bit.ly/3eTaq4T

LET'S
TALK
ABOUT
PROJECTS
CODE
IT
AND
WHO'S WHO !?
Damien CHAZOULE
@dmnchzl
Rodolphe LE MAUX-MILLIEN
@rodolphe-le-maux



Wilfrid PICQ
@wilfrid-picq

Développeur FullStack JS
d.chazoule@alltechconsulting.fr
Chargé d'affaires
r.lemaux@alltechconsulting.fr
Directeur
w.picq@alltechconsulting.fr
Marion CHAUMEIL
@marion-chaumeil

Chargé de missions RH
m.chaumeil@alltechconsulting.fr
WTF
IS AN
PROJECT ?
IT

ONCE UPON A TIME...
Projet = Idée + (BUDGET * QUALITÉ * DÉLAI)
BUDGET
QUALITÉ
DÉLAI
Quick & Dirty
Onéreux
Obsolète

MANAGEMENT : CYCLE EN V
Analyse du Besoin + Arch
Conception
Macro
Conception Détaillé
Implémentation / Développement
Tests
Unitaires
TEMPS
Vérification
Vérification
Vérification
Définition de Projet
Tests + Intégration du Projet
Tests de Validation
Opérations de Maintenance
CHECK
ACT
PLAN
DO




A-GI-LI-TY : SCRUM
Product Backlog
Sprint Backlog
Product
Sprint
Daily

A-GI-LI-TÉ : 4 VALEURS
Les INDIVIDUS et leurs interactions,
plutôt que les processus et les outils
Des LOGICIELS OPERATIONNELS,
plutôt qu'une documentation exhaustive
La COLLABORATION avec le client,
plutôt que la négociation contractuelle
L'ADAPTATION au changement,
plutôt que le suivi d'un plan




A-GI-LI-TÉ : 12 PRINCIPES
Livrer rapidement
Livrer fréquemment
Accepter les changements
Collaborer quotidiennement
Motiver ses équipes
Communiquer en face à face
Mesurer l'avancement
Développer à un rythme soutenable
Veiller sur la qualité technique
Aller à l'essentiel
Favoriser l'autonomie
Améliorer continuellement












RÔLES
Business Analyst
UI / UX
Developer
Product Owner
Scrum Master
Responsable de produire et maintenir le product backlog. Décideur des priorités et orientations du projet.
Responsable de la communication de l'équipe de réalisation et le client, sans pouvoir hiérarchique.
Responsable de la réalisation technique du sprint backlog / livrable.
Responsable de l'ergonomie et de l'expérience utilisateur du produit.
Responsable de l'évaluation des besoins du projet, ainsi que de la documentation des processus et systèmes.
WHAT
ABOUT
CODE ?
THE
DEV COMMUNITY

FULLSTACK





DEVOPS
DATABASE
BACKEND
FRONTEND
MOBILE
HTML / CSS / JS
React
Angular
Vue
TailwindCSS
Android / Kotlin
iOS / Swift
Flutter
Native Script
React Native
Ionic
Java / SpringBoot
NodeJS / Express
PHP / Laravel
Python / Django
C# / ASP.Net
MySQL
Postgres
Oracle
MongoDB
Kafka
ElasticSearch
Apache
Nginx
AWS
Azure
Git
Jenkins
Docker
Bootstrap
NextJS
NuxtJS
PWA
Go
Rust
Kubernetes
Firebase
FRONTEND
SPA* : Single Page App
SSR* : Server-Side Rendering




STATIC SITE
SPA*
JAMSTACK
SSR*
NextJS
SvelteKit
NuxtJS
Gatsby
Gridsome
Angular
React
Vue
Solid
Docusaurus
Eleventy
VuePress
Svelte
Preact
Hugo
Jekyll
Strapi
PayloadCMS
THE CODE
Frameworks
Langages
Algorithmes
Structures De Données

