Build Meteor UIs without any HTML
Dan Dascalescu / @dandv
Meteor Devshop SF 2015-Jan-29
(video of the talk)
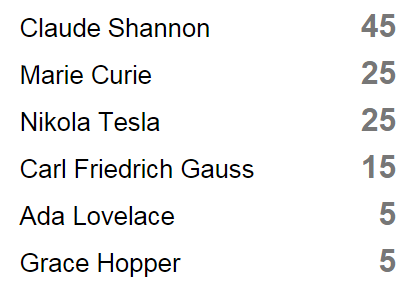
A table
Handlebars/HTML
<template name="leaderboard">
<ol class="leaderboard">
{{#each players}}
{{> player}}
{{/each}}
</ol>
</template>
<template name="player">
<li class="player {{selected}}">
<span class="name">{{name}}</span>
<span class="score">{{score}}</span>
</li>
</template>This gives us...

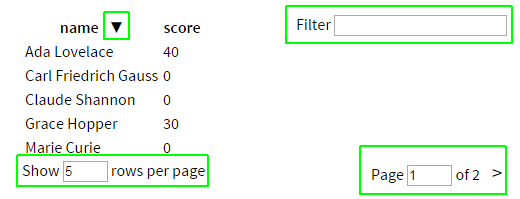
Meteor package (component)
// HTML
{{> reactiveTable
collection = players
rowsPerPage = 5
showFilter = true
fields = columns
...
}}
// JS
Players = new Mongo.Collection("players");
Template.leaderboard.helpers({
players: Players,
columns: ['name', 'score']
});
aslagle:reactive-table
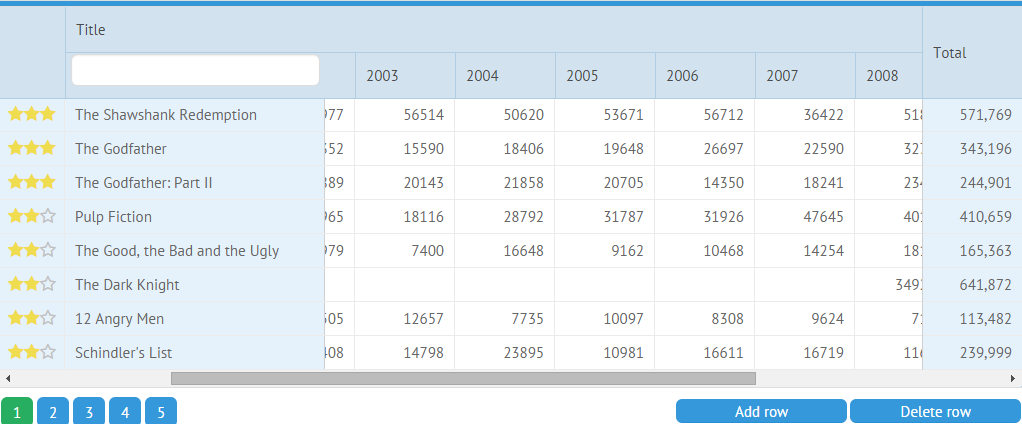
This gives:

#win - free features
We want more components
Trees, for example
Or TreeTables
Or tabs with icons
Layouts
with resizable panels
...or a really powerful table

We could pick individual widgets but...
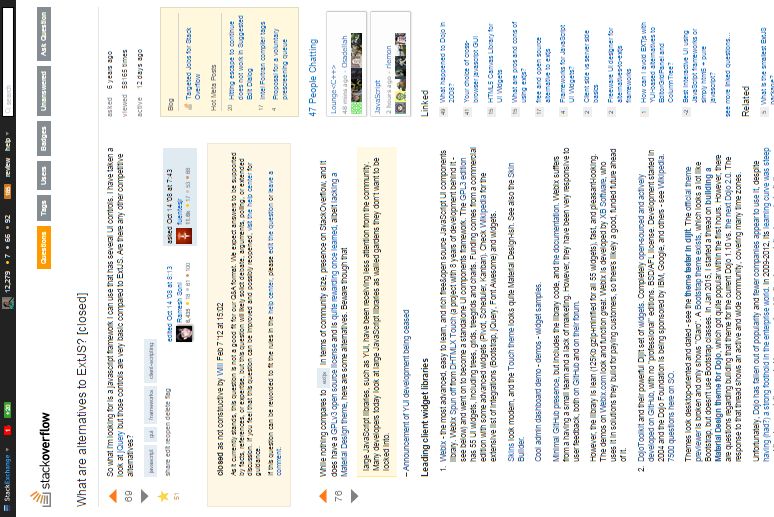
3rd party library wrappers
- outdated
- too many
Different APIs
for each component
Inconsistent look
*
* just kidding
Widget libraries / UI components
- Ext JS
- Dojo
- Kendo UI
- Polymer
- jQueryUI
- Angular UI
- DHTMLX
- ...many others
UI widget libraries
Best UI widgets library
- open-source widgets per $
- looks
- learning curve
- openness
- support
Open Webix.com in a new tab...
...and be amazed
Demo admin app on the next slide
<clap/>
Dan Dascalescu / @dandv
2015-Jan-29