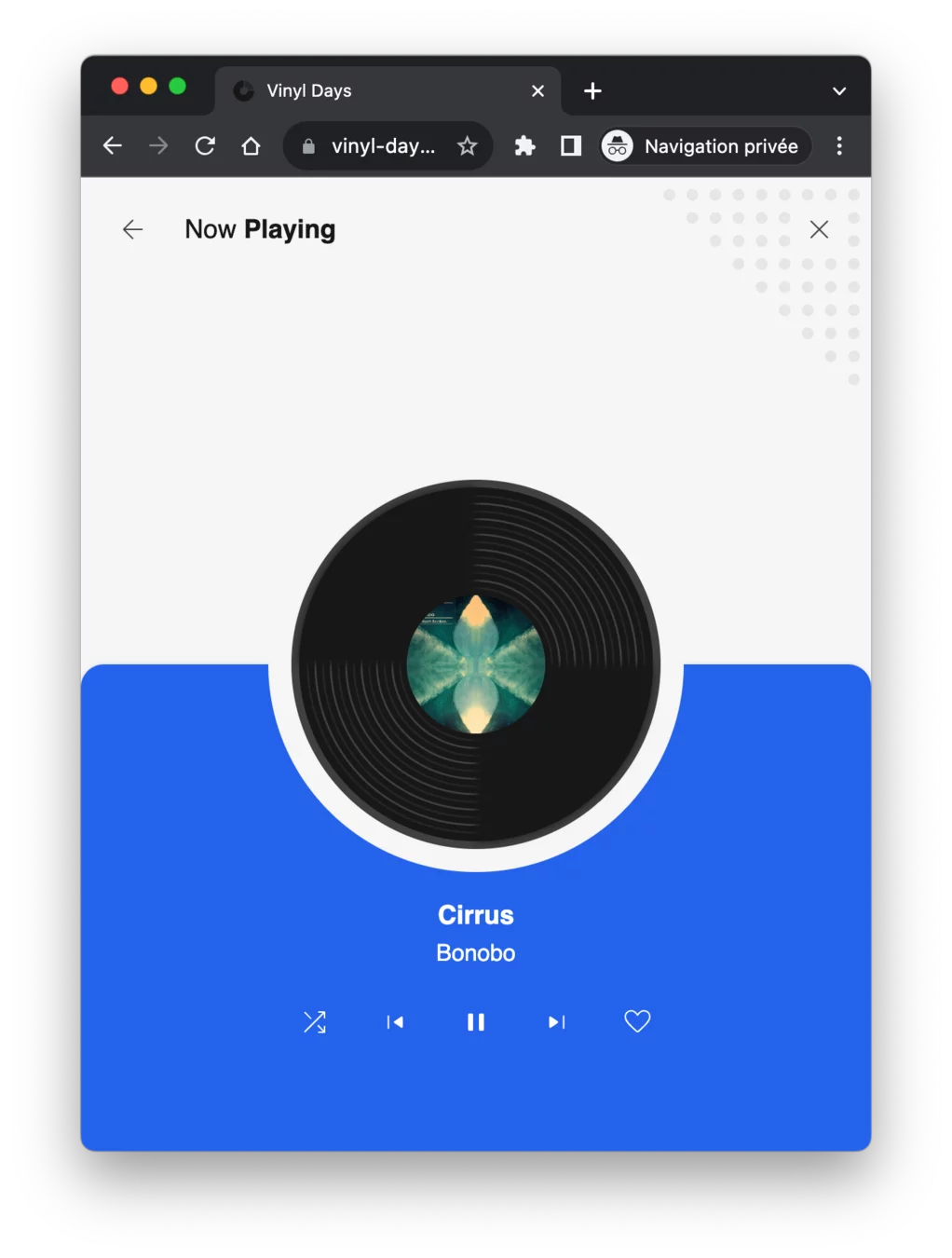
Use Case : Vinyl Days



Initialization
/
├── public/
├── src/
│ ├── assets/
│ ├── App.css
│ ├── App.tsx
│ ├── index.css
│ ├── main.tsx
│ └── vite-env.d.ts
├── .eslintrc.cjs # Oh ! CommonJS Syntax :)
├── index.html
├── package.json
├── tsconfig.json
└── tsconfig.node.json
└── vite.config.tsConfiguration
import path from 'path';
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react-swc';
import svgr from 'vite-plugin-svgr';
export default defineConfig({
plugins: [react(), svgr()],
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'~': path.resolve(__dirname, './src')
}
}
});
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"],
"~/*": ["src/*"]
}
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<!-- Before -->
<!-- <link rel="icon" type="image/png" href="%PUBLIC_URL%/favicon.png" /> -->
<!-- After -->
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React + TS</title>
</head>
<body>
<div id="root"></div>
<!-- Oh ! ESM Syntax :D -->
<script type="module" src="/src/main.tsx"></script>
</body>
</html>



✂️ Copy / 📋 Paste


Vitest

import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react-swc';
import svgr from 'vite-plugin-svgr';
export default defineConfig({
// ...
test: {
globals: true,
environment: 'jsdom',
setupFiles: ['src/setupTests.ts'],
coverage: {
provider: 'v8',
include: ['src/**/*.{js,jsx,ts,tsx}']
}
}
});{
"compilerOptions": {
"types": ["vitest/globals"]
},
"exclude": ["src/**/*__tests__"]
}import { vi } from 'vitest';
import { fireEvent, render, screen } from '@testing-library/react';
import MyComponent from '../MyComponent';
test('should triggers click event', () => {
const onClickMock = vi.fn(); // jest.fn();
render(<MyComponent onClick={onClickMock} />);
fireEvent.click(screen.getByText('Click Me'));
expect(onClickMock).toHaveBeenCalled();
});



Plugins, Plugins, Plugins...

vite-plugin-pwa

vite-plugin-electron

vite-plugin-graphql-server

@storybook/builder-vite

vite-plugin-node

vite-plugin-fastify

vite-plugin-svgo
...
Conclusion
1
2
3
4
JS / TS : Un "Bundler" pour les gouverner tous
Perf : ES Modules lors du développement
React : Bénéficier de la "compilation" Rust
Breaking Change ⚠️ : Vitest is the new Jest
Plus vite...
... avec Vite
⚡
Plus vite...
... avec Vite
⚡
Congratulation !!!




Bravo 👏
Vous avez migré votre WebApp vers Vite
Bienvenue dans la modernité 🎉🎊
State Of Vite

V4.X (2023)
Storybook 7
Angular 16
Preact (by default)
Bun 0.7
V4.4 (Juillet)
Lightning CSS
+ Solid
+ Qwik
V5.X (Next)
CommonJS Deprecation...
Rollup + Rust = Rolldown