LET'S TALK ABOUT... WEB !
HTML
CSS



A TONE OF... TOOLS !
NAVIGATEUR
GIT
NODE
PACKAGE MANAGER
IDE
SCSS
LINTER
FORMATTER
TEST
BUNDLER










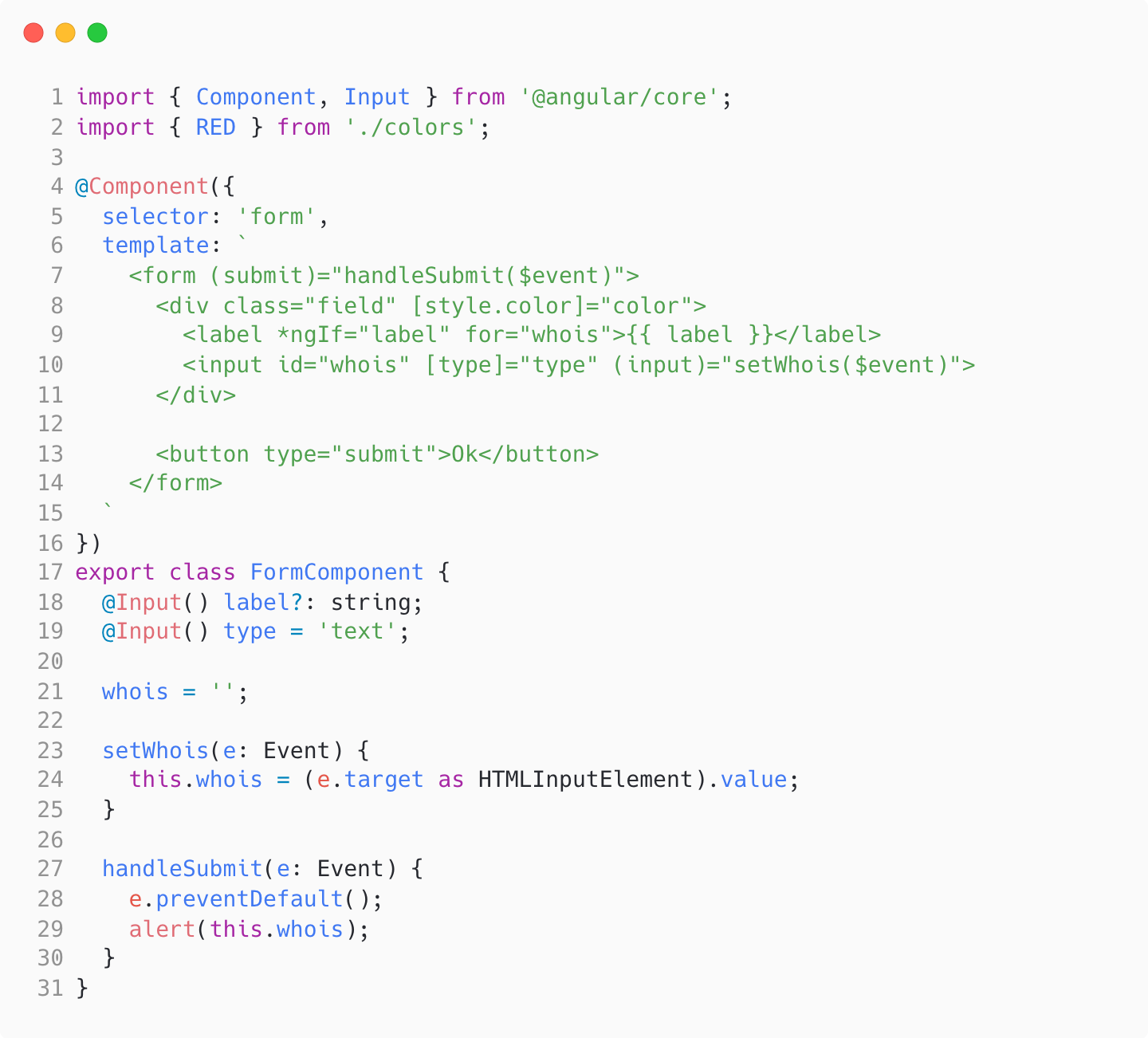
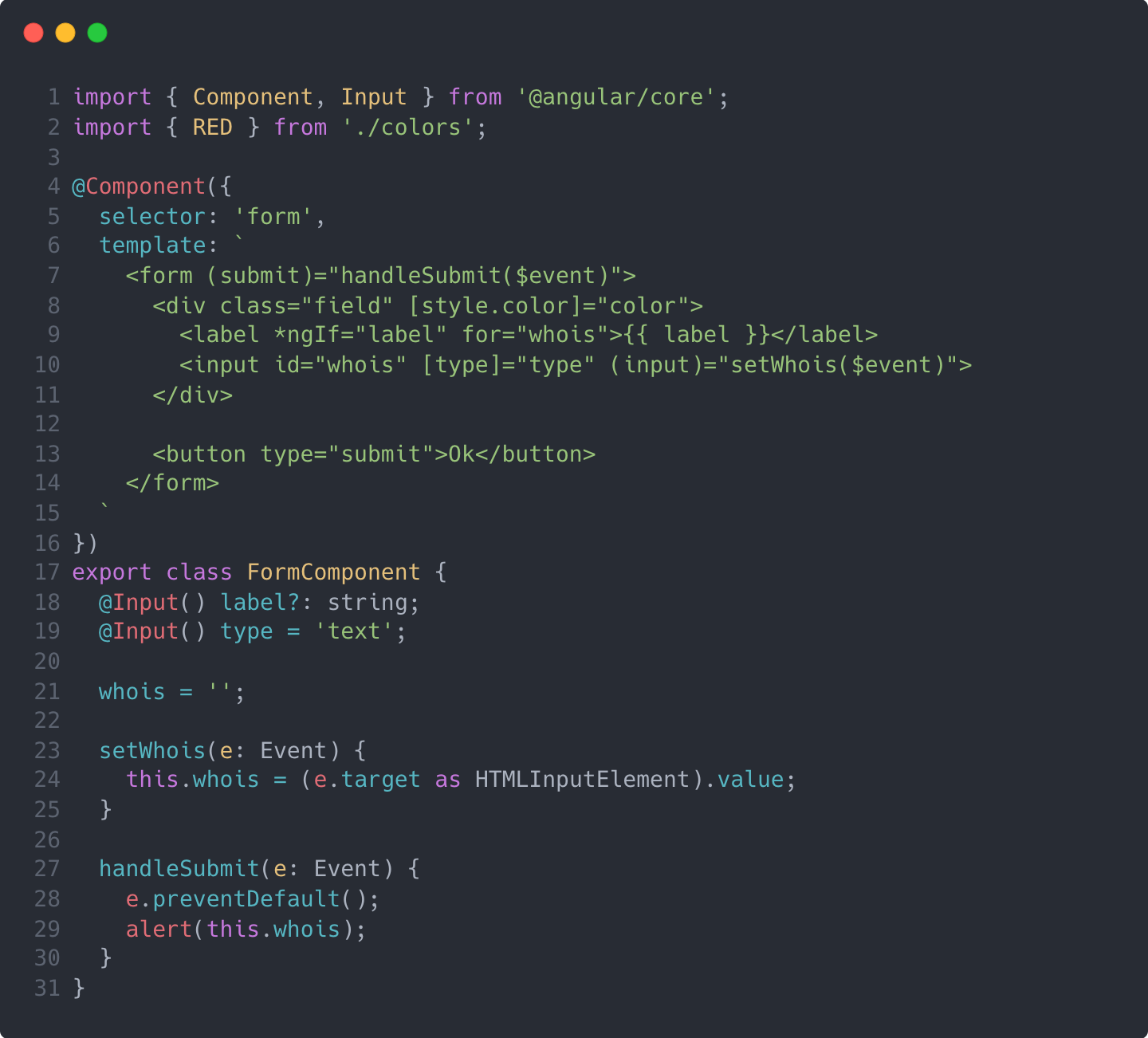
ANGULAR
A IS FOR...



