Digihey Academy
Angular 2 Intro
Damir Šehić
What is Angular?
- JavaScript Framework
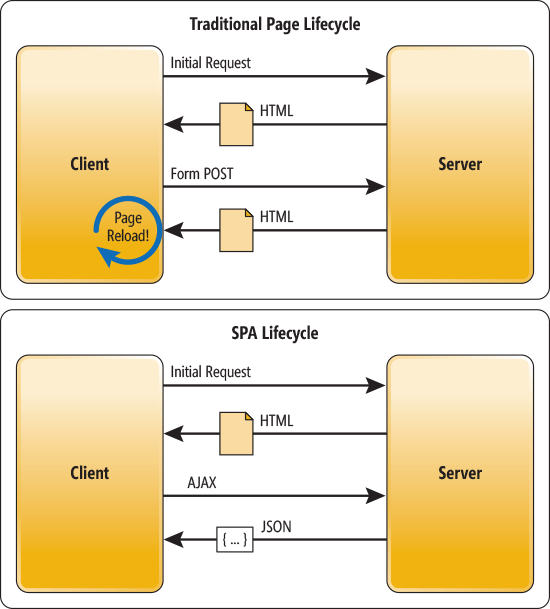
- SPA (single-page app)
- current version: 2.3
- maintained by: Google Angular Team
- https://angular.io/
Framework
A library is a collection of functions / objects that serves one particular purpose. you could use a library in a variety of projects.
A framework is a collection of patterns and libraries to help with building an application.
An API is an interface for other programs to interact with your program without having direct access.
To put it another way, think of a library as an add-on / piece of an application , a framework as the skeleton of the application, and an API as an outward-facing part of said app.
http://softwareengineering.stackexchange.com/questions/54451/library-vs-framework-vs-api
SPA

https://msdn.microsoft.com/en-us/magazine/dn463786.aspx
Story time!

- 2009. - Google Feedback
- 6 months - 17000 lines of code
- Refactor in 2/3 weeks - 1500 lines of code


Miško Hevery
Brad Green
Features
- components
- modules
- pipes
- services
- data binding
- directives...
Workshop Tech Stack
- node
- npm
- angular-cli (Angular 2)
- EcmaScript and Typescript
Node.js & npm
- Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient.
- Node.js' package ecosystem, npm, is the largest ecosystem of open source libraries in the world.
https://nodejs.org/en/
angular-cli
npm install -g angular-cli
ng new PROJECT_NAME
cd PROJECT_NAME
ng servehttp://localhost:4200/Story time!

ECMAScript
- Brendan Eich, Netscape
- Mocha, LiveScript, JavaScript - December 1995.
- 10 days
- March 1996. - Netscape Navigator 2.0
- Microsoft, IE 3.0, JScript - August 1996.
- Ecma International - November 1996.
- ECMAScript 1997.
ECMAScript was always an unwanted trade name that sounds like a skin disease." - Brendan Eich