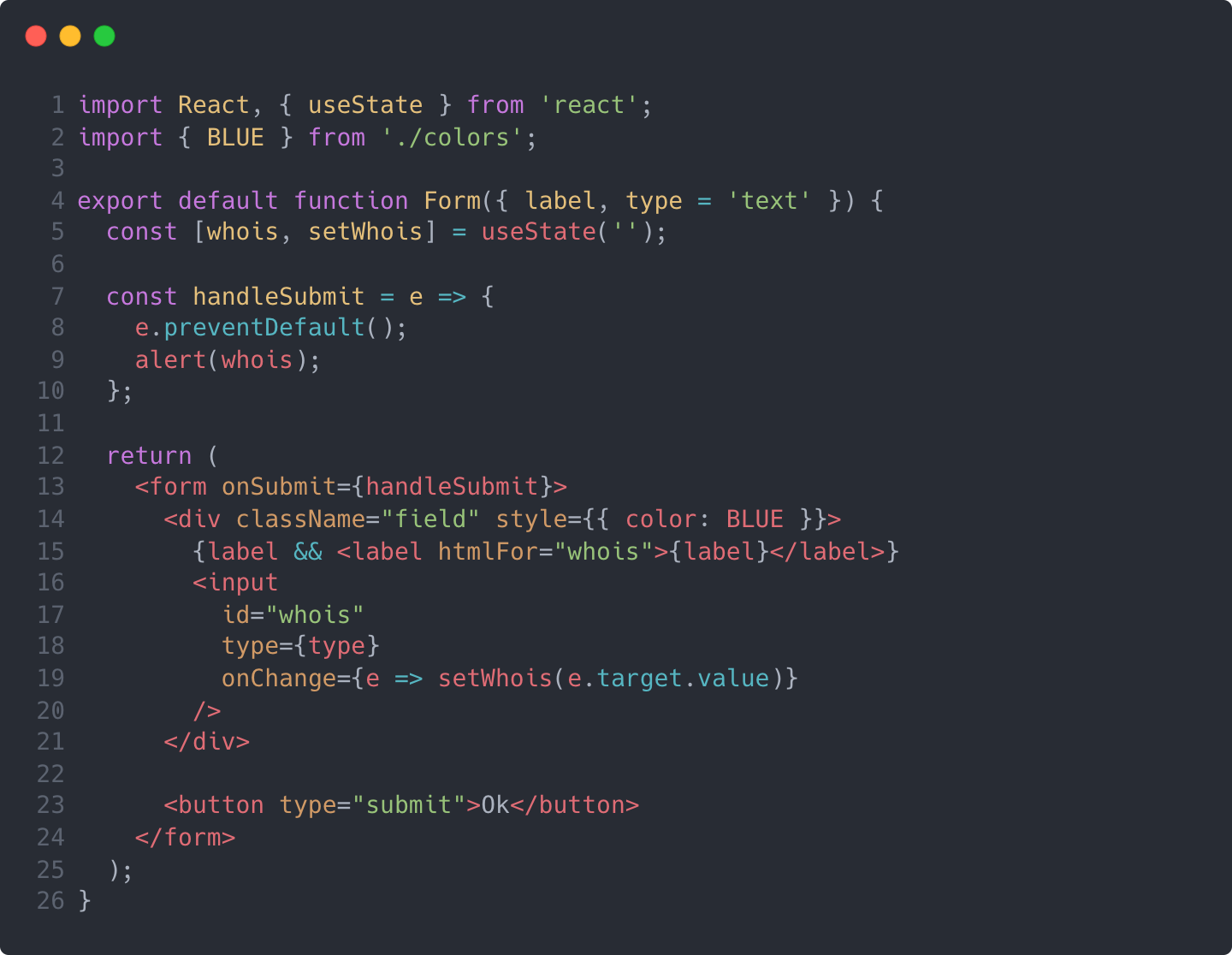
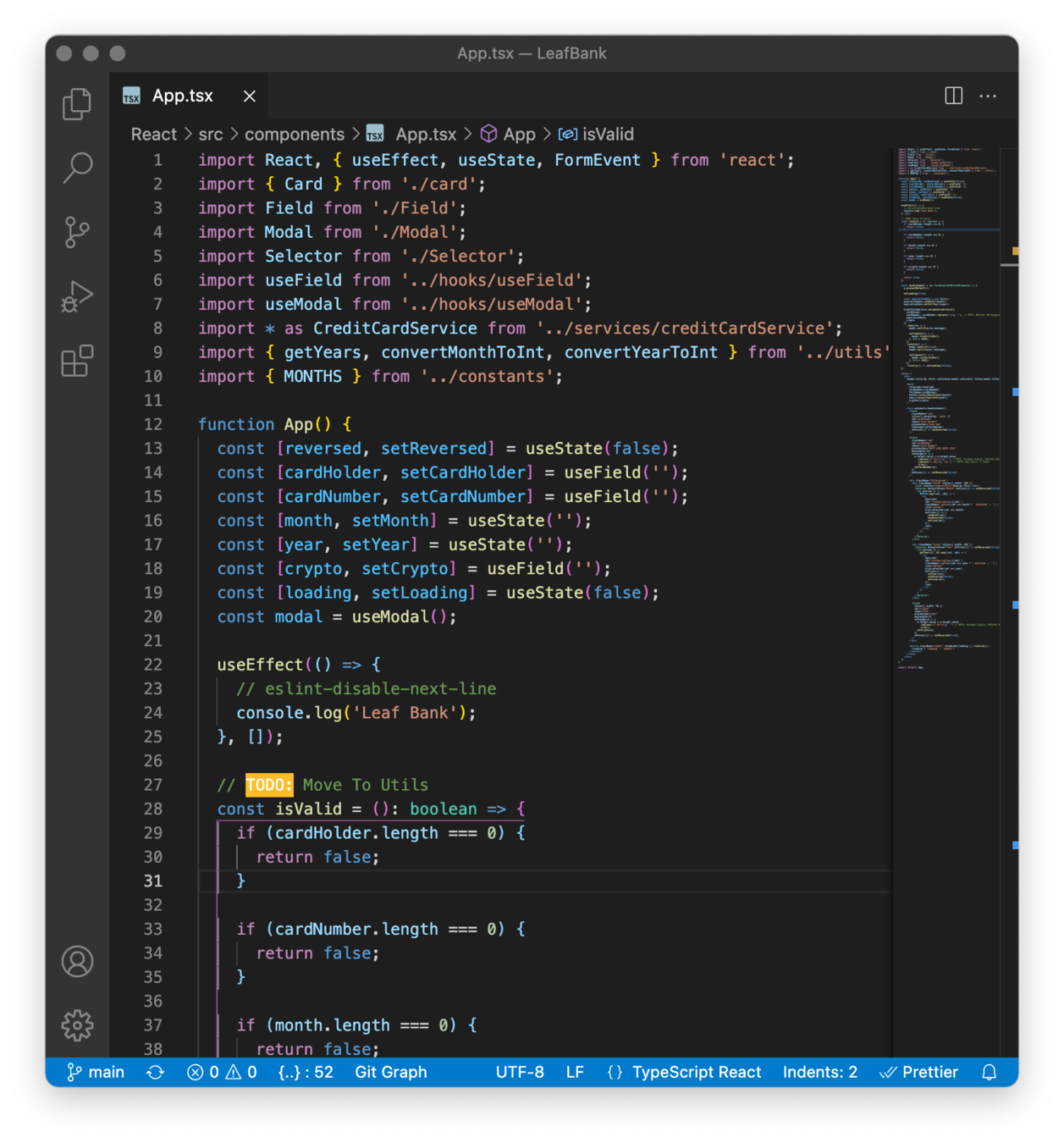
REACT
R IS FOR...