ES6
- new variables
- arrow functions
- default function arguments
- template strings
- destructuring
- ...spread
- classes
- and more...
const, let
// define MY_FAV as a constant and give it the value 7
const MY_FAV = 7;
// this will throw an error
MY_FAV = 20;https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Statements/const
function varTest() {
var x = 1;
if (true) {
var x = 2; // same variable!
console.log(x); // 2
}
console.log(x); // 2
}
function letTest() {
let x = 1;
if (true) {
let x = 2; // different variable
console.log(x); // 2
}
console.log(x); // 1
}https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Statements/let
Arrow functions
var a = [
"Hydrogen",
"Helium",
"Lithium",
"Beryllium"
];
var a2 = a.map(function(s){ return s.length });
var a3 = a.map( s => s.length );https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Functions/Arrow_functions
Default parameters
function multiply(a, b) {
var b = (typeof b !== 'undefined') ? b : 1;
return a*b;
}
multiply(5); // 5https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Functions/Default_parameters
function multiply(a, b = 1) {
return a*b;
}
multiply(5); // 5Template strings
var a = 5;
var b = 10;
console.log("Fifteen is " + (a + b) + " and\nnot " + (2 * a + b) + ".");
// "Fifteen is 15 and
// not 20."
console.log(`Fifteen is ${a + b} and\nnot ${2 * a + b}.`);
// "Fifteen is 15 and
// not 20."https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Template_literals
Destructuring
var foo = ["one", "two", "three"];
var [one, two, three] = foo;
console.log(one); // "one"
console.log(two); // "two"
console.log(three); // "three"https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
var o = {
p: 42,
q: true
};
var {p, q} = o;
console.log(p); // 42
console.log(q); // true...Spread
function myFunction(x, y, z) { }
var args = [0, 1, 2];
myFunction(...args);https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
var parts = ['shoulders', 'knees'];
var lyrics = ['head', ...parts, 'and', 'toes'];
// ["head", "shoulders", "knees", "and", "toes"]
Classes
class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
get area() {
return this.calcArea();
}
calcArea() {
return this.height * this.width;
}
}
const square = new Polygon(10, 10);
console.log(square.area);https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Classes
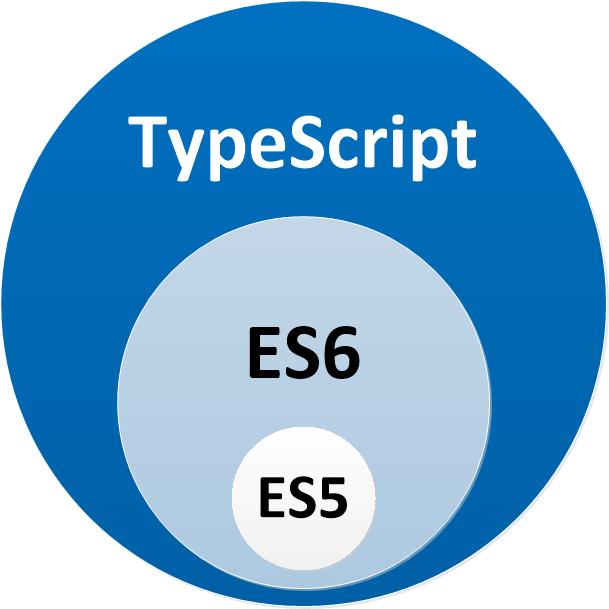
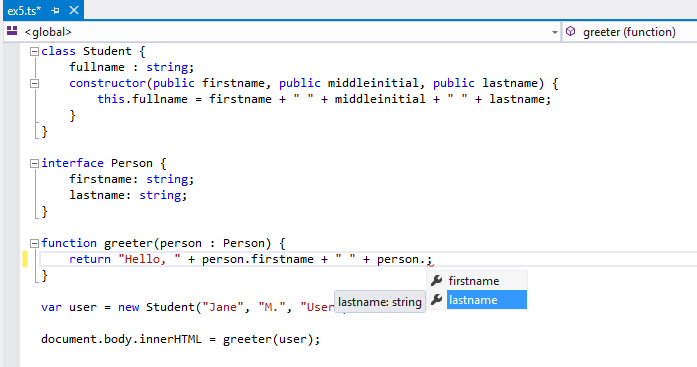
Typescript

- Microsoft
- tsc
- newest ES
- type-safety

http://www.typescriptlang.org/docs/tutorial.html
import { Component, OnInit } from '@angular/core';
export class Hero {
id: number;
name: string;
}
@Component({
selector: 'my-app',
template: `
<h1>{{title}}</h1>
<h2>{{hero.name}} details!</h2>
<div><label>id: </label>{{hero.id}}</div>
<div>
<label>name: </label>
<input [(ngModel)]="hero.name" placeholder="name">
</div>
`
})
export class AppComponent implements OnInit {
title = 'Tour of Heroes';
hero: Hero = {
id: 1,
name: 'Windstorm'
};
ngOnInit() {
console.log('Entered Tour of Heroes');
}
}Array.prototype.map()
var numbers = [1, 4, 9];
var roots = numbers.map(Math.sqrt);
// roots is now [1, 2, 3]
// numbers is still [1, 4, 9]https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map
Array.prototype.filter()
function isBigEnough(value) {
return value >= 10;
}
var filtered = [12, 5, 8, 130, 44].filter(isBigEnough);
// filtered is [12, 130, 44]https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
Array.prototype.find()
function isBigEnough(element) {
return element >= 15;
}
[12, 5, 8, 130, 44].find(isBigEnough); // 130https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Array/find
Array.prototype.reduce()
var sum = [0, 1, 2, 3].reduce(function(a, b) {
return a + b;
}, 0);
// sum is 6
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) {
return a.concat(b);
}, []);
// flattened is [0, 1, 2, 3, 4, 5]https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce
Rubber duck debugging
In software engineering, rubber duck debugging or rubber ducking is a method of debugging code. The name is a reference to a story in the book The Pragmatic Programmer in which a programmer would carry around a rubber duck and debug their code by forcing themselves to explain it, line-by-line, to the duck.