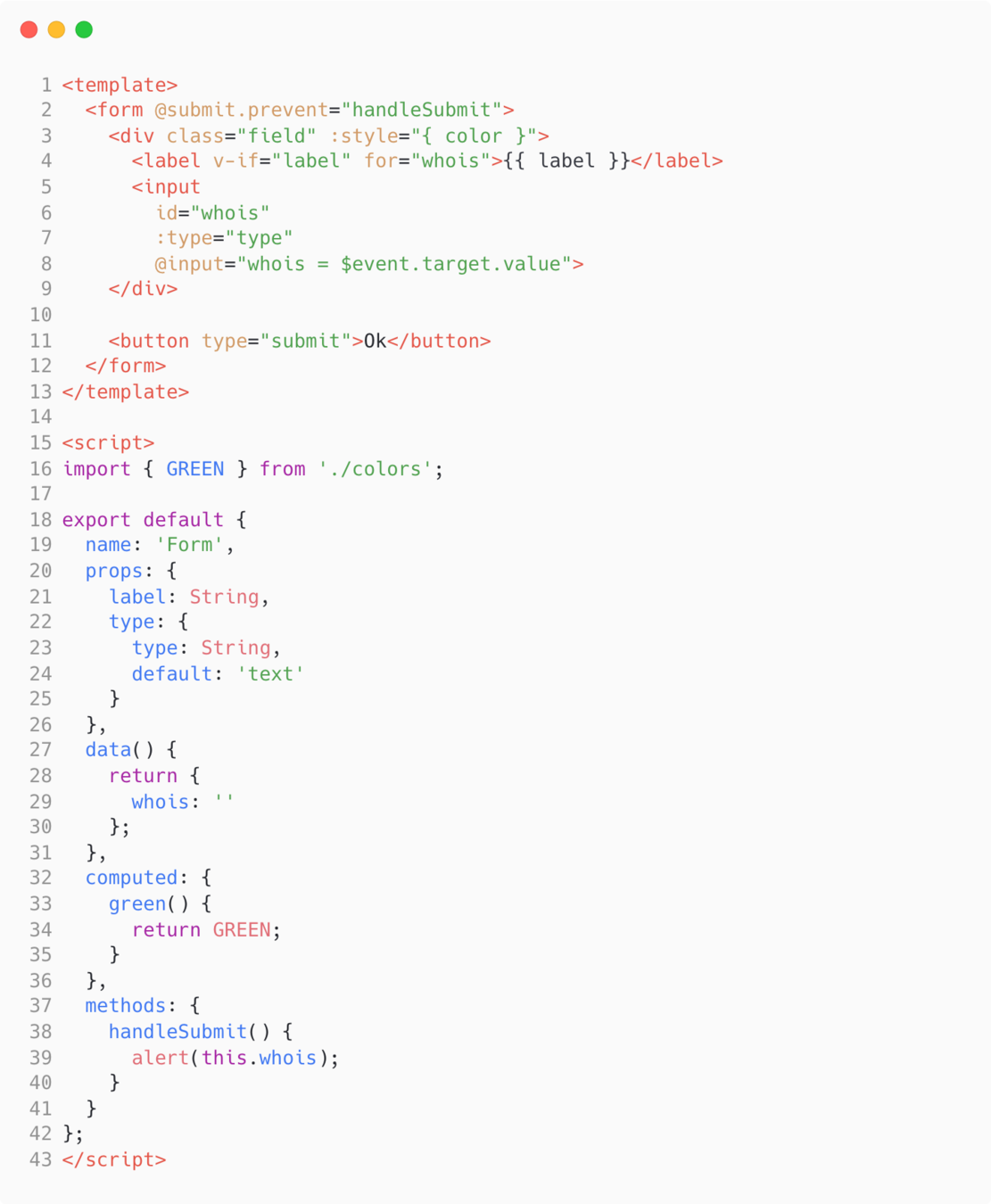
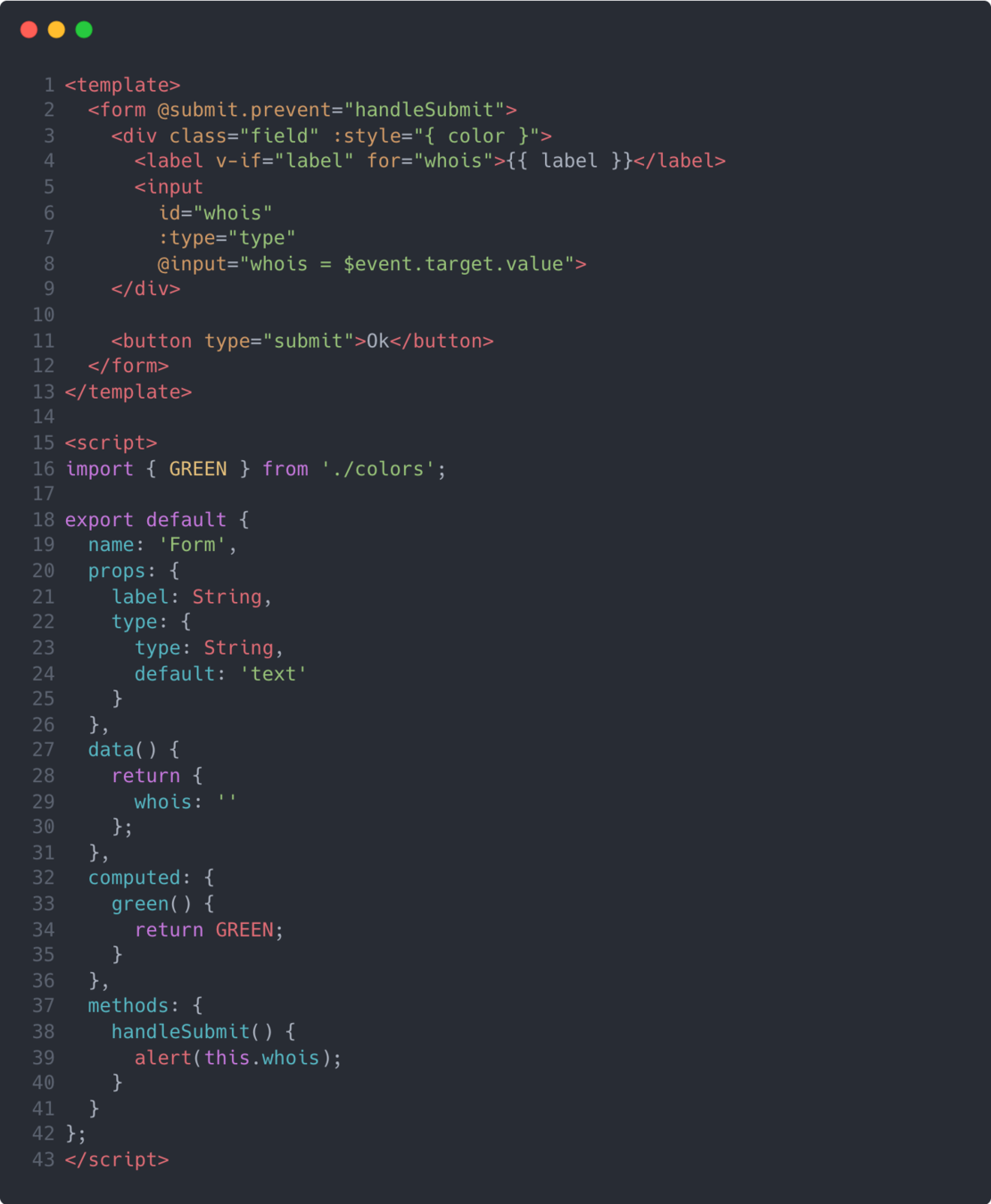
V IS FOR...
VUE



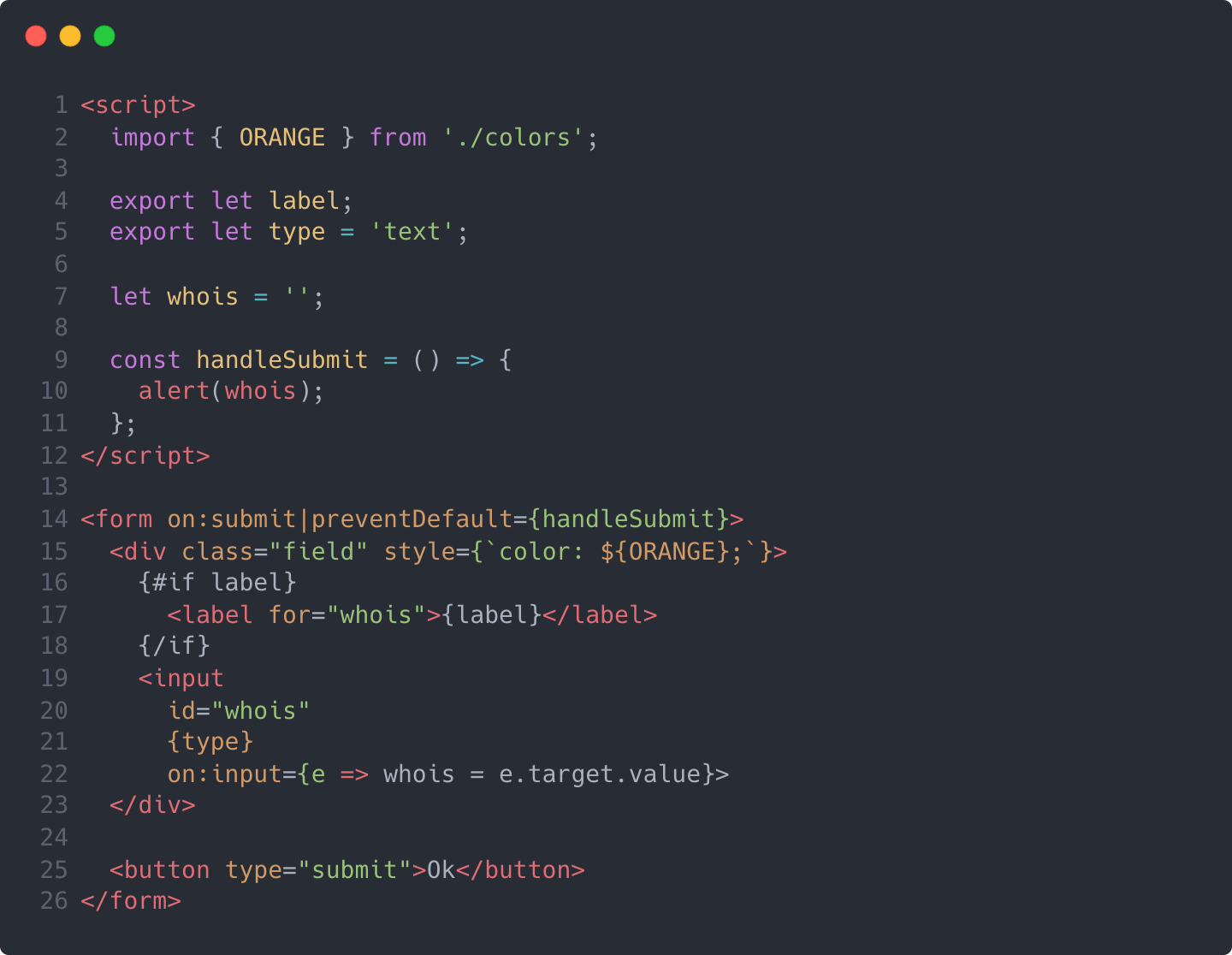
USE CASE : LEAF BANK


WEB FRAMEWORKS
Avantages
Inconvénients
Environnement moderne
Architecture lourde
JavaScript réactif
Mystifie les librairies sous le capot
Ce n'est pas un langage
Gain de temps et d'efficacité
Maintenabilité du code
Attention aux méta-frameworks
L'open-source
Couche de complexité
Fonctionnalités clé en main













TELL
ME
MORE...
OKAY,
OPEN-SOURCE



FLUTTER ? WHY NOT !
Développement Android + iOS
Made by Google
Langage de programmation compilé
Concept de construction par Widgets
Composants basés sur Material Design
1 Codebase = 2 Targets
FLUTTER
DART
MATERIAL DESIGN
ANDROID STUDIO




ATOMIC DESIGN

TAILWINDCSS
Créez rapidement des Web Apps,
sans jamais quitter votre code HTML
TAILWINDCSS


Utility-First
Hover, Focus, Disabled...
Style Réutilisable
Responsive Design / Mobile First
Dark Mode
Ultra Personnalisable







SOLID
S IS FOR...



SVELTE



S IS FOR...
VITE / VITEST
Framework de tests unitaires ultra rapide
VITEST



Outillage frontend nouvelle génération
VITE



THANK YOU !
QUESTION(S) ?


NANTES

NANTES
NIORT
BORDEAUX
TOULOUSE
ALLTECH CONSULTING
Créé en 2015
5 Agences
~ 170 Collaborateurs
Transition digitale numérique
Expertise Web / Mobile
Migration des SIs
BAYONNE
NANTES

NANTES
NIORT
BORDEAUX
TOULOUSE
AIX
ALLTECH CONSULTING
Créé en 2015
7 Agences
~ 170 Collaborateurs
Transition digitale numérique
Expertise Web / Mobile
Migration des SIs
BAYONNE
NICE
OFFRE DE STAGE !!!

SOURCES








https://vitejs.dev




https://tailwindcss.com

A LINK TO THE PAST...
1990
Tim Bernes Lee
HTML / URI / HTTP
1995
HTML 2.0
Brendan Eich
JavaScript
1996
CSS
mise en style
1997
ECMAScript (ES1)
HTML 3.2 - 4.0




W3C
THE BEGINNING
THE BEGINNING
1998
W3C
XML / DOM
Microsoft
XHR (ActiveX)
mise en forme
CSS 2.0
ES2
1999
CSS 3.0
ES3
2000
Roy Fielding
REST(ful)
W3C
XHTML
2002
Douglass Crockford
JSON
2005
Jesse James Garret
AJAX
Linus Torvalds
Git





WEB 2.0
WEB 2.0
2006
John Resig
jQuery

GitHub
Chrome V8
Jekyll
1st static site gen

2008
Chromium

2009
Ryan Dahl
NodeJS
MongoDB
NoSQL
ES5
a.k.a ES3.1

2010
AngularJS
Isaac Z. Schluester
NPM
ExpressJS

2011
GitLab
ÉVOLUTIVITÉ
ÉVOLUTIVITÉ
2012
Microsoft
TypeScript
AngularJS 1.0
2013
Hugo
Valeri Karpov
MEAN
2014
Evan You
VueJS
WHATWG
HTML 5.0
2015
GraphQL
2016
ES7
Angular 2.0
ZEIT
Next / Nuxt





2nd static site gen
React
Angular
React Native
ES6
a.k.a ES2015
BabelJS
DEV ORIENTÉ COMPOSANT
DEV ORIENTÉ COMPOSANT
JAMSTACK
Mozilla
Rust
JAMSTACK
2017
MERN / MEVN

ES9
static site gen
Netlify
JAMSTACK Conf

2018
Gridsome

2019
Rich Harris
Svelte
ES10

2020
ES11
Kamil Mysliwiec
NestJS
GatsbyJS
static site gen
ES8
Ryan Dahl
Deno
2021

Evan You
ViteJS
ZEIT...
Vercel !
Polymer...
Lit Element !
SEO
SEO
PERFORMANCE
PERFORMANCE
Native ESM
Ryan Carniato
Solid
browser
Jason Miller
Preact Signals
Astro

2022

2023
WHAT'S NEXT !?
WHAT'S NEXT !?
WELCOME TO THE FUTURE
WELCOME TO THE FUTURE










18.11.X
ES2022
9.1.X
1.22.X

4.9.X
15.0.X
3.2.X
4.24.X
18.2.X
3.53.X
1.26.X

5.75.X



13.0.X
3.0.X
9.2.X


4.5.X
3.2.X


5.0
3.0

16.6.X
0.25.X

1.6.X


3.2.X

1.6.X